 “多用图表让你的PPT显得更专业”
“多用图表让你的PPT显得更专业”
运营这个公众号有一段时间了,这周打算来做一个总结。
为什么呢?
子曰“温故而知新,可以为师矣”,孔子老人家都说了,咱能不听吗?
我说“在这个信息量巨大的互联网时代,碎片化太严重,知识太零碎,要想系统化的学习,必须要隔山差五的来一次总结。”
今天的内容就是图表的美化合集
下面是美化后的作品





下面进入正文
1、柱状图的美化
首先我们来看看大家常用的图表都长怎么样?(如下图)
我想大部分人插入的图表都是这样的。

那该如何美化呢
第一招,化繁为简。PPT大部分的时候都是越简单越唯美,极简主义。
根据化繁为简的原则,去掉多余的图例,坐标,刻度线。然后改变一下颜色,将蓝色改为深蓝色,修改字体,将宋体改为微软雅宋。效果就出来了(如下图)

第二招,我给图表添加效果(谨慎使用)
如果还想继续升级,那就在给图表加点效果,比如说加点阴影,这样让图表显得更加立体。(如下图)

第三招,改变外形
矩形看多了也挺乏味的,所以有时候可以适当来点改变,将矩形改成三角形,方法其实很简单,只要在边上插入一个三角形,然后复制这个三角形,选中图表中的矩形进行粘贴即可。


第四招,与人对比,方显得优秀
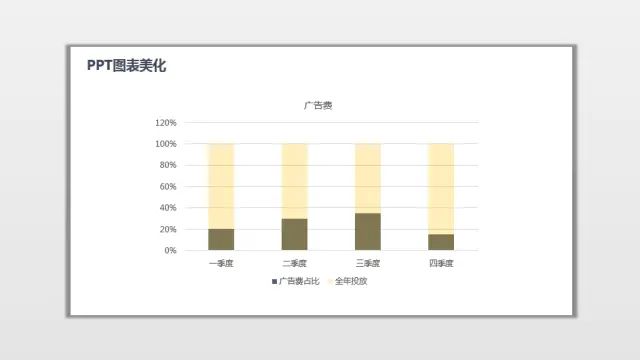
让我们继续升级,给图表加给虚化背景做对比,几做成管状结构。(如下图)

具体操作步骤如下:
在数据源中添加一组数值大小为1的数据组(1即代表100%),如下图,然后添加到图表中。选中这个新增的数据系列,右键选择【设置数据系列格式】,将系列绘制在【次坐标轴】。接下来调整主/次坐标轴的最大值和最小值分别为1和0,就可以形成两组柱形对齐叠放的状态,然后将100的那组数据降低透明度。



2、条形图的美化
条形图通常被称之为柱状图的姐妹,样子就像将柱状图旋转了九十度,所以前面的技巧在条形图上都一样用。不过我们还可以玩点不一样的。
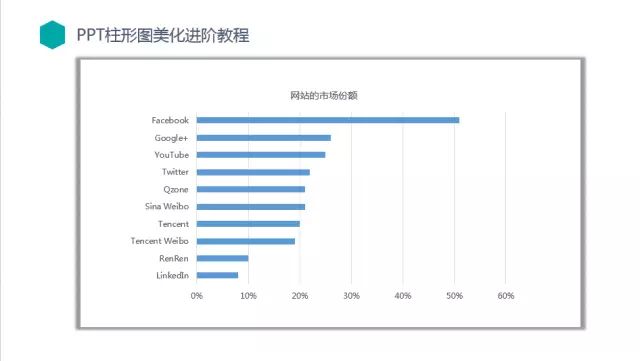
原图如下

美化后的效果如下

第一招、将纵轴标移到数据内部,对齐数据标签
根据化繁为简的原则,去掉多余的图例,坐标,刻度线。然后改变一下颜色,改为深蓝色,修改字体,将宋体改为微软雅宋。(效果如下图)

那么我们继续升级,将数据标签进行右对齐,删除坐标,将条形图的标题移到图形内部,效果如下图,是不是感觉更有帅了。
将纵轴标移到数据内部,对齐数据标签

如何将Facebook等纵坐标移动到数据内部?
只需要选中数据,右击,设置数据标签格式,将标签选项下的类别名称勾选,然后便签位置设置为轴内侧。

如何实现数据标签的右对齐?
这个有点难,其中一个办法就是选中标签,一个一个的移动到右边,可能过程有点费时间;
另一个办法是,将原先的图表复制一个,将两个图表移至完全重合,接下来一步很关键,
选中其中一个图表的横坐标,右击,设置坐标格式,在坐标轴下面找到逆刻度线并勾选。
接下来,就是给右侧的数据系列添加数据标签,并将标签位置设定在轴内侧(同上面第一问),最后把右侧的条形系列的填充颜色设置为无,删除不必要的网格线就OK了。

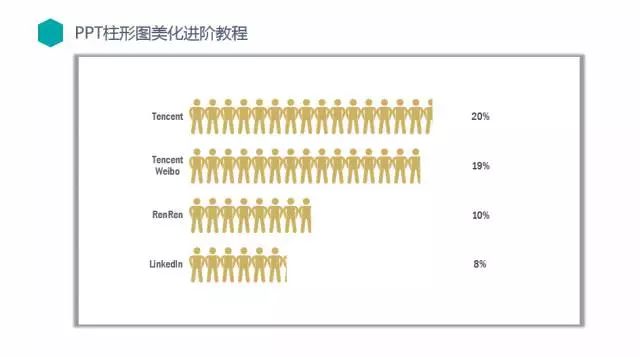
第二招,将数据图表形象化
下面再教大家一招终极装逼技能,跟柱状图中将矩形变成三角形类似,这次我们插入人的图标,然后复制粘贴到图表上,这时你会发现,插入的人变形了,整体显得不太美观。

那该怎么改呢,其实很简单,选中图表右击,选择设置数据系列格式,然后将填充下的伸展改为层叠。

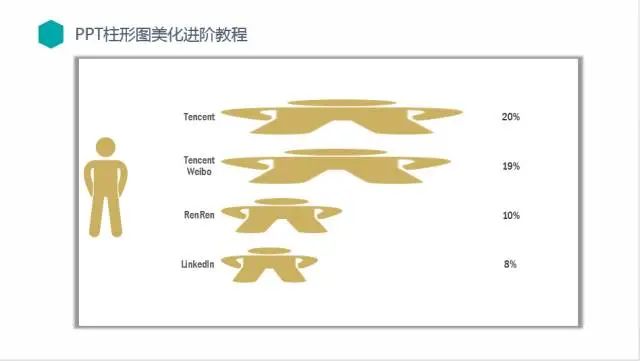
最终效果如下,是不是感觉很帅(以前你是不是一个一个的去排列)

3、饼图的进化
饼图,通常是用来表示各部分占比情况,大都数以百分比形式呈现。我们常常看到的或者使用到的饼图如下:
原图

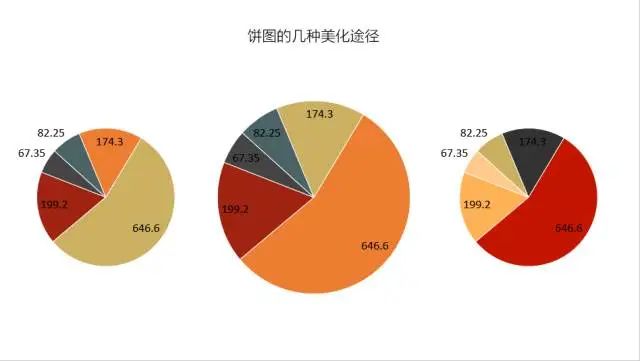
美化后的饼图
只要插入一个圆形的形状工具,圆形加白色边框,将数据比例放在圆形内部,效果马上就出来了。

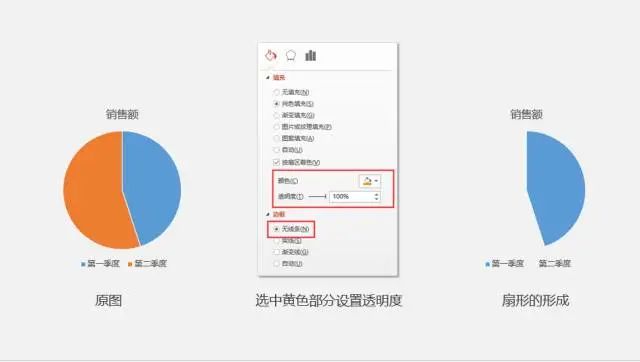
扇形的制作,首先插入饼图,选中其中一个色块,然后降低透明度,改为无边框,剩下来的就是扇形了。

继续升级,如果我们把饼图的改成圆环是不是效果会更好,看下面这个案例。

这个案例是如何设计成的?

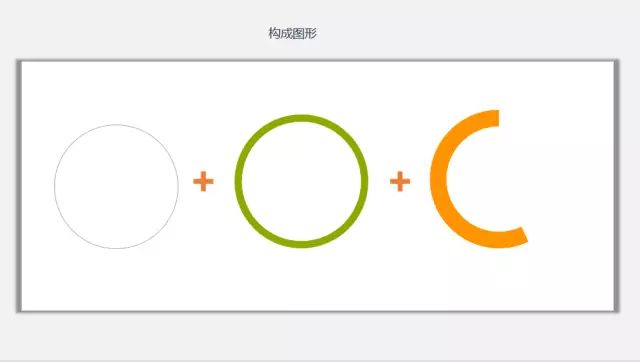
再细化一点就是以下几个图形组合而成。

4、折线图的美化
下面是美化后的效果图,大家感觉怎么样,是不是逼格很高。

美化步骤:
原图如下

首先,我们还是要简化图表,化繁为简
去除多余的,比如说图例,纵轴标,还有刻度线,这些都是必须卸掉。
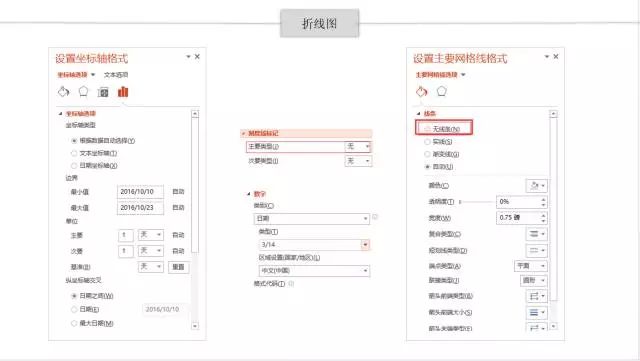
选中横坐标,右击,设置坐标轴格式,然后标记刻度线选择无,横坐标的数字10月10日该有10/10,然后去除网格线。

效果如下图所示,好像好了一点,比以前好看了。

为突出数据,我们将数据的点变为圆
突出折线图中的数据点显示,同时与数据连线和谐搭配。常见的方式是选择使用圆形的数据标记,放大形状,设置一定反差的填充和边框色。
实现方法:选中数据系列,设置数据系列格式,在数据标记选项中选择内置的圆形形状,调整大小,例如设置为15,填充颜色为红色,边框为白色,边框宽度为2磅。

效果如下

继续进化,将数字标记在圆内
选中数据标签,右击设置数据标签格式,将标签的位置设置为居中。

高阶学习
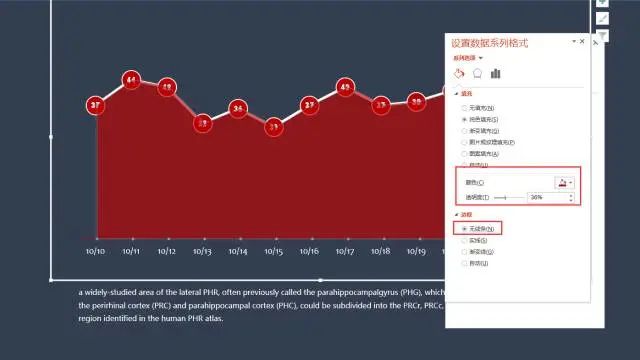
下面我们继续玩点新花样,看看下面这幅图是如何设计的。

方法如下:
编辑图表的数据源,增加一组与源数据完全相同的数据,并添加到图表中,两条折线重叠在一起。选中新添加的数据系列,更改图表类型为【面积图】这样形成由两种图表类型组合而成的组合图表。其中面积图的边缘轮廓与折线图的线条轮廓一致。然后设置填充红色,如果大红色太刺眼了,可以降低透明度,然后去除面积的图的边框。

5、形状图表的美化

PPT形状图表的设计主要有三种,直接插入形状工具,通过SmartArt插入形状,利用合并形状工具产生新的形状。

直接插入形状工具
点击插入—形状—选择需要的形状样式


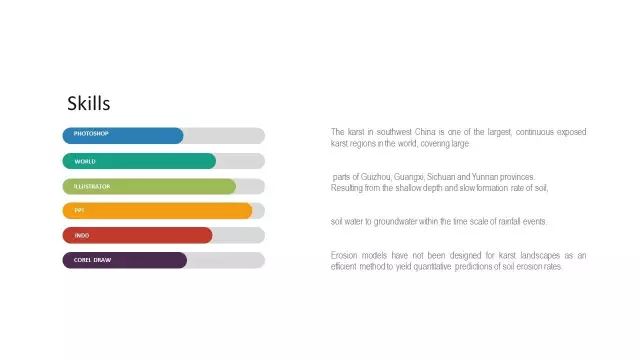
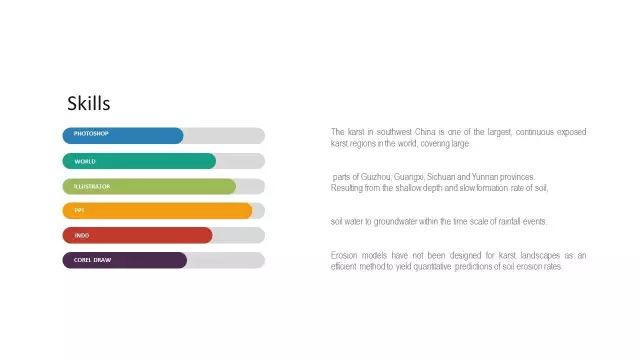
下面这张PPT就是利用形状工具来设计的,你知道怎么做的吗?

如果不会好好看一下,会就快进
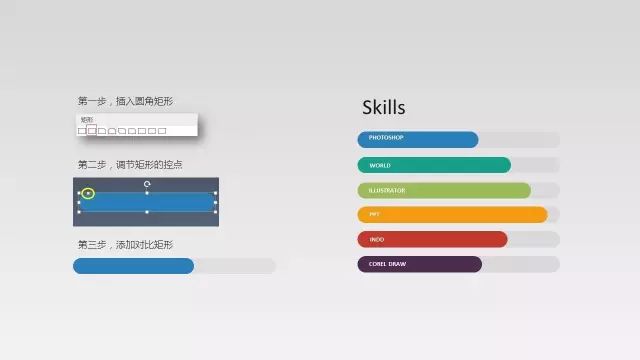
制作步骤如下
第一步,插入圆角矩形(插入—形状—圆角矩形)
第二步,调节矩形的控点,将矩形的圆角改为半圆,或者称为无角矩形(选中矩形后,黄色的那个点就是矩形的控点,拖动那个黄色的点,可以改变圆角矩形角的度数)
第三步,在图形下方复制一个无角矩形,并拉长,颜色为灰色,形成类似于百分比的效果。
然后将图形多复制几份,更改一下颜色即可。

我们常见的形状图表还有下面这种,该种图表主要为并列结构式图表,如果几个要点之间没有明显的主次和前后之分,用并列结构就非常合适。

我们来瞧瞧怎么制作的,首先插入形状,你会发现好像形状工具里没有半圆,所以,这里我们插入的是一个弧形,插入时,注意按住shift,否则图形会出现歪曲,插入之后,你会发现好像圆弧太大了,已经超出半圆了,所以你要控点来调节圆弧的度数大小,调整好之后,直接更改颜色,排版即可。

利用SmartArt插入图表
关于这点,我在前面的文章中提过,想知道如何使用可以看一下那篇文章一款微软自带的PPT制作神器,我居然不会用......
接下来我们来看案例,下面这个微立体的图表是如何制作的?

第一步 就是插入SmartArt图形,选中基本循环的选项就可以一次性插入一个图表。
第二步 通过调整圆的形状格式,让他产生立体的效果,选中圆,右击设置形状格式,选择渐变填充,将填充的类型改为线性,角度改为300度,光圈调节为由白色到浅灰色的渐变即可。
第三步 为圆添加左下斜偏移的形状效果,右上角第一个就是。
第四步 为图形添加文案

除了上面的案例,SmartArt图形,还有很多功能,可以快速的排版,比如说制作出下图的蜂巢的效果,只需要三秒。


利用合并形状工具产生新的形状
下面这页PPT设计作品,中间的图形是四片叶子,而在形状工具中找不到叶子的形状,这时候就得利用形状工具来产生新的形状。

咱们可以插入五个正圆角矩形,通过合并形状工具中的拆分按钮就可以很容易的制作出叶子的形状。
如下图......

关于合并形状工具的使用,我这里顺便歪歪一下,合并形状工具,主要有下面五个功能按钮,第一联合,第二组合,第三拆分,第四相交,第五剪除。
注意要点:形状工具必须同时选中两个形状才会出现格式菜单,才能合并形状。
合并后图形的颜色为先选中图形的颜色。


知道了合并形状工具的功能以及使用的方法,咱们就可以很简单的制作出下面的形状图表了。

我们来试试
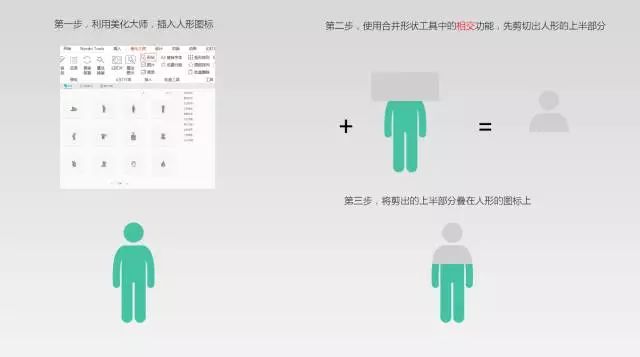
第一步,插入人形的图标,我这里直接通过美化大师插件中的形状来插入了图标
第二步,插入一个矩形,填充浅灰色,去轮廓,遮住人形的上部分,然后利用合并形状工具中的相交功能,先剪切出人的上半身,(注意这里选择图形时,要先选中浅灰色矩形,在选中人形,这样相交后的上半部分为灰色。)
第三步,将人的上半部分叠加在绿色的人形上,无缝贴合。就可以形成百分比的效果。

6、除了PPT设计之外,我们还可以通过文字云来设计图表
Tagul
网址:https://tagul.com/
1、登陆
直接在在浏览器中输入网址就可以登陆
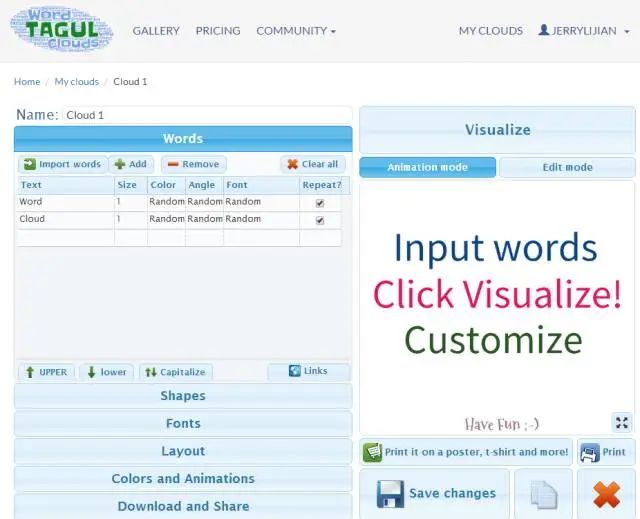
界面长下面这样可以看一下。

2、注册,点击GET STARTED,就会跳到注册界面。

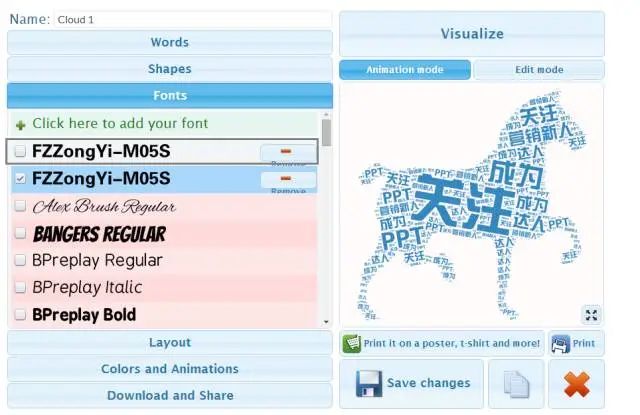
3、注册之后,点击创建新的文字云(Create new cloud),就会进到这样的一个界面。左下方为调整按钮,具体意思,从上到下是,形状,字体,摆放,颜色和动画,保存和分享。

4、点击Import words,添加关键字(关注营销新人,成为PPT达人)关键字分段写。

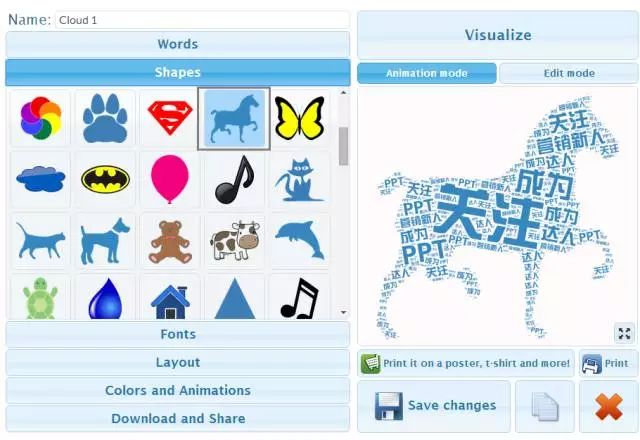
5、点击Shapes,添加形状。

6、点击Fonts,设置字体,里面没有中文字体的可以从电脑上添加,电脑字体的位置一般在C:\WINDOWS\Fonts,没有的话,可以在控制面板里找或者到网上下载一下想用的字体到桌面上。我这里导入的是方正综艺简体。

7、下面layout是文字摆放,Colors是文字颜色,都是差不多,一一点开设置一下就OK了,全部完成以后,点击Visualize进行预览。

8、预览满意之后,就在Download and share中进行下载,格式为PNG格式。

9、完工

图表让你的PPT显得更专业,所以利兄鼓励各位多用图表。
教程到这里就结束了,谢谢您的阅读,也谢谢您一直以来的支持。
您的鼓励是我原创的动力。







