
Hello,大家好~我又来分享了,这次我来给大家讲讲色块。
色块——一个让设计师和使用者熟悉又钟爱的设计元素,可以说是每一页PPT必备的要素。

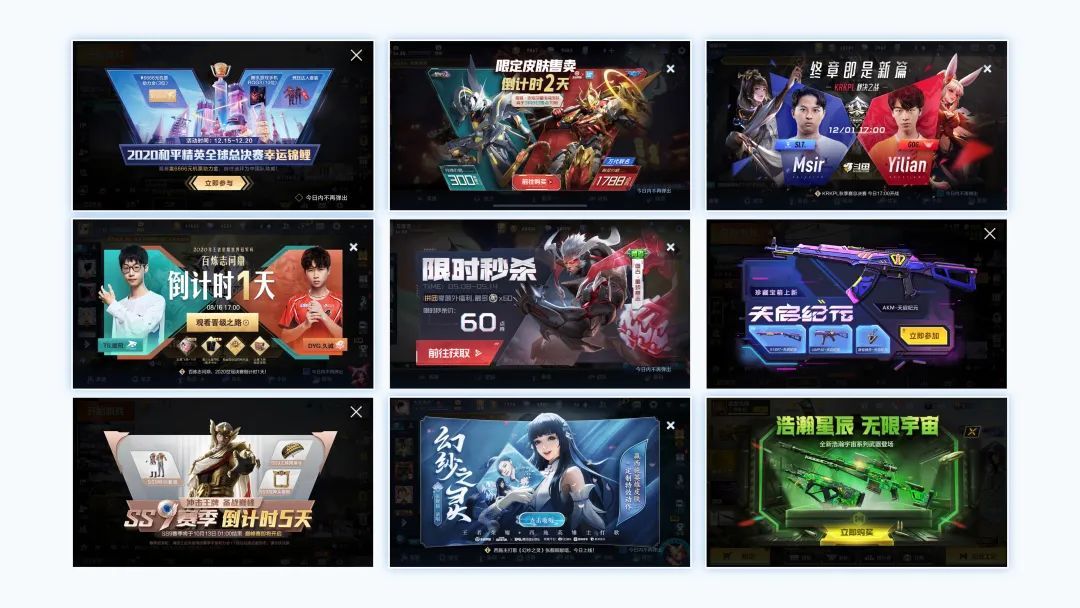
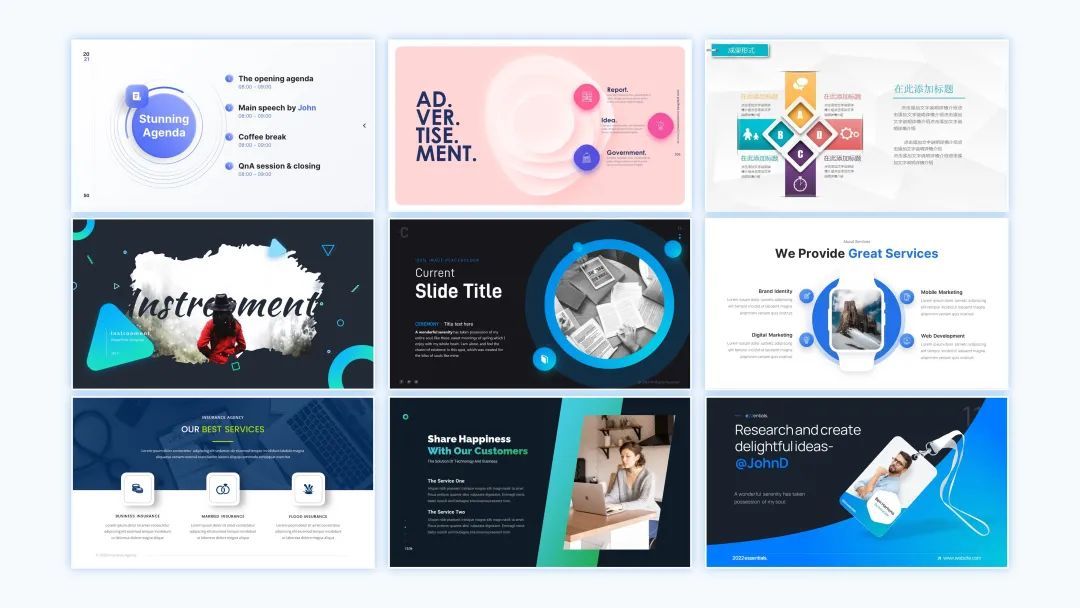
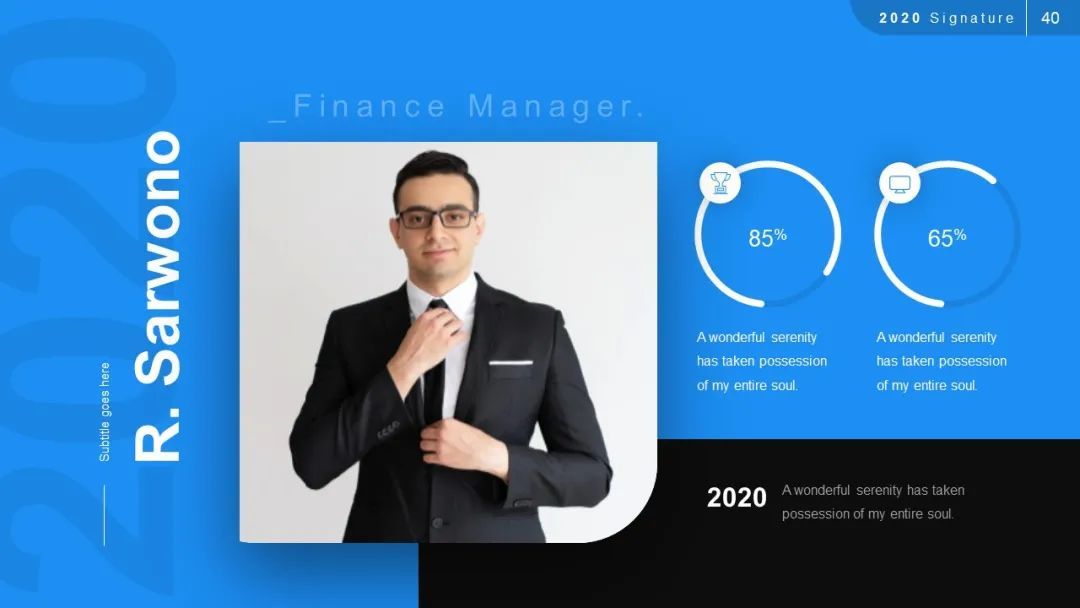
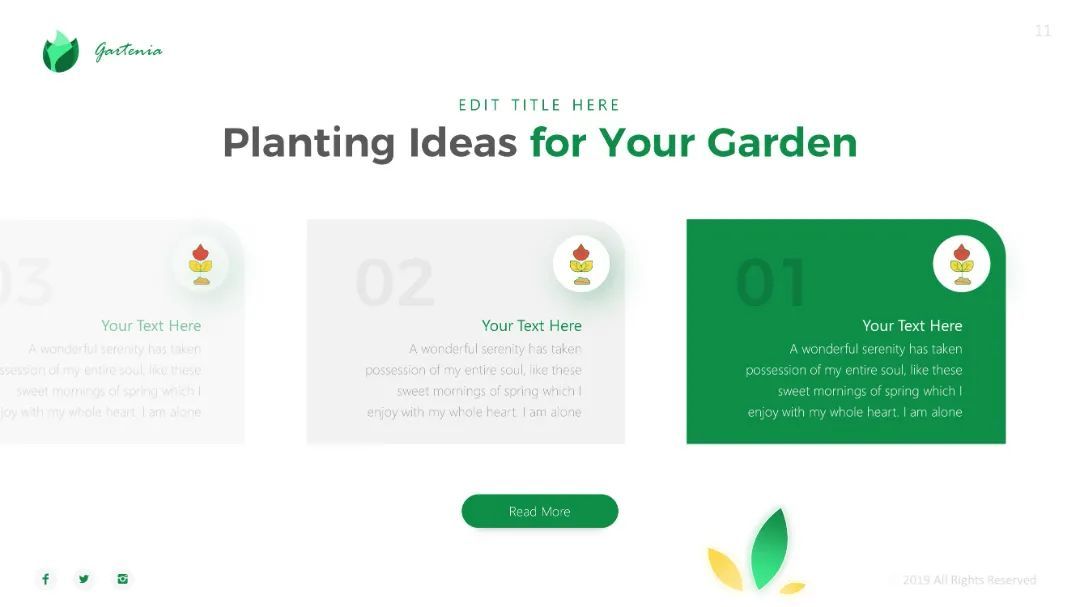
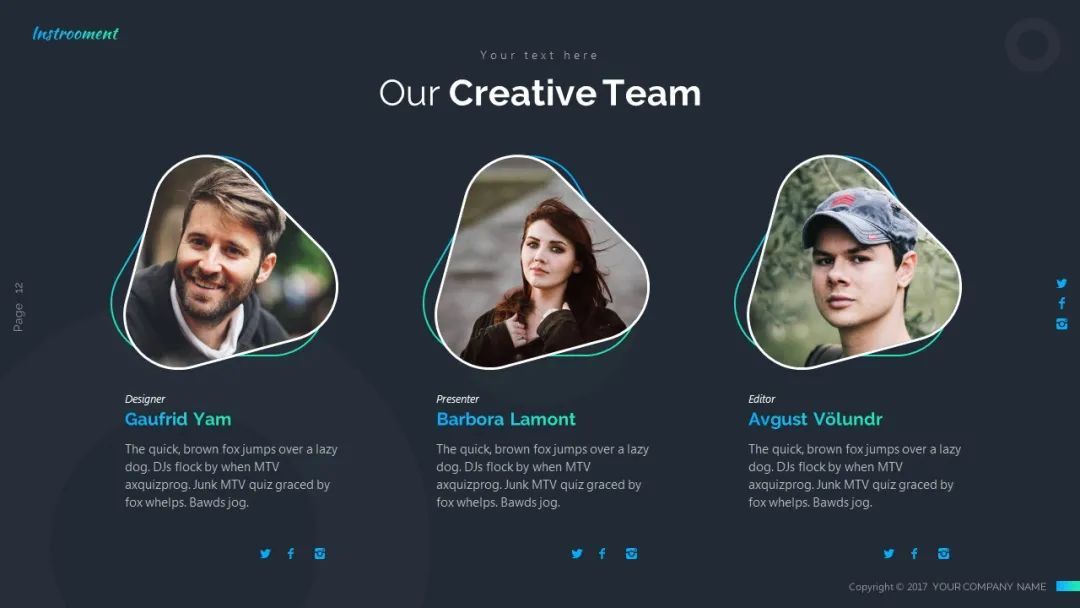
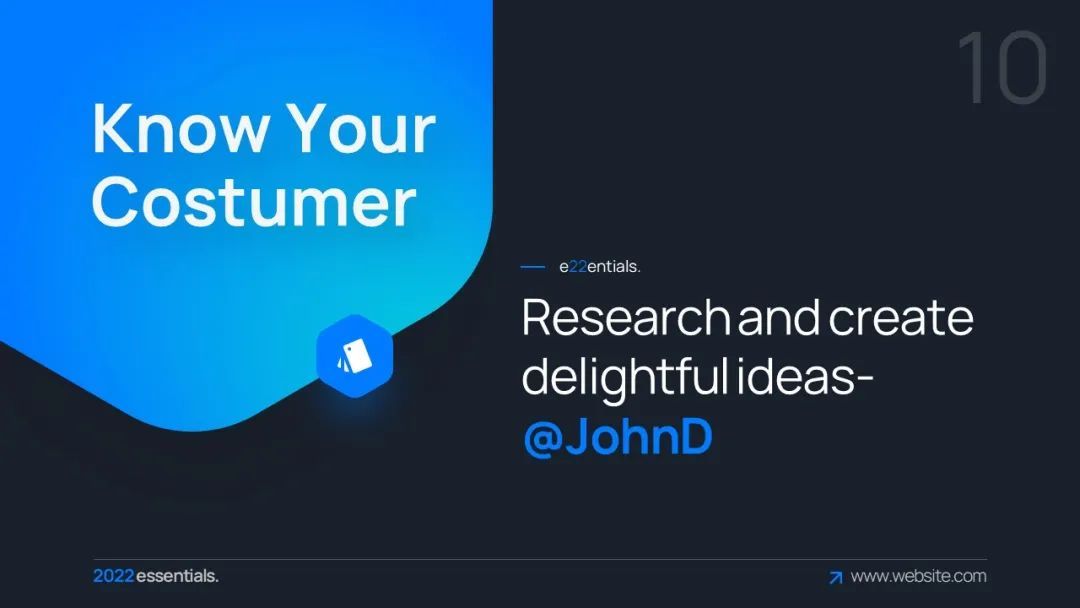
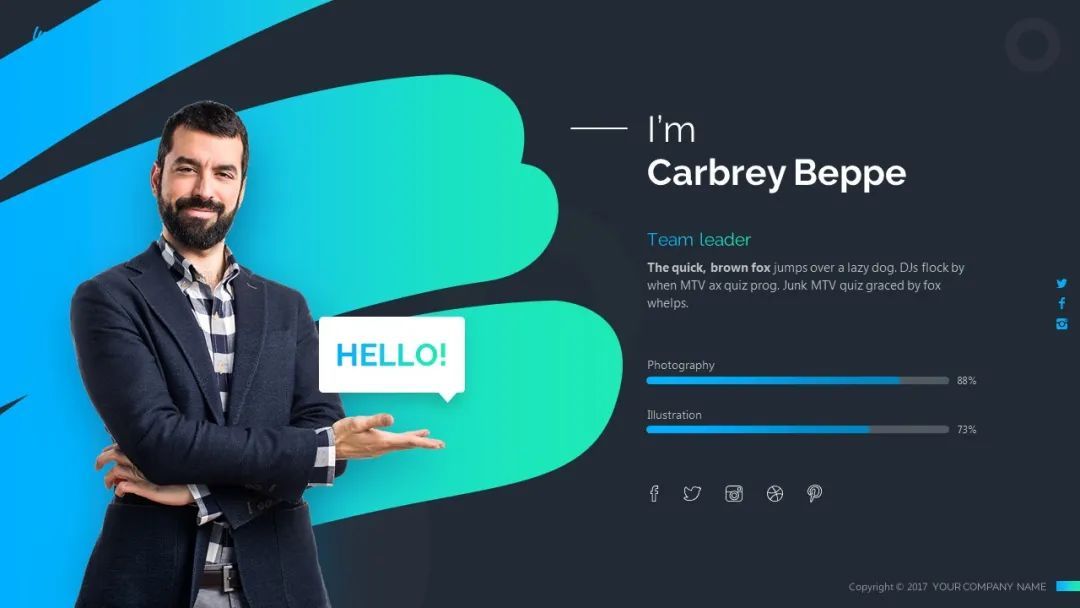
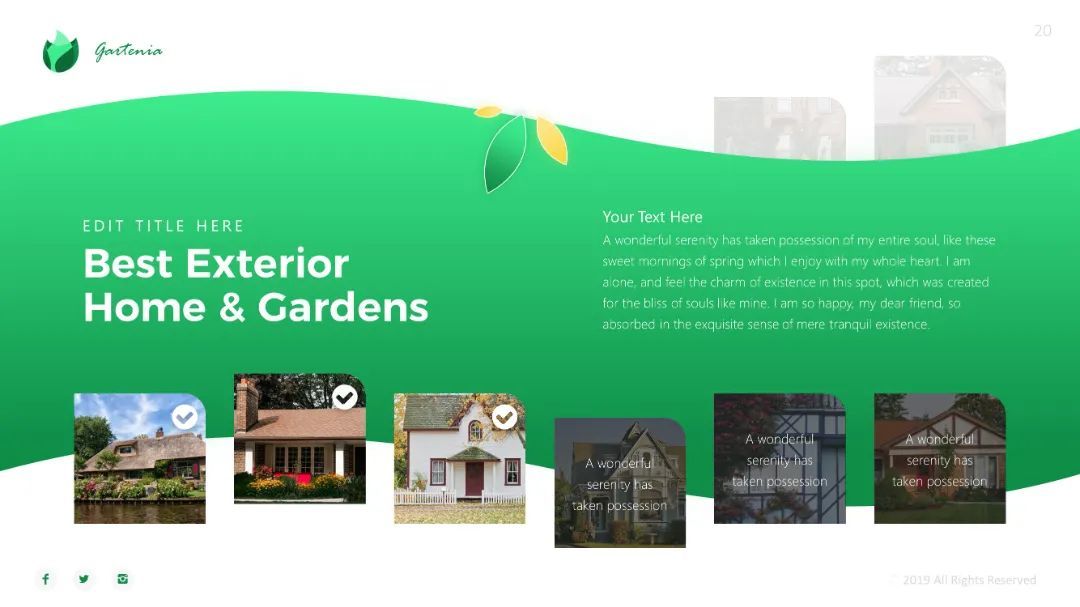
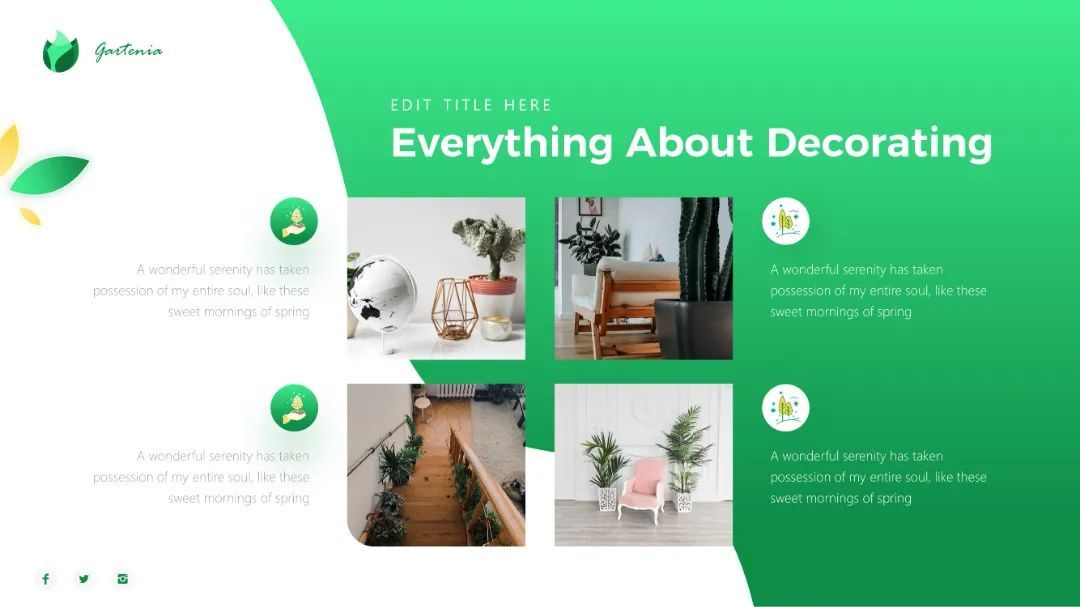
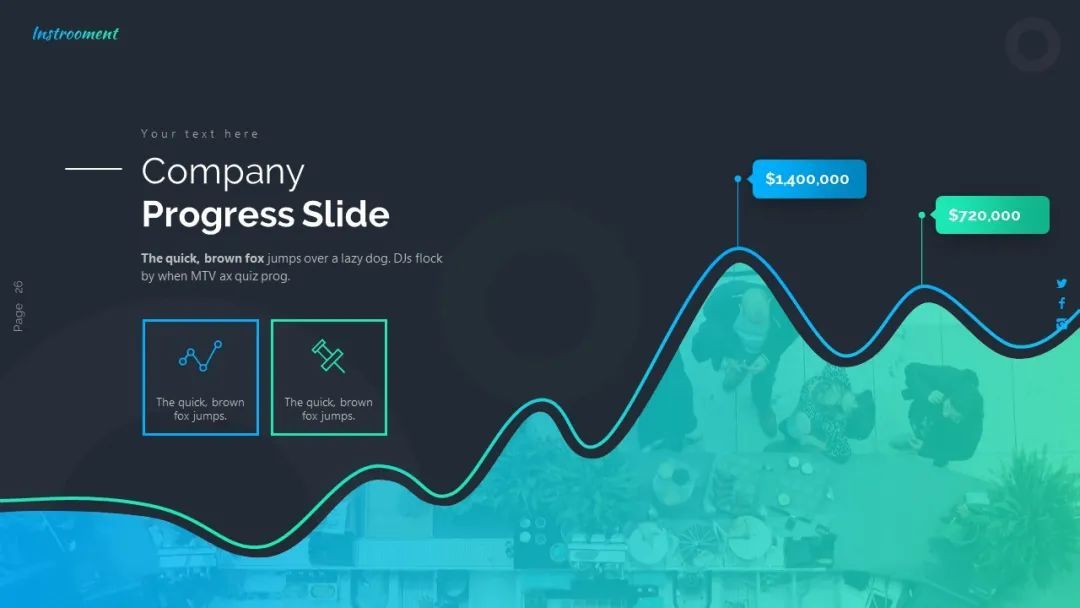
(图片来源于网络收集)从上面国外优秀的PPT案例中可以看出,色块贯穿于整套PPT中,让风格更加统一,专业的PPT设计师会灵活地把它应用于PPT的每个角落。

作为PPT的常客,它熟悉又陌生。熟悉的是我们经常看见和使用,陌生的是我们不知道他的具体作用和思维上的拓展。
今天我就好好讲讲色块,启发你的思维。
一、色块是增强质感的利器
很多优秀设计作品的背后都是对色块的高度使用,它提升了设计质感的同时又让作品更具风格化。


(图片来源于花瓣采集)
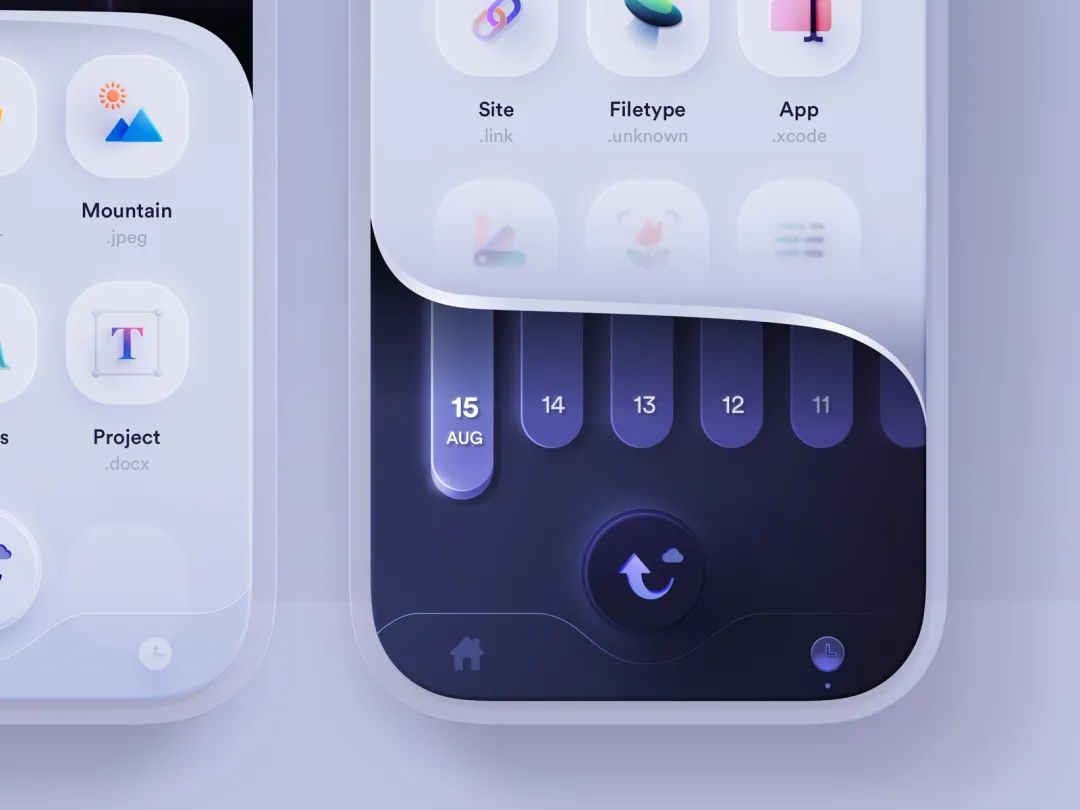
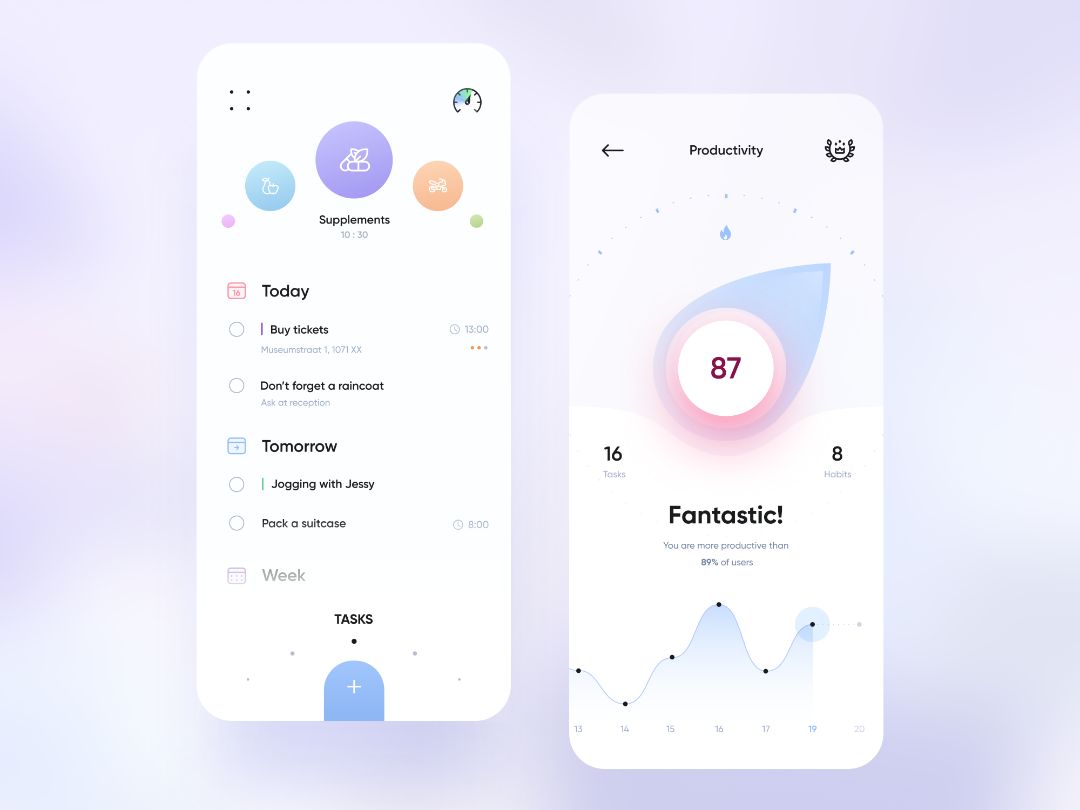
具体的PPT页面中色块也是灵活多变,它有非常丰富的质感和样式。

(图片来源于网络收集)
从这些优秀的作品中我提炼三个方法:调参数—改形状—换角度。

1.调参数色块的属性有很多,最基础的就是长宽、填充和描边,此外还有衍生的透明度和阴影等参数。

通过参数调节我们可以衍生出很多变幻莫测的色块样式。

可以看出通过简单的参数调节就能让色块大不一样,看似简单的参数调节其实是PPT高手提升作品质感的秘籍。
那么背后的设计思路是什么?
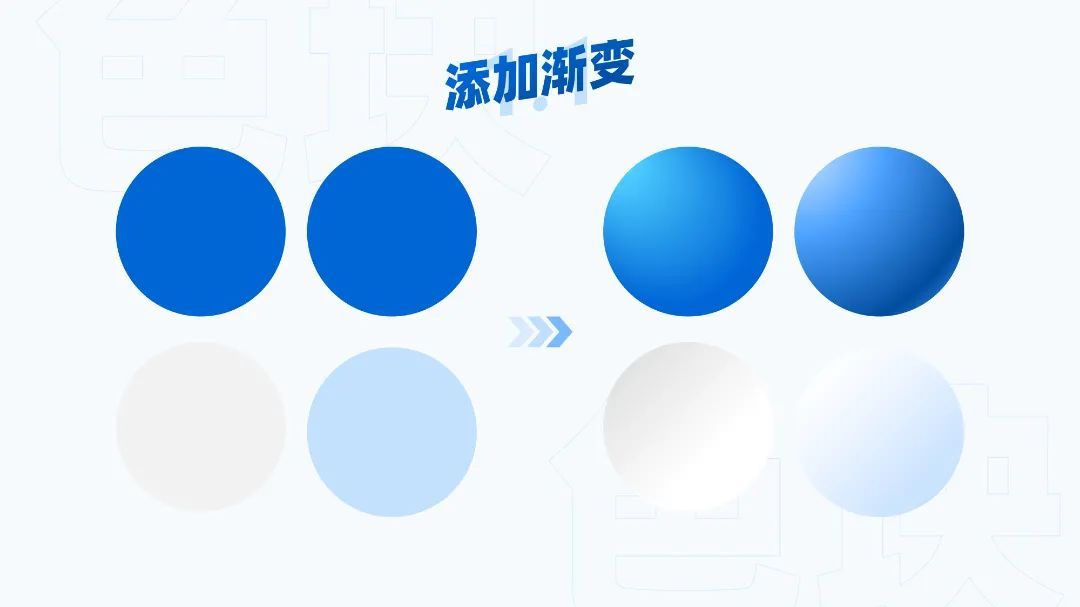
我总结了四大方法:添加渐变、描边、阴影和厚度。




左右滑动查看更多
在实战的场景中上面的技巧往往组合使用。
2.改形状
2.1 色块曲线化
最基础的直线形可能会感觉单调,我们可以试着更改它的边角来增加设计感。

矩形圆角化的案例,大家可以看一下。






 左右滑动查看更多(图片来源于利兄日志和网络收集)
左右滑动查看更多(图片来源于利兄日志和网络收集)
三角形圆角化



左右滑动查看更多(图片来源于Behance上设计师RRGraph Design的作品)六边形圆角化





左右滑动查看更多(图片来源于Behance上设计师RRGraph Design的作品)
直线形改波浪形






左右滑动查看更多(图片来源于Behance上设计师RRGraph Design的作品)
除了直线形改曲线形外,还有很多创意形状值得我们参考。









左右滑动查看更多(图片来源于dribble和花瓣采集)2.2 色块风格化
我们还可以通过这一技巧将色块风格化并运用于特定的PPT页面中。
比如对角矩形和六边形往往会运用到科技风的页面当中。






左右滑动查看更多(图片来源于花瓣采集)比如缺角矩形、重复圆形等等往往会运用到中国风的页面当中。



左右滑动查看更多(图片来源于花瓣采集)
2.3 色块主题化
当然色块的形状可以根据主题发生变化,它可以是更加真实的纸张、书本、车票等等。

 (图片来源于花瓣采集)
(图片来源于花瓣采集)
3.换角度
色块简单理解就是带有颜色的形状,通过这一角度我们可以认为照片也是色块。
基于这一观点我们可以把图片用形状进行艺术化的处理,可以延展出变换多样的板式。






 左右滑动查看更多(图片来源于站酷和PPTSTORE)可以看到珞珈和阿文的作品就有这样的应用。
左右滑动查看更多(图片来源于站酷和PPTSTORE)可以看到珞珈和阿文的作品就有这样的应用。
二、色块是灵活多变的元素
1.组合多变色块有时不单独存在,设计师往往会结合多个元素来打造色块的层次感。

在实战过程中设计师有时会组合使用。

相比单个元素的使用,可以看出左边这个封面通过多个元素的组合使用能让画面更加精致。
2.功能多变色块的功能有很多,最常用的就是美化图标和小段文字、承载信息和分割版面这三类。
美化图标和小段文字:
结合之前提到的四大方法与文字和图标组合就可以很轻易地美化图标和小段文字。
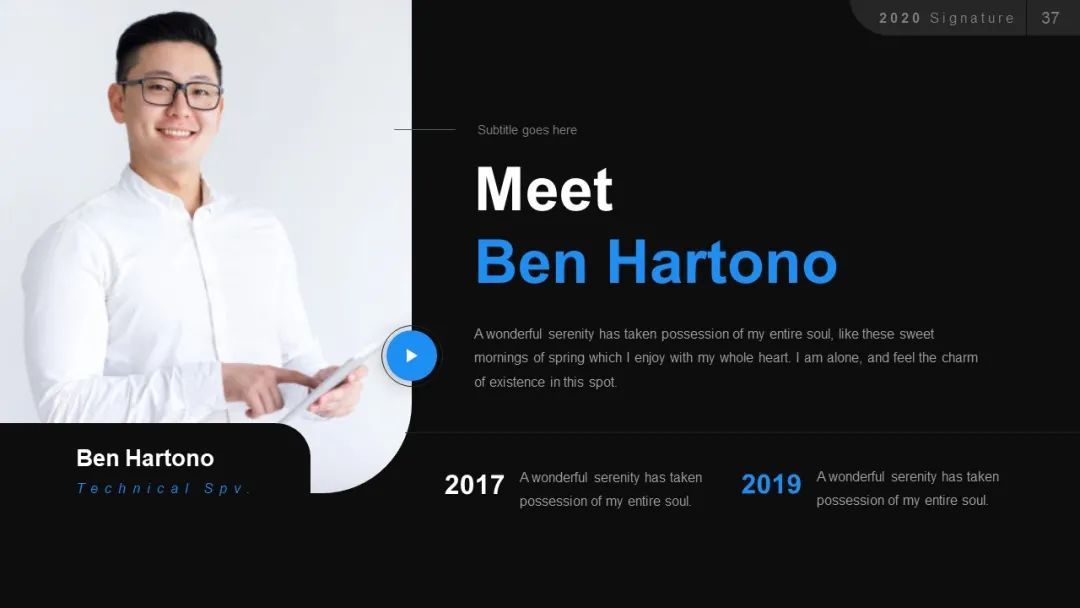
这里的小段文字主要是封面副标题、内容页小标题和汇报人信息等等。

我们可以把它应用到封面和内容页上面。

承载信息:
当然我们还可以将色块应用于内容页当中,结合上面的技巧可以轻松制作出常见的内容页组件来承载文字信息。

拥有了内容页组件后重复排列多个就可以演变出了三段/四段/五段等纯文字板式。

将内容页组件与图片结合就组成了图文板式。

分割版面:我们还可以借助色块改变他的形状和分割的方式诞生出丰富的板式。

(图片来源于graphicriver)3.位置多变更改色块在版面的位置可以延伸出丰富多彩的页面,色块的重复应用还可以让一套PPT更加统一。

(图片来源于graphicriver)
三、色块是解决问题的方案
页面单调、版面不规整、图片干扰文字这些问题肯定困扰了无数学习PPT的人,其实这些问题都有一个共同的解决方案,那就是使用色块。页面单调——色块充当装饰性元素加色块前:常规的左右构图显得有点单调。

加色块后:版面变得丰富同时充满信赖感。

版面不规整——色块作为信息分类的元素加色块前:高低错误的文字显得很不美观。

加色块后:信息得到分类,版面变得更加规整,文字信息更加突出。

图片干扰文字——色块充当蒙版加色块前:花哨的图片吸引了注意还干扰了文字。

加色块后:版面层次分明显得简洁大气。

好了,这次关于色块的分享到这里就已经结束了。
以上就是今天的主要内容,希望大家喜欢。
本文完







