Hello,大家好。
相较于纯色,渐变色看起来更有质感,也更新潮一些,所以,我们经常在PPT上使用渐变色。



渐变色真的很好用。
但是,当我看到一些朋友用渐变色的时候,实话实说,我想到了一个字 — 丑。
怎么能做成这样呢?看来渐变真的很考验一位同学的基础审美素养。

那么,到底该如何做出一个好看的渐变色呢?
在回答这个问题之前,首先我们要知道,我们是如何控制PPT中的渐变的。
通常,我们要控制一个PPT的渐变,需要通过3个变量。
分别是渐变的类型,渐变的方向和角度,渐变的光圈

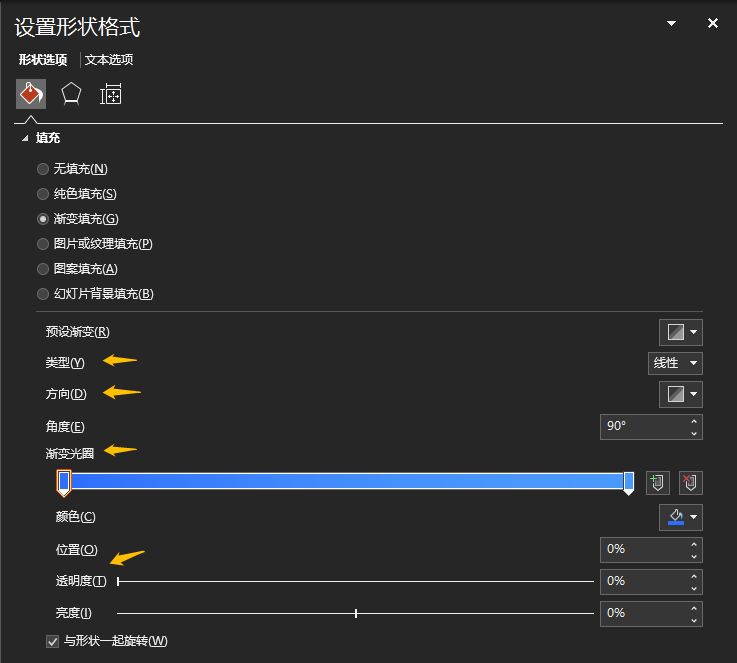
这些可控变量都在形状格式属性栏里面,只要我们选中形状或者文字,右键设置形状格式,都可以打开。

我们先来说说渐变的类型,里面主要有四种,分别是线性、射线、路径和矩形。
其中线性用的最多,其次是射线,其它两个基本上不用。
老罗跨年演讲的PPT背景,用的就是线性渐变,方向是左右。

苹果发布会的PPT背景,用的也是线性渐变,方向是上下。

线性渐变是沿着一根轴线(水平或垂直)改变颜色,简单来说就是“直的”。
射线渐变长什么样呢?
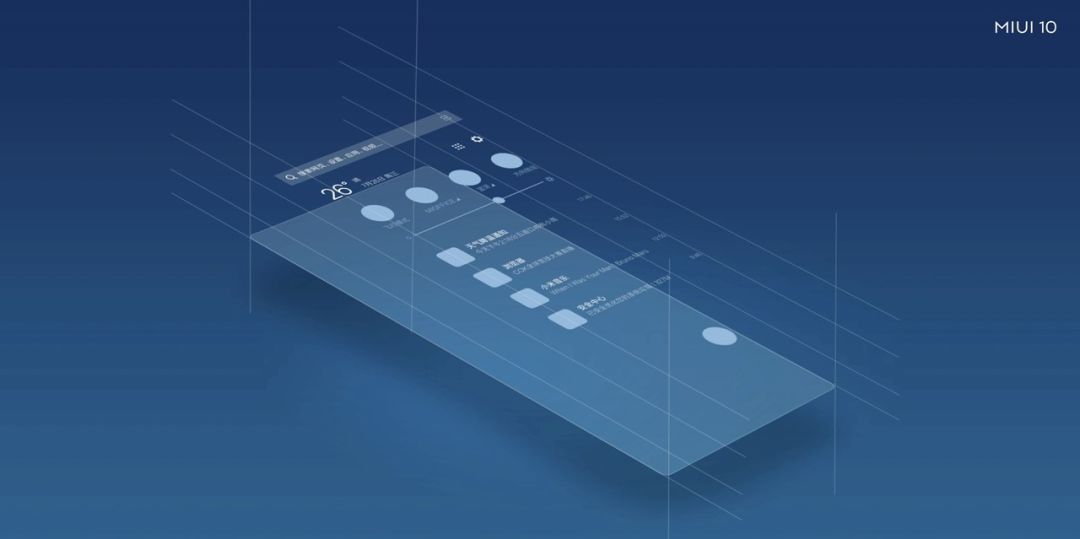
大家可能也见过,比如小米和魅族的一些发布会PPT,有些用的就是射线渐变背景。
比如下面这两个,从中心向四周弥散开。


射线渐变是沿着一条圆弧线改变颜色,简单来说就是“弯的”。
当然除了中心向四周,它也可以从一个角向四周扩散。

我们做了一个对比图。左边是线性,右边是射线。
他们都只有两个光圈,但是一个方向是左右,一个是从中间向四周。

第二个可控变量 — 渐变的方向角度。
这个其实没什么可说的,无非是左右,上下,中间向四周这些,我放三个案例。



渐变角度的设置,在PPT设置形状格式属性栏里面。

第三个可控变量 — 渐变的光圈。
这个其实是PPT渐变最重要也是最难的部分,渐变光圈下面包含颜色,位置,透明度和亮度四个变量。
其中颜色是最难的,因为配色确实很难。
那么,我们如何给渐变光圈选择颜色呢?这个时候,我们需要简单了解一下颜色,比如下面这个色环,你要脑子有一个概念。

这个色环,在PPT里面,也有一个类似的,可以颜色属性窗口。

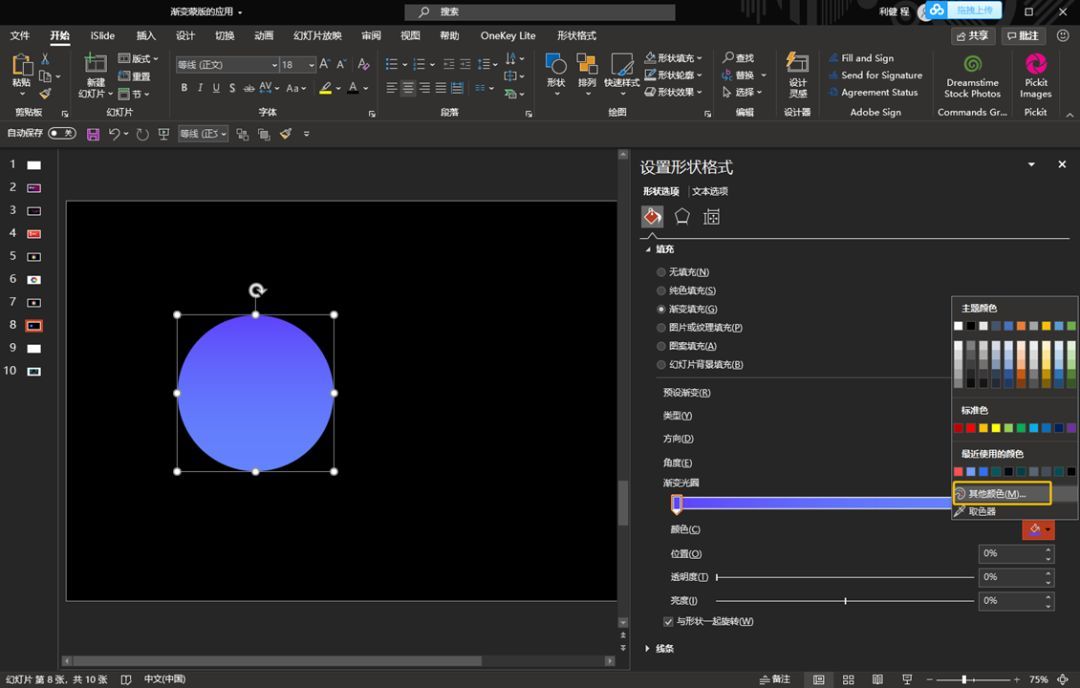
我们选中色块,在颜色里面点击其它颜色,点击标准就可以打开这样一个窗口。

什么样的颜色适合搭配起来做渐变呢?根据我的经验,有两种情况。
第一种是同一色相,但是亮度不一样。
举个简单的例子,比如我们要做一个蓝色渐变,我们可以在渐变光圈的两端取相同的蓝色。
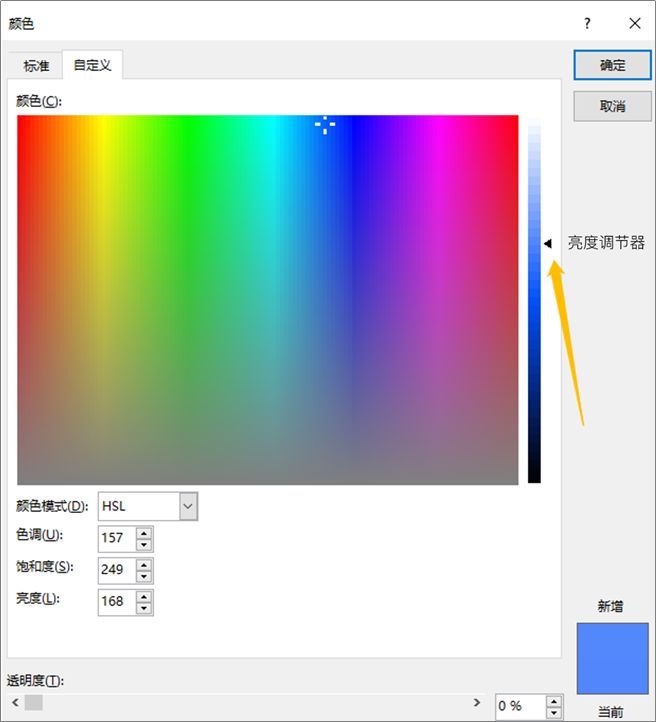
接下来,我们选择其中一个光圈,点击其它颜色,打开颜色属性栏。

我们在自定义里面的左侧有一个亮度调节器,我们将颜色亮度调高一点,然后点击确定。
就可以得到一个好看的渐变颜色。
下面这页PPT就是同色相的渐变,看起来是不是非常舒服和自然。

第二种是色环相近颜色的渐变
要想做出好看的渐变,颜色的差异不能特别大,所以,色环上相近的颜色进行搭配是不错的选择。
比如说黄色和红色搭配,红色和紫色搭配,紫色和蓝色,蓝色和绿色搭配等等,两种颜色的差别不能太大。

我放几个案例:


如果,我们再加上图片,给这些颜色添加透明度,就可以得到一个渐变的蒙版,视觉的效果也很赞。

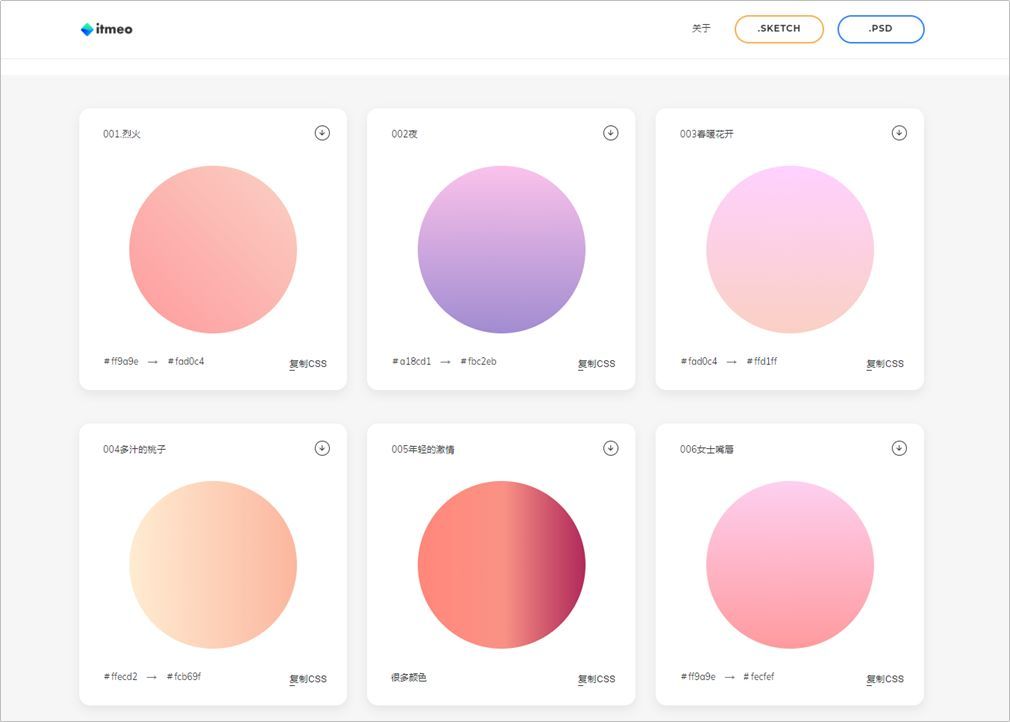
通过这两种方法,我们制作的渐变色已经很赞了,当然,如果你的基础比较差,对颜色没那么敏感,那么你可以参考下面这几个渐变色网站。
WebGradients
网址:https://webgradients.com/
这个网站收录了非常多的渐变色彩,都非常的美观。

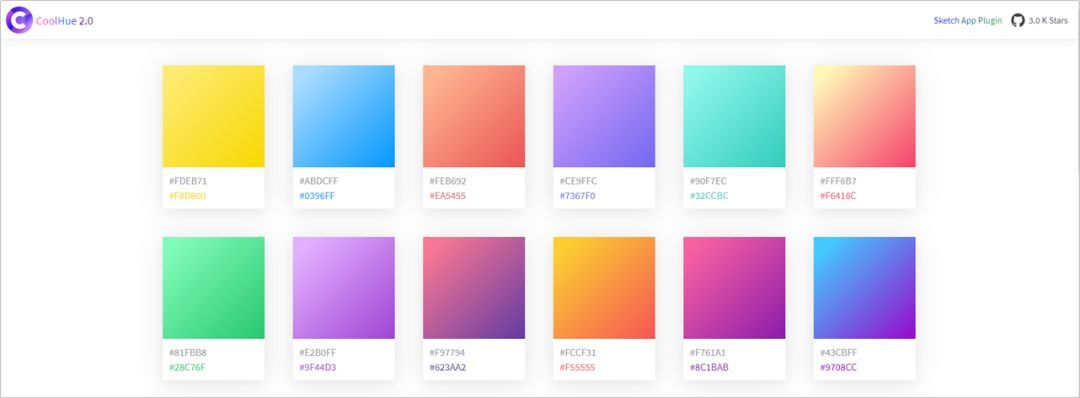
Coolhue
网址:https://webkul.github.io/coolhue/
这也是一个非常好的渐变色网站,不会配色的时候,可以去找找灵感。

今天的内容就是这样了!
本文完







