
前言:这两天在忙一个公司提案,所以,今天给大家推荐一篇好文章,来自我的好友公子小菜。
因为我们很懒,所以给了图形化语言与身俱来的傲娇,但在幻灯片的制作过程中,处理一张图片,特别是全图背景是很费时间的,特别是找图费时间,图片经常是百里挑一。
全图页面用上期的幻灯片示例:

在保证图片与内容契合的况下,我们也可以来整理出全图背景的共性,然后根据这些共性快速找图。都知道的共性比如图片尺寸大小要满足要求就不说了,我要说的最为核心的一点是——留白。
【一】留白的艺术

留白,会让人想到国画。水墨氤氲,白鹭立雪。这是明显的留白,留出来的就是白色。但是留白不局限于留出白色,留白是留出空间,留出韵味,留出焦点,留出呼吸。
[ 1 ] 留白不限于留出白色
下面这张图是无印良品“空”和“白”的设计语言的反映,“无印良品”本身就是指“没有印上品牌标志的好物品”。产品注重纯朴、简洁、环保、以人为本等以产品品质导向的理念。

[ 2 ] 为什么留白?
留白留出的是空间。对于幻灯片,网站而言,最直观的好处就是你可以轻易地将文本加上去,保证文本信息不受干扰,和图片一起传递信息。
另外,留白具有与生俱来的雅致、高端、文艺、轻盈、简约气质。当然,从另一方面来说,有些情况又不适合过度留白。比如MUJI就很不适合节日气氛,也有人将MUJI这种简约气质称作“性冷淡风”。
我很纠结应该用下面哪张图片来概括留白的气质,没能做出选择,所以都放上来了,大标题是书体坊颜体,文本是Kozuka Mincho Pr6N EL:


[ 3 ] 留白图片运用举例
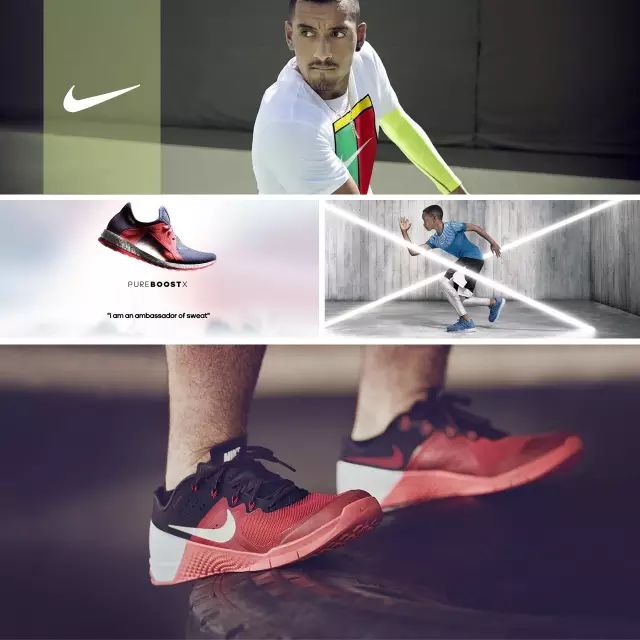
前面既然说了留白具有雅致高端气息,就来一些比较著名品牌网站的配图举例吧,有劳力士,博朗,阿迪达斯,耐克等等,大家也可以直接进这些网站去看看,图片是如何和文本一起结合的。




直接运用到幻灯片上的案例也很明显,苹果发布会几乎所有产品效果图都不会有其他背景,甚至有些视频和动画也没有背景:


这与我们说的全图还是有很大区别的,苹果公司有完整的设计团队来制作精细的效果图,而我们平常制作幻灯片都是大多是找的图,另外,这些效果图更像插图,与全图还有点区别,苹果发布会的全图是下面这些体验场景:

这些全图往往会把把焦点留在苹果公司的产品上,同样有留白,比如跑道的颜色以及空间上的关系,只是不是过度留白。
然而,这些并没有什么卵用,我不是摄影师,不能自己拍,我不是设计师,不会渲染图片,你讲这些顶个乱用啊!别急,我们还可以人为制造留白。
【二】人为制造留白
所谓人为制造留白,就是一些简单的易操作的后期,甚至都不用PS。这种留白主要就是留出空间,拉开空间关系和层次关系。并不一定是有大片的单一的颜色,可能叫做留白有时候还有点牵强。
[ 1 ] 找张本身明显留白的合适的图
说了这么久,差点忘记了这件最重要的事。这张图尽量本身就有明显的留白处理,比如上一期用的几张图片:



乔布斯这张图片留的明显是“黑”,但同样是留出了空间。另外,乔布斯职业生涯中的几个错误大家应该都知道,我就不赘述了。
[ 2 ] 半透明矩形框压字
很多人知道这一点,但是不一定做得漂亮,主要就是选不好颜色,根据个人经验,我看了很多其他人的处理,以及我自己的尝试。选用深色半透明矩形框,压亮色字效果比较好,当然这不是绝对的,举例如下:

有时候,我们不需要整个蒙版,可以用渐变,比如下面这张,文本在坐,图片焦点信息在右,所以可以调节渐变停止点的透明度来实现:

[ 3 ] 减少视觉信息——颜色
留出空间其实就是做减法。减去多余的,就为其他的留出了空间,所以将图片处理成黑白是一种方法,黑白图片就减少了很多的颜色信息,能将空间和层次拉开。
反之,我想强调焦点信息,可以引入颜色,其实这个处理和阿迪达斯网站上的拼图处理方法是一样的:



当然,也可以将图片调色成某一种颜色,也是减少的色彩的信息:

[ 4 ] 合理利用虚化
虚化其实也是减少了视觉信息,不要告诉我不知道图片的虚化功能在哪里?PPT中的虚化和PS中的高斯模糊如出一辙。
虚化和摄影中的小景深道理类似,不过前者是我们强加上去的。关于什么是小景深,可以搜一下,我不会摄影,不是很清楚。用在幻灯片中的有小米的发布会和魅蓝发布会:


第二张是小米说明智能家庭APP统一设备连接入口,所以提供了一个可能是家庭的场景全图作为背景,但为了突出手机,将图片进行了虚化处理,另外左边的文本也能清楚的看见,在虚化基础上加上半透明色块和毛玻璃效果很像。
之所以放上第三张图片,你会发现其实前面的手和手机是同一个PNG文件,只是换了界面和背景,将幻灯片分为了两个以上图层。从而达到留出空间,留出焦点的效果。
利用虚化的效果,可以有很多种玩法,直接压字等等:



全图幻灯片的处理方法肯定不止这些,也有些情况,图片太特么好了,根本不需要处理。直接加上其他信息即可。这篇文章将图片的留白与处理方法梳理了一遍,一般的幻灯片都能适用。关键在于多留心新的处理方法,然后学习模仿。
【三】苹果2016年春季新品发布会
苹果这次大肆地渲染了在环境保护上做出的努力,这一点的确是很多厂商都做不到的,在2015年全球品牌价值前100排行榜中,苹果排在了第一,这个榜单数据很有意思:

美国有52家企业上榜,占了超过半壁江山;德国有10家企业,有五个是汽车品牌,宝马,奔驰,奥迪,大众,保时捷;法国有七个品牌上榜,大都是奢侈品品牌;日本有6个品牌,丰田,本田,佳能,尼桑,索尼,松下;大家想想就知道这些品牌都代表了一个国家在全球市场中的核心品牌和竞争力量。而中国只有两家,华为排88,联想刚好100位。
说远啦,截了几张发布会的图,基本都是讲到的东西,苹果发布会风格依然没有改变什么,深灰色渐变背景,有一点值得注意的是,发布会荧幕比例既不是4:3,也不是16:9,而是黄金比例1:0.618。


这张幻灯片制作难度很小,前面的渐变主要是明度的渐变,在前面的文章又讲到,另外条形图的处理和之前Costco的页面还原处理是类似的,这里的亮蓝色作为对比色和强调色,Costco那里使用的黄色。



这几张幻灯片与本期内容联系紧密,考虑到这些评价的字太小看不清,所以接下来做了一个局部放大处理,压的字是位于“留白”的地方。



无独有偶,刚好苹果这次发布会也有幻灯片对环境图片进行了虚化处理,今天就将前两张幻灯片拿过来了,这里介绍的是iPad pro会在不同环境下来调节屏幕的颜色偏暖还是偏冷,让眼睛不易疲劳,没听仔细,大概就是这个意思。
第三章是表格的处理,同样去掉了所有的竖线,横线调整透明度至若隐若现状态,与之前的一个表格处理还原类似。
最后,放一个iPhone SE的动画:

【四】500px与全景创意
这是两个找图的地方,之前分享过找图的方法,现在补充两个,全景创意直接百度就可以,主要是如何下载500px网站上的图片,另外注意图片的版权问题。
下载500px网站的图片可用:
谷歌浏览器插件500px
photos download
插件show me the images!
上面这几样就绪后,在网站上的图片Alt+单击可以下载大部分网站的图片,注意版权!如果要下载网页上的视频,包括youtube等网站,可以用Eagleget,谁用谁知道,不多说了!







