对于很多优秀的PPT而言,基本上都会用到一个元素,那就是『渐变形状』。
不管是很多发布会的PPT设计,还是在我以前修改的PPT案例中,都曾多次出现过它的身影:

来自IBM

来自旁门左道PPT
所以,这篇文章,就来系统地跟各位聊一下这个元素。
考虑到有些读者基础不好,先来简单说一下,啥叫『渐变形状』呢?
其实很简单,当我们在页面上插入一个形状后,通过调整它的渐变参数,主要有4个,就可以实现渐变效果:

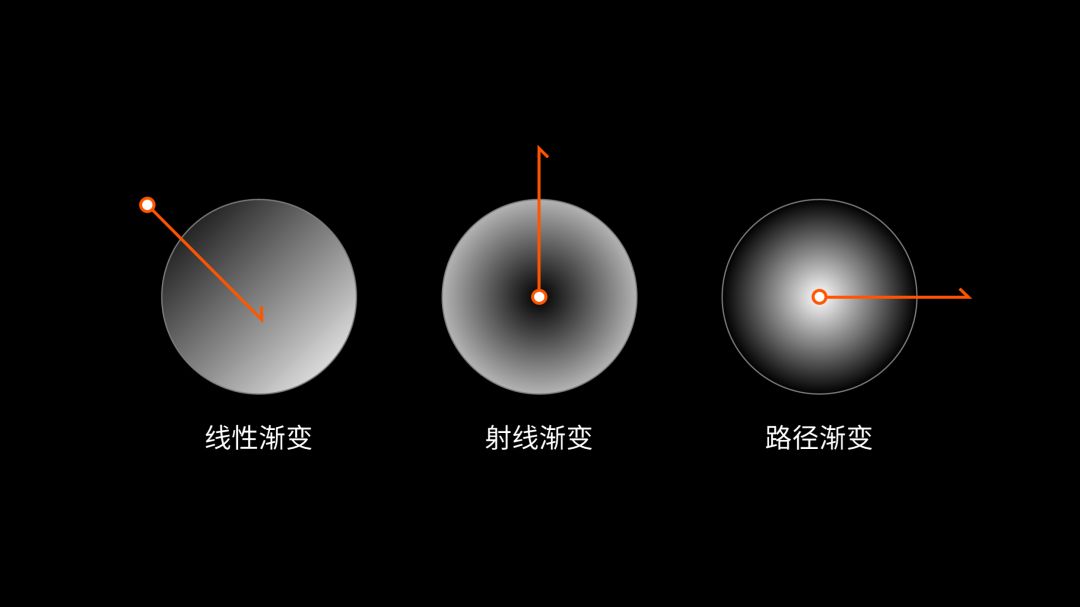
而在PPT中,比较常见的渐变类型,一般是线性渐变,射线渐变和路径渐变:

这些在操作上非常简单,没用过的读者,可以尝试试一下。
那问题来了,在PPT设计中,渐变形状都用什么应用场景呢?
我总结了3个,分别是:
页面氛围修饰
画面局部遮挡
贴合光影方向
啥意思呢?咱们挨个来说。
➊ 页面氛围修饰
这是我自己总结出的一个用法,对于一份PPT来讲,通常会有一个统一的主色调,比如是紫色:


那么,为了让整体的PPT色彩倾向,更倾向于紫色,我们可以在页面的周围,添加一层浅浅的氛围色:

👉 操作演示
第一步,添加一层覆盖全屏幕的色块:
第二步,调整色块的渐变参数,主要包括类型,方向,以及光圈颜色和透明度:
这样一来,既可以避免页面背景单调,而且,还能够增强页面背景的质感。
当然,我们还可以利用路径渐变的功能,设计一些修饰元素气泡,放在页面上,来丰富页面的视觉层次:

怎么样?是不是很不错?
👉 修饰气泡的制作方法
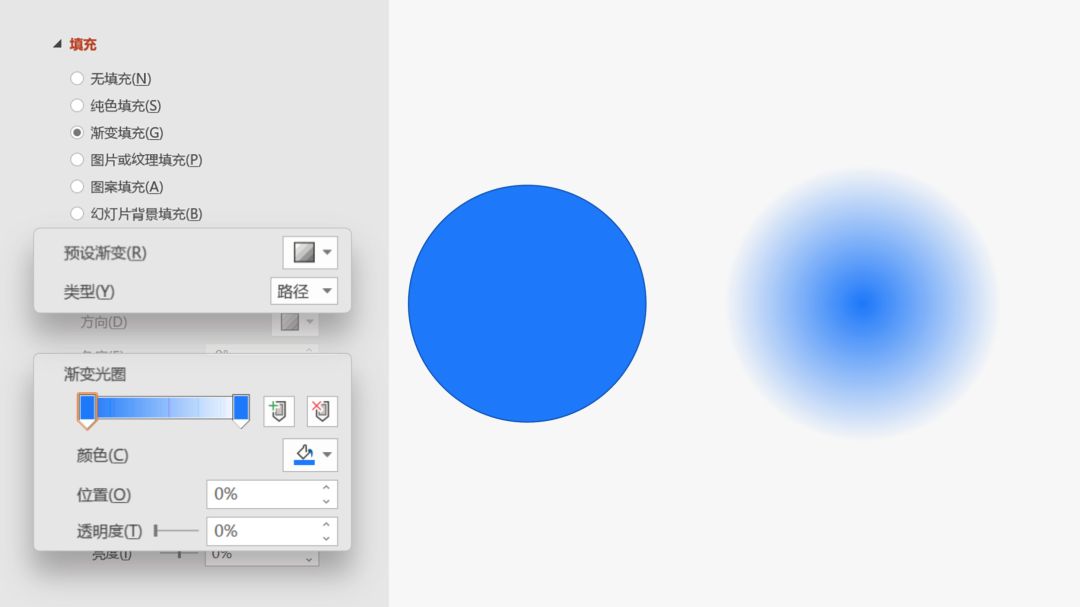
选中选项色块后,调整渐变类型为路径渐变,并设置其中一个渐变光圈的透明度为100%即可:
➋ 页面局部遮挡
当我们在图片上写字的时候,如果图片干扰了文字的呈现,那么,为了降低视觉干扰,也可以用到这个功能。
比如像前两天修改的这个页面,左下角的文字信息,受到底部图片的干扰,导致不易识别:

可能我们很多人的做法是,添加一层黑色渐变形状,就像这样:

这虽然保证了文字的清晰度,但是也把图片画面给遮盖了。
所以,我们可以做成这样:

而这里的话,其实也是一个渐变的形状:

👉 操作步骤
而制作这样的渐变形状,非常简单,一步即可搞定。
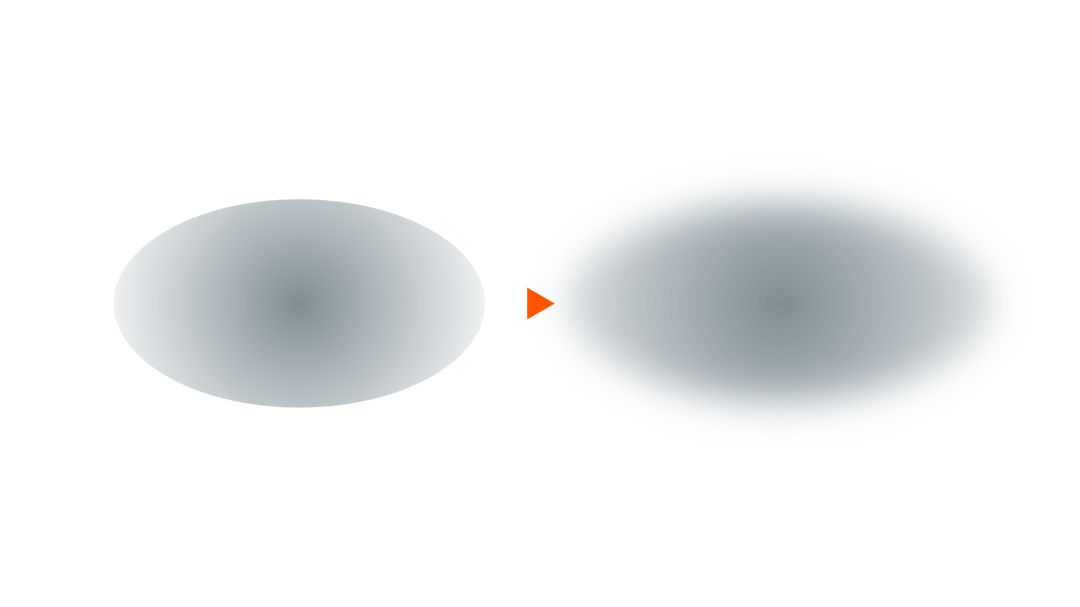
插入一个椭圆,设置路径渐变,并调整其中一侧光圈的透明度为100%即可:

另外,在调整椭圆渐变时,还有一个注意点,那就是要保证椭圆的颜色,与画面的主色调一致。
比如像这里,我选择的就是画面中的蓝色:

同样的,还有像我之前制作的一张PPT封面,这里的话,颜色选择的就是深红色:

这样做的目的,就是为了能够与页面的视觉融合感更强。
另外呢,利用这种方法,我们还能干什么呢?很简单,制作阴影效果。
比如像这个页面,在地图的底部,是有阴影的,所以看上去会更有立体感:

而这里的阴影的制作,其实也是插入一个渐变椭圆,并压扁,然后设置为路径渐变即可。
➌ 贴合光影方向
当我们为形状添加渐变效果时,一定要注意,渐变的方向,与元素的光影保持一致。
比如像我之前修改的这个页面:

因为人物的光影方向是这样的:

所以,在渐变方向的调整上,我也选择了从左上到右下,由亮到暗的渐变:

另外,再比如说像这个页面:

我们可以看到,因为页面周围的环境光,左下角为红色,右上角为青色:

所以,为了能够让页面上的光影方向保持一致,圆球的渐变,才会这样设置:

那当我们掌握了这个思路之后,在实际制作PPT的过程中,该如何使用呢?
举个例子,比如像这个页面:

我们看到,这里的话,因为心形底部有一个阴影,所以,可以判断出光照方向是这样的:

因此,我们可以考虑在页面底部,添加一个色块,来配合光影效果:

这样一来,页面的视觉效果就会更加丰富。
这就是我们进行渐变调整的3个原因,简单总结一下:
页面氛围修饰
画面局部遮挡
贴合光影方向
以上,希望对各位有所帮助。







