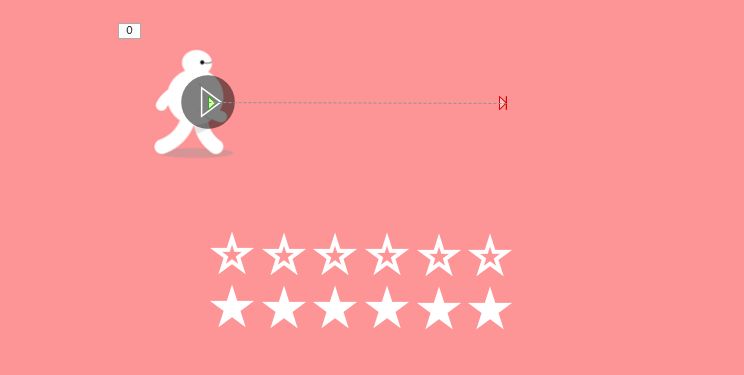
今天selena想跟大家分享这样一个可爱的加载动画

大家仔细观察这个动画,有三个要点:
①大白从左走到右
②五角星一颗一颗完成填充
③LOADING的文本闪烁动画
下面我们一起来完整地做一遍
① 大白从左走到右
插入一张大白的gif图片素材,为其添加直线的路径动画,方向向右,持续时间为5秒

备注: 动图可以去这个网站下载 https://www.soogif.com/

因下载的gif图含有背景颜色,可以把页面背景色设置的和图片颜色一致即可
② 五角星一颗一颗完成填充
插入两行五角星的形状,上面一行设置轮廓填充为白色,下面一行设置形状填充为白色

选中下面这五个★,右键-组合,组合为一个整体。然后添加一个擦除的进入动画,擦除方向为【自左侧】,持续时间为5秒

然后把这两行五角星重叠放一起,注意下面这一行实心填充的五角星组合要置于页面底层。

现在我们就完成了这两个动画效果

③LOADING的文本闪烁动画
插入一个文本框,输入“LOADING......"
给文本框添加一个【脉冲】的强调动画,持续时间为1秒,重复5次。

现在完整的动画就做好了。

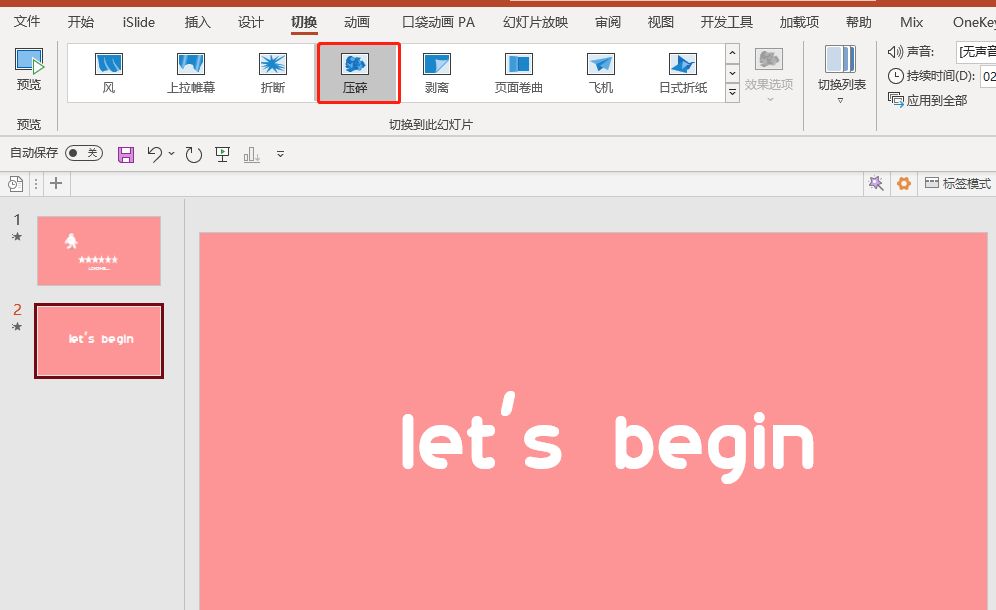
你还可以再添加一页PPT,输入Let's begin,然后设置第二页幻灯片其切换效果为压碎,将第一页幻灯片的切换方式为自动换片,即可达到文章最初呈现的案例效果


你学会了吗? 学会了点个👍~







