在之前的文章中,我分享了几篇超详细的PPT教程,比如像教你做出这样的页面:



但有一类页面,我还没有详细地分享过制作步骤,那就是表格页。
而提到表格设计,我见过很多读者做出的页面,大多是这样的:




但不知道你是否想过,如果我们把它们做成这样呢?是不是会更好一些呢?




而且,这些页面的制作难度并不大,我相信很多人看完教程,立马就能上手。
因此,这篇文章,就来挑其中两个案例,来详细拆解一下。
首先是第1个案例。

它的原版是这样的:

这中间的过程,是如何变化的呢?都用到了什么方法或者是操作呢?
首先,分享一个很有用的设计方法,那就是『模块化思维』:

啥意思呢?
我们来分析一下原本的表格,可以看到,它分为4个模块的信息:

按照信息分类的方法,我们就可以把有关联的内容放在一起:

另外呢,可以添加一个色块,作为信息承载的『容器』:

为了突出表格中的重点信息,我们可以把重要内容底部的色块,变成蓝色:

这时候,添加一个背景图,基本上就完成了我们的页面设计:

怎么样?不难吧?
当然,如果你想突出某一块信息,你可以考虑对色块进行颜色的更改:

这样呢,能够让信息的对比,变得更加强烈。
然后是第2个案例。

它的原稿是这样的:

虽然,我们同样可以利用前面分享的『模块化思维』进行设计。但是,在这里,给大家分享一个新的方法。
那就是『改变图形样式』:

啥意思呢?对于现在的表格,我们可以把每一个格子,视为一个图形,也就是矩形:

而所谓改变图形样式,其实就是考虑把矩形,变成其他的样式。
比如平行四边形,圆角矩形,折角四边形...

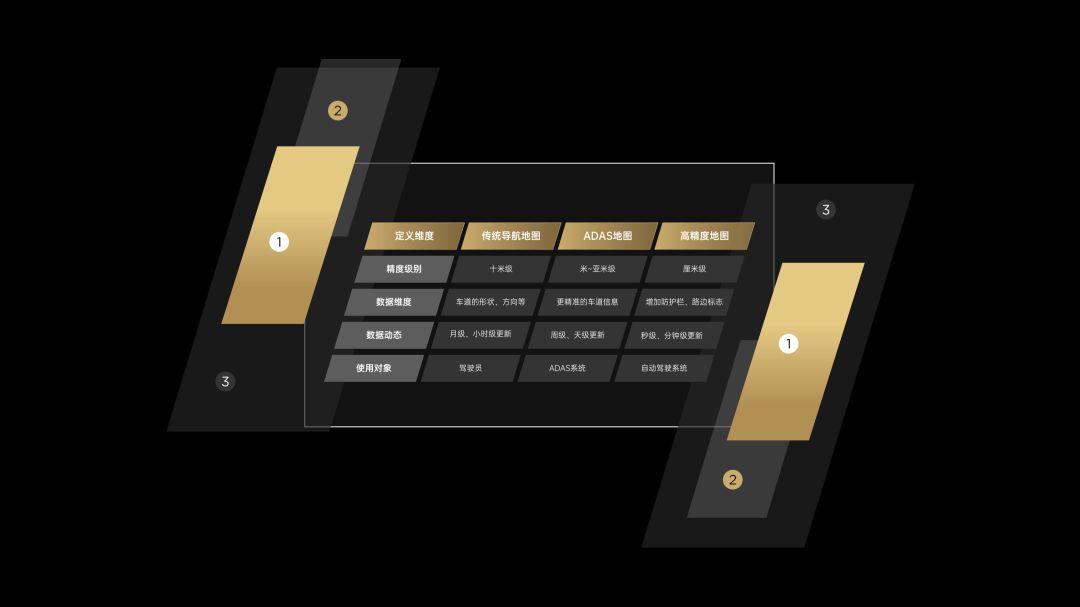
那如果是按照这个思路,这个页面的表格,就可以变成这样:

对吗?
这里的话呢,我对表头的色彩做了更改,颜色的参数,给各位放在这里了:

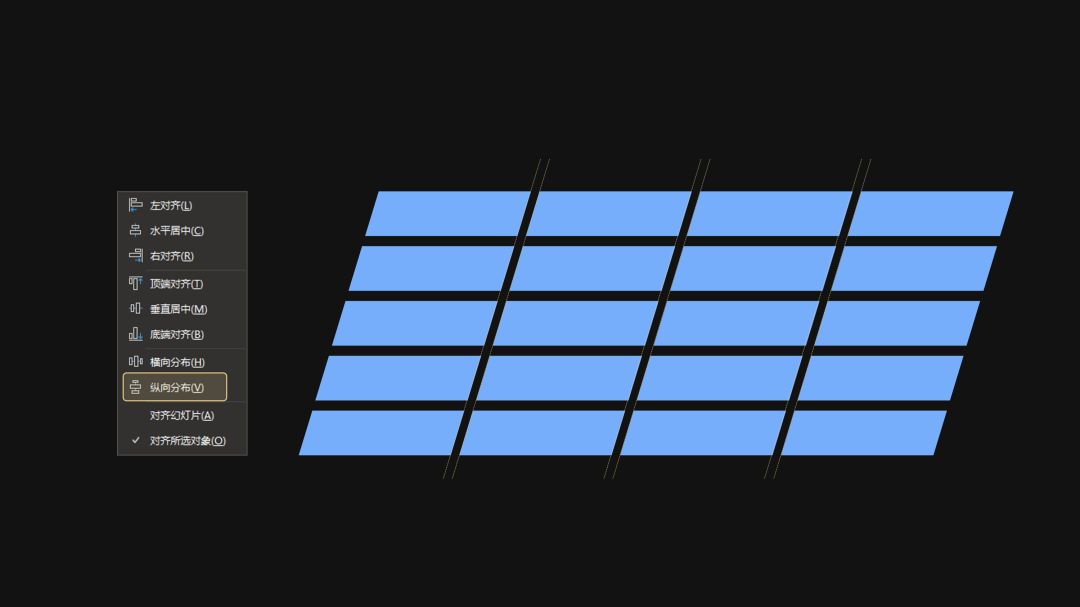
另外呢,简单说一下,平行四边形表格的排版方式。
首先,我们可以绘制一条倾斜的直线,并插入两个平行四边形。
利用 iSlide 插件中的补间功能,可以填补中间空缺的位置:

然后呢,将他们组合在一起:

向右复制4份,绘制成表格矩阵,这里的话,要注意列与列之间的间距,保持一致:

到这里呢,我们的表格页面就算完成了:

但是,页面两侧有些空洞,所以我们可以添加一些色块,进行修饰:

来看一下实际的效果:

还不错,对吗?
以上呢,就是两个表格的拆解过程,在具体的操作上,并没有什么难度,关键在于设计思路的变化。
文章中分享的两个方法,分别是:


希望对各位有所启发。
可以在公众号对话界面,回复关键词【表格设计】,获取详细版课件。







