本文为大家讲解了根据视觉主体设置配色的技巧,此技巧简单实用,可用于多种风格的PPT。
我在与一些小伙伴交流的时候,发现不少人在做PPT时,对于配色总是把握不住,对着一个页面发呆一上午的情况也是时有发生。
在我们第十四期《定制你的专属模板》活动中,就有这样一个案例,我们可以从中借鉴一个配色的实用技巧。
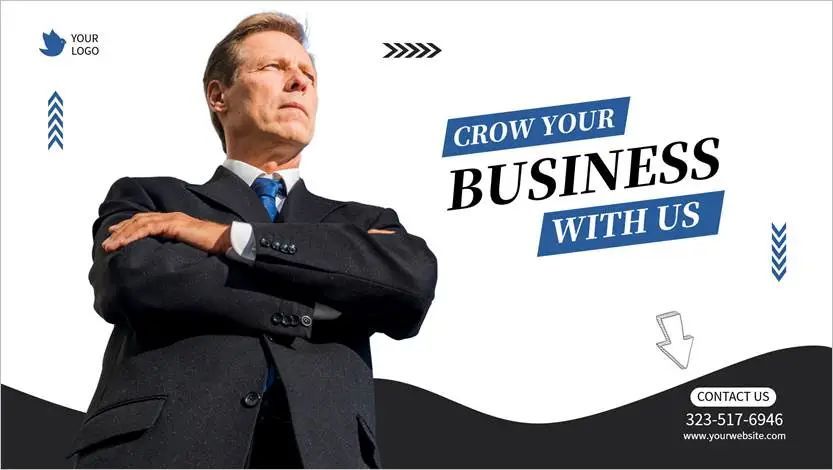
先看原案例:

(图源:freepik)
这是一页banner图,可能会有小伙伴好奇下面的波浪形状怎么做,但其实就是形状库中的“曲线”。
这里简单提一下,给大家做了个绘制动图,可以看一下。

好啦,波浪的制作就讲到这里。
下面,我们回归正题,详细讲讲配色技巧。
大家是否已经发现,这张banner的配色,非常商务风,就是黑色+蓝色:

但是,为什么选择蓝色呢?不选紫色、黄色、红色呢?
原因很简单,这是根据视觉主体——人物来进行配色。
这页里面的商务人士,西装是蓝色,所以这样一搭配,整体看起来就会很协调。
同样的手法,在制作PPT时,是不是可以借用一下?
比如,我们把人物换成这样:

人物主体颜色是黑色的,所以我们采用纯黑配色,看起来也很高级、严肃。
当然,如果想要有点变化,我们也可以提取一些点缀色。比如,提取人物领带的颜色:

这样看起来是不是也挺不错。
无论是平面设计还是PPT设计,只要我们平时多看一些优秀的案例,就会发现很多作品都会用到这样的配色手法。
比如这一页:

页面的主色调青绿色渐变,是来源于图片中青草的颜色。
这一页:

页面中的暗绿色作为点缀色,来源于图片中嫩芽的颜色。
这一页:

图中的粉色,其实也是来源于图片中女性的衣服颜色。
不过并不是直接吸取,而是在女性的衣服浅粉色基础上调整颜色亮度(L)值,得到更鲜艳的粉色。

不仅在PPT中有这样的配色手法,在海报中也很常见。
比如,这个海报案例:

主体色的黄色,来源于图片中沙发的颜色。
这个案例:

主题色的红色,来源于图片中男性的衣服颜色。
看了这些案例,大家现在是不是已经掌握了这个简单且实用的配色技巧啦?
如果感觉有用,希望可以点个赞、分享给更多的小伙伴哦~
以上,就是本期的内容,我们下期再见。







