提到PPT中的 SmartArt 图形,相信很多人的第一反应,就是『丑』。
如果用两个字来描述,那就是『很丑』。
为什么会有这样的感觉呢?
因为对于很多人来讲,我们很难驾驭这个功能,所以,使用 SmartArt 做出来的PPT,大多长这样:



那问题来了,既然我们说它很丑,那到底丑在什么地方呢?
我的看法是,主要丑在3个方面:

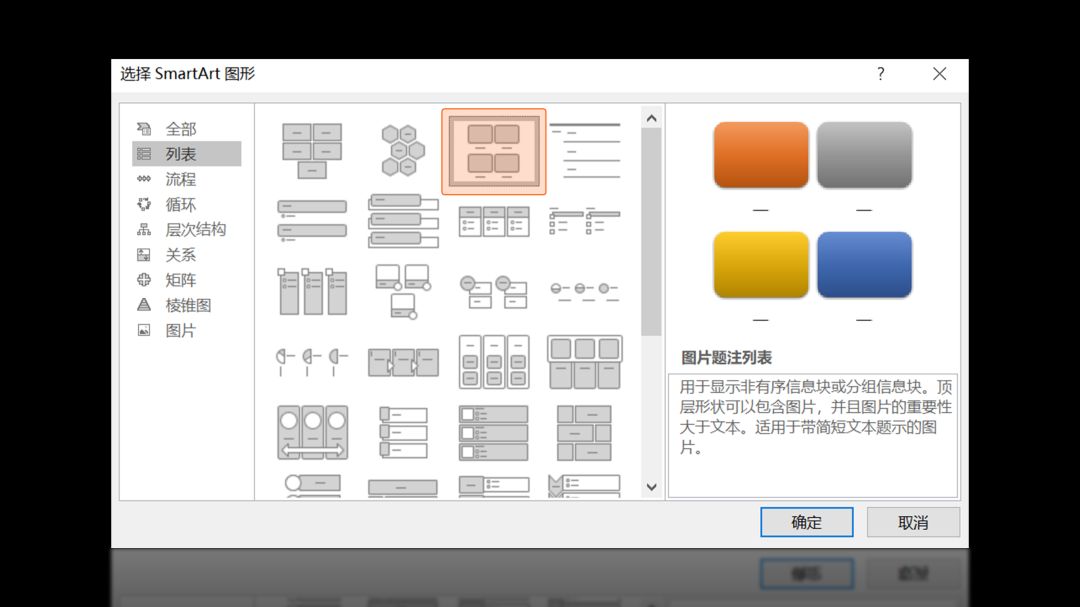
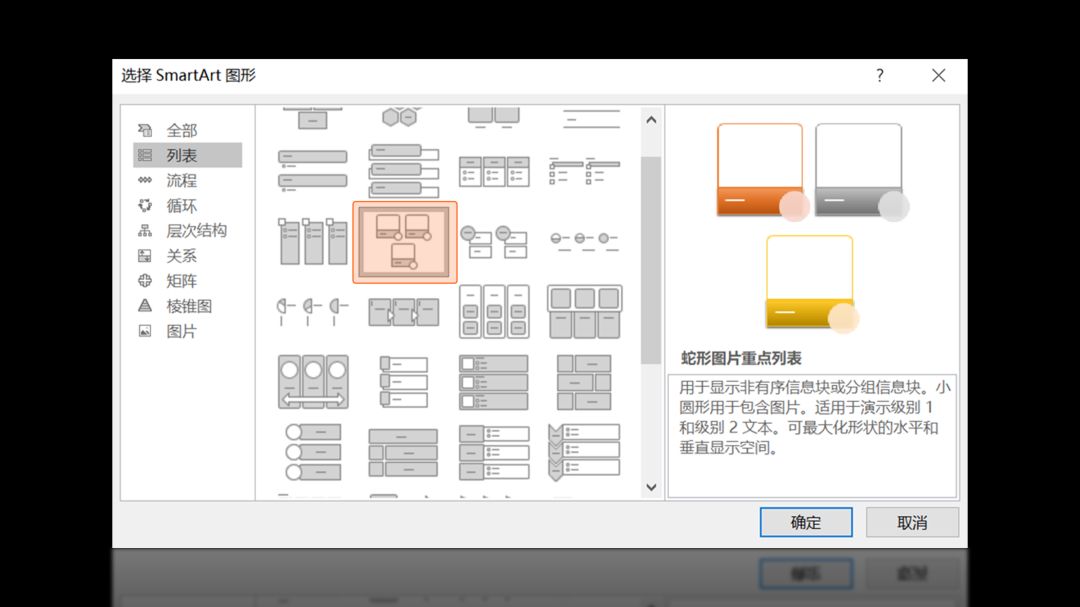
啥意思呢?比如我们随意在页面上插入一个 SmartArt 图形,并填入一些文字:

这就是它正常的样式。但如果我们对它做一些调整呢?
比如我们把颜色做一些更换,选择对比更加强烈的两个颜色:

是不是好一些了?
另外呢,就是图形的尺寸,因为色块的尺寸太大了,放在底部色块内,间距过小,缺少呼吸感。
因此,我们矩形的尺寸缩小:

最后,对于文字呢,因为默认采用的字号,是最大的,所以同样看起来会很拥挤。
因此,我们可以来调整文字的字号:

是不是好很多了呢?
到这里,我们也可以来总结一下,当我们在优化一个SmartArt图形时,可以采取的3种手法:

接下来,我们通过一个案例,来验证一下是否有效。
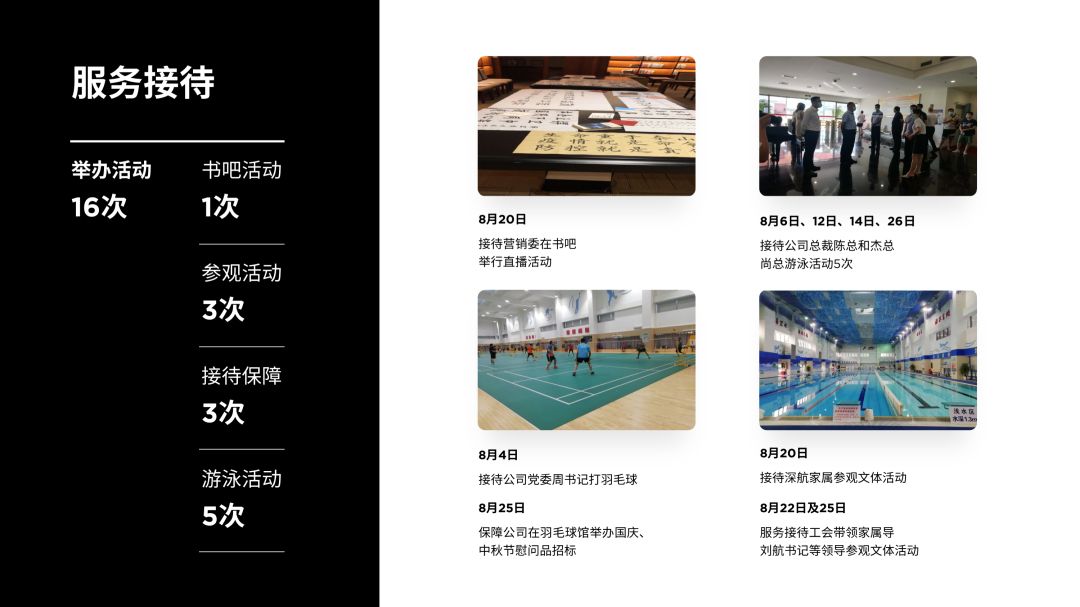
比如就是它了:

同样的,我们也是选择了一个 SmartArt 图形,并把内容填在对应的位置上:

首先呢,很明显可以看到,页面上的内容间距太小,挤在一起了,所以,先来调整一下色块和图片的尺寸:

而对于文字的部分呢,我们可以突出标题,增强内容的对比关系:

最后就是颜色,我们可以从原稿中提取色彩:

并且把色块的颜色替换,是不是好多了?

所以,再来总结一下我们的优化公式,一共分为3个点:

为了让各位进一步理解这个公式,我们可以再来看几个案例。
比如像这个页面:

这里的两个部分,都是使用了 SmartArt 图形。
但呈现的效果呢,确实不好,因此,咱们可以动手来优化一下。
首先对于左侧的这一块,我们可以更换另一个 SmartArt 样式:

选择线条样式,这样看起来会更简洁:

而对右侧的部分呢,我们可以采用横向并列的图形:

把两个图形放到页面上,大概就是这样的布局:

接下来,我们可以把内容填充到对应的图形内,并且为了突出重点,可以调整文字的排版方式:

图片的部分也是一样,对文字段落进行排版调整:

然后,我们把处理后的内容,放到页面上:

那接下来呢,可以从原稿中提取色彩:

并且呢,把它用到我们布局好的页面上,在这里呢,我又添加了一些简单的修饰图形:

是不是看起来也是可以呢?
接下来,我们再来看一个例子:

这里的话呢,很明显,就是简单的并列关系。
所以,我们可以在图形中,挑选一个并列的图形样式:

我在这里用的是这个:

而这里的调整呢,非常简单,我们只需要把图形的高度,拉大一点:

这样可以避免页面较为空洞。
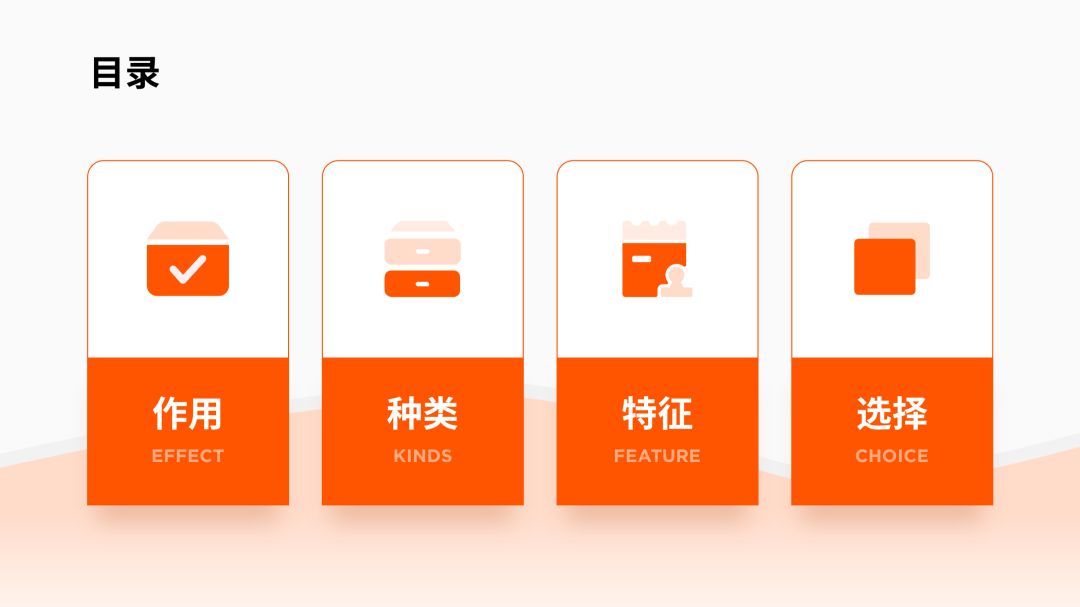
接下来,更换页面的主题色,并且添加图标:

当然,如果你觉得单调,还可以添加一些色块进行修饰即可:

怎么样?基于对 SmartArt 图形的调整,我们也可以很简单的做出一个,还不错的图形页面。
当然,我们还可以换一种思路。
比如我们可以把轮廓内的色块去掉:

再来一张背景图:

为了让页面更有创意,我们可以在左侧添加一个修饰色块:

再添加一些圆形气泡进行修饰:

最后,再添加上一些图标就可以了:

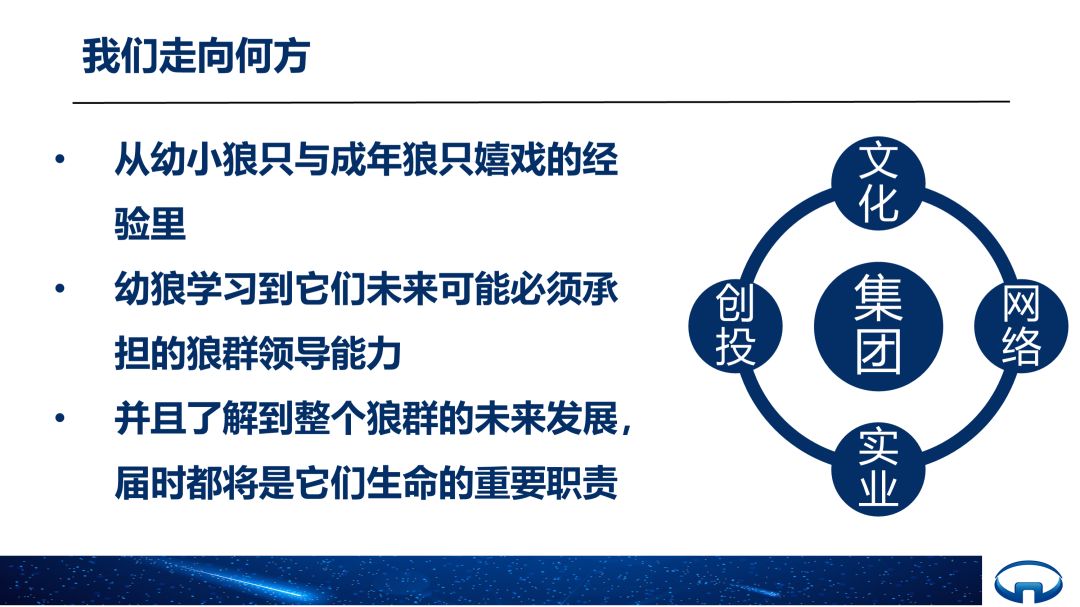
前面举的例子呢,更多是偏并列排版的关系,接下来,咱们再来看一个总分关系的图示页面。

这里,也是使用了 SmartArt 图形:

我们可以看到原版的图形呢,就长这样:

调整的方式呢,还是一样,分为3个步骤。
首先,我们可以把图形取消组合,这样方便我们调整不同图形的尺寸:

另外呢,在色块的颜色上,我们可以有所区分,主要是增强视觉对比:

接下来,我们可以简单的完成页面的布局:

但如果是这样,页面未免有些单调,所以,我们可以多添加几层圆环,来丰富视觉效果:

最后呢,我们可以在页面角落处,添加一些修饰元素即可:

到这里呢,又一个 SmartArt 图形的优化,就算完成了。
依旧是对图形的尺寸,颜色,还有文字的排版,进行调整,希望对各位有所启发。







