
提到『图片裁剪』的功能,相信我们都清楚。
它可以对图片的尺寸、形状进行裁剪,这些都是它的功能,花3秒钟就能学会。

PPT裁剪功能
不过,站在PPT设计的角度,我想告诉你的是,学会这个功能虽很简单,但难得地方在于,该如何用它做出更好PPT呢?
换句话说就是,我们为什么要对图片进行裁剪,以及我们要把图片裁剪成什么样?

利用简单的圆形裁剪,也可以做出高级感PPT封面
今天这篇文章,就来跟你聊聊这个问题。
关于裁剪在 PPT 设计中的作用,我自己的经验是,可以从3个方面考虑:

先来说第1个
放大焦点
我们在网上找到的很多图片,其实,并不是能够直接使用的,第一个常见的问题,就是主体不突出。
啥意思呢?比如像我之前做过的这个页面:

你知道它的原图是什么吗?是这样:

而我为了让主题物能够凸显出来,最关键的一步,就是把图片放大,进行局部裁剪:

这就是裁剪的第一个作用,放大焦点。而关于放大焦点,这里有两个具体的应用场景。
首先,我们可以用它来突出图片的焦点。
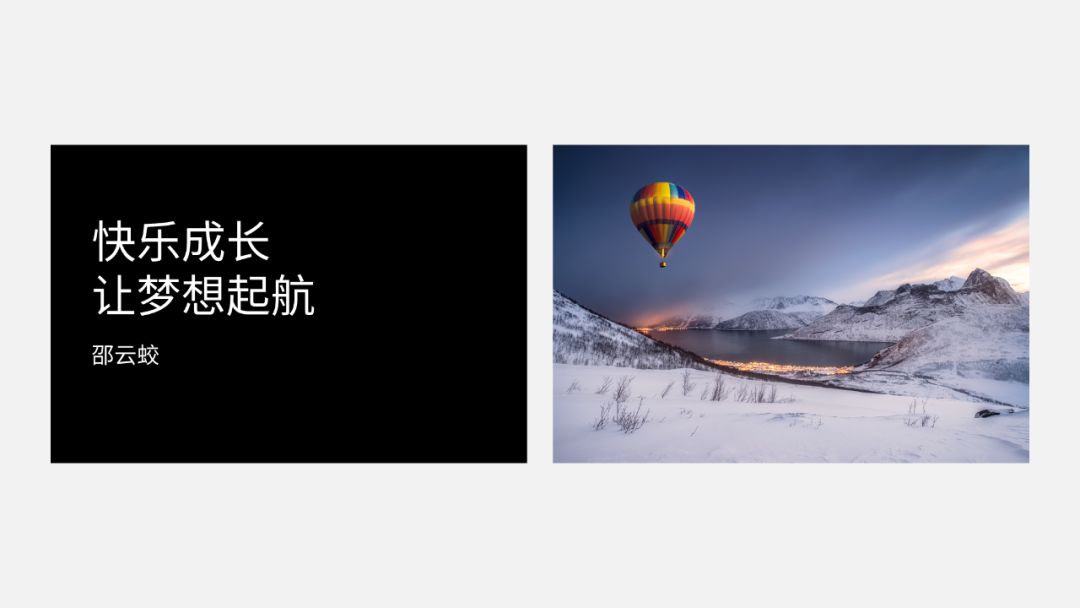
啥意思呢?比如我们看一个例子,像这个页面,文案和配图如下:

很明显,配图中的热气球太小了,焦点不够突出,会导致页面空洞:

所以,将其放大突出焦点即可:

其次,我们可以用它来突出信息的焦点。
啥意思呢?如果一个图片画面太丰满,那么就没有排版的空间了。比如像这张配图,没有写字的空间:

但其实呢,我们只需要把图片放大,裁剪出多余的排版空间即可:

这样一来,将内容居中排版也完全没有问题:

为了对于你的理解,再来看一个例子。
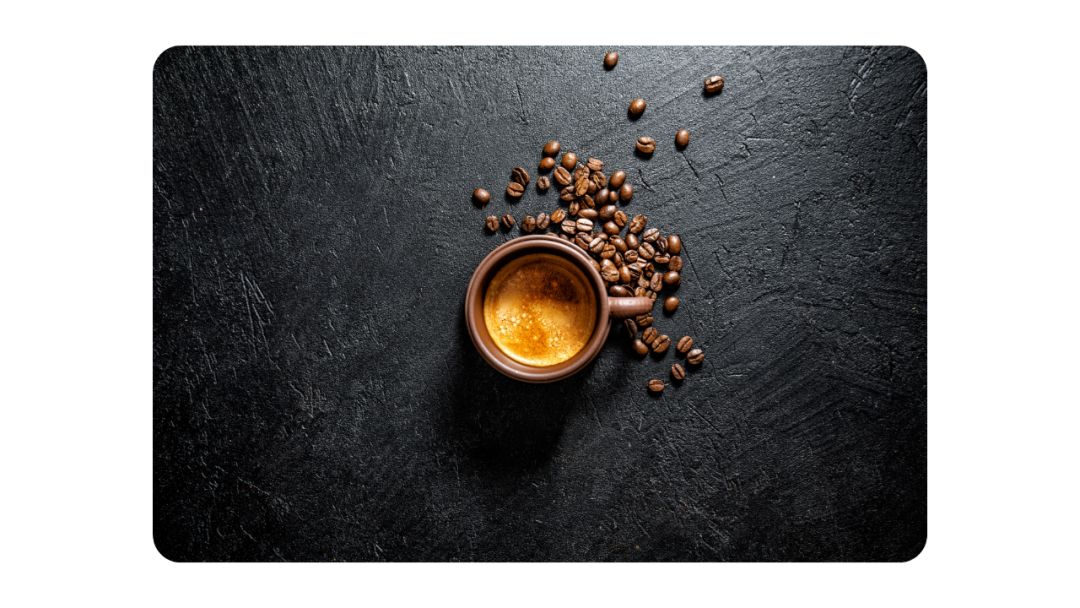
比如我们要做一张与咖啡有关的 PPT 页面,配图是这样:

很明显,因为主体物在画面中心,所以,就没有写字的空间了。所以,咋办呢?
我们可以基于页面的布局,比如左右结构,然后,裁剪出局部区域即可:

最后,把页面上的文案信息排列整齐即可:

再来说第2个
匹配风格
当页面上使用了一些异型图形时,为了保证整套PPT的视觉风格统一性,我们可以统一图片与形状的样式。
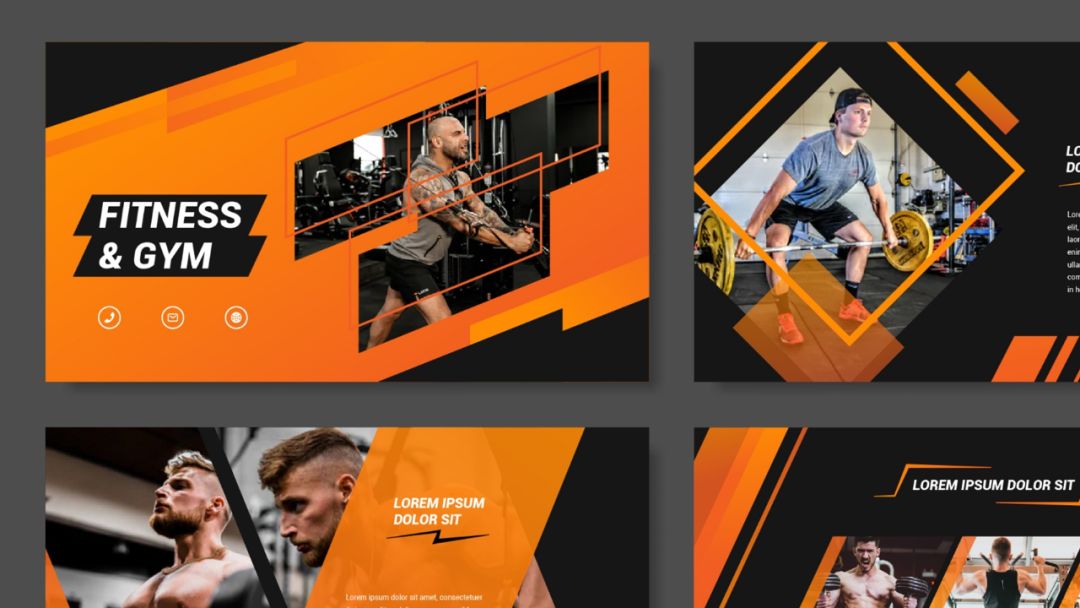
啥意思呢?举个典型的例子。比如像这份 PPT ,为了表现出运动感,所以,所有的图形样式,都是倾斜的:

而为了风格一致性,所以,配图也采用了倾斜的样式:

同理,还有像这个,原理也是一样的:

但这里有一个点需要注意,使用PPT默认的裁剪功能,只能把图片裁剪成特定的样式。
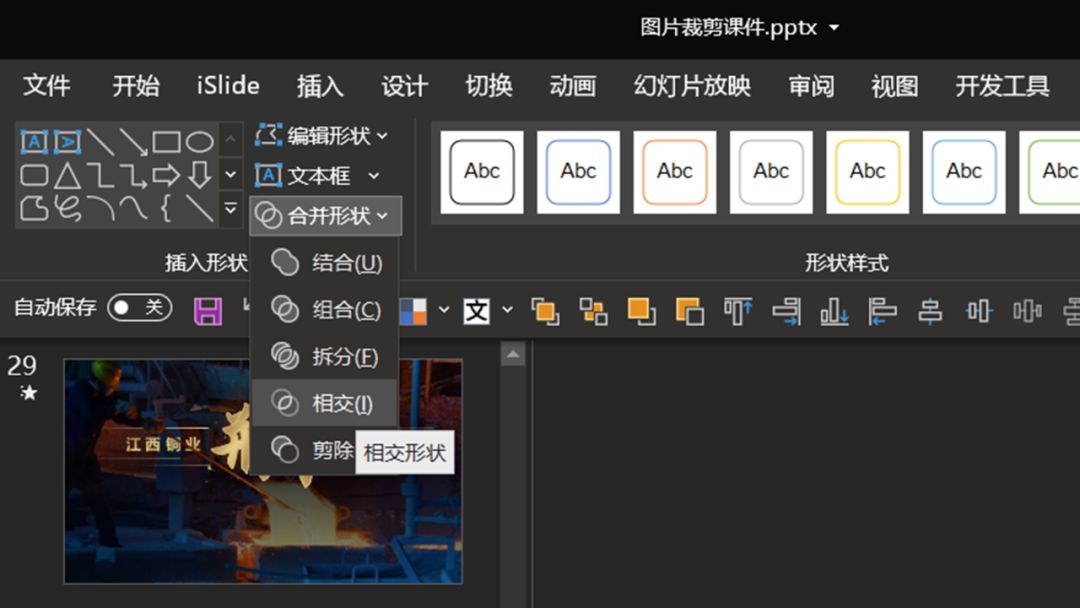
而如果你想要把图片裁剪成一些特殊样式,就需要让图片与形状相交。
啥意思呢?为了便于各位理解,我们再来看一个例子。
比如我们在页面上使用了这样的一个图形和配图:

那么,我们就可以把图形与图片重叠,并进行相交:

这样一来,就可以实现这样的效果:

而在做PPT时,保持所有图片的样式统一,就能够很好地保证视觉风格一致性:


最后是第3个
规避缺陷
关于这个作用呢,大致可以分为两个方面。哪两个呢?
首先是在人物照片排版时。
不知道你在做人物排版页面时,有没有见到过『肢体不完整』的图片?

如果你直接把这样的照片放到页面上,看起来挺恐怖的。
正确的做法是,找到一个完整的人物轮廓,再进行裁剪:


为了便于各位理解,再举个例子,比如像这个页面:

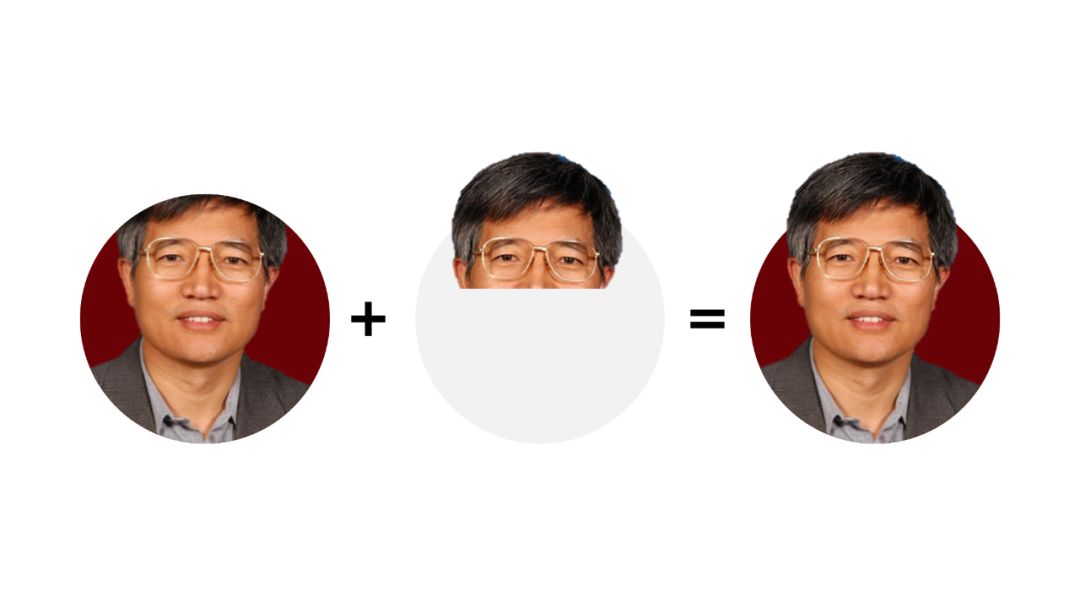
可以看到,这个男孩的胳膊被裁掉了,所以呢,视觉上看起来很不美观,而我们可以使用圆形,来界定一个完整轮廓区域:

然后,进行裁剪,就可以得到这样的头像:

这样一来,在进行排版时,就可以让头像看上去更舒服:

其次是在作为背景图片时。
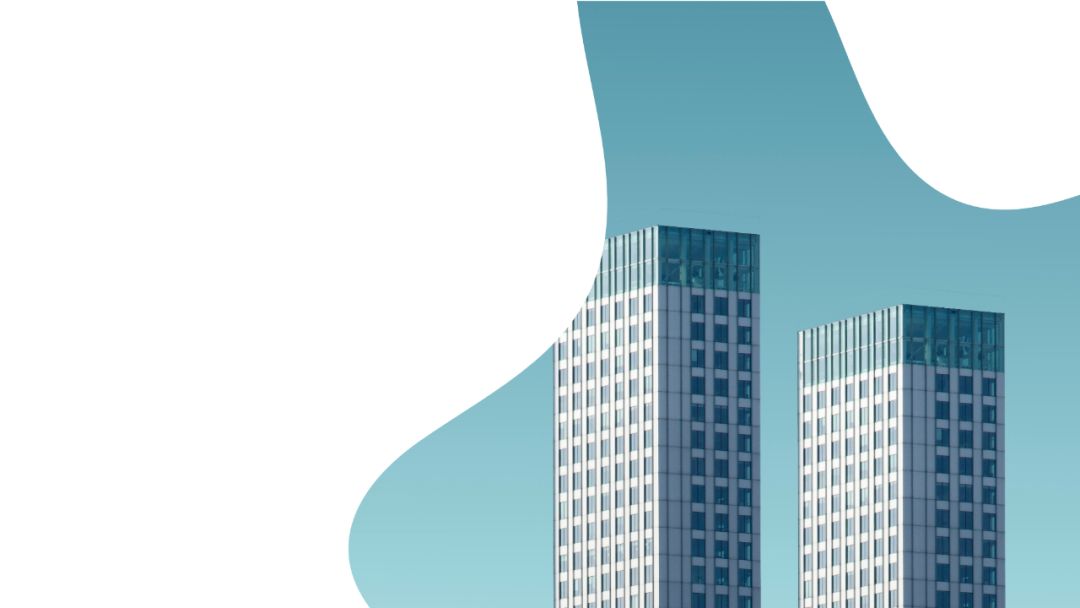
当我们在使用一些图片做背景时,我们要注意让页面的视觉,是左右对称的。
但如果有些配图视觉不平衡,那么,我们同样需要对其进行裁剪,来解决这个问题。
啥意思呢?举个例子。比如像这样的一张图片,很明显,画面左右是不对称的:

当进行居中排版时,我们要做的,就是让茶杯,沿着画面中线进行对称分布:

这样一来,排版出的页面,才会更和谐:

以上,就是关于图片裁剪功能的3个应用场景,希望对大家有所启发。







