在做企业介绍类的PPT时,组织架构图的页面,一般都不可或缺。
而提到组织架构图,相信很多人的印象里,它一般长这样:



看起来规规矩矩,但又不知道该如何呈现出创意。
但其实你知道吗?对于组织架构图页面的优化,我们只需要记住3个字即可。
哪3个呢?分别是:

不管是什么类型的组织架构图,我们优化的方向,都是基于这3个字出发。
啥意思呢?举个例子,比如说像这个页面:

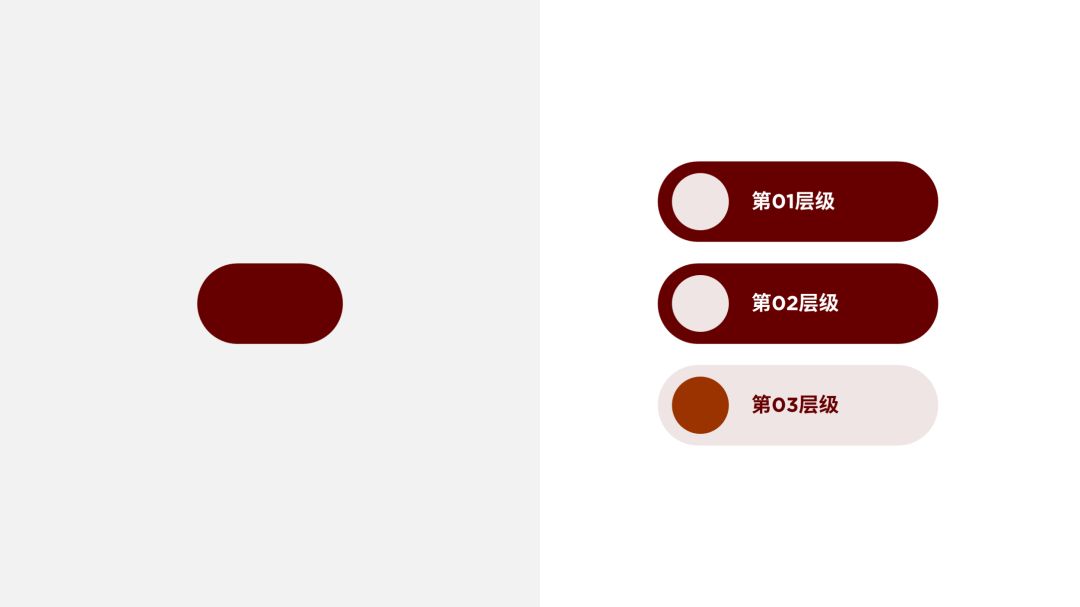
啥叫『层』呢?就是我们为了区分组织架构图的层级关系,所使用的一些元素。
像这里用到的『层』,就是不同颜色的色块:

而为了区分视觉层级,一般来讲,我们所使用的手法,无非就是两个:

啥叫『线』呢?就是连接整个架构图,所使用的线条:

而对于组织架构图的线条呢,一般分为两种:

那啥叫『框』呢?其实就是承载架构图中,每一个元素底部的色块:

一般来讲呢,这里的色块,也分为两种,有图的和没图的:

到这里呢,咱们整体来总结一下:

比如说像这样的一个组织架构图:

来自《PPT设计思维》(实战版)
我们可以把它成优化成这样:

来自《PPT设计思维》(实战版)
而优化的思路呢,其实就是基于这3个点出发,感兴趣的读者可以拆解一下。
那为了便于各位理解呢,咱们再来看两个实际的案例。
案例01
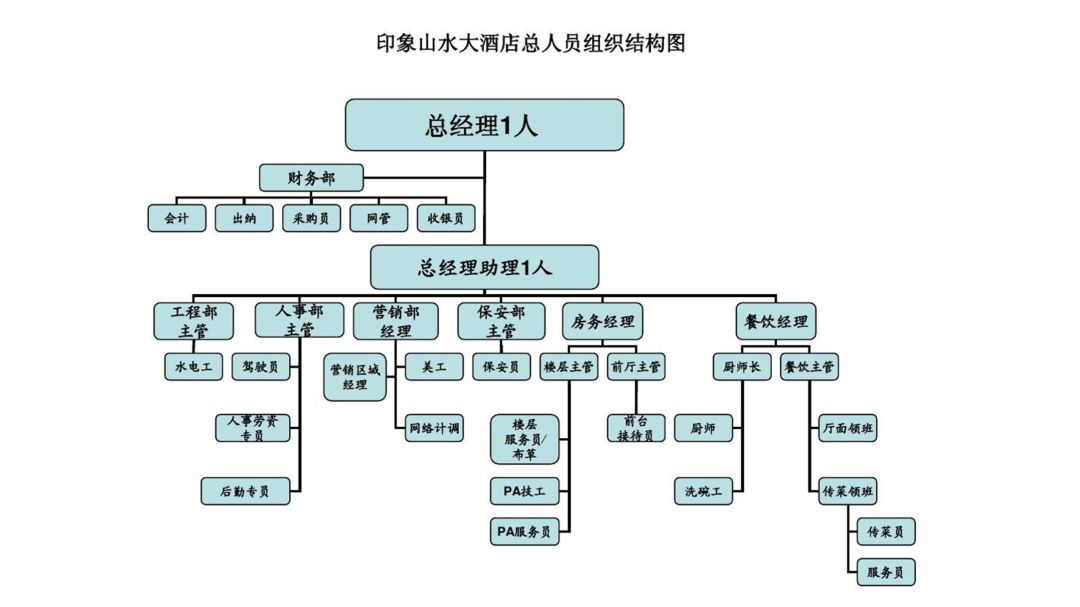
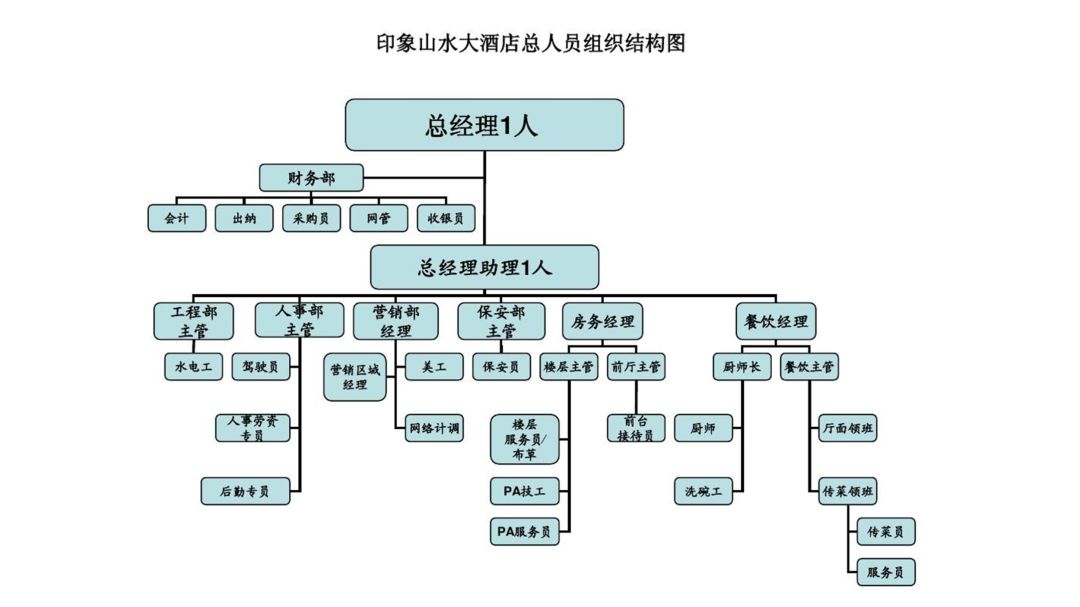
这是一张酒店的组织架构图PPT页面:

它的主要问题呢,就在于层级划分不清晰,一眼看上去,都是一样的色块,对不对?
那我们该如何优化呢?我们就从刚才提到的那3个点出发。
首先是『层』,因为这里分为5个层级,所以,我们可以使用不同深浅的颜色,以及虚实填充的色块,进行区分:

这里引申一个知识点,如何搭配出不同层级的色彩呢?其实,一键即可生成。
比如说页面上的主色调是这个绿色:

那么,我们我们选择页面的主题色,按照下面的操作,把绿色填充在主题色中:

这时候,页面上的色盘,会自动匹配出不同层级的颜色:

其次是『线』,我们可以采用曲线,这里呢,有个小细节是,我在曲线的末端,加了个圆形色块:

最后是『框』,我们可以采用圆角矩形,这个看自己喜好:

按照这个思路,它大致呈现出来的感觉,会是这样:

是不是清晰多了?
然后呢,我们把文字内容,填充到对应的色块内,就可以做成这样:

是不是非常简单?
案例02
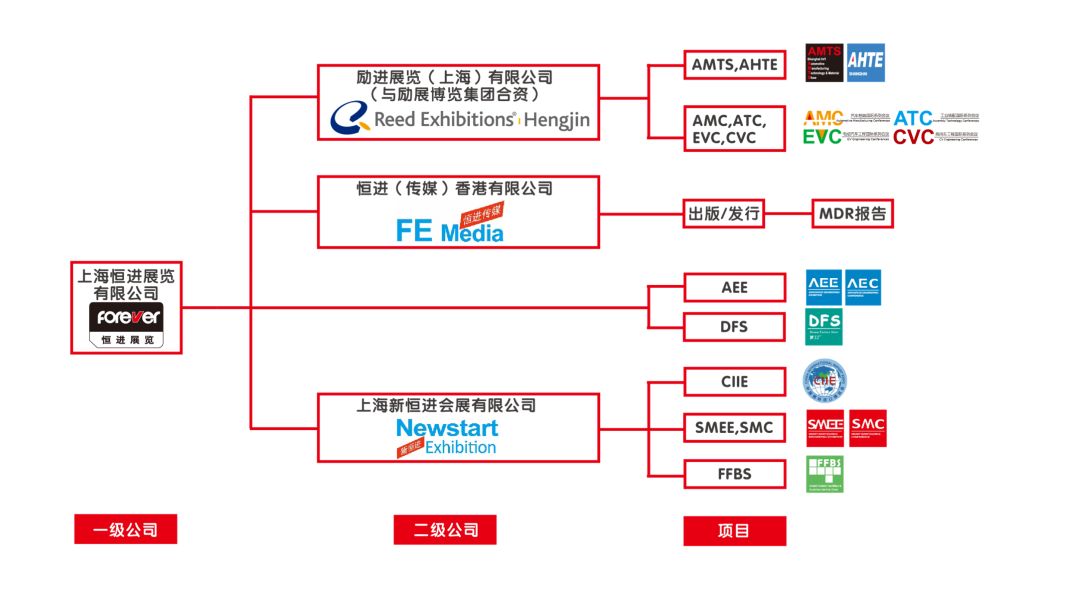
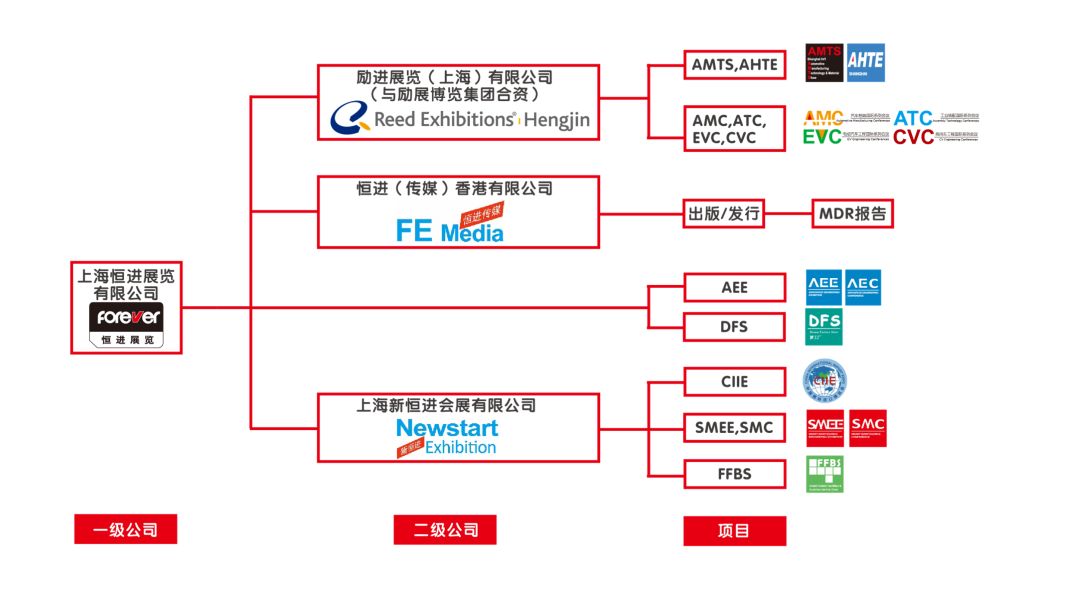
这是一个公司介绍的 PPT 页面

它的层级关系呢,比刚才的好一点,但页面上都是红色的框,有点视觉疲劳。
那该如何优化呢?依旧是从这3点出发。
首先是『层』,我们可以采用不同深浅和不同尺寸的颜色,进行视觉区分:

其次是『线』,我们同样采用曲线,因为这样看起来会更柔和,这里呢,同样一个小细节是,在线条末端,加了个小的菱形色块:

当然,你也可以加三角形,圆形等...
最后是『框』,因为这里牵扯到一些 Logo,所以,我采用了两种不同的样式:

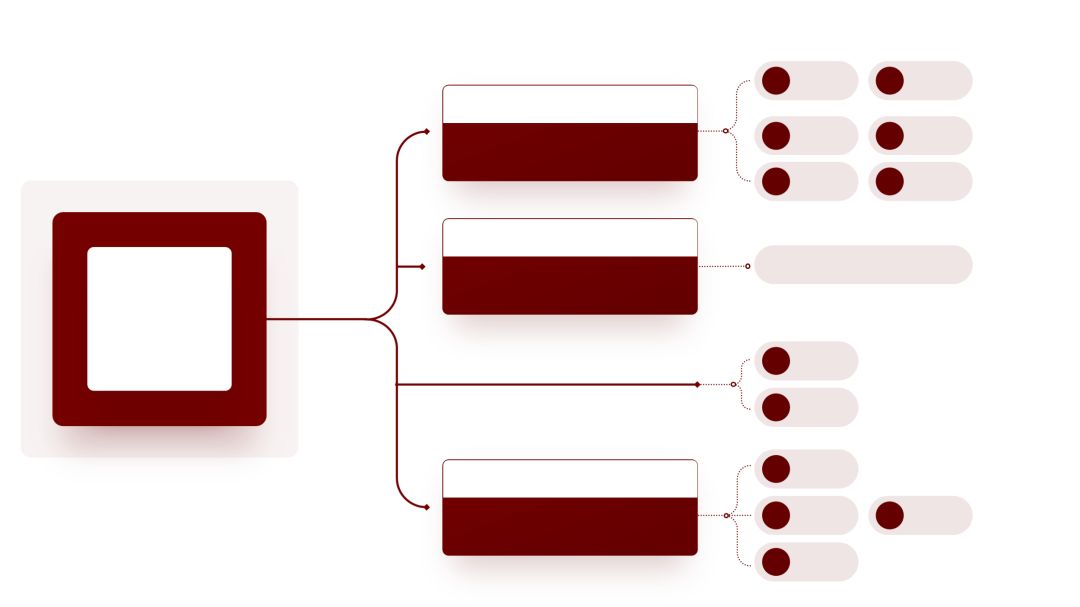
这时候呢,基于内容的层级关系,我们做出来的架构图,大概是这样的:

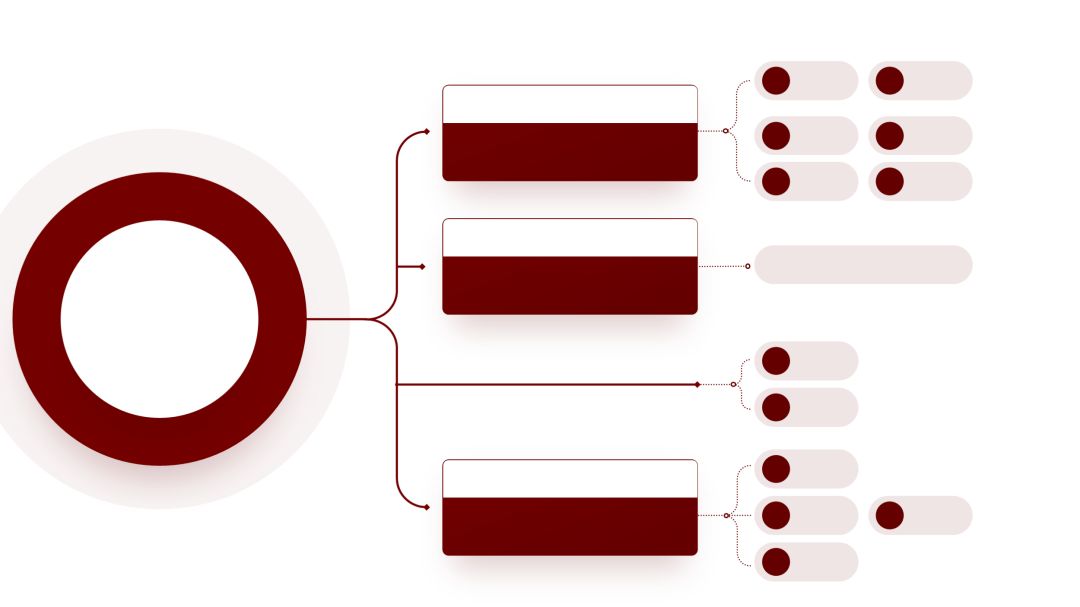
但是呢,页面的排版会有一些呆板,我们可以把左侧的图形,换成圆形:

最后呢,把内容填到对应的色块内,呈现出来的样式,大概就是这样的:

怎么样?有思路了吗?这就是今天要跟大家分享的, PPT组织架构图的优化方法。
其实所有的PPT设计,都有规律可循,关键对方找对方法。







