昨天的文章中,跟各位分享了前面8个,不少读者留言说:
这不就是我的PPT吗?
所以,不废话,咱们继续更新剩余的几个设计问题。
❾ 页面留白过大/过小
当页面留白较大时,会显得较空,反之,则会显得过于拥挤。
比如像这个页面,文字在色块内,看起来就会有些拥挤:

而这个恰恰相反,反而因为字号过小,所以,导致留白过大,页面较为空洞:

那怎么解决呢?很简单,反向操作即可。
比如像这个页面,很明显,留白过大,导致页面有些空洞:

我们只需要反向操作,将文字和图片放大即可:

同样地,对于另一个例子,如果做成这样呢?是不是看起来很舒服?

❿ 元素重复出现,引起视觉疲劳
当页面上重复使用一些修饰元素时,如果数量过多,就会引起视觉疲劳。
比如就像这个例子:

我的建议是,重复元素尽量小于4个。
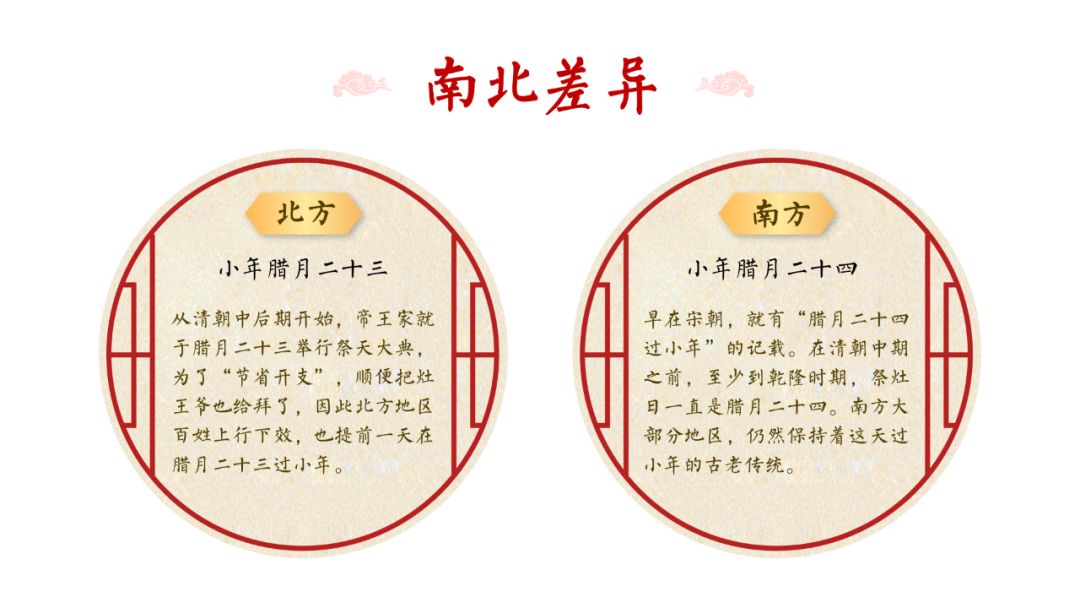
比如像这个页面,使用的是中国风边框,因为只有两个,所以,看起来还挺有创意:

⓫ 内容间距不合适,引起阅读歧义
间距的主要作用,是用来内容分割。
当间距较小,在视觉上,我们会默认它们存在关联性,反之,我们会认为它们的关联性较弱:

在很多 PPT 中,经常会忽略这个问题,做成这样:



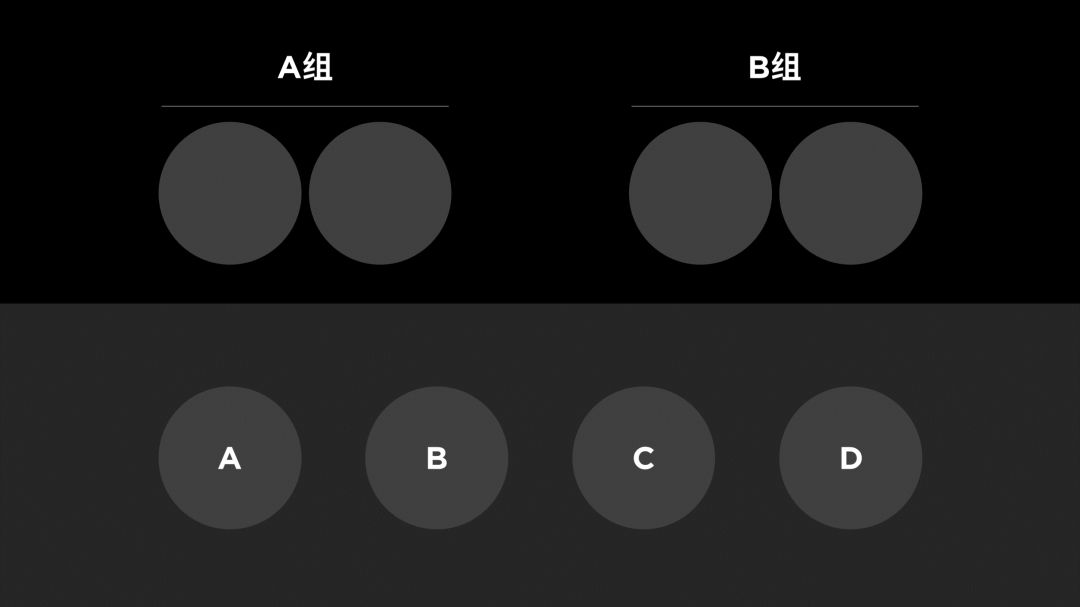
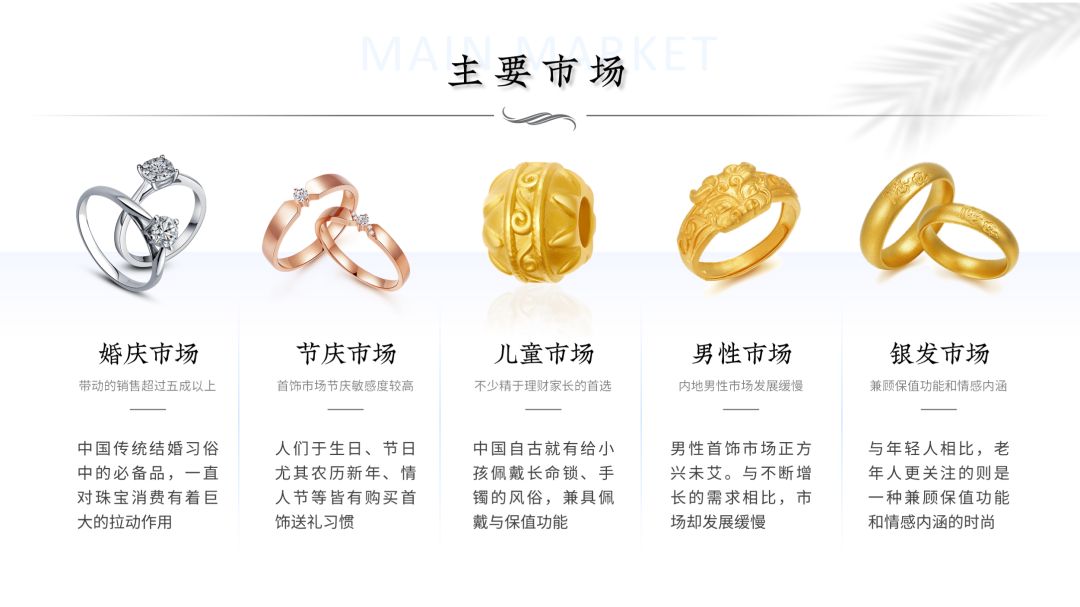
比如拿这个页面来讲:

底部的4段信息,应该属于同一组,因此,在视觉上,B的距离应小于A,但现在,因为B的距离过大,导致内容有些分散:

不知道各位是否有这样的感觉?
其实优化的方式也很简单,就是按照内容的关系,去调整间距即可。
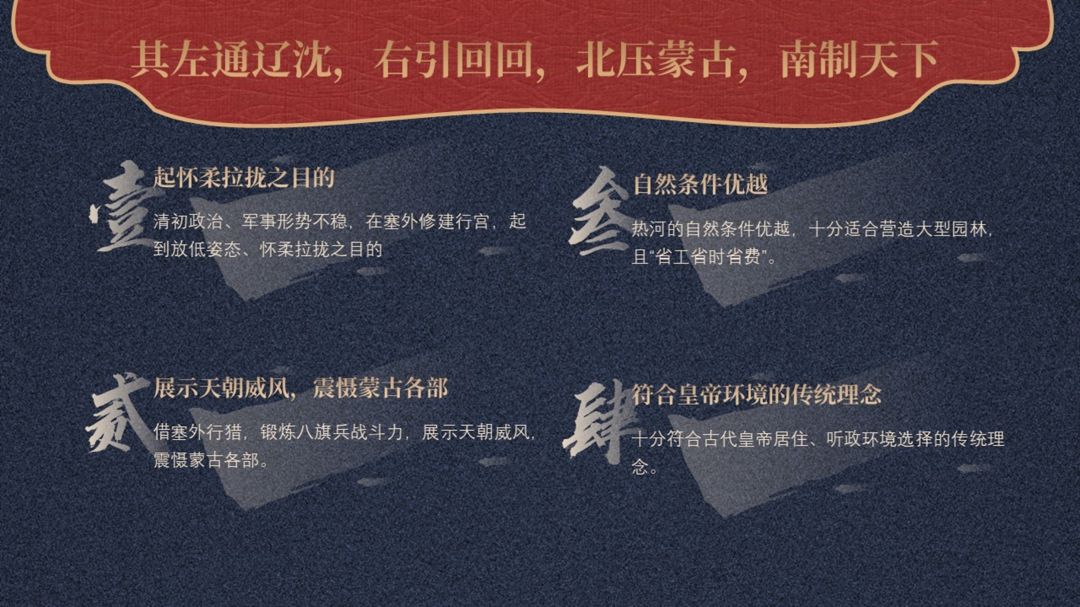
再比如像这个页面,有阴影问题,当然,最主要的,还是间距问题:

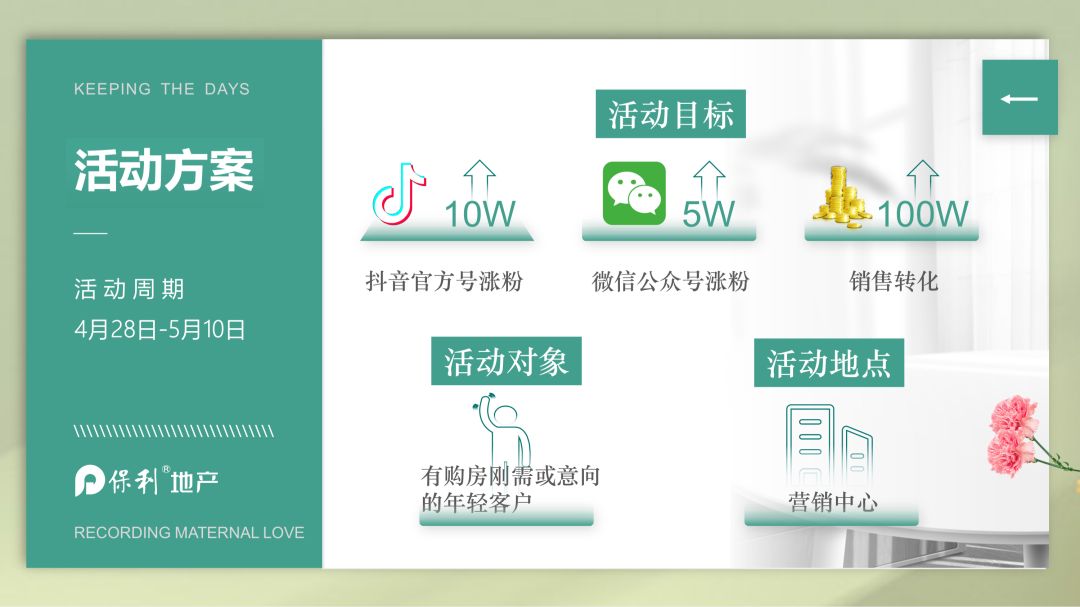
首先,对于页面上有3段内容的排版,建议红色部分的距离,要小于黄色部分的间距,这样会在排版上,显得更紧凑:

另外,每一段内容中,各项内容的间距,也有些过大,也导致信息过于分散:

所以,当我们在优化时,就可以从这两方面的间距入手:

当然,对于多段内容的排版,也是一样的方式,注意间距即可:


案例来自旁友圈学员作品
⓬ 图标元素风格不统一
当图标元素的风格不统一,在视觉上就会有一种杂乱的感觉。
比如像这个,有些是实物,有些是线条:

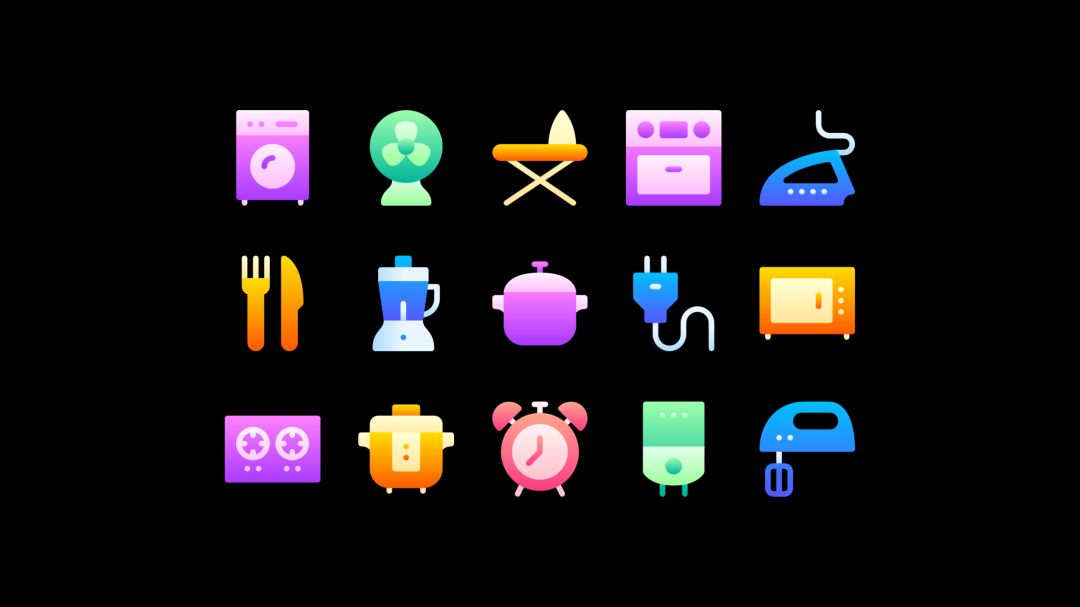
还有像这个页面,有些是实心图标,有些是线条图标:

那什么叫统一呢?一般来讲,就是图标的风格都是一致的,比如像这样:


所以,这一点希望大家能够记住。

当然,我们也可以通过对图标进行处理,使其风格特征更加明显。
比如像这里,通过更改图标本身的色彩,就是个最简单且实用的方法:

这样一来,更加能够让 PPT 页面的图标风格更加一致:

⓭ 衬底使用不合理
使用色块,作为内容衬底是个常见的设计手法。但为了让页面都有创意,也可以考虑使用一些实物类的衬底。
就像这样:


但要注意,如果衬底元素与页面内容没有关联,看起来就会觉得非常奇怪。
比如像这个例子,为什么要把内容放在手机里呢?

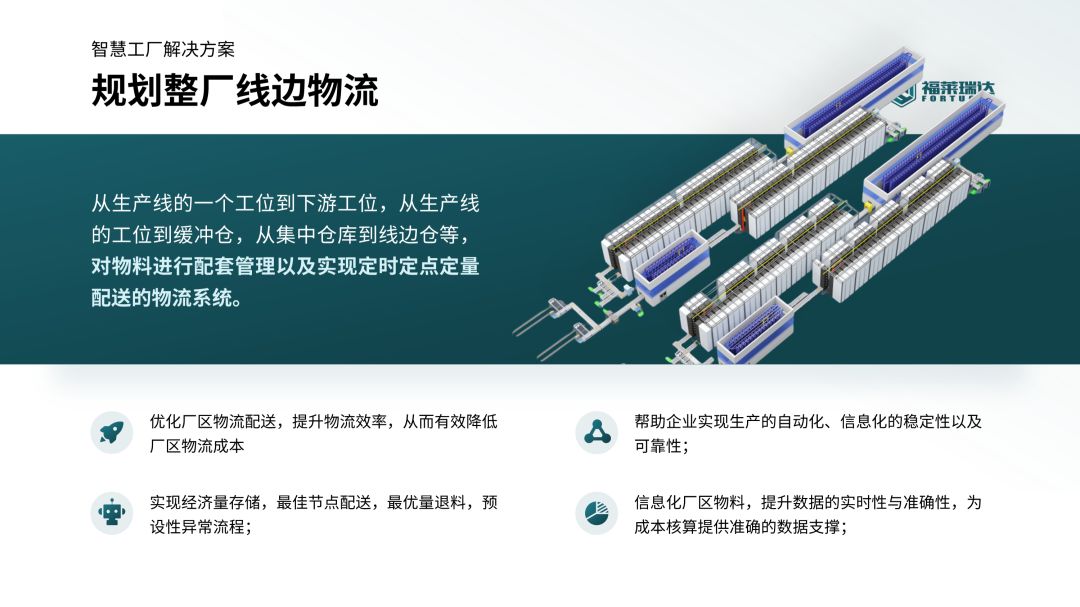
还有像这个,这是介绍一场活动的流程,将内容置入小米电视内,也会有些奇怪:

所以,各位记住一个点,在添加实物类衬底时,一定要保证衬底元素,与内容之间有关联性。
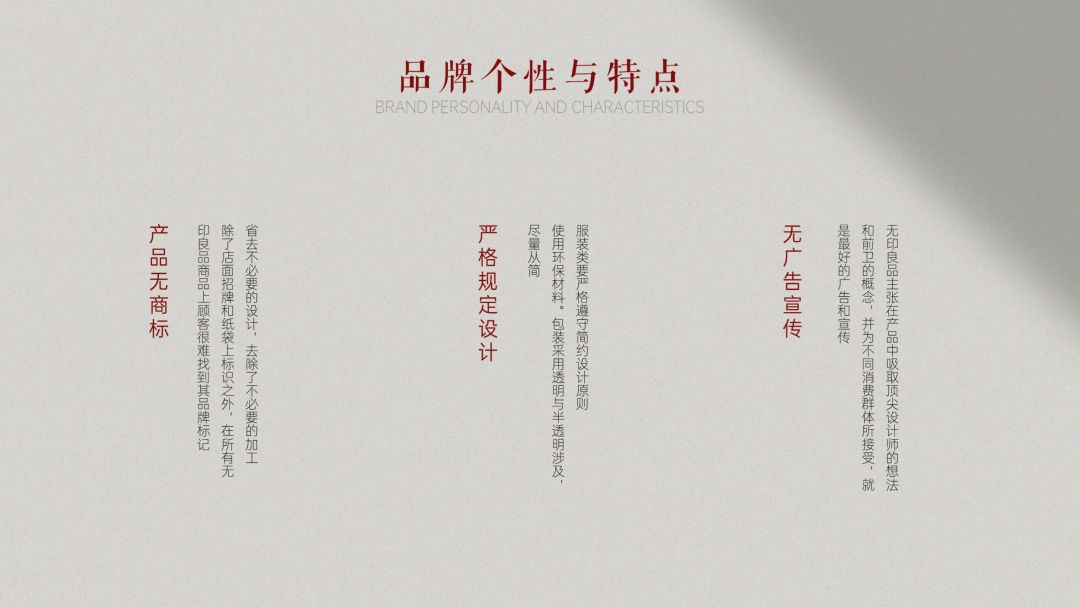
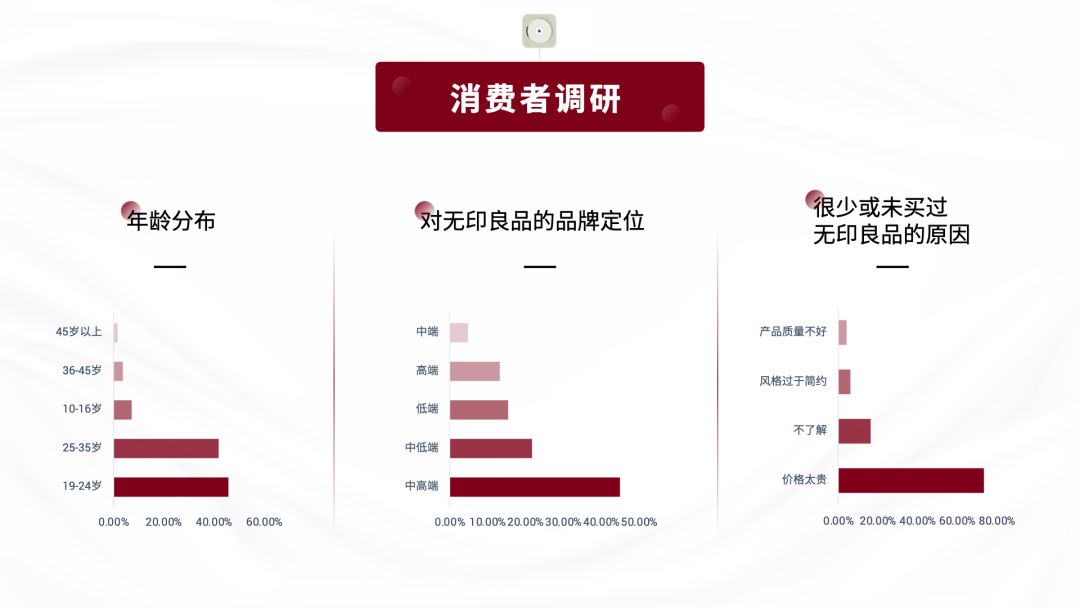
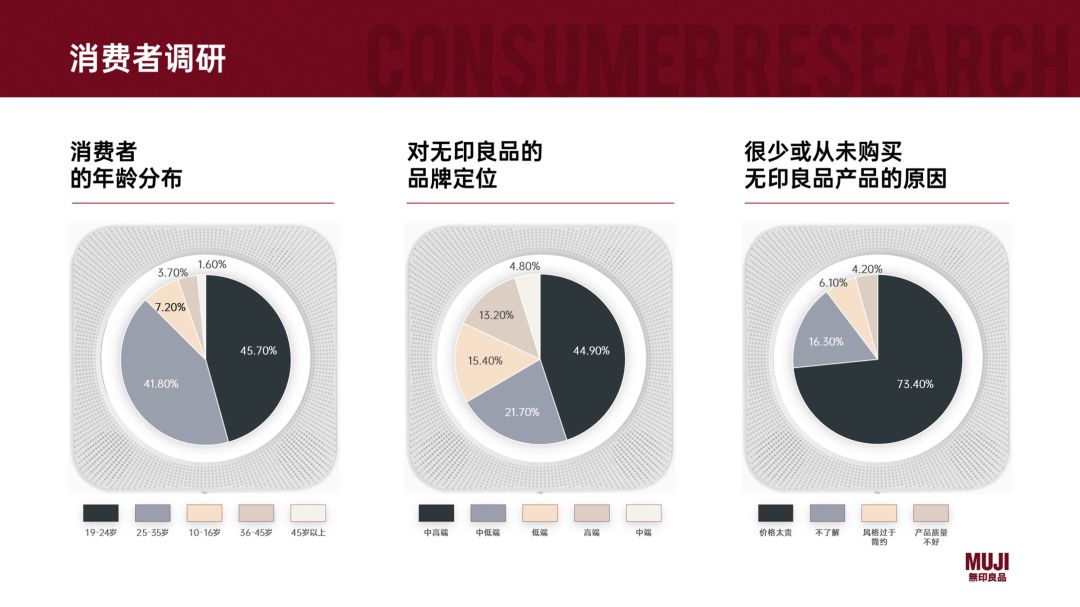
啥意思呢?比如还拿前面无印良品的 PPT 来说:

如果我们将其衬底,换成其自身的产品,也许会更有创意:

同样地,还有之前分享过的一个例子,我们可以拿书本,来做教育类 PPT 的衬底:

⓮ 排版时,文段空两格
这是 Word 文档排版中,才会有的格式,如果用到PPT中,就会导致内容不对齐:

因此,在PPT排版中,弃用即可:

⓯ 设计形式感过强
对于PPT设计而言,最重要的是将内容可视化的呈现出来:


但要把握一个度,不要让设计感过强,导致设计形式强于内容呈现:


否则会导致在内容理解上,存在障碍。
那该如何平衡这个度呢?
有一个最简单的办法,当你做完 PPT 后,可以发给一个朋友,看看他在不用讲解的情况下,是否能正确理解。
比如拿这个页面来说,它的重点是什么呢?应该是这4个奖项本身,对吗?

因此,如果我们做成这样,是不是更清晰呢?

案例来自旁友圈学员作品
同样再举个例子,比如像我之前分享的这个页面:

在对其进行优化前,我们需要明确它的问题,其实很简单,就是人物和右侧姓名,没办法一一对应:

因此,我们优化的思路,不是把页面排版的多么有创意,而是先来解决其存在的问题:

以上呢,就是我总结的一些,PPT设计中常犯的错误,大家只需要记住即可,避免类似错误。
希望对各位有所帮助。







