
一份优秀的幻灯片能够帮助演讲者和企业在演示过程中精准的传达产品定位、立场、心情、企业文化、甚至是扩大用户粘性。
那么一页幻灯片除去内容和板式外,什么才是最重要的呢?
一定是对比,我们所做的一切关于幻灯片的修饰,都是为了强化对比,俗话理解就是:
只有做到黑白分明,才可以被肉眼感知,强化认知。
如↓下图:


所有的效果处理其实都是为了强化核心内容。一张图片要怎么处理才能强化文字内容呢?或者说,怎么使用遮罩能让你的ppt更酷?

针对上面的问题,今天我们就来聊聊:如何用【遮罩法】解决我们一些在幻灯片制作中遇到的问题,如何通过遮罩+简单的动画实现对演示内容的强化。
如果你有耐心把这篇文章读完,相信一定会对你的全图型幻灯片技法有一个初步了解,也希望你通过这篇文章的演示,有所体悟并加以练习。
二、你的遮罩可能用错了
通常来说,大部分的用户会这样进行使用遮罩:
第一种方法:强化型遮罩
第一层:把文字内容置于顶层。
第二层:中间放置遮罩层,或者是渐变遮罩,或者是半透明遮罩。
第三层:全图型的图片。
如下图所示,就是我们按照上面的步骤创建的幻灯片:

第二种方法:弱化型遮罩
第一层:把文字内容置于顶层。
第二层:中间放置图片衬托层,控制图片的半透明遮罩。
第三层:改变此页面幻灯片背景的颜色,或者是渐变背景,或者是纯色背景、纹理背景等。
如下图所示,就是我们按照上面的步骤创建的幻灯片:

*注意:上述的两种方式创建的遮罩有什么不同呢?
我们知道图片的色彩是由具有明度、色彩饱和度和对比度三个要素构成的。第二种方法,当我们降低了图片本身的透明度时,这三个要素也会随之降低,会使得图片发灰、发暗并且会跟随背景颜色的倾向而变化。
而第一种遮罩方式则是在本身没有降低图片纯度、明度、对比度的条件下,对图片进行的遮挡处理,所以能够起到强化的作用。虽然上述两种遮罩的大体效果一致,但是也是值得我们注意的地方,因为细节决定成败。
三、遮罩+微动效构建幻灯片品质感
不知道在哪一天,市场的风向变了,就连锤子的御用设计师许芩都认同这个观点:怎么感觉现在一句话幻灯片这么流行!
而对于极度追求简约和“留白”的幻灯片而言,除去了繁琐的修饰,特别考验你的是,如何通过其他取巧的方法对画面进行润色,让画面不至于略显单薄,遮罩+微动效就是最常采用的方法。我们挑选了10个具有代表性的案例,希望对你有帮助。
1.用双向遮罩解决图像融合问题。
基于上面的讲述我们能够得知,创建遮罩的基本方法就是为了加强对比。
而很多时候,我们找到的一张图片并不能符合我们的需求,甚至是核心画面的内容根本不够应对长屏版的幻灯片,如固定比例不可以拉伸,会造成画面失真和扭曲,怎么办呢?就需要我们用两张图片的拼合补全画面问题,并创建渐变遮罩的组合体,具体案例如↓下图所示:

而实际的是什么样呢?

具体操作:
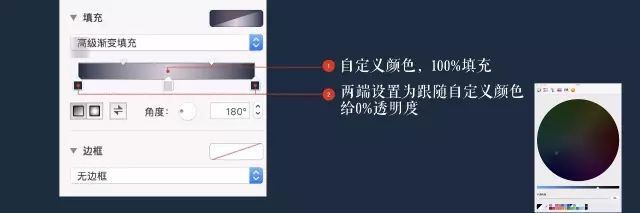
①跟随背景颜色,直接选用背景色作为渐变的基色。

②创建0%-100%-0%居中渐变色,颜色自定义或是跟随幻灯片主基色。

*在创建遮罩后,也恰恰是遮罩的区域特别适合我们放置文案与图形,既将画面巧妙的融合,又强化了文案。
2.利用原始图像反向复制+裁切,补全图像
当我们会用了双向遮罩解决图形融合问题后,还有另外一种可能,就是如果我们遇到一张图片不够长的时候怎么解决?利用图片的镜像原则,先复制出一张原图,然后对图像进行水平方向的镜像翻转,然后进行剪切,选取一个不重要的对齐点放置图像,并对一侧进行渐变遮罩处理,而遮罩区就是易于我们放置文案的位置。
如↓下图所示:

那么它的原始样子是如何呢?

3.利用遮罩的停顿为画面营造细节的品质感
在创建幻灯片动画时,可以对遮罩进行单独的时间延迟控制,可以增加此页面展示过场的停顿+随后出现文字,赋予场景传达过程,留给观众吸收概念的时间。
如↓下图所示:

4.用个性化的形状遮罩为创作增添新意
很多时候,画面的留白能够给我们增添很多的创意性,也可以引导观众的注意力。
比如下图:

那么如何实现呢?有两种方法:
①创造顶部的图像蒙版,将图片叠在下一层。
制作画面图形,通过qq截图截取页面,再用通道工具镂空苹果logo,然后让图片叠在底层。

②创建形状遮罩,复杂的形状可进行手工绘制。
用形状工具绘制,然后使用格式—填充工具,填充图片。

5.用遮罩创建具有流动感的动画文字
很多人以为,一定要让物体动起来,才会有品质感和效果,但事实上正是因为这种概念的存在,才会禁锢我们的思维,从第四种方法的延伸,我们对于一页幻灯片的理解,头部效果一定是从文字开始的,而对文字修饰的方式有很多种,不一定非要动起来,所以也有了你们要的这个案例。利用底部的视频叠层营造文字的流动感。
如图:

制作方法:与第四个案例相同,先创建顶层的文字镂空效果,然后从外部插入视频文件,至于底层显示,点击格式—影片工具,调节视频的属性,即可完成流动文字的制作。


6.借助图片场景传达文案效果,“化腐朽为神奇”
很多人以为,一定要让物体动起来,才会有品质感和效果,但事实上所有的动画都是围绕演示内容而服务,拿我们的前方,除了那些难走的路还有浩瀚的海洋这句话文案来说,我们仅仅需要的是一个路径动画的移动效果,即可完成一个酷炫的文案入场。
如↓下图所示:

图例1

图例2
所以,当你的整体幻灯片有了完美的配色,板式,内容后,这些对于细节的捕捉与优化就显得极为重要,让演示更有层次和空间感。
7.流动的背景给观众带来极致体验
很多人以为,遮罩就是给图片添加不同的透明度,其实不然,在实际商业演示中,很多头部的幻灯片暖场页,都是由微动态的静止页来呈现。如,今年努比亚手机发布会的头部幻灯片展示:

↑图片来自努比亚发布会
简单的旋转效果+路径动画就可以完成酷炫的过程。
实际的操作过程是:
①先制作出静态页的PPT,然后添加动画效果。
②将幻灯片导出为视频文件
③重新插入头部页为视频,在格式-视频状态栏下,设定为循环播放状态。
另一种方式是直接将制作好的视频文件,插入幻灯片,进行半透明处理。设置规则同上,我们曾经制作过一版纯视频格式的Keynote模板,如果感兴趣的话,
您可以使用百度云下载:
https://pan.baidu.com/s/1sldKyrb
密码: 6j5p
视频↓展示如下:
https://v.qq.com/x/page/i0542ykjpm1.html
再一种利用渐变遮罩处理图片衔接不畅的画面,然后对底部内容进行编辑,效果如下:

8.反向思考,借助弹幕遮罩,让画面变得更有活力
如果说,上面的一些遮罩方式,都难以打动你,那么你也可以尝试制作弹幕效果的遮罩效果,也不难做,属于一个耐心活,把你要传达的文字主题进行关键字优化与提炼,并按照不规则方式进行排列,整体设置移入动画效果。具体效果如下方图示:

9.遮罩的出现和消失,适时而发。
当我们在制作图表时,为了精准传达文字的含义,可以以文字出现动画+遮罩图片划入的效果厚重数据表现。亦如得到的线下分享课,有这样一张图表,其实整体在动画上的排布仅仅是对于时间的控制,难度较低,但很出效果,所以,能用适时的对遮罩的出现和消失控制是技巧,而脑洞大开才是你需要锻炼的。
效果图如下:

↑图片来自刘润《得到—知识大通关》,作者:刘泽涛
10.巧用图片遮罩前后叠层,实现氛围渲染。
在我们进行演示时,很多内容并不能用一张图片呈现,而能呈现的又缺少氛围,此时取巧的办法是,将原始图片进行去色处理,在文字出现时,强化图片色彩,提升演示品质,具体的实操可以自行发挥,升华。

今天的内容就是这样咯,希望你喜欢!
原文件下载地址:
链接: https://pan.baidu.com/s/1kVf0sZH
密码: xwm8
关于具体的动画拆分,大家如果还有不懂的,我们下期再来一一拆解。
- END -







