
今天我跟大家一起来学习一下,方框在设计中的使用,这同样可以运用到PPT设计中,提高我们的PPT设计水平。
主要从6个方面来学习,开始了...
1 分割内容
一个页面出现很多文字,分成好几个信息点。我们要想办法分隔开,使其有主次之分,这时,使用方框就是个好方法。可以利用方框大小,有效避免内容的冲突和杂乱,当然,这里也有强调的作用了。

下面这块设计也是采用了相同的处理方式,信息点很分明,主次也清晰。

2 强调内容
怎么让文字内容在众多元素里面突出。一种方法是弱化其他,另一种方法是强化自己,下面的设计就是采用了第二种方法,使用方框强化自己。大家看一下案例。

下面的设计案例,也是采用了方框的元素,把观众的视觉焦点聚焦了起来。既强调了重要信息也不丢失画面的美感和创意。

3 修饰页面
在设计一段文字的时候,有时候画面太单薄,我们可以考虑利用方框,比如截取方框中的一部分作为一种修饰。这样整个画面一定会别具一格。我们来看看一组名片设计,本来是平平淡淡的名片,但是设计师添加方框的一角进行修饰,瞬间使得这个作品变得创意十足的感觉。


相同的处理方式。下面网页设计中,原本标题在大面积的留白中间,变得单薄,导致页面的中心不稳定,所以设计师在标题上增加了方框的元素,进行辅助修饰 ,有效地丰富了标题的展示效果。

4 色块对比让版面有血有肉
使用色块形式,主要出现的在网站布局方面,设计师利用方形的色块让网站变得生动创新,使网站在布局上面变得有节奏,有主次,逻辑清晰。下面是一家家具类的网站,设计师利用方块的大小来做对比 。使得整个画面中间的元素组织起来变得清晰有条理,让用户在视觉上变得有层次感,使得整个版面变得简约清晰。

下面这个建筑公司的首页,采用了方形的元素进行大小层次感的相互结合起来让整个画面变得极其有稳重感,让原本网站上复杂而多的类容,变得条理清晰,干净简洁。同时在画面的板式创意也是独裁新意。

5 信息引导的作用
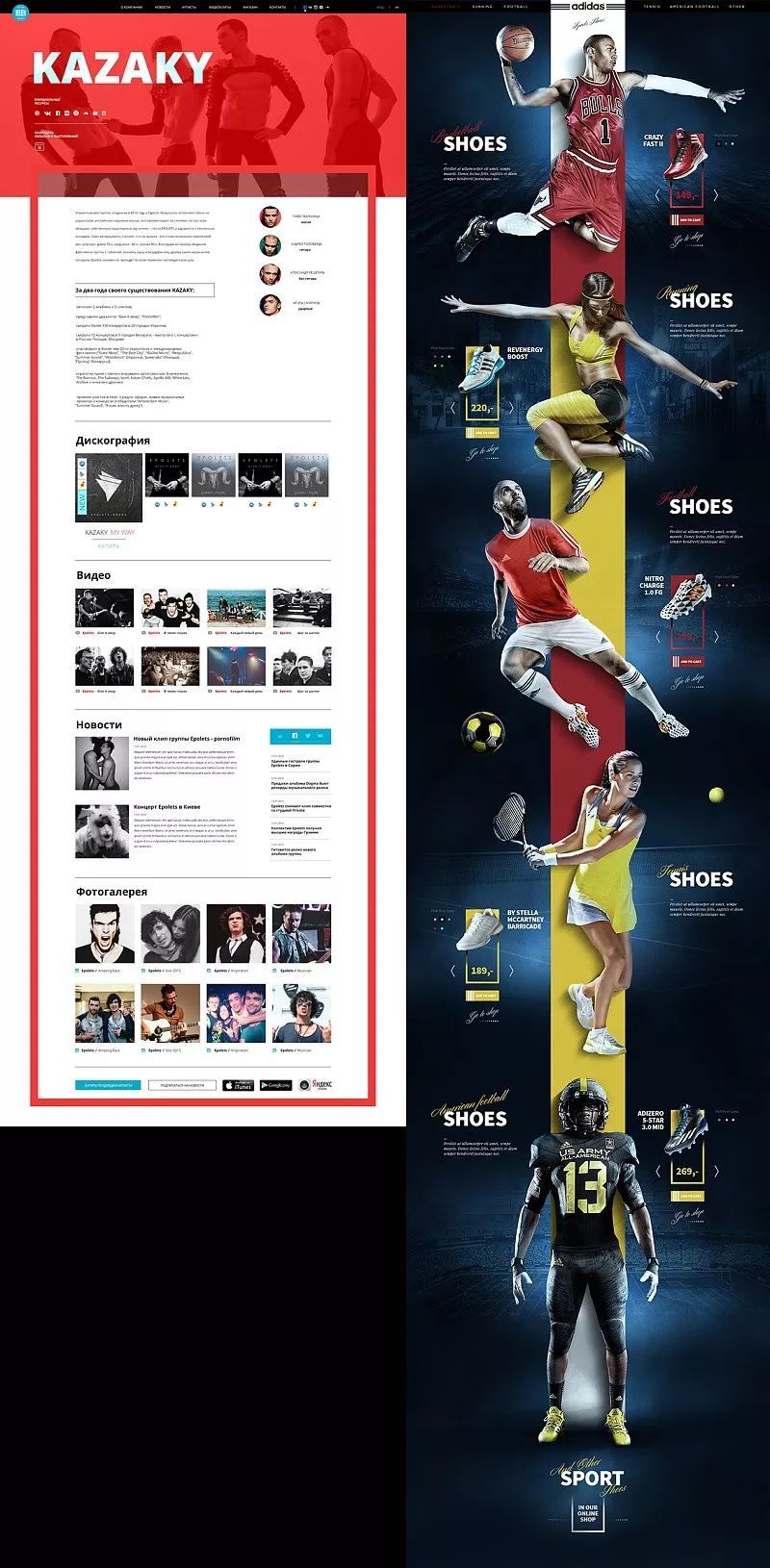
在复杂而多的网站或者海报中,利用方框进行信息引导是非常有效而且新颖的表现方式,以下网站是左侧一个男模特的网站,整个banner采用了红色调,设计师为了让用户快速往下浏览,大胆地添加了红色系的方框,有效地引导了用户的视觉,从上而下的浏览,同时使得整个画面不会出现头重脚轻的问题,上下得意均衡。另外这样的处理让整个版面设计上更加新颖,使得作品脱颖而出。右边是阿迪达斯的一个品牌网站,设计师利用了方形的元素作为视觉引导,将用户的视觉一步一步的从引导下去了解他们的全部商品。

下面是一组时尚的海报设计,这里把文字利用方形的规律进行引导排版,让用户有顺序的阅读。

6 让文字之间相关联
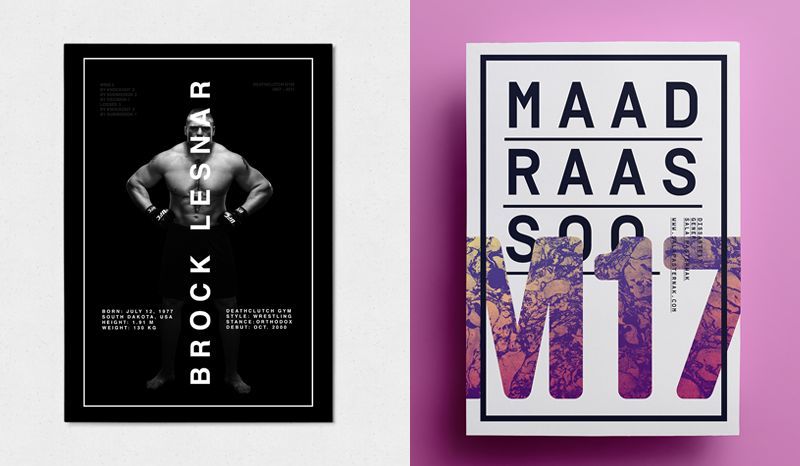
下图,设计师选择了方框的元素,利用方框讲文案信息关联再一起。然后再利用方框的大小,根据文案内容的主次进行合理的组织分配。这样不仅让视觉上的到别具一格,而且也降低了画面上其他的元素对文案内容的干扰。让用户第一视觉了解到海报需要传达的信息。

下列海报设计中也利用了方框的元素,让文案信息相联组织在一起。通过改变方框的大小,来突出文案信息的主次之分。视觉上给用户是舒适的体验,画面也会让人难以忘记。

如果我们在PPT设计中充分利用上面这几个表现方式,相信我们的PPT设计一定会在众多中间脱颖而出,大家可以尝试一下。







