
商业幻灯片是一种建立在特定的投影表达语境下的版式设计新物种。
符合最基本的版式规范,同时也适用常规平面构成方法论和动画叙事逻辑。
封面作为平面版式的一种子类目,元素简单信息直观,需要考虑版式类型不多,但是想做出高度贴合主题的封面并不容易。
封面即脸面。
好的封面把叙事主题以一种非常暴力的形式直接推上舞台,点名思想表述过程中的起点和落点,直接决定受众对整个叙述过程的第一印象。
那么
封面都由哪些元素构成?什么是好的封面?又有哪些创作思路?
- 01-
封面的元素构成是什么

I 封面的元素构成是什么
封面设计通过把各种视觉符号有机分层组合在一起,形成美妙的视觉创意,每一种符号在版式空间中都有相应的作用,表现出相对的意义。
具体来说,整个版面的视觉符号主要由文案和装饰元素两个层级构成。

文案的内容又包括核心主题(主题字句(标题)+副标题)和注释内容(品牌名+日期+演示人) ,装饰元素(多为点、线、面及其组合衍生品)。

- 2-
封面设计的目的和特点是什么

I 封面设计目的和特点是什么?
只有明确了目的,才能有所取舍,舍去冗余,保留必需;才能有所侧重,建立视觉层级,突出重点;才能呈现不同的视觉格调,营造不同的氛围。这便是版式设计的圭臬。
幻灯片亦如此。
幻灯片独特的演示使用场景要求封面能准确传达信息并烘托氛围。

I 封面的目的
— 01 I
封面设计的本质是为了更好的传达信息
演示就像写一篇议论文章,发声者在封面直接了当地地交代论点,后续再行举证演绎对比比喻类比归纳之论证,峰回路转,最后把论点深深置入听众心底。
封面在某种程度上承担了提示功能。在讲述之始即直接回答观众心中疑问:是什么?什么地点?什么时间?什么人物?

通常观众会通过封面主题来了解或预判整场演示可能在讲述的内容,如果主题不准确将直接影响观众的认知。
究竟怎样才能通过设计把封面的需求信息准确表达出来,这里需要回到演示设计的最终呈现上环节:

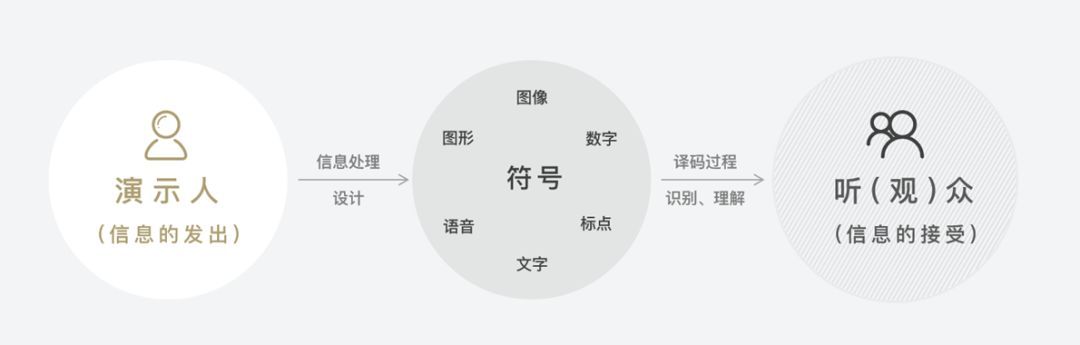
I 演示信息传达流程图
这个展示过程其实是一个编译与译码的流程。
演示人将想表达的思想、观点和知识的信息点以特定的符号表现在幻灯片上,这种符号的形式多种多样,可以是一个词汇、一段文字、一个数字、一张图片……将信息所蕴含的意义转换成符号的过程就是通俗所讲的设计,这也是一种编译过程,编译的规范与否直接决定了整个信息传达过程的准确性。
——
封面视觉的准确表达,要点在于符号元素的准确选用和搭配。
一方面要选用最简练、最清晰、最准确的表意文字,简明扼要地讲清楚要讲述的概念和观点;另一方面对于高度概括性的文字需要以图片或者图形的形式做解释和说明, 对抽象虚无的概念用既有的具象事物表意,做到意与形的合理转化和内涵补充。

合理的设计有效降低理解门槛,实现表达和接受内容的高度重合。
分析演示流程图各环节,我们可以得出实现封面信息的有效传达的几个设计方向:
a)确保导入原始信息的准确性
— 用一句话清晰准确地表明主题


b)提供对立或者并列的话题选项

c)减少传达通路里的信息数量
— 简化标题文字结构




d)降低页面的噪声干扰
— 删减不必要的装饰性内容

 真正必要的装饰性元素,就是切题得异常暴力,没有一点多余。
真正必要的装饰性元素,就是切题得异常暴力,没有一点多余。
e)选择合适的表意符号
— 多用图形和数字这种低歧义可能的符号



f )抽象概念具体表达
— 图文并茂、图标辅助




g)对信息做外延和内涵处理
— 增加解释性元素

经典的TED文字红logo,广为人知。
这里在后面附加了X字母,含义模糊没有做更深一步的交代。
为了明确x含义,这里在下方增加说明一段解释文字:

增加品牌slogan也是一种丰富封面主题内涵的设计手法。

h)突出信息主体
— 提取焦点、主次元素分层



i)确认受众类型
— 区分阅读类幻灯片还是演讲类幻灯片

I 演讲型

I 阅读型
j)降低受众接受门槛
— 故事化表达;埋梗;幽默化表达

k)赋予装饰性元素逻辑支撑
版式设计和布局是对信息的二次加工过程,操作方向和方法的依据不同执行人有着的不同选择,这可能导致很多人过分强调装饰性元素的丰富,一味追求炫酷而忽略或者弱化了信息本身内涵,这种问题多存在于各PPT商场和下载站的通用模板中,在几年前星空风格大行其道的时候尤其泛滥。

背景的星球和空间元素属于无效信息,非常简陋的图库图片,这种图片属于通用性背景图,用之万般皆准,但往往没有存在的内部逻辑,可有可无,作为封面的主视觉背景装饰性很弱,远谈不上好看。
正确示例:

这张背景图以一种类卫星式的视角看向宇宙深处,前景星球为所立之所,远方的恒星象征短期内可遇见的未来,更远处的星空视线不及、无限深邃,暗示了遥远未来的不确定和某种程度上的不可知。
另一方面,对星辰大海的探索是人类亘古不变的追求,对风口的追逐同样也是时代精英们的永恒话题,星辰大海和时代风口相互对照,共同构成人类命运共同体远大理想的内涵。
对于这种星球风格图片,往往突出星球局部会比把整个大全景放上去要高级得多,一方面利于构图营造气氛,另一方面局部的色系简单,避免背景元素对前景文字造成过度干扰。
版面装饰性元素的身存在应该有其内部逻辑。
或者出自活动KV、企业的VI之类的视觉识别系统;
I 活动kv类:



I 企业VI类:
多见于各外企、大型国有企业和互联网创新领域

I 万事达

I 施耐德电气
 I 沃达丰
I 沃达丰

I CSL生物制剂公司

I 壳牌石油

I 埃斯普

I 胜科工业Sembcorp


I 西门子Siemens

I 英伟达

I NETFLIX

I Rio Tinto

I 赛门铁克Symatec

I BCG波士顿咨询
或者契合主题的核心字段、情绪、行业;

也或者是元素自身设计感极强、装饰功能优秀。




— 01 I
封面的特别功能在于营造现场氛围

幻灯片封面的特别之处其在于展示载体是大面积的LED或者投影屏幕,和电影的显示模式很类似,现场环境回归暗世界,聒噪的杂音消失,大屏幕带来了优秀的视觉信息聚焦效果,给观众以强烈视听沉浸感。视觉和听觉彼此交融,这种单向感官体验,在一定程度上打破了平面的局限性,共同营造了环境氛围。
什么是氛围?
氛围是一种人群营造的环境,是一段时间或者较长时间比较稳定的状态,主要通过也是人对事物状态的内心感受实现。所以我们在讨论封面所营造的氛围时实际上是讨论人对封面个别元素和整体的独特心理感知,以及由此产生的情绪感受。
PPT封面对氛围的营造作用可以从几个方面讨论:
1)色彩
色彩具有很好的情感表达,它能使人有冷暖、软硬、距离、质量的感受,冷色与暖色产生的冷暖感和安静与兴奋感;纯度低与纯度高的颜色产生的轻重感;明度高和明度低的颜色产生的软硬感,色彩的厚重感、冷暖感及距离感等特征直接关系到整个演示环境氛围的营造。

I 冷暖色分类图
色彩的距离感觉以色相和明度的影响最大。
一般高明度的暖色系色彩感觉凸出、扩大,给人冲击和侵入感,称之为凸出色或近感色;
低明度的冷色系色彩感觉后退、缩小,称之为后退色或远感色。
如白和黄的明度最高,凸出感也最强;青和紫的明度最低,后退感最显著。

I 明度、色相、饱和度

白色的视觉凸出感最强
比如,红色是最具有情感色彩的颜色,给人喜庆欢快之感,在政务宴会、商务总结活动上得到广泛运用;
同时红色让人心跳加快并营造紧迫感,在科技,运输,汽车等行业的价格发布、产品发布等情景和场合也作为画面主色调使用。


I 中国一汽红旗品牌战略发布会

I 锤子科技发布会


I 奥迪活动视觉海报

I 新CC上市品鉴会
在幻灯片中应用得最广泛,对营造氛围左右最直接的颜色除了红色之外还有蓝色,蓝色是诚实、稳重的象征,给人平静安宁之感,多用于党务、政务正式场合,国际化大会活动以及日常的商业演示。

I 新闻发布背景墙,同样具有营造氛围功效

I 上海合作组织峰会

I 博鳌亚洲论坛 纯粹的蓝底白字有很强厚重感,这里将前景背景对调后要高雅时尚轻快得多,更符合国际化潮流审美。
2)虚实
在暗空间里将主体元素复制后降低透明度,模拟视觉残留的虚实之感。

模糊是制造虚实矛盾最直接的技法


3)对称
对称作为一种美学原则,存在于太多设计案例中,它意味着整齐、常规、平衡、典雅或是权威。人类本身就对对称的事物有好感,它会给人一种稳定踏实可靠的感觉。

居中排布是对称版式最为常见的类型,多层级文字内容使两端强行对齐,在空间上连成块状,有平衡整齐之感。

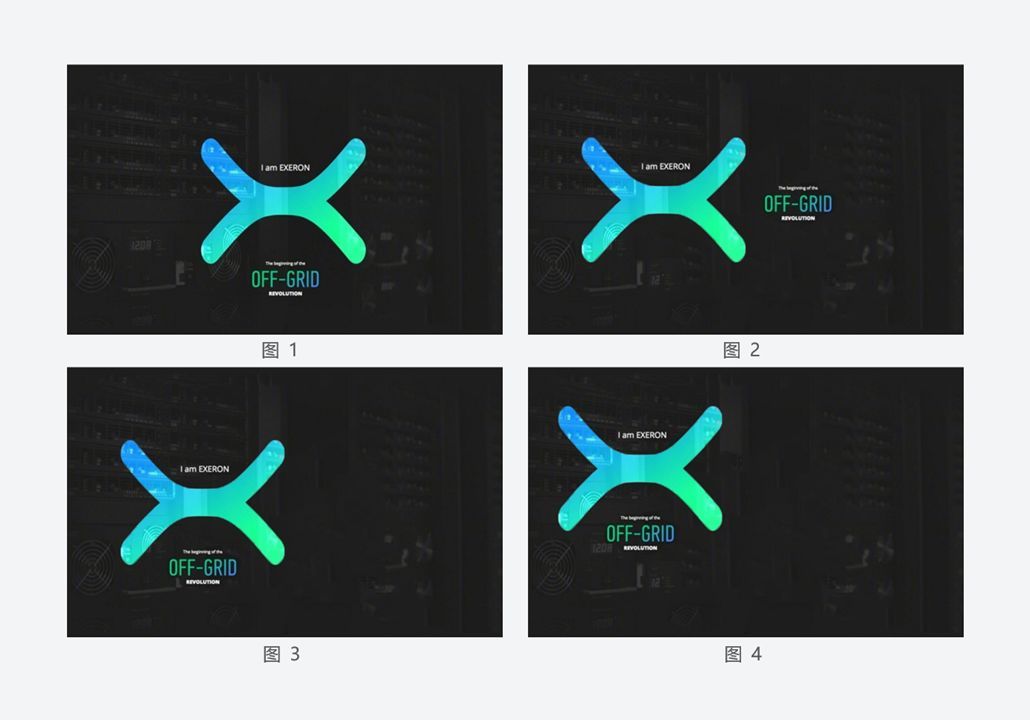
这里有一个网页封面的例子,图1和图2主题文字和图形分别以中轴对称和上下对称排布,给人非常舒服平衡的感觉,图3轻微失衡反而跳出框架有着独特美感,图4元素完全偏离中轴,页面平衡丧失,视觉感受混乱。除非是有特殊设计考虑,否则在封面制作时应该尽量避免图4式的排版方式。
视觉对称的优秀案例:

4)运动感
在页面中加入富有运动感的元素可以而不对称可以抓人眼球,打破千篇一律的平衡套路。运动感跳脱静止画面,给元素增加视觉速度,让人产生一种富有青春活力的感觉,常用于服饰、运动等领域,也适用于追求创新、改变等主题。
运动感的实现有不对称、视角扭曲、运动模糊、线条引导和倾斜等方式。
元素在轴线上的偏离(不对称)会带来特殊的运动感,不对称带来的运动感与对称所带来的平衡感互为反面。

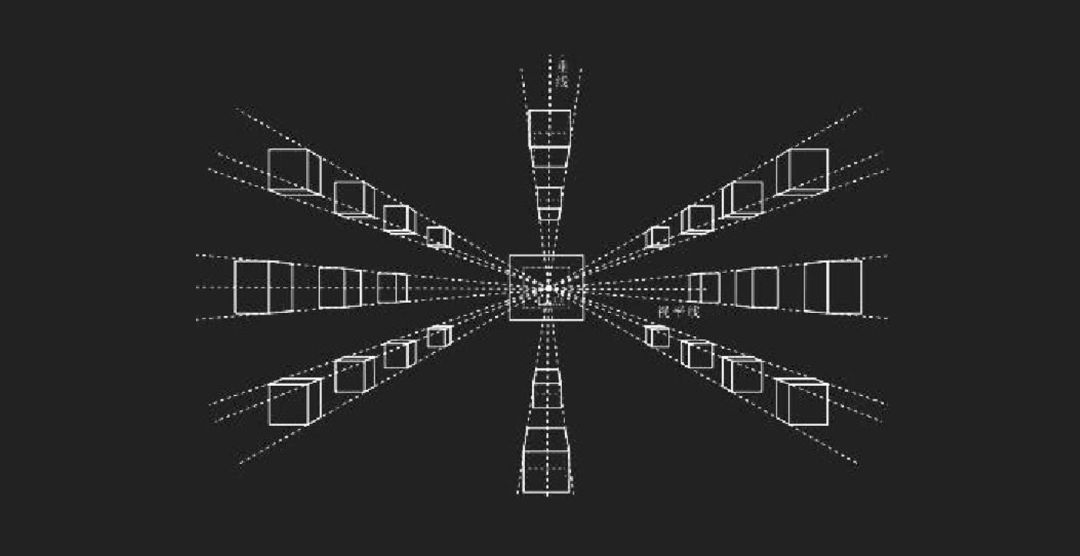
视角扭曲 将近大远小空间原则夸张化也能实现元素运动拟态

运动模糊是ps中的一种模糊模式,用于在二维平面里打造运动拟态。

线条有引导视线作用,线条的聚合和叠影会带来强烈运动感,极具视觉冲击力


元素倾斜在封面设计中非常广泛,常见于各种标题



5)空间感
演示场合所说的空间,是指三维空间在二维空间上的映射,空间感即人对三维效果的感知,即用二维空间模拟三维空间的真实程度。
使用装饰性元素制造封面空间感的几个方法:
a)利用间隔疏密和曲线走势表现;
细小线条的疏密变化可产生空间感,间隔小,越密感觉越远。

b)遵从近大远小原则;
最基础的空间原则,面积大的我们感觉近,面积小的觉得远。

c)模拟景深实现空间感
元素拆分

把主题元素置于真实空间,模糊背景可以得到空间感十足的图片。

原图

置于模糊背景后效果
d)主题元素周围空间留白

另外还有元素穿插、元素叠层等多种技法。
6)画幅
超宽画幅的幻灯片会拥有更宽广视野、更易获得景深效果,带来的视觉沉浸感越强。
人眼的视角有一定极限,大约为垂直方向150度,水平视角最大可达188度。
如果在这个视角范围内都是屏幕,那么就会给我们一种身临其境的感觉。
这个角度太大,通常只有环幕电影才能达到这种效果。在放映空间高度受限的情形下,屏幕会尽量往水平方向延展,所以越来越多的发布会用上超宽屏幕和曲面屏。

人长时间观看超宽画幅会导致眼球疲劳。当图像的垂直方向视角为20度,水平方向的视角为36度时,就会有非常好的视觉临场感,而且也不因为频繁转动眼球造成疲倦,所有普通会议场所投影和屏幕多是4:3(或者更平衡的16:9)
- 03 -
封面的创意思路有哪些

丰富的主题内涵和文字在空间版面里高优先级赋予了标题元素高度的可变性和可玩性,通过对抽象含义的具象化呈现,使用不同的装饰性元素,对构成元素的字体、字号、字重、颜色、空间位置等属性做微调,可以得到各种完全不同的封面版式类型。
依据装饰性元素的类别,可以大致分类为极简文字、图文、蒙版(压暗、泛白、渐变)、色块排布、描边和重复、标志立意、卡片式、图片墙、文字云、概念具象、元素突出、三维立体、粒子效果等。
提取核心元素做类平铺处理。纯粹的文字内容可能在个别人眼里过于单薄,这里可以选用主题元素平铺,这种设计一方面填充版式空白空间增强设计感,另一方面装饰性元素和核心内容照应,起到重复主题和加强印象的作用。


抽象概念的具象化表达。中心回环图标代表嵌入式软件这一主体概念,嵌入式软件直接链接IOS、Android、PC三种计算系统,借此表达多平台运行的兼容性。重点是理解概念然后能用清晰的图示画出来,制作过程相对简单。

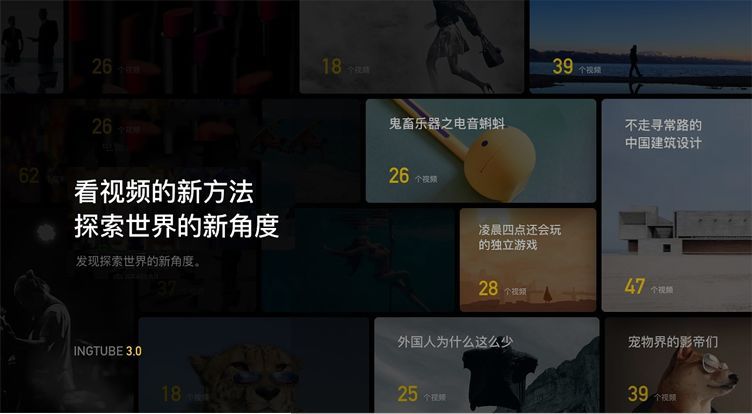
卡片式图文 用具体类别视频截图和文字信息做装饰性元素,丰富画面细节,对标题做了细化解释和显性说明。形式和图片墙很类似,这种卡片式排版要求足够的留白,避免画面凌乱,图片元素最好彼此分割,整体以占版面空间一半为佳。

突出字段,将文案符号化。这里像常规处理方法一样直接用标题居中会显得稍有平淡,所以选择弱化标题,重点放大Slogan中文字“新”的空间体积,对新字做特殊处理。最后的效果,中心符号的细节部分更加精细,画面焦点更清晰,体现出版式的设计韵味。

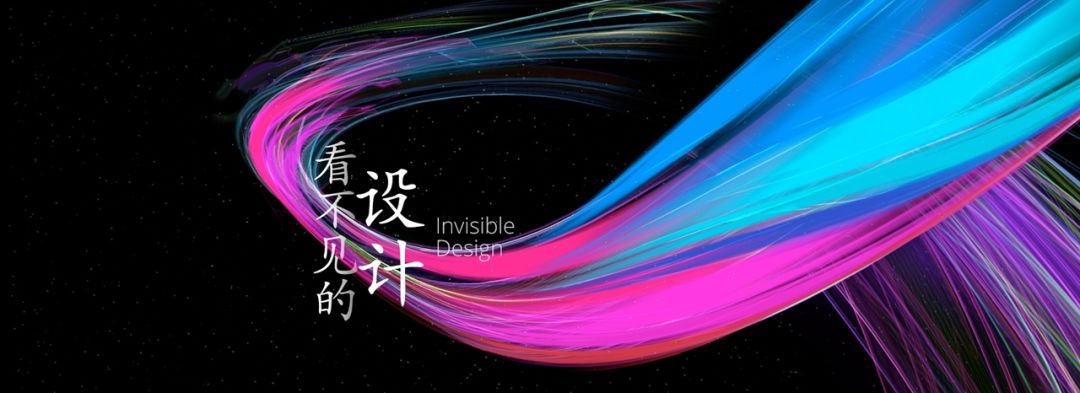
字体重构设计 对文案的字段拆分重构,使用点线面元素绘制标题字体,把文字信息做抽象视觉化处理,极具创意,相对应的难度也很高,属于字体设计领域技巧。


字体重构设计+图片蒙版+故障艺术 这里用到故障艺术中的“错位“,即色调分离手法,多用于追求炫酷感受的Hiphop文化歌曲和视频中,详细的制作教程网络上已经很全面了,有兴趣可以搜搜看。

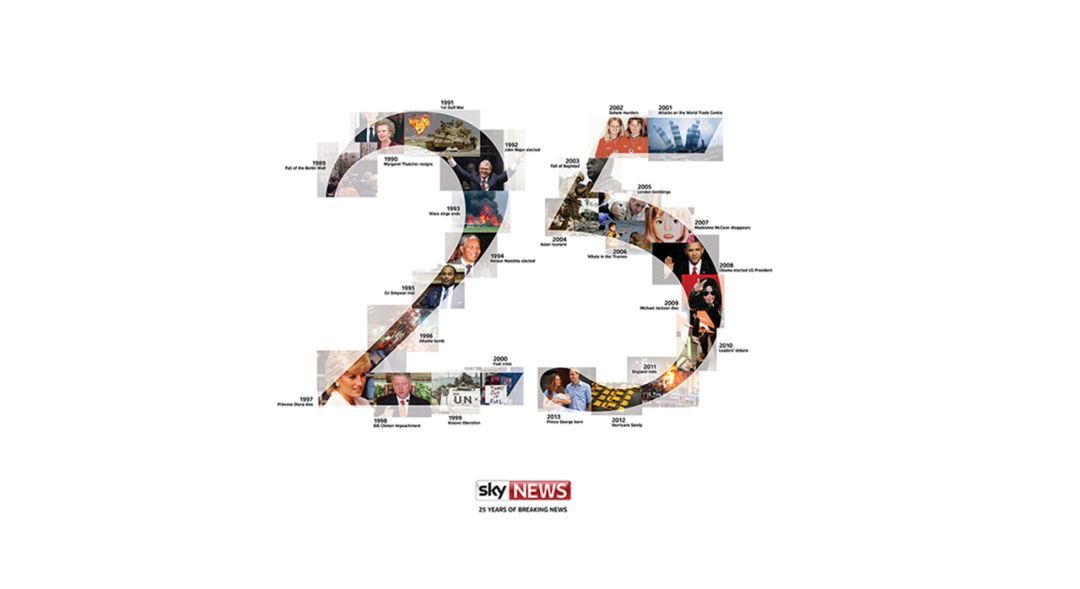
以数字立意 和前面突出文字字段的做法相似,后者在冗长的文案里提炼核心字段,前者直接使用数字元素,由于数字图形本身构图优秀,画面视觉效果有保证。这类处理方法多用于APP产品发布、VI展示、周年庆活动、企业介绍等场景。

放大LOGO 当logo自身美感足够好时,把logo直接放大填充空白空间也不失为一种优秀封面设计手法。


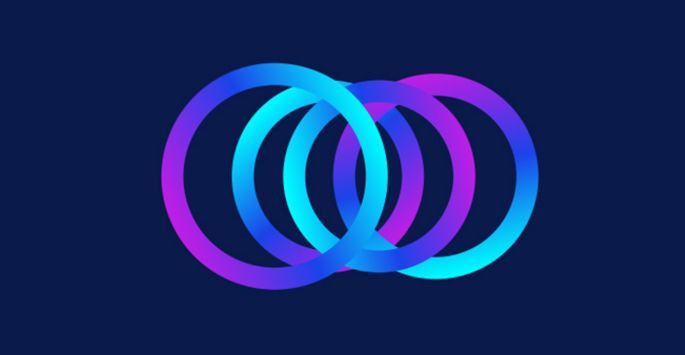
渐变元素叠加 主kv的一种设计手法,使用多个渐变圆环(也可以是其他几何元素)上下叠加错位组成一个抽象元素,使用这种处理方法,只要配色合适视觉效果必然优秀。

类似的做法还有一个例子

全貌

这个看上去很复杂的抽象元素拆解后其实是五个多色渐变圆环

孟菲斯风格+对话框 这种风格跳出了传统配色规律,装饰性元素几乎占了50%版面空间,强烈的色彩对比呈现出非常优秀的设计感。另外对话框式构图利于突出文案本身,不会有文字识别性问题。不过这种风格多用于需要氛围和吸引力的宣传物料,在投影式的商务演示设计中不常用。

微立体风格+对话框 阴影的使用显著增强元素立体感,多种阴影混合后能增加层次感,丰富版面。

毛笔字+大留白摄影图 毛笔字放大后错落排布在图片上方,给人以宏大气势之感。如果再加上人物或者其他元素的穿插,会营造一种字体空间感

人像和文字元素的情景化融合

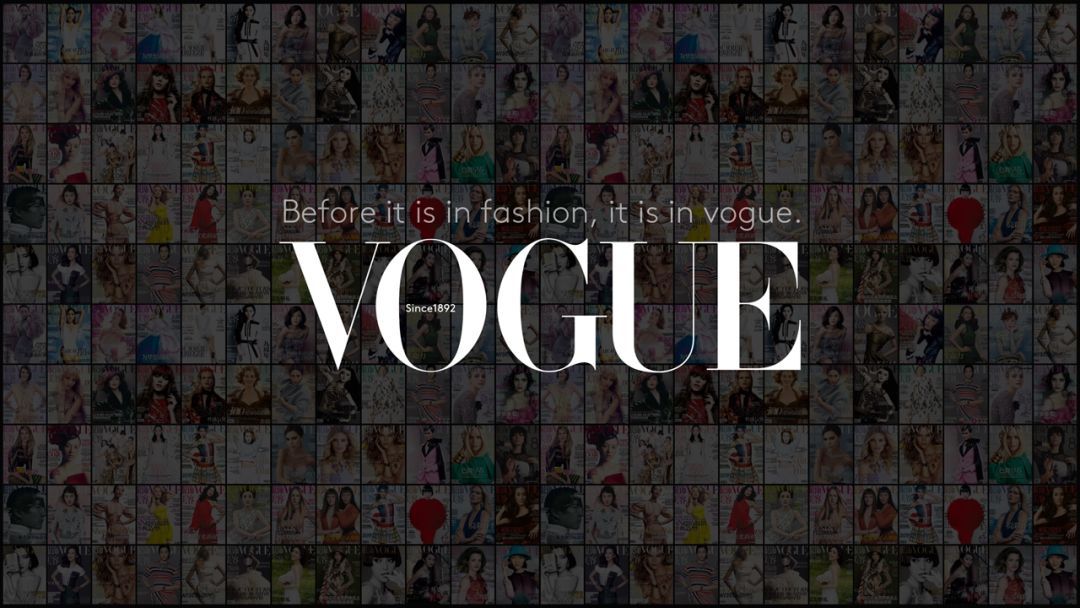
图片墙式
图片墙被广泛应用于幻灯片设计中,使用多张通过某种规则彼此关联的图片来强调这种规则。
— 用于具有历史回溯意义的周年庆

— 用于时间性质的年度总结

— 用于营销和品牌类


— 用于各种盘点榜单


— 以及人物的肖像墙

……
封面设计其实就是在有限的版面内以最直接、快速、新颖而有效的方式传递观点和信息,并给受众建立深刻而特别的印象,封面的制作需要遵从一定的逻辑,同时也有一定的方法和流程。
……

今天的内容就是这样,下期见!
- END -







