
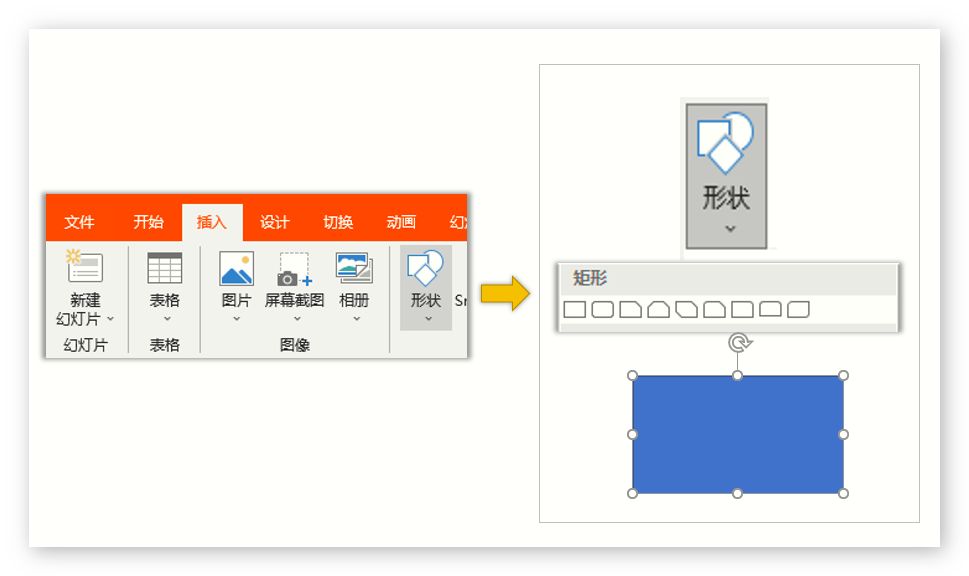
最近有一位小伙伴咨询到小编,聊到说他刚辞职了工作,开始自己创业,开了一家麻辣香锅的实体店,我说这想法非常好呀,趁着年轻敢于拼搏去尝试,年轻的时候不折腾,等到老了就晚了,也许一不小心就成功了呢?当小编还在感慨的时候,这时小伙伴就发来一串内容,说希望能够帮忙做一份简单的选餐流程图,内容如下: 上图是小编手敲到幻灯片中的,实际这位仁兄手写的字迹优美程度让我不好意思发给大家欣赏,小伙伴的要求也很单一,就是希望按照上图的内容制作出一份简单又不失格调的选餐流程图就好。明白小伙伴的需求后,小编立刻打开了PPT,新建一页空白的幻灯片,从插入形状中找到矩形元素插入到幻灯片页面中。
上图是小编手敲到幻灯片中的,实际这位仁兄手写的字迹优美程度让我不好意思发给大家欣赏,小伙伴的要求也很单一,就是希望按照上图的内容制作出一份简单又不失格调的选餐流程图就好。明白小伙伴的需求后,小编立刻打开了PPT,新建一页空白的幻灯片,从插入形状中找到矩形元素插入到幻灯片页面中。 接着将矩形调整至页面边框内侧位置,设置矩形属性元素为无填充颜色,红色轮廓,粗细设置为3磅。
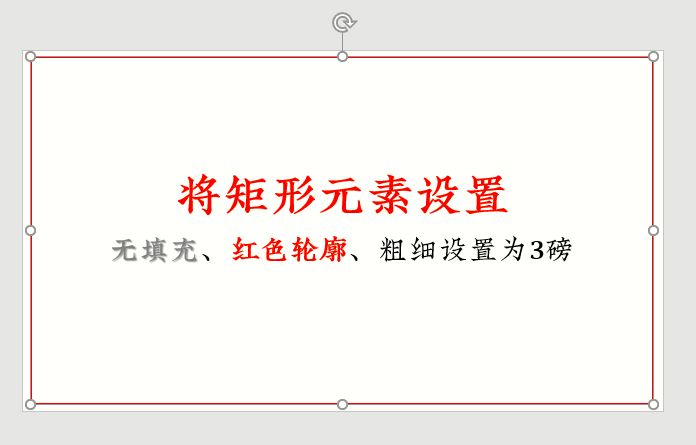
接着将矩形调整至页面边框内侧位置,设置矩形属性元素为无填充颜色,红色轮廓,粗细设置为3磅。

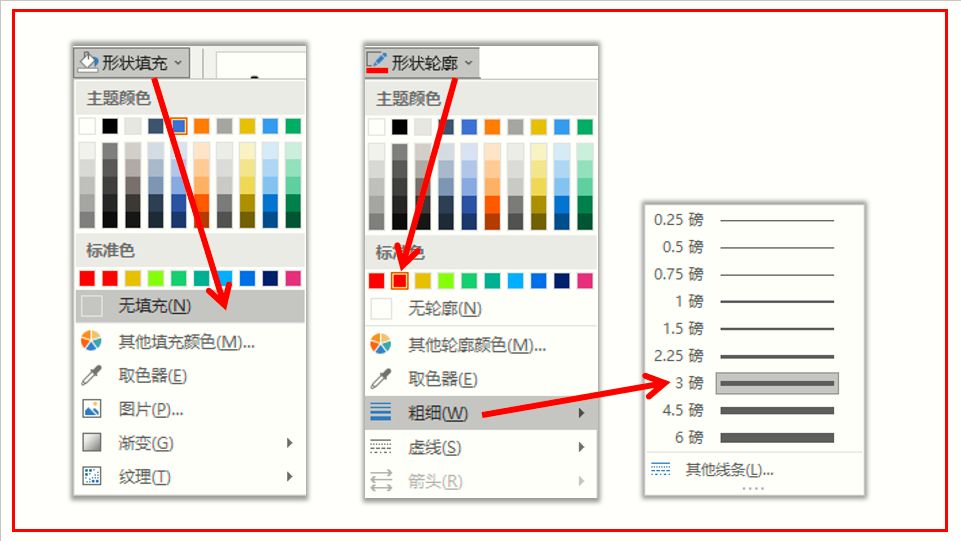
找不到元素对应设置位置的小伙伴可以参考下面截图箭头指着的位置进行设置,前是需要选中矩形哦:

演变的效果就是插入一个矩形后,将矩形放大,然后设置矩形无填充,红色轮廓,粗细3磅。

设置好外框后接着我们开始给内容位置进行排位,思考位置怎么摆放会更加美观得体,因为内容比较少,所以我们可以将内容进行拆分,分为不同位置和不同大小进行摆放,可以参考下图设计的位置。

所有的排版位置一般优先考虑的就是左右和上下布局的方式,这里小编综合了四大排版原则,把左右和上下排版方式全部揉到页面中去,我们把对应位置填充文字看下效果图:

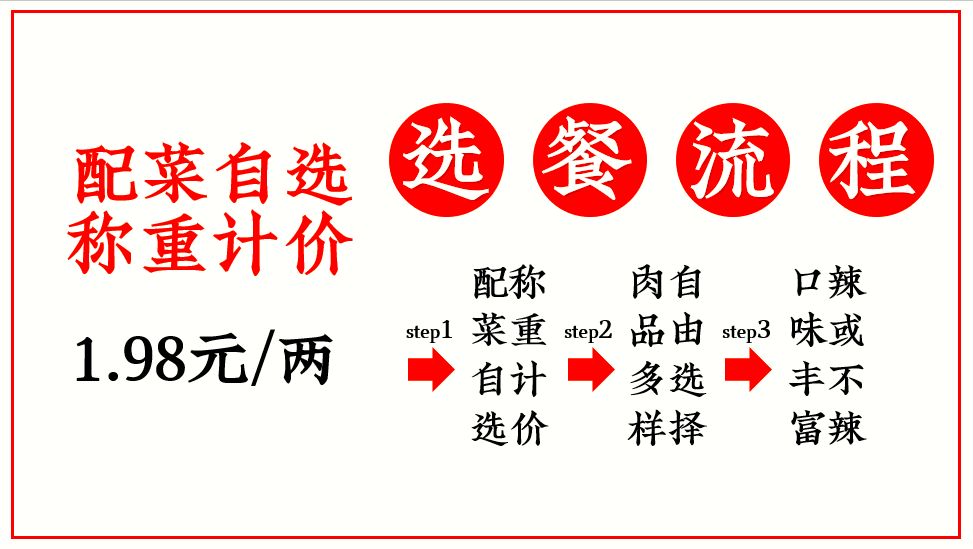
乍一看效果图感觉好像没什么特别的,原因是我们对应色块和字体还未进行美化。剩下的就是对形状元素设置填充及轮廓颜色以及字体大小的美化设置,最后附上成品效果图如下:
 当把做好的这个页面发给这位小伙伴的时候,收获好评加点赞,随后小伙伴按照我的这个页面排版设计叫人做了一个实体流程图出来,今天还拍照发给我看,感觉实体店的效果还是不错的。毕竟符合了客户的需求,简单明了,技巧也使用的刚刚好,并没有出现大家说的用力过猛的现象。
当把做好的这个页面发给这位小伙伴的时候,收获好评加点赞,随后小伙伴按照我的这个页面排版设计叫人做了一个实体流程图出来,今天还拍照发给我看,感觉实体店的效果还是不错的。毕竟符合了客户的需求,简单明了,技巧也使用的刚刚好,并没有出现大家说的用力过猛的现象。

好了,今天的分享就到这里,如果教程对大家有用,希望大家多多分享支持小编哦!你的每一次分享和转发都是支持小编坚持原创的动力。







