嗨,各位木友们好呀。
我发现很多人在做PPT时都存在一个误区,那就是只注重图像的设计,却忽略了文案的设计:

“图像设计猛如虎,一看文案250”说的就是这种重图轻文的行为…
其实你只需要对文案做一点微小的工作,就能让页面中250的感觉完全消失!

为什么对文案做点简单的设计,就能让页面大不相同?
到底是文案本身的魔力,还是小木在瞎鸡儿吹牛哔?
这其中到底蕴含了什么不为人知的惊天大秘密?
欢迎走进今天的《走进科学》…
▎对比,让文案更有美感
对比,是设计中的常用手法,运用对比手法,你可以出营造出变化的美感。
这种对比性可以体现在很多方面,比如元素颜色的对比:

▼

又比如元素大小的对比:

▼

再比如元素远近的对比:

▼

把对比的手法运用到文案设计中,可想象的空间还更大一些。
因为文字可以涉及到字体、字号、字色、笔画粗细,以及语言的不同(比如中英文)等等。
哪怕只是拿其中几种变量出来做个简单对比,你也能设计出一些很有设计感的文案。
下面我举几个例子。
▎字体、文字大小、语言对比:

▎笔画粗细、文字大小、语言对比:


▎文字大小、文字长短、语言对比:


通过以上例子,文案设计的谜团就真相大白了:
在设计文案的时候,你可以让文案的字体、字号、字色、文字长短、笔画粗细,以及语言这几个变量形成若干种对比。
因为仅仅是用这样几种简单的对比,就能营造出文案的设计感!
下面,咱们就来做个试验,看看本期《走进科学》的揭秘到底水不水…
▎案例实操演示
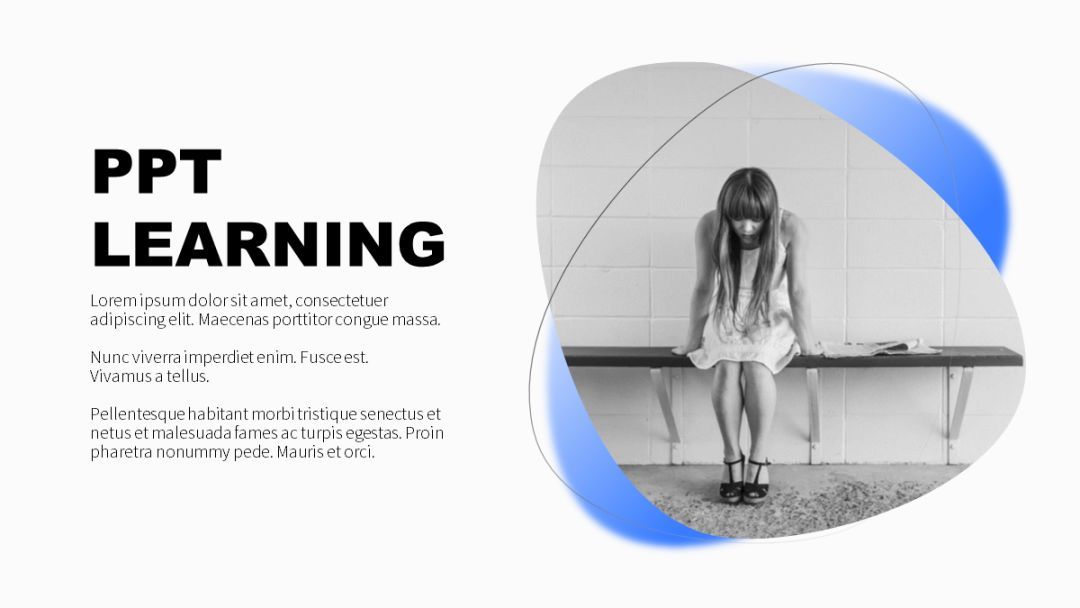
知道了文案可以有哪几种对比方式,那下面咱们就可以对文章开头的那张有点250的图来开刀了:
▼

首先,咱们先提取一个标题出来,并对其放大处理,让标题的字号跟正文的字号形成对比:
▼

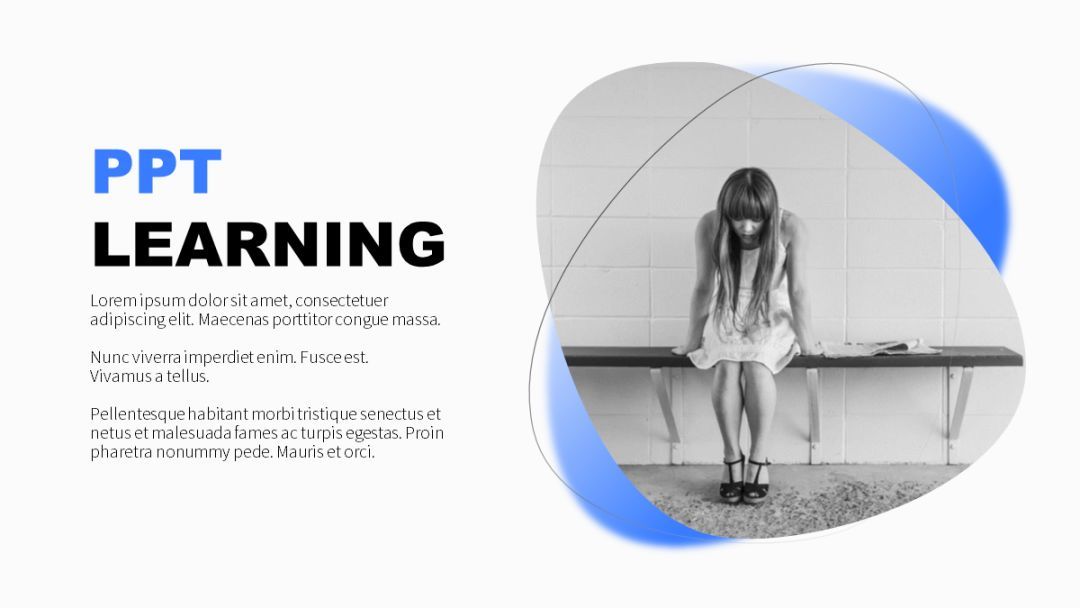
接着,咱们再对标题的颜色做个处理,让文字之间的颜色形成对比:
▼

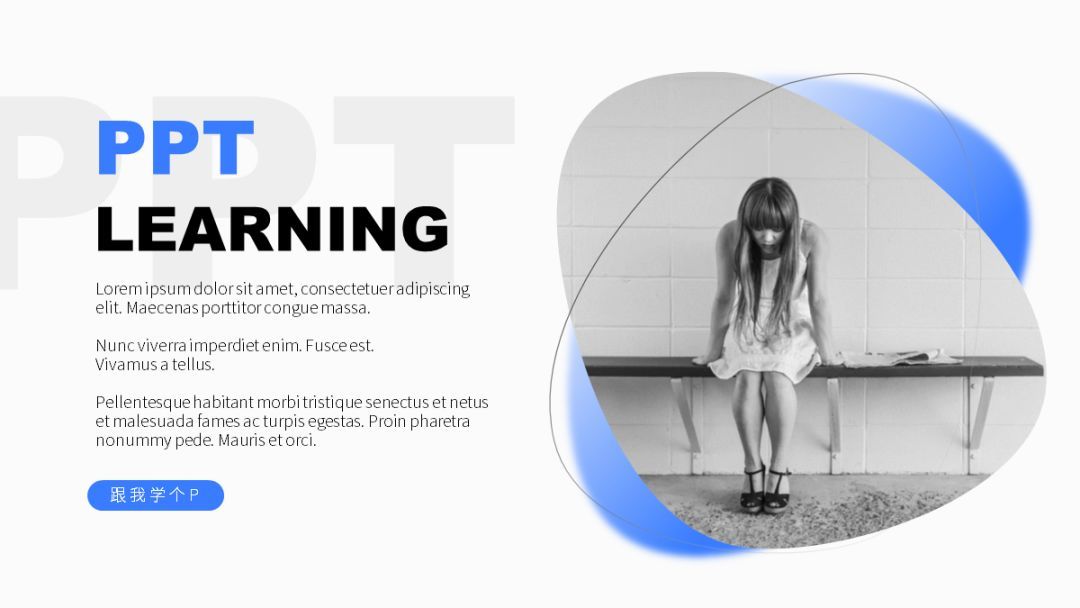
最后,添加一些线条、文字之类的元素,让文字之间的长度形成更鲜明的对比:
▼

至此,这个页面的文案设计就算完成了。
对比一下原稿,修改稿的信息层次更分明,对比的美感也更足:

啥?把英文换成中文,这个文字对比的套路就不行了?
恕我直言,中文文案的设计套路反而还更多一些…
所有认为英文就是比中文好看的人,都该被拉去手动拔腿毛:




综上,设计出来的东西不好看时,千万不要把问题怪在博大精深的中文上,否则容易被人认为你是不是真的刚参加完《走近科学》的节目…
好了,现在我们来总结一下以上内容:
1)文案也是需要设计的,经过设计的文案,能让页面变得更精致,更充实;
2)通过让文字之间的字体、字号、字色、长度、语言形成对比,可以营造出文案的设计感。
好了,本期教程就到这里,接下来就到了熟悉的扣6环节了…大家随意…
再贱…







