
我们基本上每天都会登陆各种后台,比如公众号,微博,知乎,小鹅通等。
不知道大家发现没有,这些后台的界面设计都非常的清爽。尤其是一些数据展示,既好看又直观。
我就从这些后台可视化页面中,汲取了很多做PPT图表的灵感。
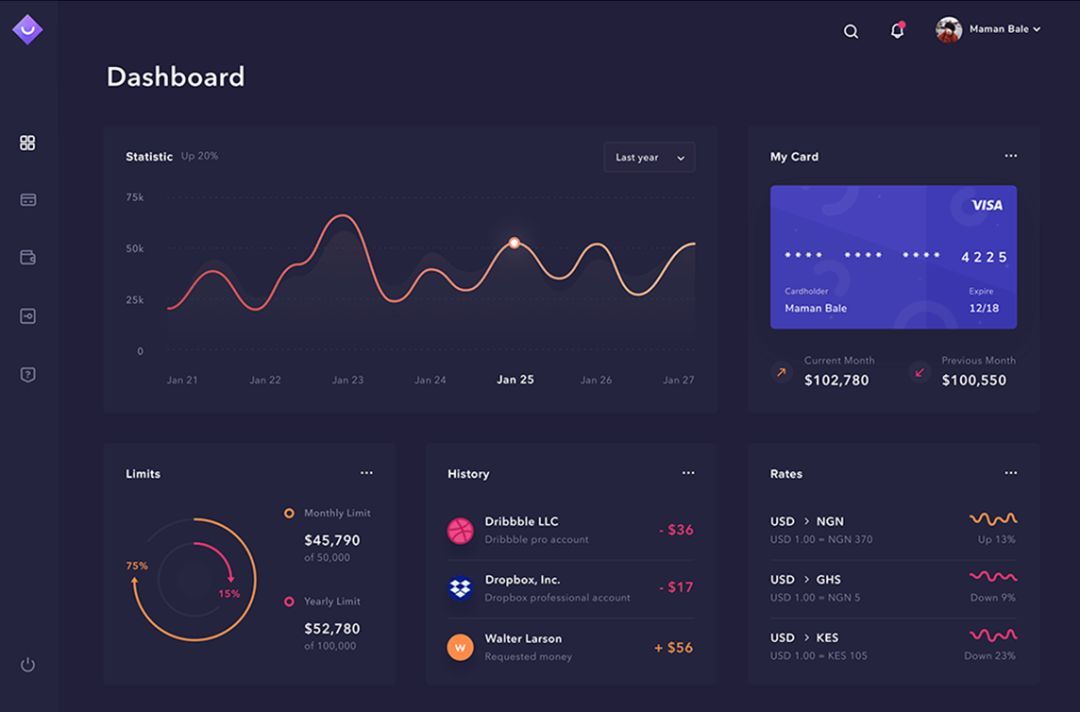
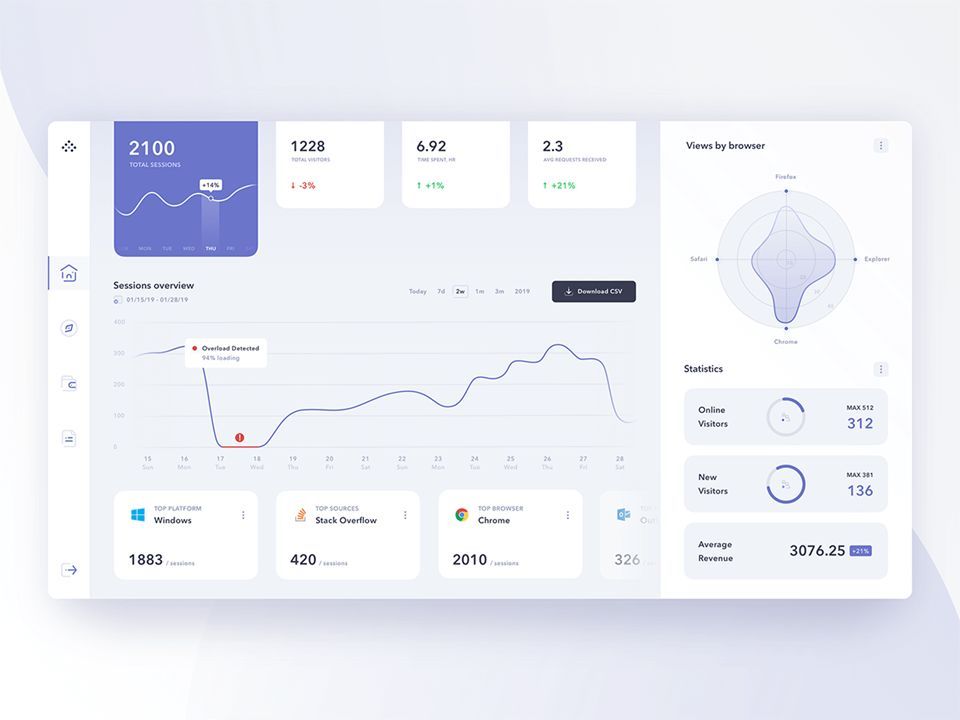
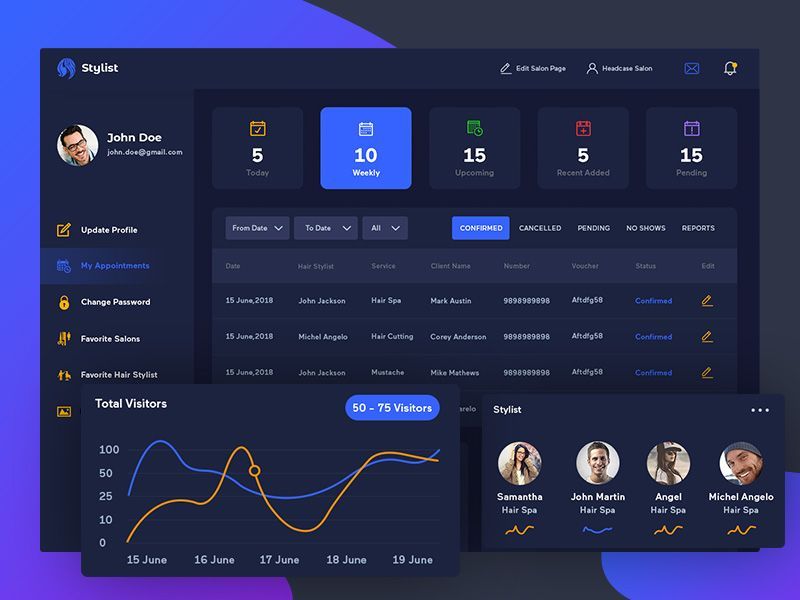
先看一组可视化的后台设计页面:






是不是很漂亮,很直观,这些图表的处理方式,如果用在PPT中,相信也可以用相同的效果。
01酷炫的折线图
比如,我们通常见到的折线图,默认是下面这样的。

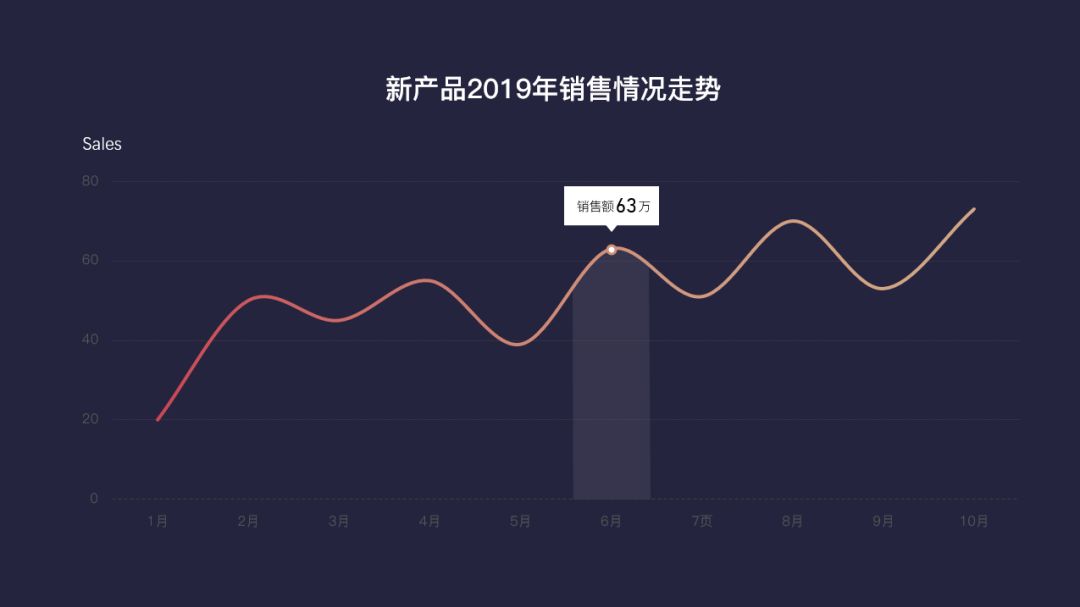
如果,我们借鉴一些后台可视化页面,就可以将图表优化成下图这样的。
案例一:
操作并不难,线条设为渐变,折线变成平滑线,网格线设为虚线,弱化颜色,就可以了。

案例二:
下面这个案例,主要是在上面案例基础之上,加了一些用圆型进行修饰。

案例三:
还有下面这个案例,就是面积图和折线图的组合图表。

这些案例的灵感很多来自于后台的数据统计页面。
02酷炫的圆弧图表
我们在表达百分比的时候,通常情况下是一个饼图。
但是,我们也可以利用圆弧,来画一些好看又直观的数据图表。
而这些图表的创意和想法,需要我们平常多些积累。
案例四:
运用了弧形来绘制这个图表,弧形的尾端我们设置了箭头。

案例五:
运用了圆和弧形的组合来绘制这个图表。

案例六:
是圆弧,空心弧,不完整的圆组合而成。

这些图表的制作并不难,主要运用了形状工具里面的这些形状。
然后进行组合就可以了。

除了使用形状组合,搭建新的图表,我们还可以使用渐变,改造图表,比如下面这个案例
案例七:

制作的方法也比较简单,在填充那里设置为渐变填充,然后调整透明度就可以了。

03酷炫的柱状图表
在制作柱状图或者条形图的时候,也有许多创意的玩法。
比如下面这样一个后台数据图表页,我们就可以学习到很多柱状图表的展示方法。

下面这个柱状图,就是模仿上面的图表制作的,是不是很酷。
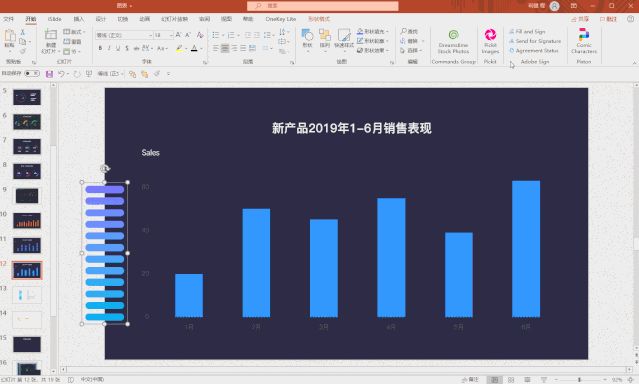
案例八:

它的制作方法其实很简单,主要运用的是图表填充。我们先插入圆角矩形,然后等距复制一列。
然后将形状按Ctrl+G组合起来,进行渐变填充。

选中形状,复制一下,再选中柱状图,按Ctrl+V进行粘贴,就可以将图表粘贴进去。

我们最好选中单个数据系列进行填充,而不是整个数据图表一起填充,否则一些值比较小的部分就会被压缩的很厉害。
除了上面这个案例,还有下面这种柱状图的玩法。
案例九:

以上就是今天给大家分享的内容,希望对你有所启发。
其实学习PPT的灵感是无处不在的,只要我们平常留心一下,就会发现很多。







