
前段时间,网友问了我一个问题,就是下面这个动画是如何制作的?感觉很酷!

确实很酷的图片墙动画,今年的苹果秋季发布会,这个动画效果,还用的挺多的,比如下面这个也是。

我在上个月,做的一份PPT里面,也用了这样一个动画效果。


那么,像这样的一个效果,是如何制作的呢?
其实这里运用的是切换和动画的组合,切换运用的是平滑切换,动画运用的是缩放动画。
我们来重新制作一个案例~
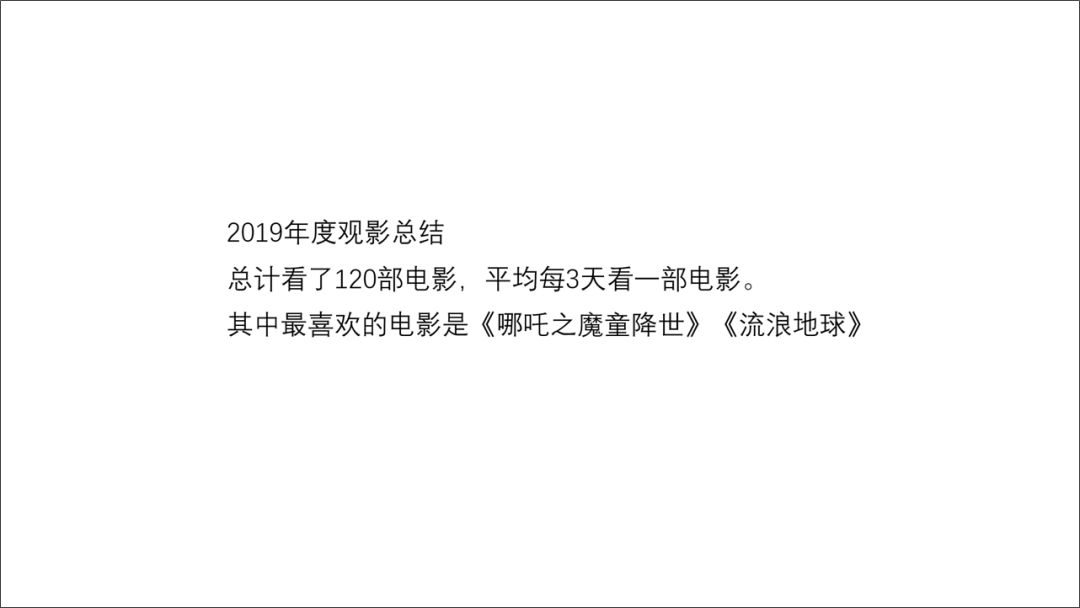
假如,我们要的要做的PPT是这样一句文案,我们来优化一下。

要做这样一个PPT,首先,我们得先找些电影海报的图片素材,这个素材,我们可以去豆瓣电影下。
然后,我们把它插入到PPT中:

接下来,我们要将这些海报平铺在PPT版面上,这个时候,为了提升效率,我们可以借助islide插件的矩阵布局功能。
这个功能,排版图片起来非常快~

我们稍微微调一下间距,就可以得到这样一个图片墙。

然后,我们把其中一页图片单独拿出来,放到前一页的PPT中。
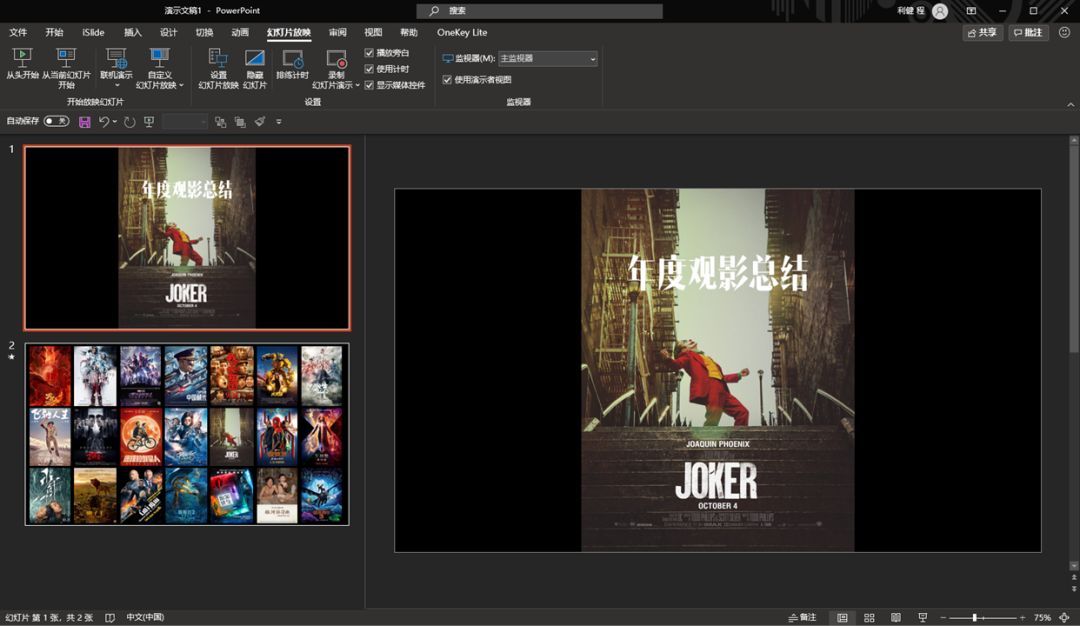
比如,我喜欢小丑这张电影的海报,我们复制一下,粘贴到前一页PPT中。

然后,我们将这个海报放大,铺满版面,最后这一页的构图是这样的效果。

接下来,我们设置这两页PPT之间的切换效果为平滑切换。
选中第二页PPT,在切换选项里面选择平滑,我们就可以实现两页幻灯片的平滑过渡。

然后,我们选中第二页PPT中除小丑外其余所有的图片,给他们添加缩放动画。

设置缩放动画的开始时机为与上一动画同时。
为了让图片的出现有一个“错峰”的效果,我们可以给一些图片设置延迟,大概延迟个0.3秒左右。

这样,我们就可以得到这样一个效果。

然后,我们在图片上面添加一个黑色蒙版,把文案加上,就可以得到一页很酷的PPT。

到这里,一个酷炫的图片墙效果我们就做出来了!
到这里,细心的人可能发现一个细节,苹果发布会的PPT,平滑和缩放好像是同步进行的,而我上面做的这个是先后进行的。
仔细看一下!

如果我们用切换和动画的组合,是不能实现同时的,因为切换肯定是在动画之前。
所以这个我们需要在一页PPT里面通过动画来实现。
这里可以借助插件islide,我们先来个简单的案例。
先选中大的图片,然后同时选中缩小后的图片,点击islide插件下的拓展里面的平滑过渡。

我们可以看到,两张图片实现了自然的过渡。
这个时候,我们思考一下:如果我们将左侧的图片再放大铺满版面,然后设置平滑过渡动画,最后将缩放动画设置为上一动画同时。
是不是就可以得到苹果发布会的效果。

然后,我们调整一下时间和延误的时长,最后,就可以得到这样一页PPT。

今天的内容就是这样,你学会了嘛!







