
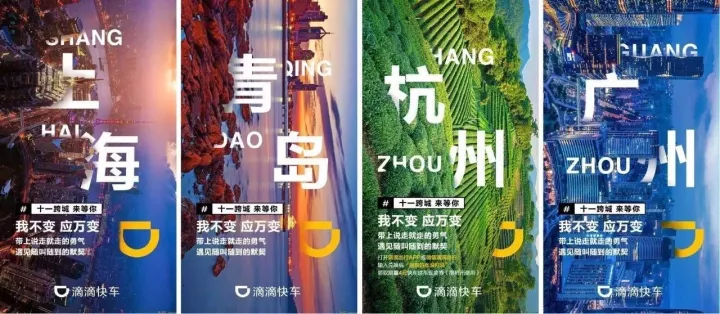
之前在文章中用到下面这样一张图,很多人好奇,这是怎么做出来的,是用PPT吗?是的,能用PPT完成的活,我从来不用PS,这是我对自己的要求。(说实话,就是爱装逼)

其实这个效果,在平面设计里面运用的比较广泛,将画面主体,和要表达的文字贯穿交织在一起,以增强画面的表现力。
比如这个

再比如这个

基本都是用PS实现的,原理其实是这样的,把文字和对象叠起来,创建蒙版,然后利用画笔将文字和主物体叠起来的部分擦除,造成穿插的错觉。

后来在做PPT的时候,我发现PPT里面的部分功能,也可以做出类似的效果,我们由浅入深慢慢道来。
首先基本版
矩形框和对象产生一次交互
比如这样

其实想明白、构思清楚就很简单了
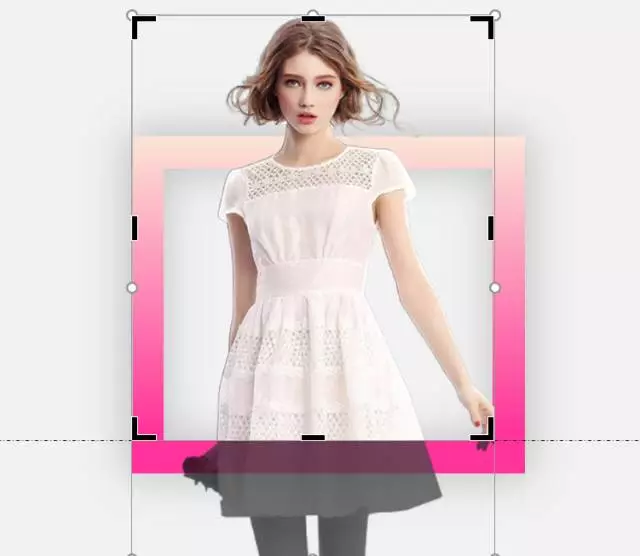
先矩形置于人物下面

然后将多出来的人物
沿着矩形的边沿剪裁
就是虚线的部分

选中图片 - 格式 - 剪裁

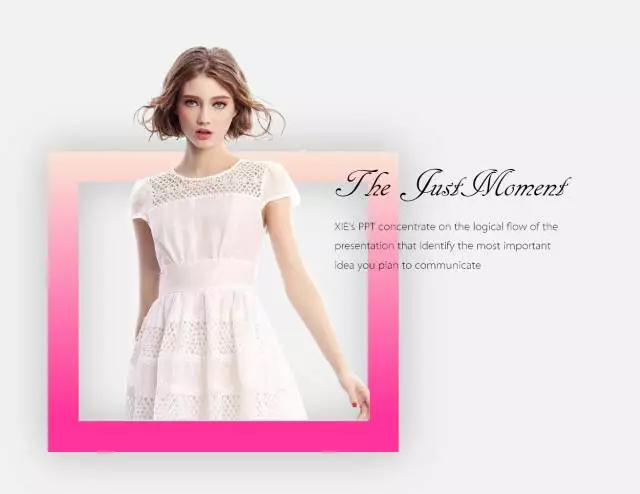
然后再添加文案

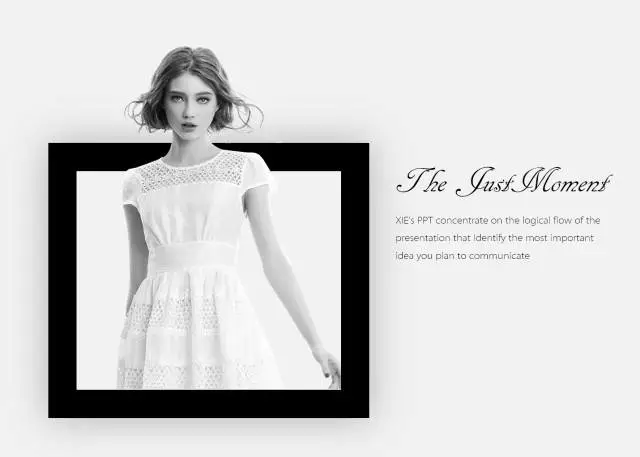
换个色,黑白有时候更具表现力

按照逻辑来说
这时候矩形是在底层
人物是在顶层
但是我们剪裁之后
会造成穿在一起的视觉感
加强版
矩形框和对象产生两次交互
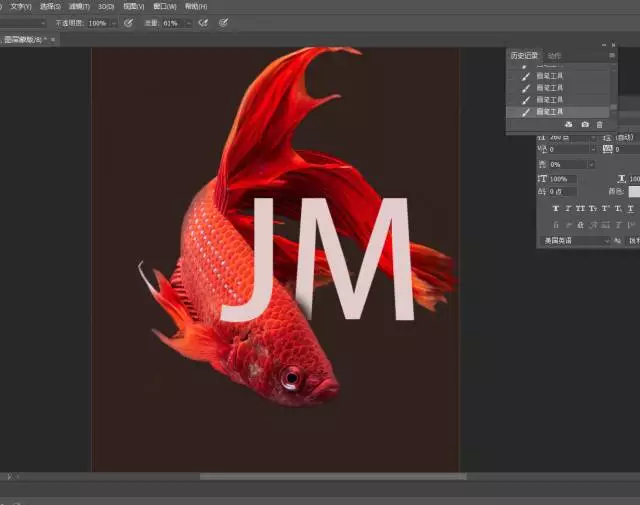
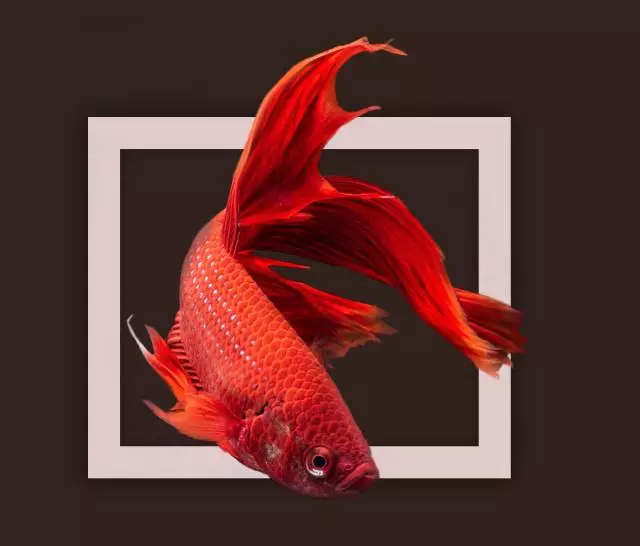
总是一个例子不得劲,我们换只「锦鲤」

大家记住
有时候我们并不是要他们
真的穿透在一起
而是然观众有这样的错觉即可
第一步
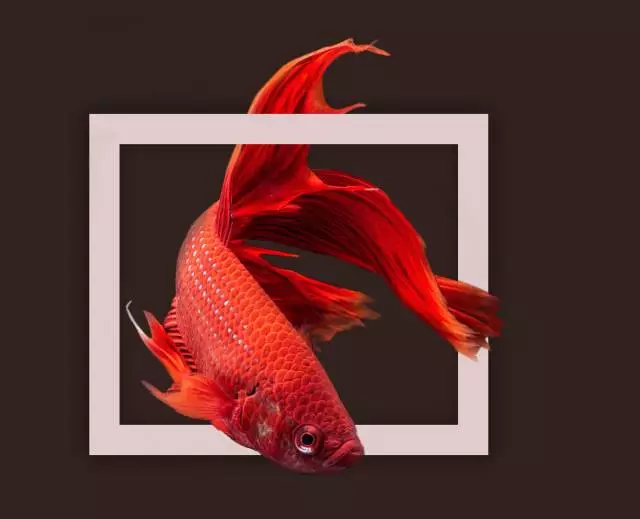
矩形置于主体下方

第二步
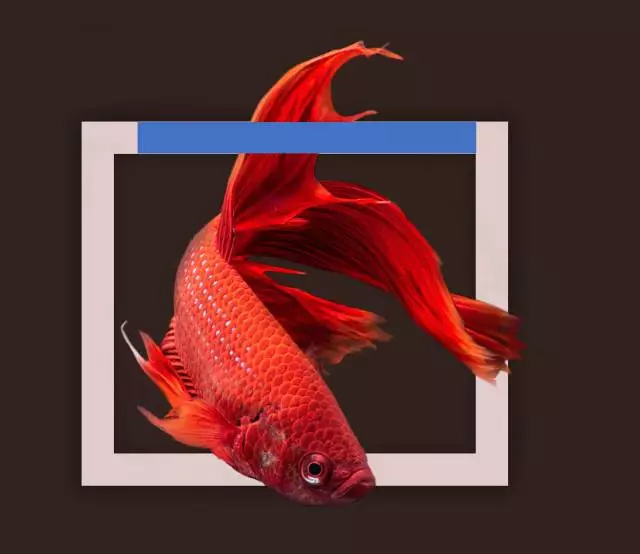
对于压在主体上方的矩形
我们只需要
做一个和原有边框
大小一样的矩形盖在鱼上面

颜色填充的一致
这种视觉欺骗
是不是看起来就好像穿过了一样

再添加文案即可

黑白总有一种别样的魅力

上面讲的这些
他们都有一个共同点
主物体和一个规则的形状进行穿插
即这个形状的轮廓是直线
那么对于不规则形状
怎么完成「穿透」
进阶版
字母和主题的穿插效果
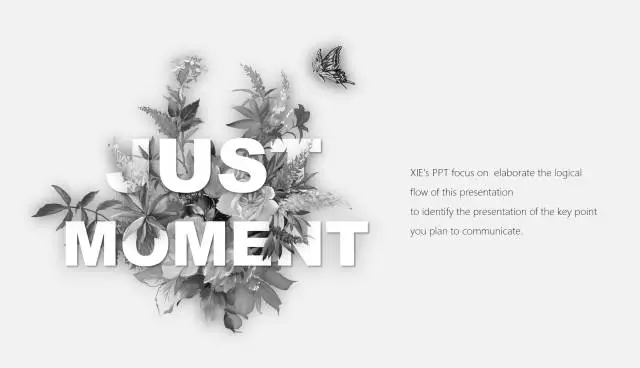
比如下图这个

接下来又要讲一个概念
布尔运算
即形状之间的联合、相交、相减
等逻辑运算方法
以使简单的基本图形组合产生新的形体
△摘自百度百科
PPT里就有合乎布尔运算的操作
就是格式里的合并形状

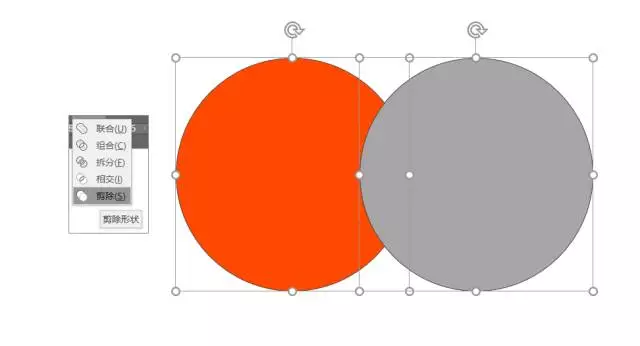
举个例子
我们选中两个图形

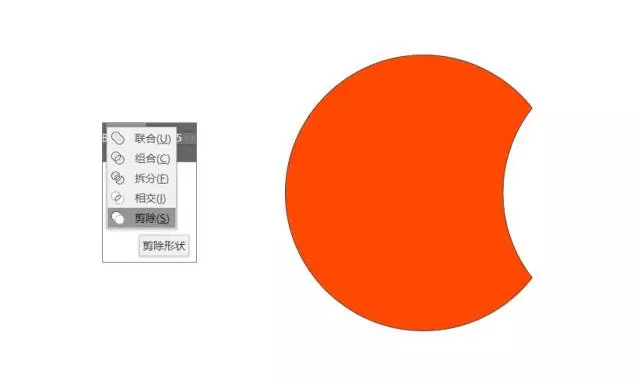
点击剪除
就会得到这样的形状

所以理论上只要两个基础形状合适
我们可以得到任何自己想要的剪裁形状
我们再回过头来看看
进阶版的穿透效果

难点就在于O和M的穿透效果
第一步:构思清楚
确定花的哪些部分要和字母进行穿透

第二步:画出形状
在PPT插入-形状-找到任意多边形
沿着要进行穿透的花,将轮廓画出来
越精细,做出来的穿透效果越好

第三步:「剪裁」
选中背景花和我们绘制的形状
运用布尔运算 - 相交
这样要放在字母上面的部分我们就有了

剩下的事情就变的很简单了
复制原背景在底层
字母在中间
我们「相交」出来的小叶子在最上面
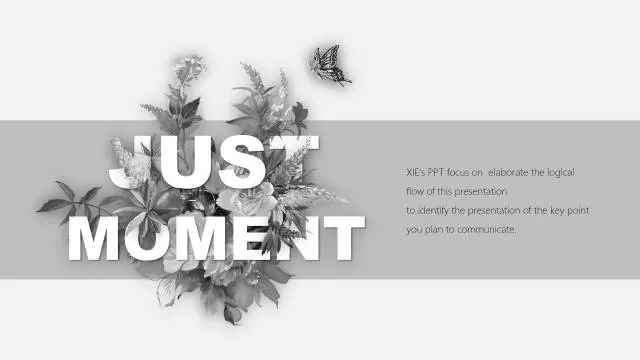
这样就完成了

我们还可以稍微美化一下
做个阴影,让它显得更有质感

那么其他几个位置,同理完成即可
很好用
做PPT的时候
将标题穿在我们的图片素材里
然后将文字简简单单放在旁边

或者再简单的设计下

是不是很赞
当然还有下面这样的效果


其实用PPT也是可以实现的
动手试试看吧
以上就是今天的全部内容,希望你喜欢。
- END -







