HELLO,大家好~

为了体现我是五彩斑斓的黑,
我决定让这两行自我介绍闪一点儿。

它只用到一种动画——文本延时动画。
为文本添加【彩色脉冲】动画,
并【按字母顺序播放】。

再把颜色修改重复添加几次,
让动画有一定的时间差,
播放就是这样的效果了。

既然这种动画针对文本,
那就可以应用于特殊字符。
比如用圆形字符做跑马灯。
曾经有一度手机电池还可以扣下来,
满大街都是这样的跑马灯充电器。
如果你见过,来握个爪。

文本延时配合文本变形和路径动画,
还能做出创意来。
画出多个圆形字符
通过行距设置让它们重叠。

在变色的同时添加路径动画,
为路径动画设置为0.2%的延迟。
就是这样的效果。

如果有合适的素材,
我们还能做出逐帧动画。
输入小横线。

在文本效果的【转换】下拉栏中,
选择弯曲为方形,
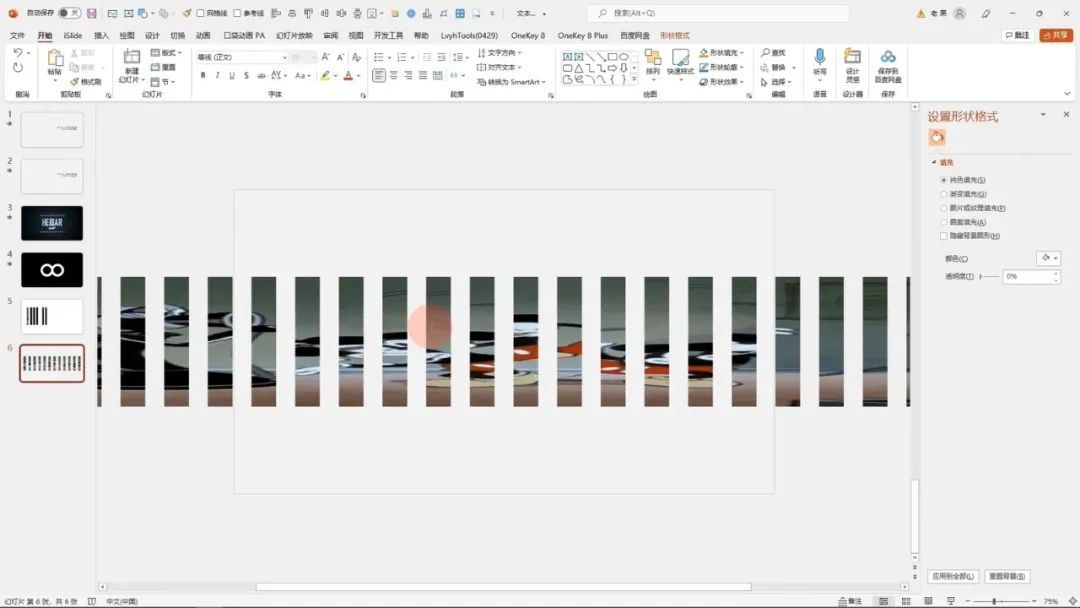
然后将连续图片依次填充到方形字符中。

这是填充完成之后的形态。

在字符间距中,
把间距设置为【紧缩】100磅。
拖动边框就能还原图片。

再插入出现动画并按字母顺序播放,
延迟设置为0.04秒,
这就是动画片的原理。

当然这种素材比较少见,
换个角度,
用普通图片加文本延时动画,
就做出动效模板来。
用刚才同样的方法制作变形字符。

将准备好的图片填充进文本,
为其添加【飞入】动画。

替换图片也很方便,
复制文本框,
给文本填充新的图片即可。

多个相同动画往不同方向同时进行,
这种效果我还挺喜欢的。

以下为详细操作视频:
本文源文件已打包,
后台回复【文本延时】即可下载。
END.







