
在上一篇文章的留言区中,有一个被很多人关注的问题,那就是:

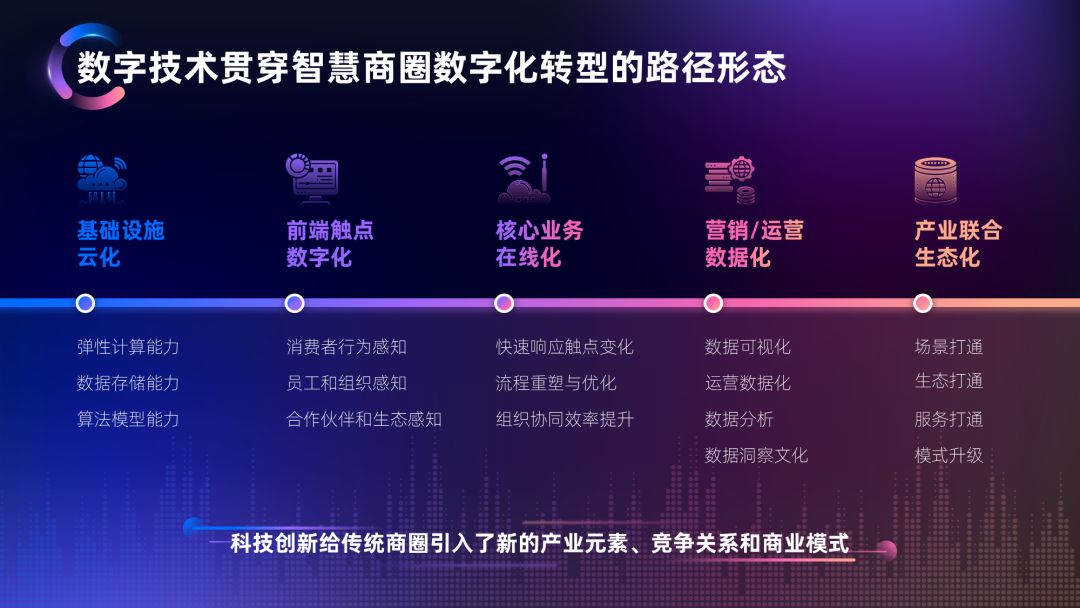
我把原图给放出来,大家可以看到,为了避免色块单调,我在上方添加了一些纹理线条,增强质感:


其实如果你经常看我文章的话,会发现,这一个方法我经常用到,算是一个设计细节:



它的原理很简单,以这个例子来说:

无非就是在色块上,覆盖了一层纹理素材,并适当调整了纹理的透明度:

怎么样?操作够简单吗?
不过,这里有两个问题,需要注意:
一是如何找到纹理素材;
二是我们该如何使用呢;
先来说第1个问题
如何寻找这些纹理素材呢?
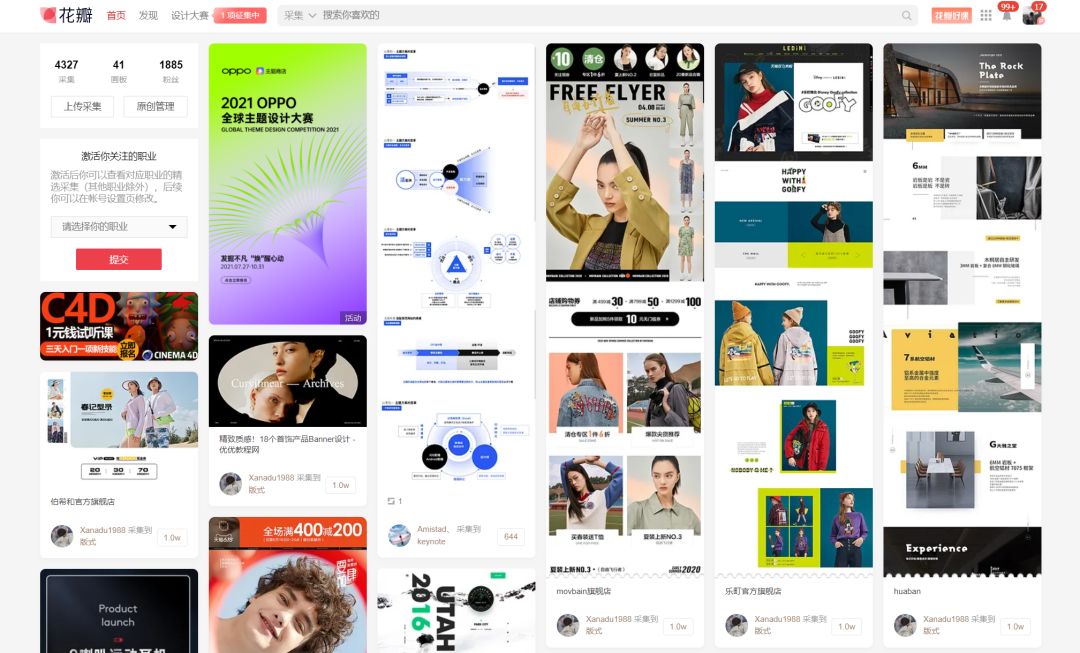
我一般去的地方有两个,一是花瓣网,二是Freepik。
花瓣特点是素材很多,但不知道能不能商用。你可以搜索『素材类型+PNG』找到。

比如我们搜索『粒子+png』,就能找到一堆素材:

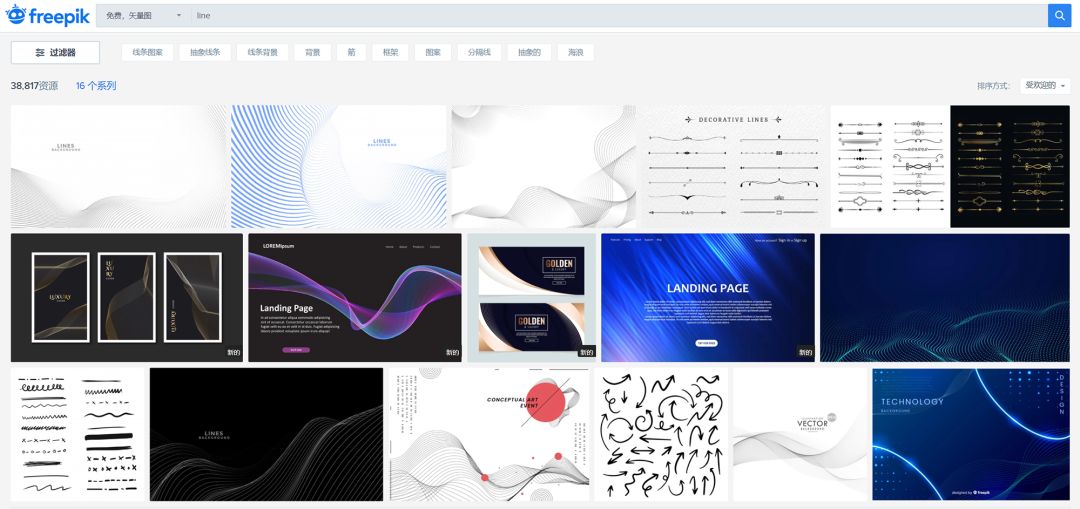
而Freepik的话,是一个国外的素材网站,每天只能免费下载3张素材,但质量很高。

搜索时把关键词翻译成英文就可以了。比如我们搜索『Line』,不带皇冠标识的,都是可以免费下载的:

然后是第二个问题
我们该如何使用这些呢?
比如说我们现在完成了这样的一个页面,但是呢,想要增加一些科技感,该咋做呢?

其实很简单,我们只需要找到一张科技球体的纹理素材,贴到球体上方即可。
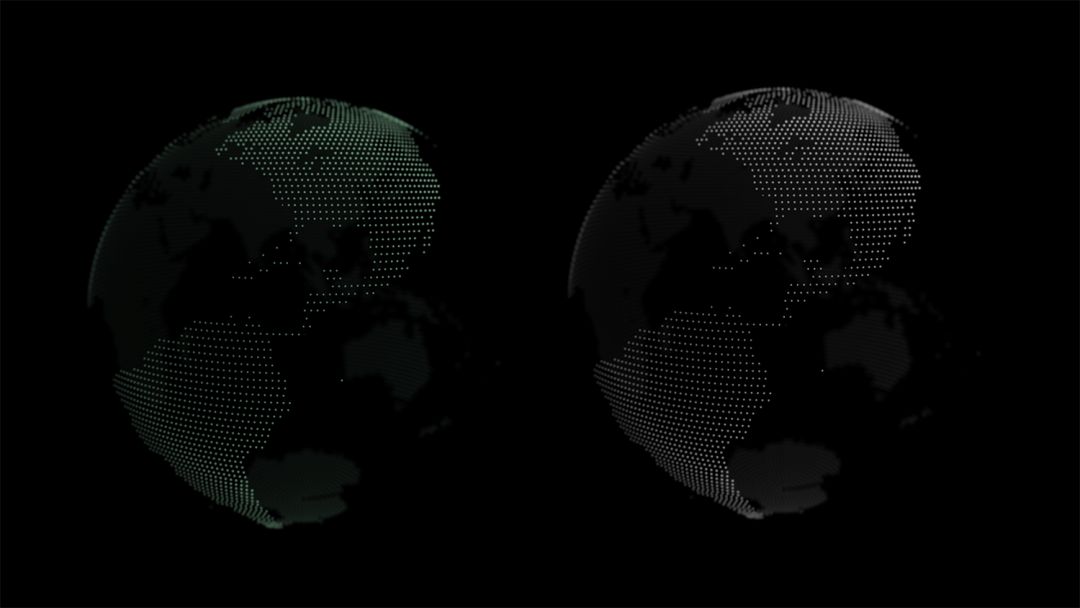
首先,我们可以在花瓣网搜索粒子地球找到很多:

比如我们找到了这张,但颜色不合适。咋办呢?我们只需要将PPT的主题色,比如绿色,填充到自定义颜色面板中:

注意看着色一的颜色
这时候,就可以将球体颜色,修改为深绿色和浅绿色两种:

来看下最终的页面效果:

同样的方法,我们还可以找到一些电路板线条,来置于数字上层,也是个文字修饰的好方法:

当然,也可以在色块上添加一些科技线条纹理:

在制作科技感PPT页面时,可以更有质感:
再比如,制作封面页时,为了表现出古典气质,我们可以在副标题底部的色块上,叠加一些国风纹理:
放个大图,方便各位能看的更清楚:
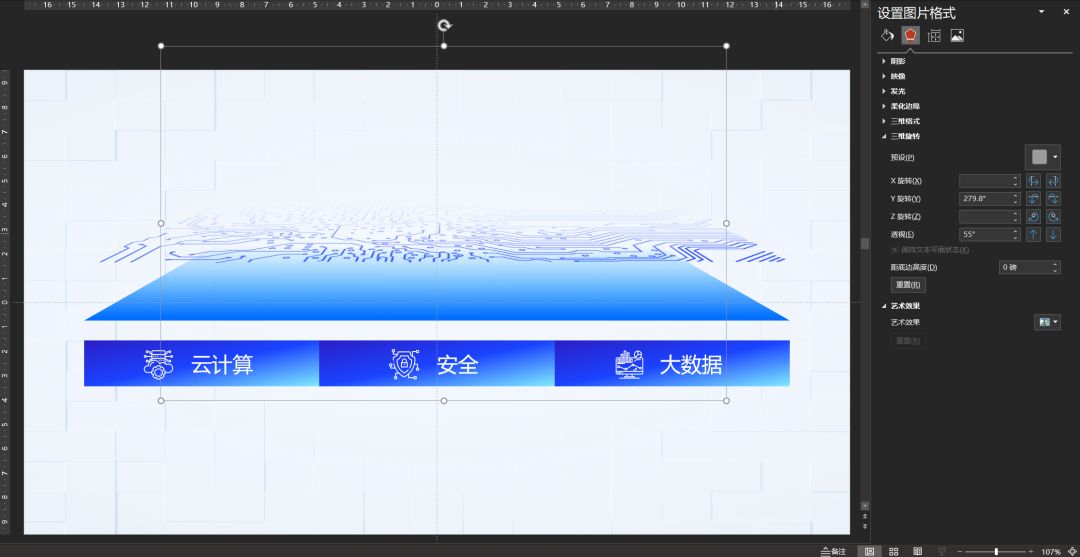
最后,为了便于各位理解,我们再来看一个例子,是我们之前为腾讯定制设计的页面。
大家可以看到,为了营造出科技平台的感觉,我们在底部平台上方,添加了一层科技线条纹理:
而这个是咋做的呢?很简单,我们先把纹理素材,贴在色块上之后,再来调整三维格式即可:

明白了吗?优秀的设计之所以看起来有质感,其实就是细节的叠加。希望这篇文章对你有所启发。







