
Hello,大家好~
为了让大家看到更多的PPT作品,认识更多的PPT设计师,利兄前段时间开设了一个新的栏目,叫《演示达人榜》,主要介绍一些优秀的PPT达人。
这些达人都是带着教程而来,希望大家能够喜欢,本期的作者是愚人同学。
上期我们了解了如何从0到1制作一个PPT封面,这期我将带你们制作PPT中非常抢眼的过渡页!
所谓过渡页,就是一个承上启下的内容。它告诉读者接下来将进入一个崭新的内容。所以对于过渡页有两点要求。
1、抓人眼球,引起读者的兴趣。
2、建立上下文的连接,让读者理解从什么内容过度到什么内容。
首先,我们先看原稿。

原稿是一个关于顾客的过渡页,只有两点简单的信息。
1、章节序号:01
2、标题:我们的顾客
第 1 步:去掉装饰的图片和形状,我们得到如下信息。

第 2 步:我们添加一些基础的装饰信息( 这是为了方便我们后续的内容修饰 )。

添加公司LOGO、英文字母、PPT页码这些装饰信息的同时,我对数字“1“,进行了放大处理。
现在整个画面比较空,我们需要进行一些装饰。
第 3 步:修饰画面
一般来说装饰技巧无非从以下 3 方面入手
1. 添加图标修饰画面

需要注意的是,我对图标进行了一定处理。
在底部叠了一层带有小箭头的蓝色形状,这是为了加强图标和章节数字的联系。
给图标底层图形添加了一层阴影,增强画面立体感。
2. 添加形状修饰画面

我在底部添加了一个不规则的图形,目的是为了让圆弧形状 活跃画面。
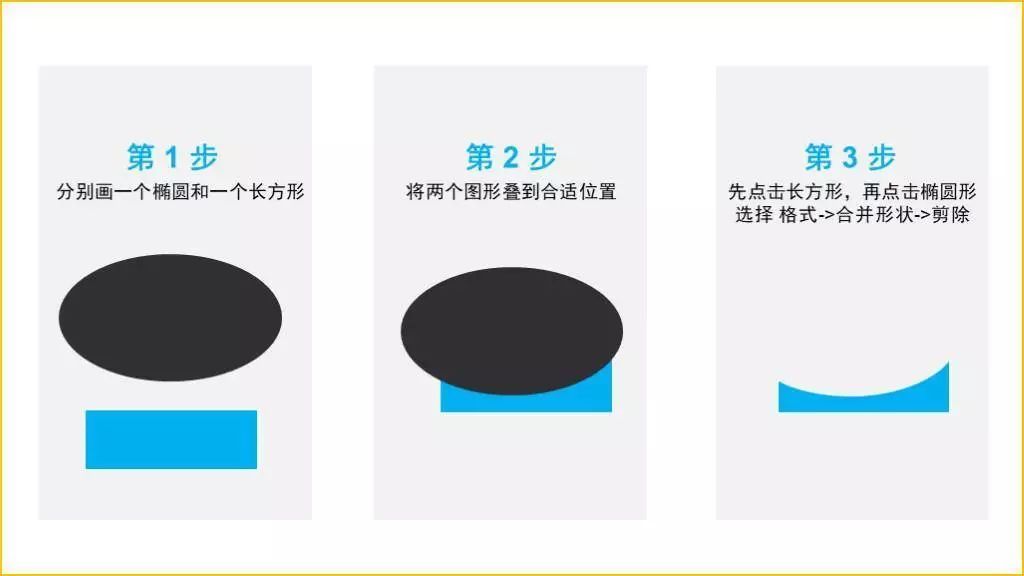
不规则形状怎么做?
我常用 2 种方法:
使用任意多边形绘制
这种方法的优点在于几乎可以画出任何图形,但是需要经过一定的练习。

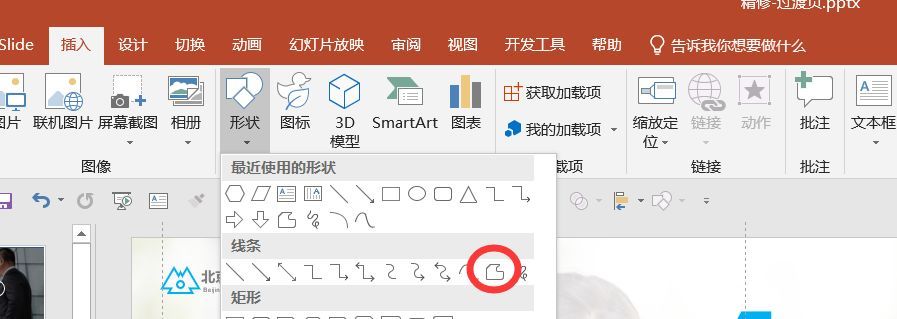
使用布尔运算的剪除功能
小白一定要注意选取图形的先后顺序哦!

我们再来分析下刚才完成的画面:

现在存在两个问题:
底部色彩较重,而顶部空白处太多,导致整个画面稍微有点失衡。
画面还是显得有点单调。
这时候,我们可以选择添加图片进行修饰。毕竟图片承载的信息最多,最容易丰富画面。
3. 添加图片进行装饰。

添加图片的同时,我进行了一些小的细节修改。
在图片上覆盖一层白色渐变蒙版,这是为了让顶部露出更多色彩,从而平衡底部的色块。
在色块上增加一层较浅颜色的色块,增加画面层次感。
现在整个过渡页基本上算完成了,但是标题和数字这两个核心内容似乎被弱化了。
我们继续修改:降低蒙版的透明度,弱化图片效果;放大数字1,对应的调整去掉了图标。

修改完后感觉视线还是很容易被后方背景,原因是标题内容有点单薄。
我们给标题增加一些内容装饰来看看。

1、将背景抠图,放置在标题部分,吸引读者视线。
2、将数字填充渐变色,底部透明度100%,增添数字与抠图人物的融合度。
至此,我觉得整个过渡页应该是比较OK了。
如果有第二页,第三页,我们可以照着这个方法进行制作。

但是在文章的开头我说过,过渡页是一个承上启下的内容。我们是否有办法设计一种 知道整个内容架构,并且体现上下文连接的过渡页呢?
其实很简单:
目录页 + 突出某一章节内容= 一个优秀的过渡页
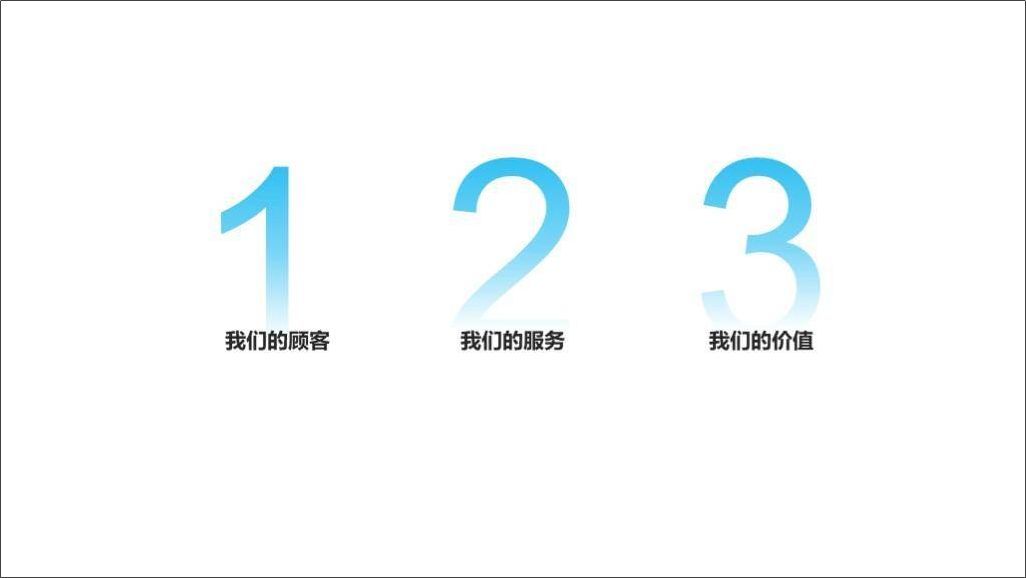
假设我们目录中一共有3个章节,如下:

首先,我们对目录进行基本装饰。
增加英文装饰,修饰标题
增加图片修饰,丰富画面
增加半透明蒙版,降低图片亮度

注意一个小细节,我给标题文字增加了阴影,这是为了增加画面立体感。
如果想加强一下章节的顺序感,可以给各个标题加上数字。
这里我们给数字进行了蓝色的渐变填充:透明度从0% 到 100% 。

这样,一个目录页就做好了,很简单对不对?
接下来,我们让它变成过渡页。(假设我们正处在第一个过渡页)
主要有如下两个步骤:
1、突出章节内容。

将第一部分的黑色蒙版换成一个更显眼的颜色。
如果你的图片选的足够合适的话,我们可以将 主体部分扣出,然后放置在蒙版上。
这样背景、抠图、文字三者叠加可以提高层次感。
2、弱化其他章节内容。

主要进行了如下3个操作:
将背景图片调成统一的暗色调,降低存在感。
将图片虚化,降低存在感。
将文字颜色变暗,降低存在感。
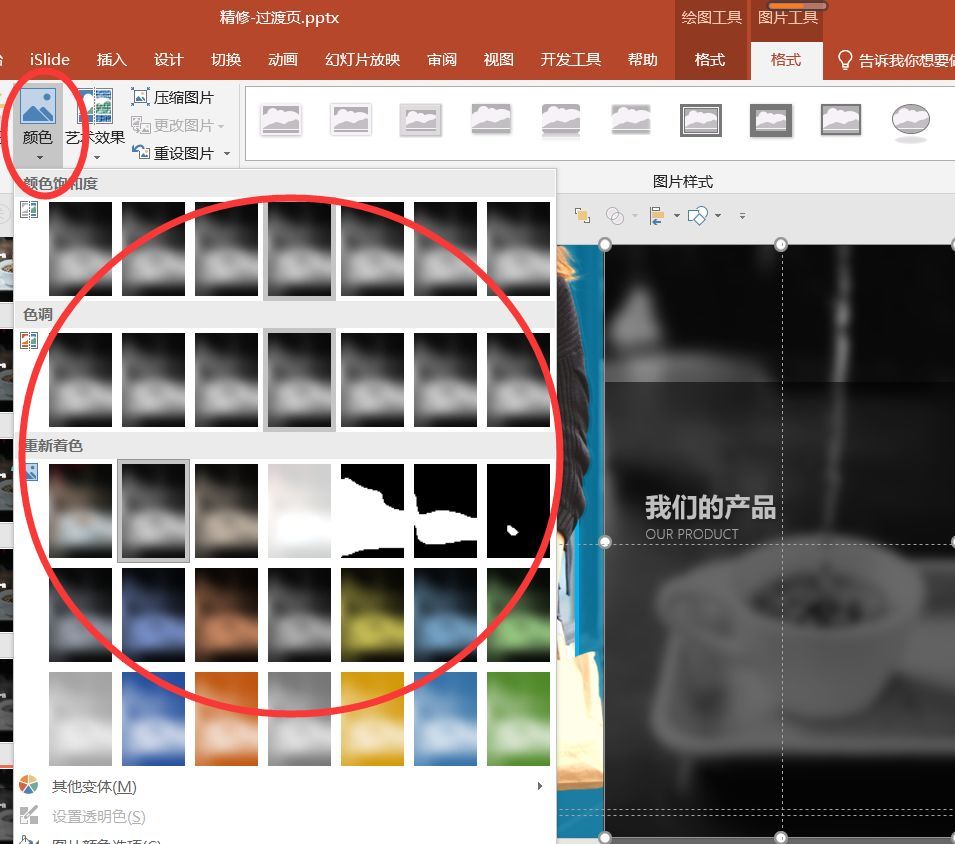
如何改变图片的颜色?
用PPT里自带的颜色调节工具即可。

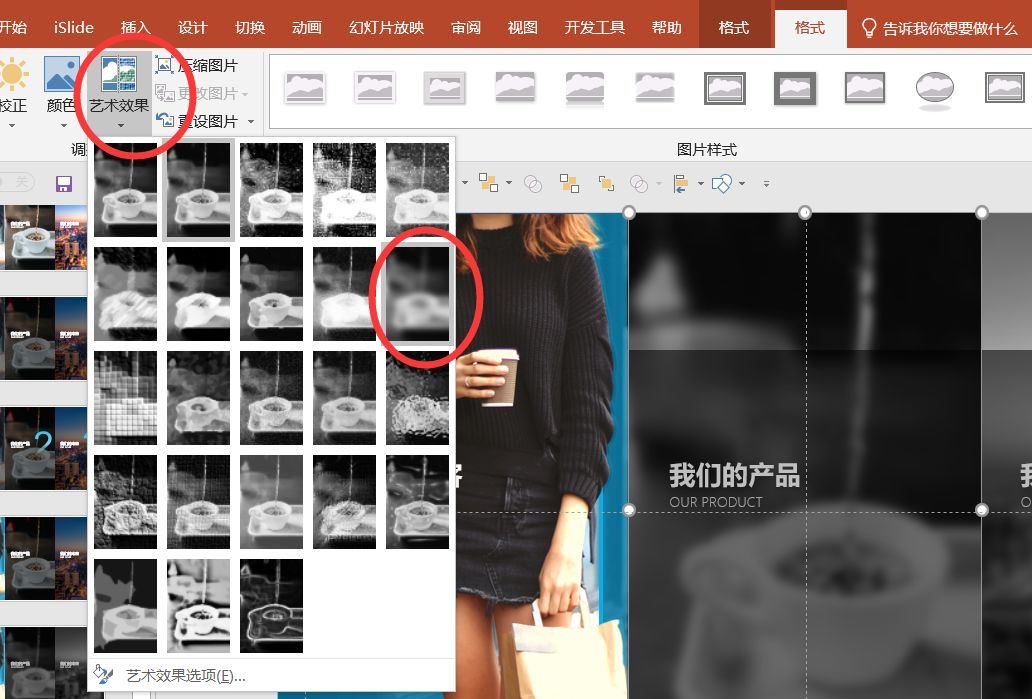
如何虚化图片?
PPT里有很多自带的艺术效果,大家可以试试。

最后,我们再用形状聚焦下标题,装饰下画面。

操作如下:
用一个矩形填充背景图片,放置在蒙版上。
用一个与背景相近的颜色作为矩形的边框。
同理,我们对第2,3章节做同样的操作,可以得到另外2个过渡页。


现在,整个过渡页就设计完成了。
我们来看下整体的过度效果!

整个精修的过程很长,涉及的小知识点也很多,我们再来回顾一下。
1、用公司LOGO、英文、页码、图片、形状修饰画面
2、用不规则形状活跃画面,不规则形状可以直接鼠标绘画,也可以通过布尔运算制作出来。
3、使用渐变色,制作数字、蒙版。
4、对于高清素材,可以将核心部分抠出,叠在图片上,增加层次感。







