大家好~
vivo在之前开了一个手表的新品发布会,我在直播平台看了一下。当然我关注的不是手表,主要是PPT设计。
发现他们的PPT做的是相当不错,尤其是动画效果,值得点赞。
我给大家截了几个动图,大家感受一下。
手绘的开场动画

时针的转动动画

文字的手写动画

瀑布流动画

内部结构拆解动画

当然还有下面这些动画的组合



怎么样?是不是还挺酷的。今天我们就来讲几个动画案例。
01手绘的开场动画
就是下面这个动画~

我们找一张手绘的图,然后模仿了一下这个动画效果。

其实这个动画不难哈,拆解一下,主要有几个点:
笔刷的擦除动画
图片的放大/缩小动画。
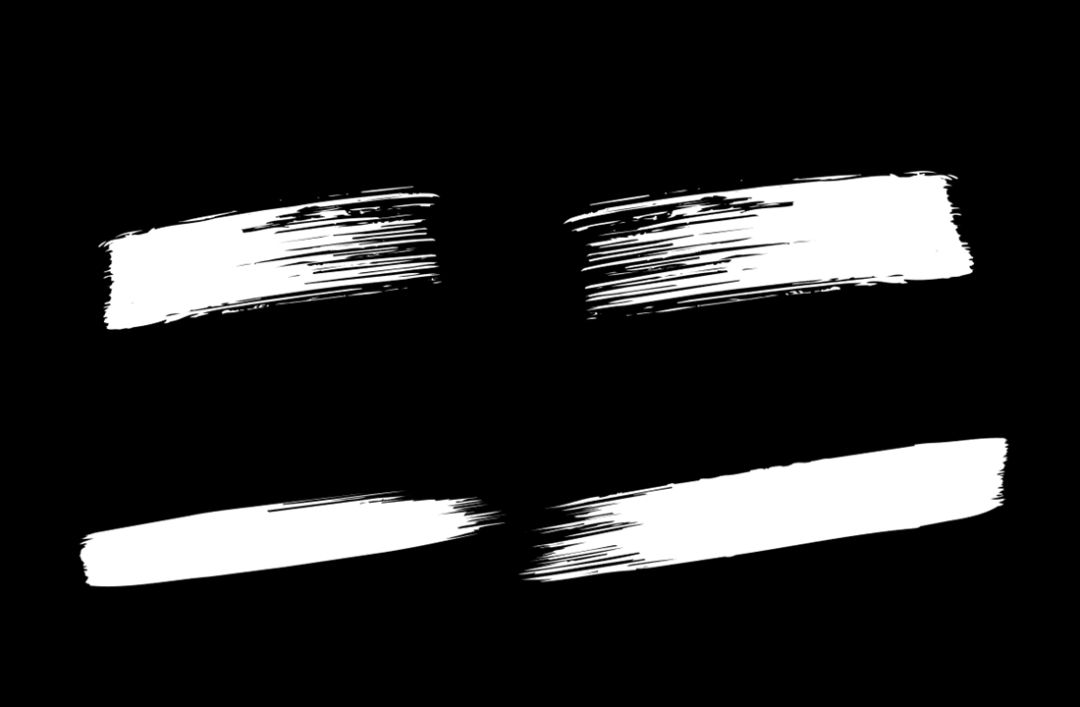
首先我们要把场景搭建出来,也就是说,先准备好笔刷素材。由于背景是黑色,所以笔刷颜色填充白色。

我们先在背景上,把笔刷放大,摆放好位置,先一个从左向右的朝向,然后再接着一个从右向左,角度稍微倾斜一些。

然后笔刷可以多加一层,然后添加擦除动画,这个动画一定要快,所以持续要短。我用的是0.2秒。

最后再给手绘图片添加一个动画,使用的是动画的组合。淡化动画+放大/缩小动画。
图片是慢慢出现,然后变小。

这里我们要设置一下强调动画的动画效果。
02手写文字动画
就是下面这个动画,文字就像在纸上书写一样,一笔一划。

这个动画用PPT可以实现嘛?
恕我直言,可以实现,我们先来做一个案例,大家看一下。

我们还可以加各一个钢笔进去,效果就像下图这样。

怎么样,是不是很酷。
那么像这样一个手写动画是如何实现的呢?
用到的动画就是我们很常见的擦除动画,就是操作过程需要花一点时间。
1、首先,我们需要准备一个手写字体
比如说我这里用的是演示新手术。这样看起来是手写的。

2、插入一个色块,至于文字底部,然后同时选中文字还有色块,用布尔运算里面的拆分运算,将字拆开。

虽然只拆出了一部分,但是我们将文本框变为形状文件了。
接下来我们继续拆解笔画
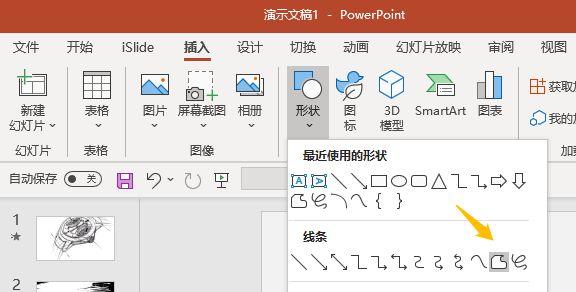
3、我们用任意多边形-形状工具,把一横一瞥给画出来。

画这个其实很简单的,我们来操作一下。

我们需要把每一个笔画给画出来。看下下面的拆解就明白了。

4、接下来,我们按照文字书写的步骤,添加动画.
这里全部用的都是擦除动画。但是方向要注意调整,有的是从左到右,有的是从上到下。

5、调节动画的时间我们写字的速度比这快,所以我们需要调整动画的时间。
每一笔画只持续0.1秒。然后动画的开始设置为上一动画之后。

这样,我们就可以得到这样一个动画。 至于钢笔,我们设置的是路径动画里面的自定义路径,然后我们在PPT版面上写字就可以了。
至于钢笔,我们设置的是路径动画里面的自定义路径,然后我们在PPT版面上写字就可以了。
有个大概的样子,就可以了。

然后将图片摆放好位置,将路径动画的时长,设置为前面所有擦除动画的总和。
动画窗格如下图所示。

最后就可以得到这样一个动画效果。

今天的内容就是这样,希望大家喜欢。
对话框回复关键词“手写动画”,就可以获得PPT源文件。大家如果有不懂的,可以看看源文件。







