
hello,大家好~
今天给大家分享一个有趣PPT动画,叫遮罩动画。关于什么是遮罩动画效果,我们先看一组案例,感觉一下。
两个案例:

(案例一)

(案例二)
感觉怎么样?是不是觉得非常酷,今天我们就来教大家如何制作这种动画效果。
首先,我们要说一下遮罩效果,其实它和镂空字的效果类似,就是形状上有一部分被掏空了。我们通常是通过布尔运算中的减除运算来得到的。
我们先看一个简单的案例一开始。
第一步,布尔运算制作镂空效果
我们先插入一个色块铺面版面,然后在色块上面放置文本。
先选中色块,按住Shift键同时选中文本,点击合并形状下的减除,就可以得到镂空效果。

第二步,在镂空形状下放置视频。
我们插入一个视频,将视频移动到镂空形状下面一层,设置视频的播放效果为上一动画之后。

第三步,设置遮罩色块为缩放动画
我们选中遮罩色块,设置动画效果为基本缩放,效果选项里面我们选择缩小。
在动画窗格里面,将遮罩的动画移动到视频上面,也就是说先播放遮罩动画再播放视频。

这个比较简单吧
我们再看案例二,这个相对比较复杂。

第一步,制作镂空形状
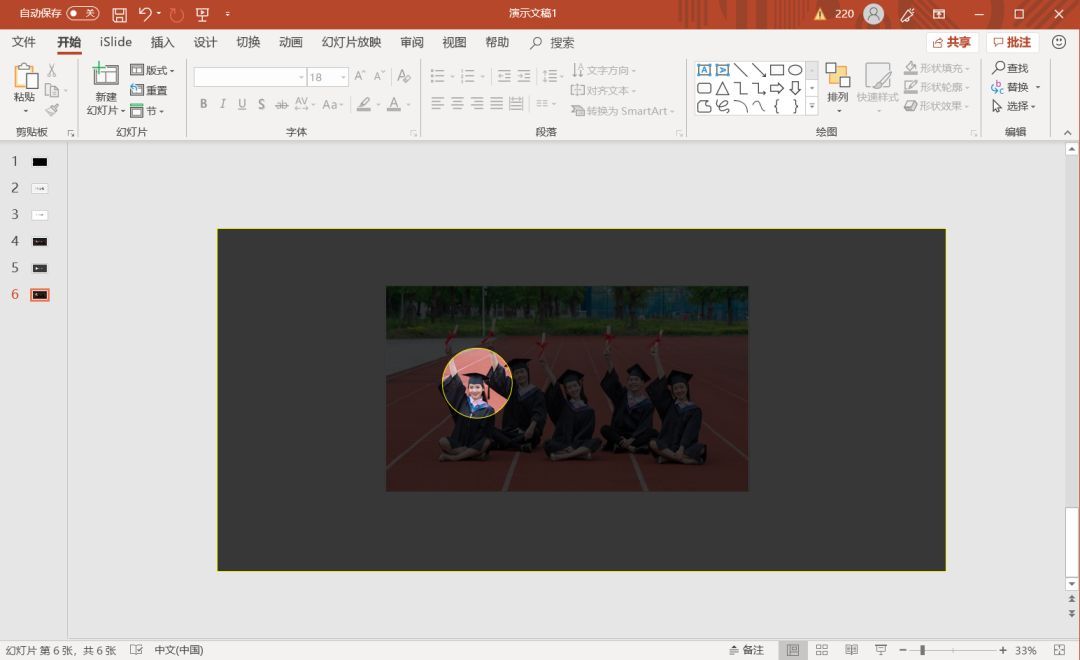
我们先插入一张毕业照的图片。
在上面插入一个色块,这个色块的长宽比例要远远的大于PPT的版面,然后我们再插入一个圆型的形状,通过布尔运算得到下图这样的效果。

具体的操作可以看一下动图。

第二步,设置路径动画
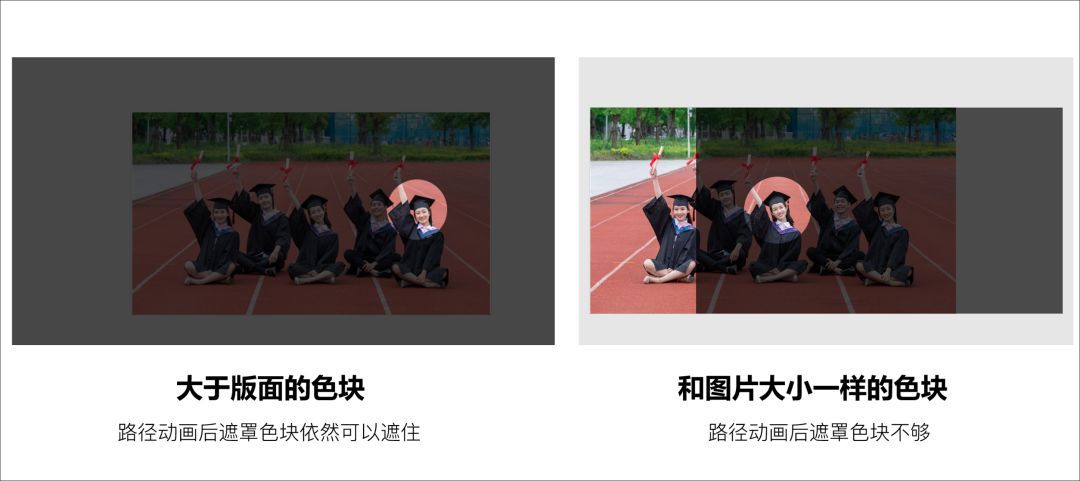
为什么第一步里面我们要设置形状的长宽比例大于PPT版面呢?
那是因为只有这样,我们在给镂空形状设置路径动画时,不会出现边缘遮罩不够的情况。

那么如何设置路径动画呢?
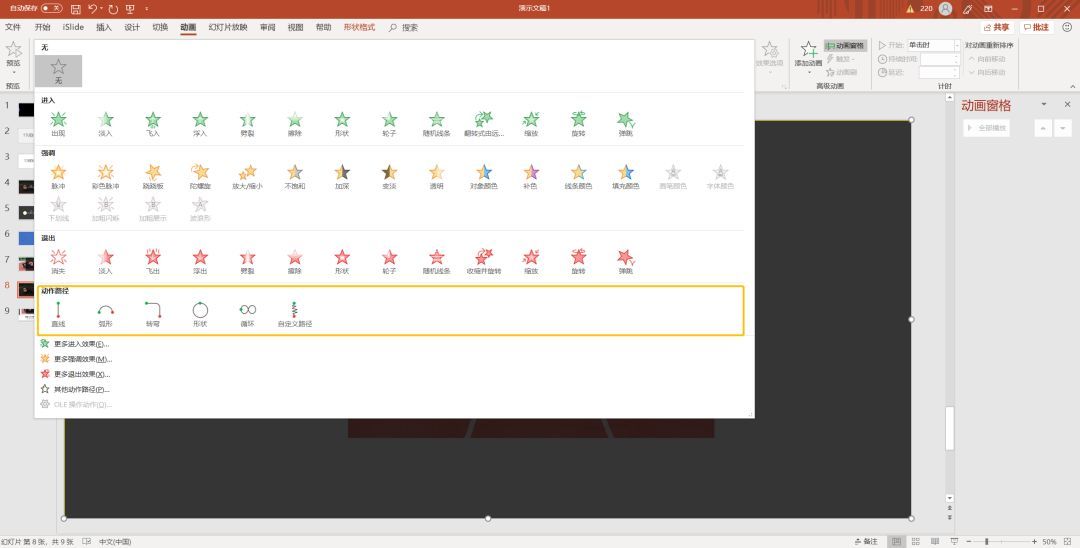
我们选中遮罩的形状,点击动画,在下拉三角形里面,我们找到动作路径,我们选择直线路径。

设置完路径之后,我们可以在版面上拖动,调整路径的起始点和方向,具体可以看这个动图。

这是从第一个人物向第二个人物移动,如何第二个人物向第三个人物移动呢?
我们点击添加动画,在动画效果里面,我们选择自由路径动画,在版面上画出移动路径。
画好路径之后,按键盘的ESC键结束。

后面第三个人物到第四个人物都是相同的方法,以此类推。
第三步,添加文本动画
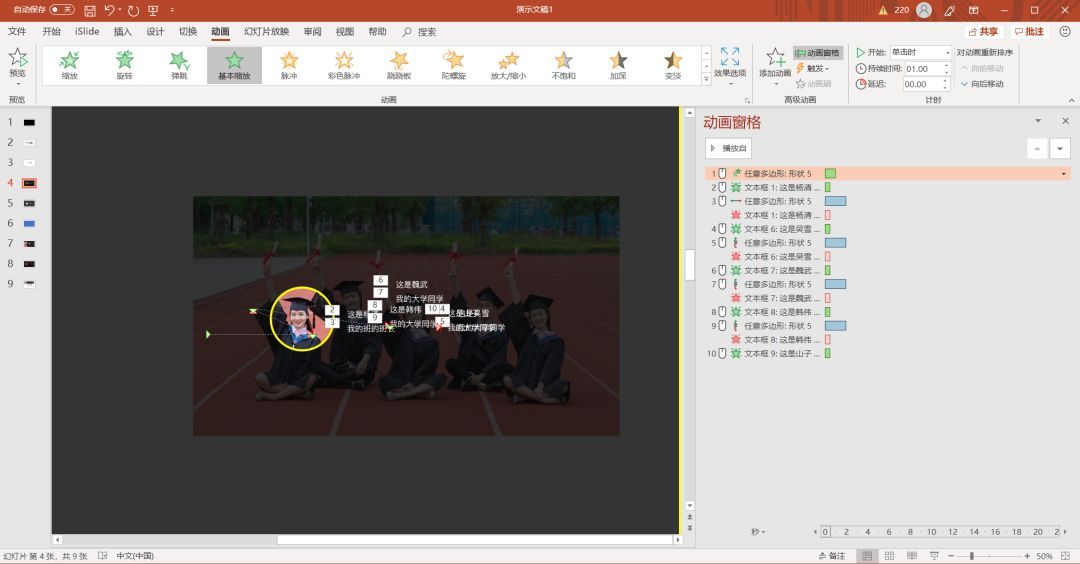
我们还需要给PPT添加上文本,并且设置文本的出现动画和消失动画。
当我们的遮罩色块移动到某个头像时,文字出现;色块重新开始移动时,文字消失。
大家可以看一下这个动画窗格,可以看到,文字的出现动画在路径动画前,文字的消失动画与路径动画同时。

只要把这个时间点安排好,就可以了。
如果有没看懂的,可以下载这两个案例的PPT源文件。
下载方式:公众号对话框回复“遮罩动画”,就可以获取。
End







