打造一份高质量的PPT是很多非从事专业PPT设计的朋友一直所希冀的。如果每一项都具体展开探讨,恐怕把现在市面上所有介绍PPT设计的书组合起来,也未必尽人意。但高质量的PPT并不意味着过度的设计。下面我们从9个方面,以小见大地来探讨一下高质量的PPT有哪些特点。
1 遵循基本的设计原则和版式原理
国内各种PPT设计教程经常会重新归纳一些PPT版式的原则和要点。这里直接引用《写给大家看的PPT设计书》中列出的“四大视觉设计原则”——对比、重复、对齐、亲密性。
对比:“如果两个元素不同,那么干脆使它们截然不同。”就是对文字、颜色、图片内容等赋予强烈的对比度,使之产生更丰富的内涵和层次感。
重复:“使某些设计元素在整个作品中重复出现。”这样能使幻灯片的整体风格保持一致。
对齐:“幻灯片中的任何元素均不能随意摆放。”PowerPoint本身就包含了对文本和形状的对齐功能,对齐能够使每一个元素都与其他元素形成视觉联系,继而形成合理的视觉次序。
亲密性:“由于距离的远近暗示关系的紧密程度,因此应该使彼此相关的元素相互靠近。”除了经常提到的模块与模块之间、相关的不同元素(如图片和对应的注释文本)之间的亲密,这里特别指出一个细节——文本的字间距必须小于行间距。
重复体现的,是对整体设计风格和设计效率的把握。而对齐和亲密性则属于版式设计的范畴。相信这些内容通过简单的文字都不难理解。而对比则更贴合PowerPoint发明的初衷。这里要分两个层次来理解,一个是设计上利用对比的方法形成视觉焦点(后面会专门提到),另一个则是内容上通过对不同时期、不同类别的对比,让观众直观地感受到受对比的对象之间的差异和变化。

这是一张关于城市规划的PPT,利用同一街道相隔三十多年的照片作对比,方便演讲者与观众进行互动和解说在四大视觉设计原则的基础上,还有一个排版的技巧需要补充,那就是均衡。在一张幻灯片页面上,基于对黄金分割等视觉要点的把握和利用,除了找到最合适的放置主体内容的位置,也要顾及页面内容的均衡,在上下、左右、对角线等方向上考虑图文内容的分布,不至于视觉上偏向某一侧。

这是一张关于音乐的PPT,由于背景在右侧有较明显的图案,因而把图片和文本以对角线形式往其左下方排版,从而使各部分内容都有属于自己的优越位置
2 准确营造视觉焦点
视觉焦点关乎到观众快而准地找到所需的信息特别是关键信息。准确地营造视觉焦点,第一步是对内容进行充分的提炼,第二步则是在设计上突出关键内容、弱化非关键内容。

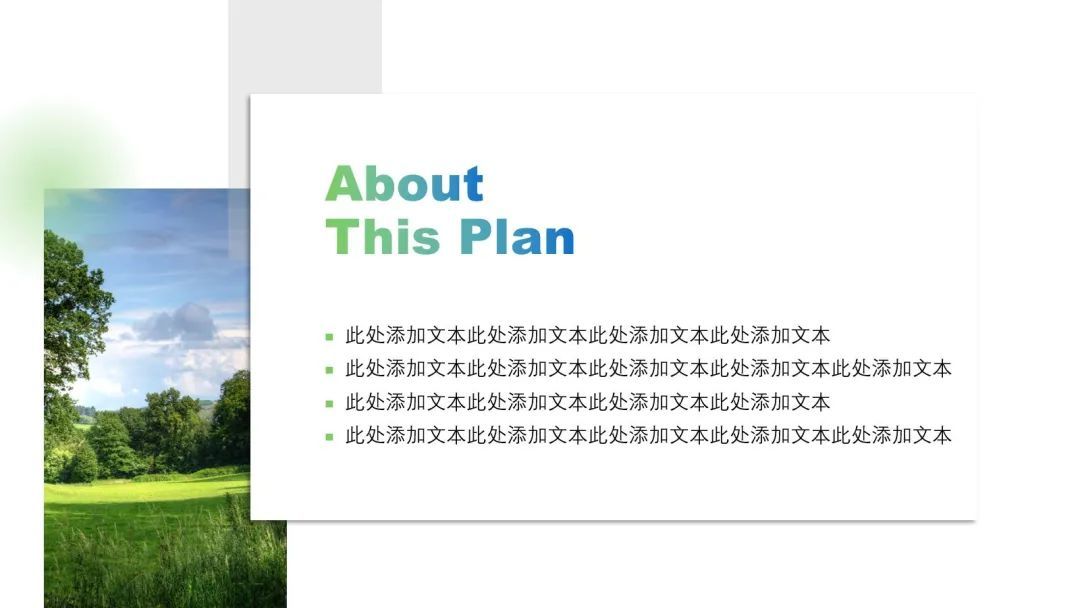
如上图,主要的内容是标题和分点列述的文本。左下方有一张插图,虽然会起到装饰作用并吸引到观众的目光,但由于位置和层次的安排,并不至于喧宾夺主。通过合理的形状安排,焦点仍然在标题和文本上。

表格是最容易说明视觉焦点的例子之一。在表格和其他类型的图表中,时常要突显某一部分的内容。这时其他部分的内容就应该弱化,使需要强调的内容能够被迅速辨识出来。营造这种视觉焦点的方法很多,利用动画让其他部分“撤退”,或者默认把其他部分设置成较浅或较暗的颜色,都是常见的做法。
3 逻辑化的高度呈现
之所以把书本和讲义上的内容搬到屏幕上,之所以把幻灯片称作“多媒体”,就是因为幻灯片能够利用图形,把原本篇幅很大的内容转化成可视化的、形象的、易于理解的信息图。信息图的高度逻辑化,一方面体现在信息能够高效而完整地转化为逻辑型图表,另一方面也体现在信息并不牵强附会地植入到不合适的逻辑型图表中。例如之前就讨论过为什么很多PPT图表都做成陈列式,其实就是因为绝大多数内容并不存在递进、循环、对比、分层等单重、多重的复杂逻辑关系,因此不适合硬塞一幅看起来精致无比、实则华而不实的图表中。在管理学中,也有各种各样的图表如甘特图、路径图、工作结构分解图、SWOT矩阵图等,这些都是具有实质内涵的逻辑型图表。PowerPoint中提供的SmartArt,也包涵了数十种适用于大多数情形的逻辑型图表。这些都能为我们提供参考。

在Pinterest和花瓣等设计类网站上,经常能看到一些整合数十款常用或畅销的逻辑型图表的案例
4 适可而止的色彩主题和多维效果
中国人民大学金正昆教授在《百家讲坛》上的一个观点令人印象深刻:着西装时身上不要超过三种颜色。这个原则,放诸PPT的色彩应用上也同样适合。很多关于PPT配色的教程都没有分析过PowerPoint自带的颜色主题及其构成,这里面其实就有非常科学的色彩原理。


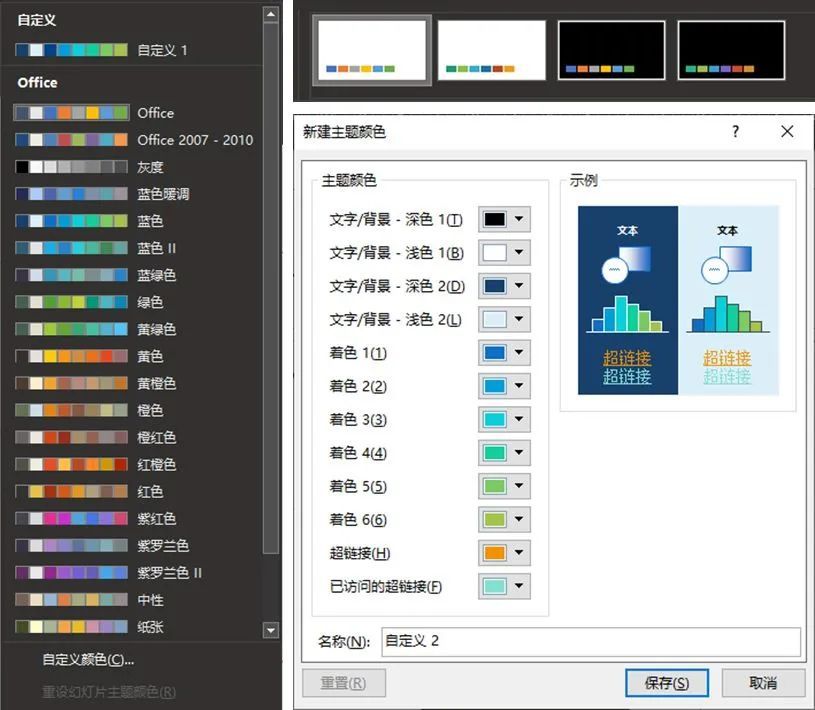
在PowerPoint自带的每一个非默认的颜色主题中,除了“黑/白”“主题色深/浅”外,其余辅助颜色都与主题色互为对比或互补关系。一个颜色主题当中,即使是有所谓“撞色”的效果,一般也不会超过三类。在iSlide等专业工具提供的颜色主题中,亦是如此。尽量不使用五颜六色、不使用高纯度的标准色,控制好同一份演示文稿中非图片部分的色彩的数量,更好地突显关键信息和视觉焦点,是PPT专业程度的重要体现。关于形状的效果,除了填充和边框,还有三维效果。在PowerPoint 2003的时代,就有人通过多层形状组合的方法编辑出三维效果。近几年也经常流行一些利用阴影等效果制作的各种所谓“微立体”。其实从PowerPoint 2007开始,形状(包括一般形状、字体、SmartArt、图表)就已经自带了多种三维效果,均可直接应用。但很多人没有注意到,形状的三维效果涉及非常精细的设备显示要求,很多太细太杂的三维效果并非肉眼可见。对这些效果的使用,一定要适可而止,并且确保整份演示文稿设计风格的统一。即便是那些能够非常明显的、通过多层形状组合而成的三维效果,也不要轻易使用——这样的形状往往难以编辑和复制。

形状的三维效果对于一个设计主题是默认而且统一的,在形状的预设效果中可以调用,但必须进入幻灯片母版视图才能切换其他风格
5 清晰易认的字体
不知道从什么时候开始,很多PPT选用的字体连清晰易认的基本要求都做不到,却沉迷于各种手写效果,特别是某些商业策划的PPT因循了房地产广告的浓烈的设计风格,无节制地在标题等单行文本上使用中文手书字体。看似气势如虹,实则画蛇添足。

字体的选用应该首先考虑三个原则:清晰易认、庄重大方、层次分明。
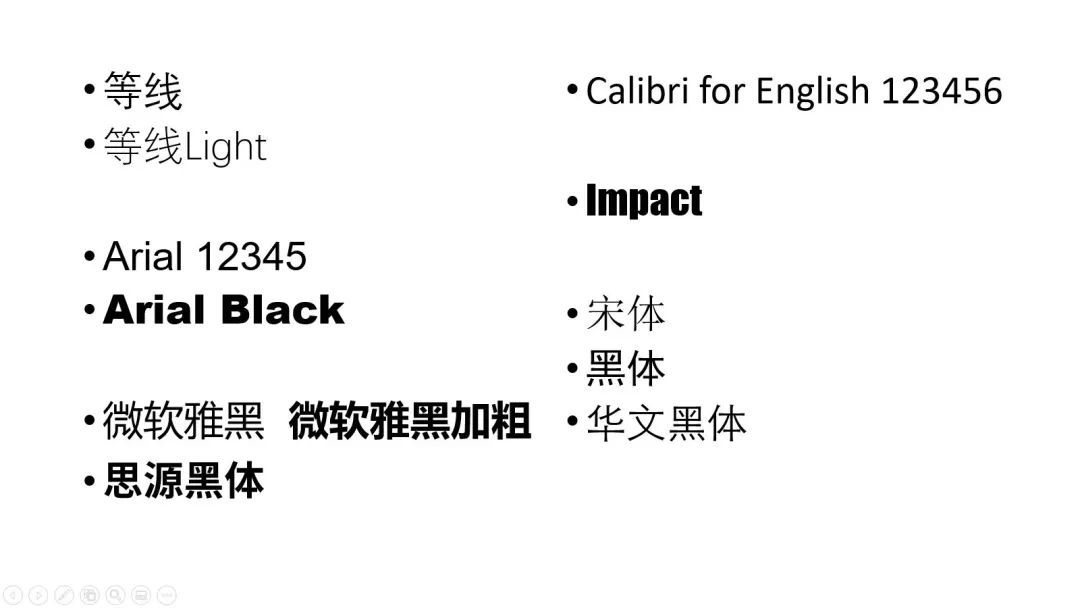
清晰易认就是指字体要看得清楚。现在的PowerPoint 2019/365默认使用等线/等线Light的字体,尽管纤细的笔划确保了非衬线字体仍然适用于正文,但也影响了字体能够被正常识别,尤其是在文本的颜色较浅时。有的中文手书字体过于浪漫,笔画天马行空,结构东歪西倒,很难第一时间识别出来。规范的字体从来都是最保险也是最优雅的。

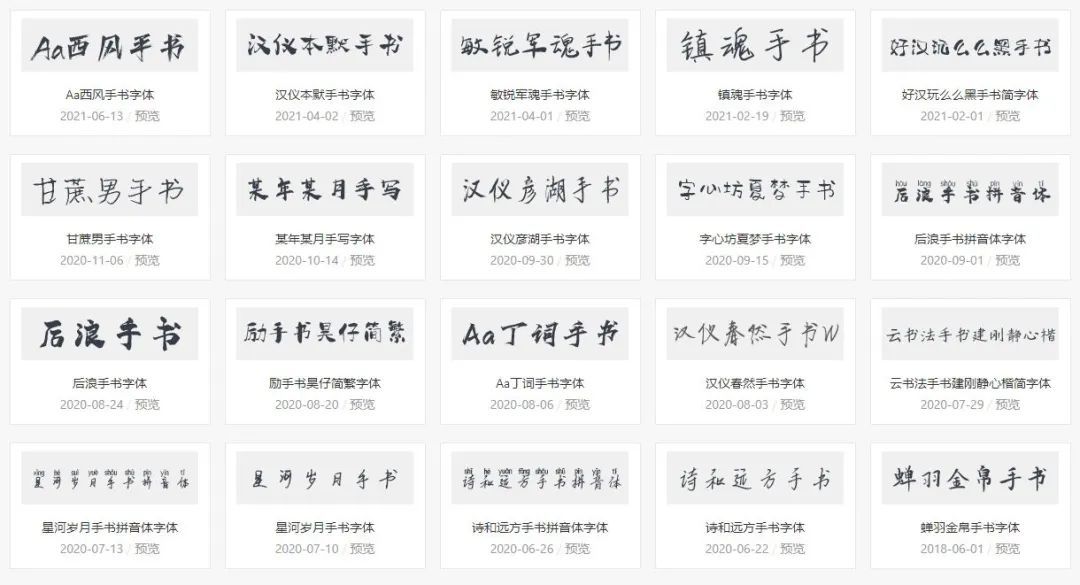
某网站提供的多种中文手书字体,各有特色,但并非都适合用在PPT上庄重大方是从细节来考虑和提升的。PowerPoint 2003及以前,西文字体默认使用Arial,现在Mac系统上的Keynote也仍然是相近的Helvetica ,然而在目前仍然不少人使用的Microsoft Office 2007中默认的西文字体却是Calibri 。这种字体在英文上确实比Arial显得更圆润和顺畅,但在阿拉伯数字上却另显端倪——像1下面多了一横,5、6、9等的弧度也过于灵活,这都使得字体总体上看不够庄重,用在正文尤可,用在标题上就显然不适合了。
层次分明则是指不同层级的文本应该用不同的字体。相对而言,封面标题可以稍浓重而特殊些,用中文手书字体彰显风格未尝不可,正文页则可以标题重磅一些、正文轻盈一些。以往一种比较简单的方法是,标题用非衬线,正文用衬线,例如西文标题用Arial、正文用Times New Roman,中文标题用黑体、正文用宋体、注释用仿宋。曾几何时,也有人言必称微软雅黑,还要加粗,这样既千篇一律又容易造成视觉疲劳。

随意做的一张PPT封面,主标题、副标题、落款分别用了不同层次的字体设计
字体的清晰易认,除了在字体的选择上要注意,还要使用适中的字号。很多PPT模板乍看美观大方,图形也相当精致,但是正文字号都缩小到了10号~14号,这样的字号在投影幕和平板电视都是很难看清楚的。正文字号比较合适的是16-24号,正文页的标题字号比较合适的是28-36号,封面标题或一些特殊处理的标题可以放大到44号以上。
6 科学理性的图表
除了精致的逻辑型图表,还有两种图表不能忽视而要严谨对待,那就是数据图表和地图。大家都学过统计学,不论是九年义务教育简单的条形图,还是大学统计学里面的线性回归。当数据转化成图表,能否真实反映出数据中的规律和趋势,是首先要考虑的问题。不能准确反映数据的规律和趋势、不能真正表达数学之美的PPT,就是不合格的PPT。
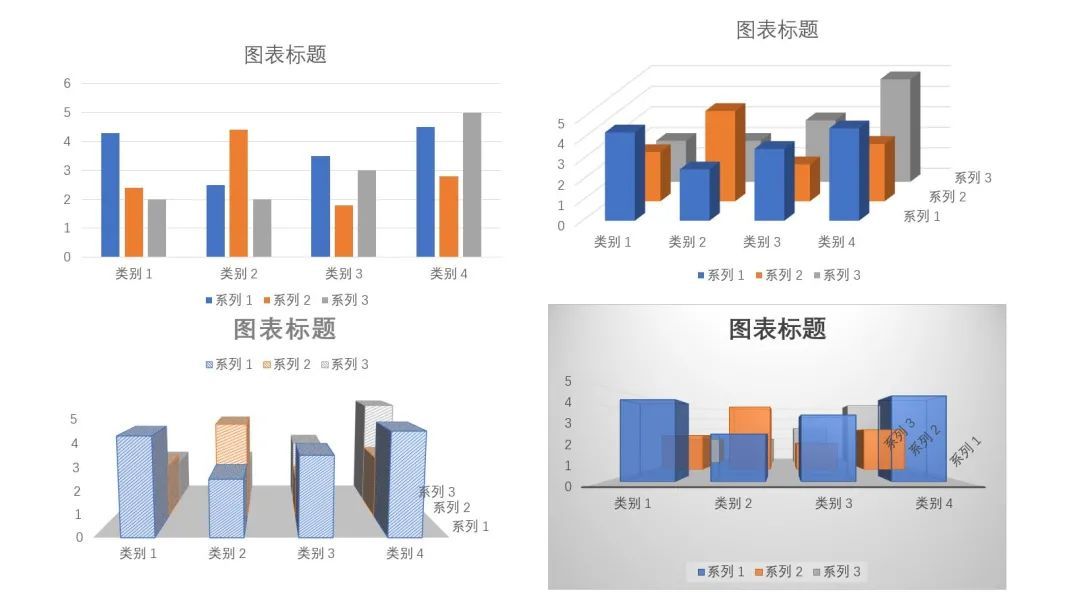
数据图表如何做到科学理性?可以从这几点出发:尽量不使用三维图表,增强图表内图形的对比度,减少数据图形以外的其他可能造成干扰的设计元素。

三维数据图表会导致数据失真。例如上面这四幅以同样的数据制作的条形图,如果直接选用二维图表,就能看得非常清楚,但如果使用三维的柱形图,由于数值的差异,容易在视觉上形成盲区。

在网上搜索国内某一行政区划单位的地图,会有很多结果,但这些地图内容各有侧重,选用时须有专业考量
地图是鲜有PPT设计教程涉及、在工作型和学术型PPT中又经常用到的一种图表。由于PPT并不提供地图模板(当然也不建议使用Excel的地图功能,主权问题是不能够谈判的),插入到PPT上的地图几乎都是从其他途径引用的。

广东省自然资源厅监制的广东省地图示意版
对于地图,最基本的要求是符合国家法律法规和能够利用图例准确示意。如使用一般的地图,最好的获取途径是国家有关部门在网上公开的标准地图。在此基础上,有几个方法可以对使用的地图进行优化和提升:
使用转化为矢量图形、可以进行填色、三维化等操作的地图,与演示文稿原有的设计风格相融合;
如涉及数据,可利用PowerPoint自带颜色主题的明暗变化,对同一地图中的多个二级区划单位进行分层设色;
利用图标、形状等自行绘制丰富的图例效果,但需要另外说明。
新闻联播是地图应用的优秀范例,在对比度不太高的分层设色地形图上对需要表达的内容进行了科学的标注
7 风格一致的插图
现在很多从事PPT设计的人士,一旦拔了网线没有了图片,就不会做PPT了。记得最早接触PPT的时候,还有一些图片是需要通过扫描仪从书上获取的。图片本身就应该是PPT内容的一部分,因而插图分两种,一种是具有实质内容需要演示并说明的,一种是单纯用于装饰用的。插图不一定是照片。有的演示文稿篇幅较大,使用的插图可能包括照片、地图、海报、书影等多种形式的图片,所以实事求是地粘贴上去就好。但对于一些用于装饰的或者具有一般含义的插图,就尽量保持一致的风格为好。何为风格一致?就是摄影归摄影、插画归插画、漫画归漫画,并且尽量是相似的内涵或属于同一系列的。

例如PowerPoint 2003就自带了剪贴画可用作插图,而同是巴黎艾菲尔铁塔,后面的照片和手绘图画就是不同的风格。除非特殊的需要,同一份演示文稿上不要混用这些不同风格的插图


像Pexels等专业图片网站以及Bing等搜索引擎,要找到风格一致的图片其实并不困难。现在PowerPoint 365也提供了丰富的在线图片资源。
8 灵动的节奏和视觉冲击
用于演讲和演示的PPT一定要注意节奏,合理地安排视觉冲击力。很多PPT教程把重点放在了单句标题、单张图片的美化上,把海报的设计技法运用得淋漓尽致,但忽视了两个现实——一方面一份演示文稿中总会有平淡的内容,另一方面观众也不可能全程保持高昂的气氛。如果节奏把握不合理,PPT带来的视觉冲击力只会是逐渐衰减,而不是令观众通过若干个由视觉冲击力造成的兴奋点留下深刻印象。
换一种例子来看就是我们平常听的流行歌曲,通常都会有副歌。副歌可能会在整首歌里面出现三次,最后一次是在整段歌词重复一次或两次后单独出现的,这样就使整首歌推向高潮。

我们可以参考一个并不是PPT却可以作为案例的MV来看看。电视剧《大侠霍元甲》的片头曲《万里长城永不倒》,大部分画面都是激烈打斗的镜头,却在本来应该属于高潮的副歌冷静了下来,“万里长城永不倒,千里黄河水滔滔”两句配的画面是女主角在闺中起帘与男主角接洽的情形,与前后的打斗形成反差。MV一前一后都出现了“东亚病夫”的画面,但结尾处这几个令人沉痛的字是被一脚横扫的,前后形成了很好的呼应。

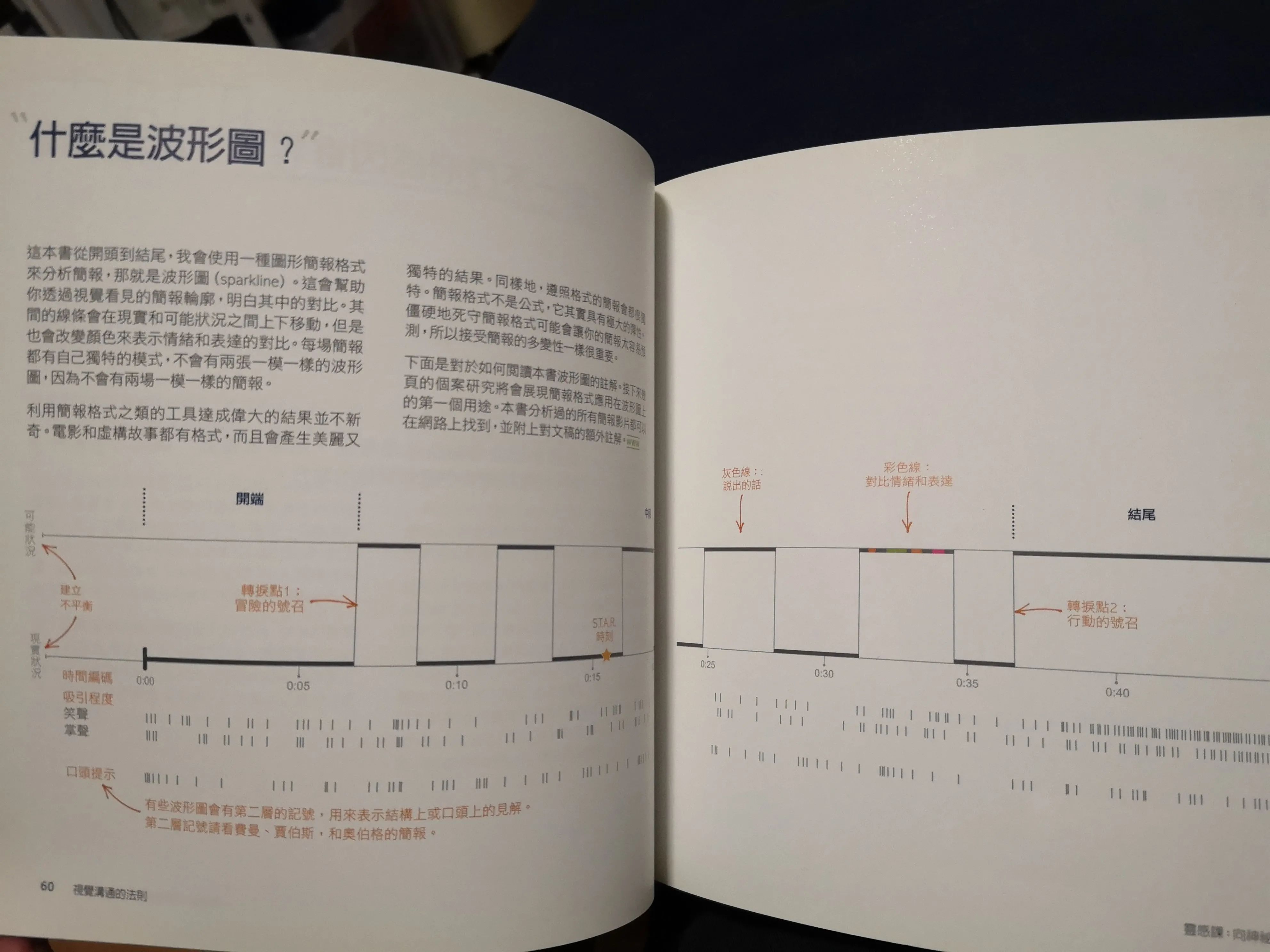
Nancy Duarte所著的《视觉沟通的法则》一书中就提到一种“波形图”,用以对演讲过程中不同节点和气氛进行营造,非常有利于掌握演讲的节奏
很多工作型PPT在内容上都是按部就班,像中药铺般一二三四、1234、abcd讲完即止。但是,现实中制作出来的工作型PPT,往往各部分内容的体量是不同的,有的部分虽然少,也不妨碍点到为止讲完就算,有的部分虽然多,也不妨碍后面加一张归纳总结的PPT。通过适度的调整和充实,PPT的结构和节奏都会更为灵动,观众在被演讲者牵着走的同时也更深入地理解演示内容。
9 轻松适应各种输出
有人顾及了这一点,而忽视了前面提到的所有关于设计的要点;也有人在设计上特别是动画效果上孤注一掷,在PPT的输出和分享过程中遇到很多故障。
既然说是轻松适应各种输出,就不是随便按一下“另存为”那么简单。
一般人对于保存PPT的理解,就是直接把PPT保存成ppt/pptx格式,通过网盘或U盘拷走便是。但是,为了PPT不被修改,也更易于通过手机发送,经常要保存成PDF文件。而一些作为课件的PPT,还需要打印出来。下面几点内容往往是很难被注意到的:
保存成PDF文件和打印成纸质文件,都不会“保留”自定义动画,甚至有的包含了重叠图层和自定义动画的幻灯片,是要在动画播放完后才显示出幻灯片上的主体内容,这样打印出来主体内容就会被遮挡或失真。
纸质打印以黑白为主,在色彩失去饱和度的情况下很多图表和图形无法分辨原来的颜色,造成信息失灵。
有的PPT插入图片过多且盲目追求无意义的“清晰度”,致使转成PDF后文件仍然过大。
在WPS演示中输出的PDF文件,质量不如PowerPoint或Adobe Acrobat输出的PDF文件。
由于图层和自定义动画过于复杂,PPT在配置较低的电脑上播放时容易出现卡顿。
以上仅仅是以往亲眼所见的在把PPT输出为各种格式时的问题的一部分。事实说明,过度设计不等于高质量。相信只要了解过这些问题,都知道如何避免。
END







