
在之前的直播中,有人问过我一个问题,我相信你应该也遇到过。
什么呢?有这样的一个案例,他觉得页面有点空,但是该怎么去解决呢?
其实,解决方法非常简单,我们只需要添加一些装饰元素就可以了。比如像这样:

不过,真正难的地方在于,这些修饰元素到底该怎么加呢?因为一旦加不好,反而会显得很乱:


所以,这篇文章,就来解决大家可能遇到的两个问题:
如何找到合适的修饰元素?
如何正确地使用修饰元素?
你到底应该去哪里,才能找到修饰元素呢?
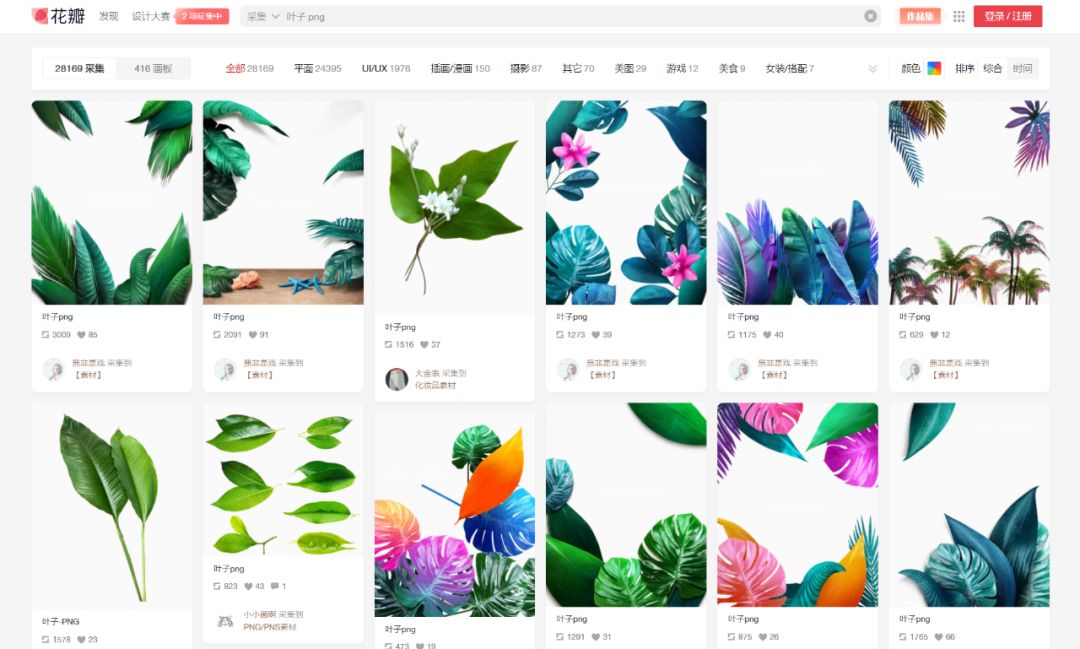
推荐一个网站,花瓣网,我之前推过很多次,里面有很多各种各样的素材。 在搜索的时候,你可以搜索【关键词+png】,比如像【叶子 png】,我们就可以得到这些:

再比如像【彩带 png】,就可以得到这些:

很好用,强烈推荐。
当你有了修饰元素之后,到底该咋用呢?
有一个点你要知道,这些在页面周围出现的修饰元素,并不是胡乱添加,而是遵循一定的规律。 那么,这些规律是什么呢?大致可以分成两个方面,对称性和一致性:

先来说第一个,元素对称但不相同。 当我们需要在页面的四周,添加一些元素时,一定不要让左右的元素,是完全一样的。 因为这样看起来很呆板。就像这样:

正确的做法是,让左右视觉对称,但是又不完全相同:

很好理解,对不对? 同样的,咱们通过一个实际的例子,来理解一下。比如像这个页面:

如果我们想要在左右两侧,添加一些修饰元素,就可以做成这样:

这样呢,就能够即丰富页面视觉效果,又避免视觉单调:

同理,如果你之前看过我们做的其它案例,同样会发现这个规律。
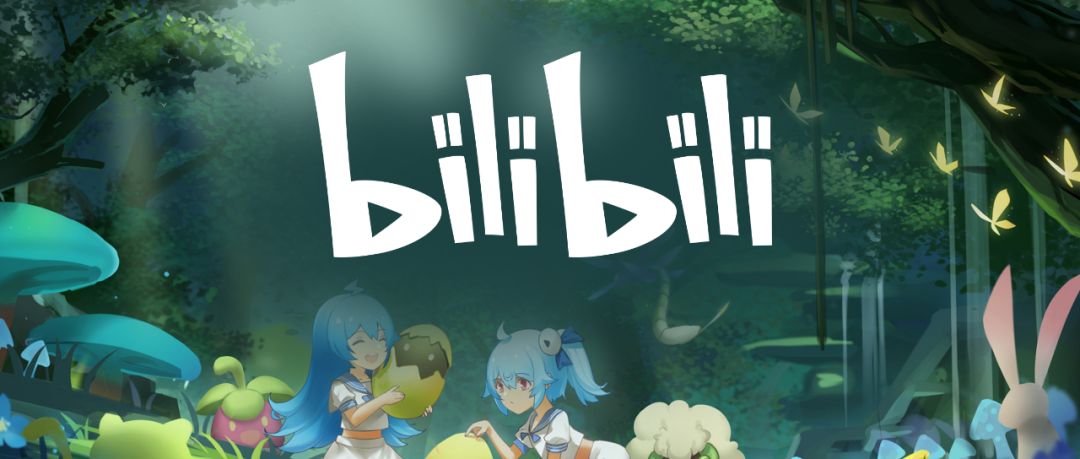
比如像这里两侧的番茄,是不是视觉对称,又不完全一样呢?

还有像这里两侧的树叶:

再来说第二个,元素运动方向一致。 当页面上有一些漂浮的元素时,请注意,保持它们的漂浮方向是一致。 比如像这个例子,我们可以观察页面上的树叶运动方向:

整体来看,是不是这样呢?

同样地,再比如像这里的大雁元素:

运动方向是不是也是一致的呢?

而常见的运动方向呢,无非是从左到右,或者是对角运动。 啥意思呢?我们来看一个例子。比如像这个页面,如果我们想要为其添加修饰元素,该咋做呢?

首先,我们可以在花瓣,找到一些树叶的素材:

为了保证修饰元素与页面整体色调风格保持一致,可以对它进行重新着色,变成这种色调:

然后呢,让这些叶子,按照从左下到右上的角度进行摆放,并且,让叶子的尺寸,变成有大有小,增强视觉对比:

这样一来,是不是就能加上一些修饰元素呢?

以上呢,就是我们为页面添加修饰元素时,需要注意的一些方法,希望对你有所启发。







