
又到了每周一次的『读者改稿』系列文章,还是老规矩,修改作品就从读者投稿中进行选择。 这一次,挑了一份来自北京的科技企业介绍:
鉴于篇幅问题,我们从中修改4个页面:
既然是一家信息科技公司,所以整体的色调,我选择了蓝色为主:
接下来直接进入单页的修改环节。
首先是封面:
这个封面最大的问题就是太单调了,那咋办呢?
我先说一下思路,我们无非是从背景,视觉元素,信息排版这3个维度考虑。
背景的话,就选择深蓝色背景,这样可以丰富视觉效果:
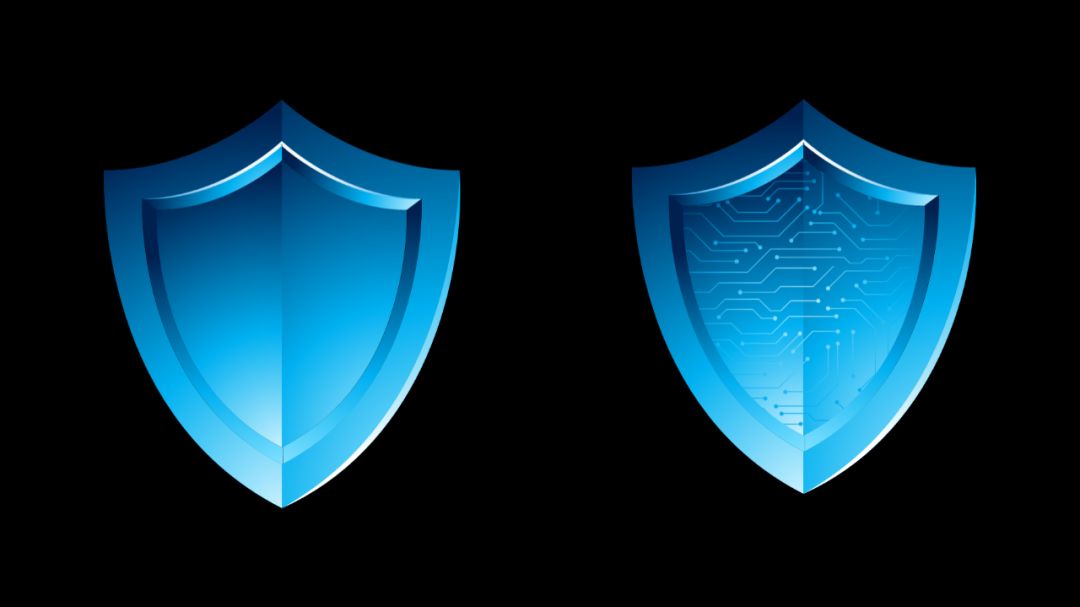
视觉元素的话,可以从信息上来分析,企业名称中有一个『盾』字,那么,图形自然就出来了。 为了增强图形的质感,我们还是需要对它做一些处理:
大家可以看一下,这个盾牌图形的每一个面,都进行了颜色的重新处理,增强了立体感:
另外,为了体现出信息科技的感觉,我们可以再叠加上一层科技线条纹理:
到这里,虽然好了很多,不过依旧有一些单调:
我们继续去想,既然企业是盾,肯定是为客户提供信息安全防护,所以,可以在盾牌后面,叠加一些数据卡片:
最好再加一个底座,让盾牌与页面融合感更强:
接下来,对于信息排版方面,我们可以做一些笔画渐隐的效果:
调整一下信息的字号,这样可以增强信息的对比效果:
然后是第二页:

这个页面左侧的逻辑关系有一点错误,因为三者是并列的关系,而不是互相循环的关系。 所以我们可以把信息逻辑,变成并列关系展示:
然后呢,我简单构思一个排版的方式,可以在图形的右边,做一些扩散的效果,表现覆盖的客户:
如果把它画出来,应该就是这样的:
最后呢,我们把一些客户的信息,放到页面的右侧即可:
然后是第三页:
这个页面的逻辑结构还算清晰,但页面的元素有点过时。 咋办呢?其实我们可以用一些2.5D风格的元素,进行呈现。 同样的,我还是先来简单构思了一下页面的逻辑关系:
用图形把它画出来:
接下来就需要一点点调整。 首先是每一个板块的底座,我们可以调整透明度,让它与页面融合感变的更强烈:
原有的图标呢,可以换成2.5D风格:
另外,在各个板块之间的连接线上,我加了一些发光的小点,增强科技感:
最后在背景上加了一层网格图形,来让页面排版变得更加规整:
最后是第四个页面:
这个页面的逻辑关系很简单,就是分成两个方面的信息而已。 
找到了这个:
基于它,我们可以把内容进行半环绕式排版:
把两个并列放到页面上,看起来也还不错:
最后,为了增强图形的质感,我们可以在其边框上,添加一些光效即可:
这就是整份PPT的修改过程,咱们看一下整体的效果。
—修改前—

—修改后—

整体的修改上,主要是对视觉风格,还有排版方式做了大的调整,希望对你有所启发。







