很荣幸,能成为华硕灵耀X双屏笔记本的产品推荐官,并且抢先体验了一下这款电脑,
而且呢,在昨天晚上的全球新品发布会上,我本人出镜,演示了用这款电脑制作 PPT 的过程:
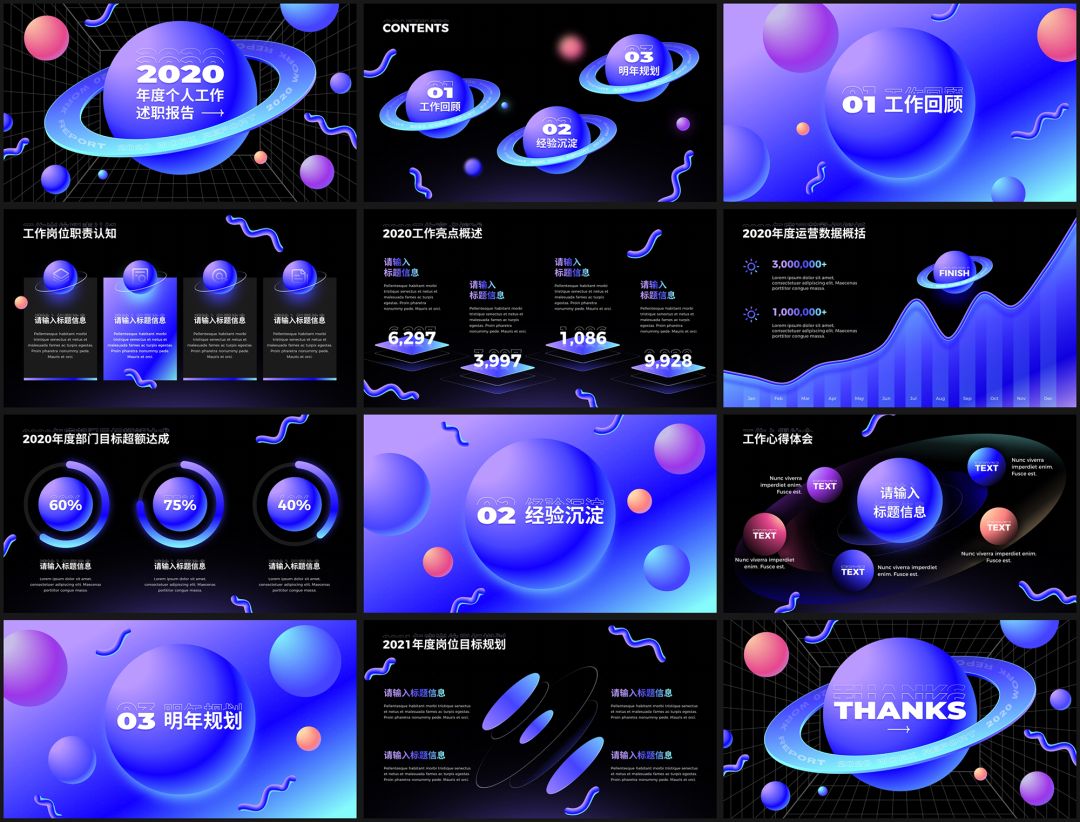
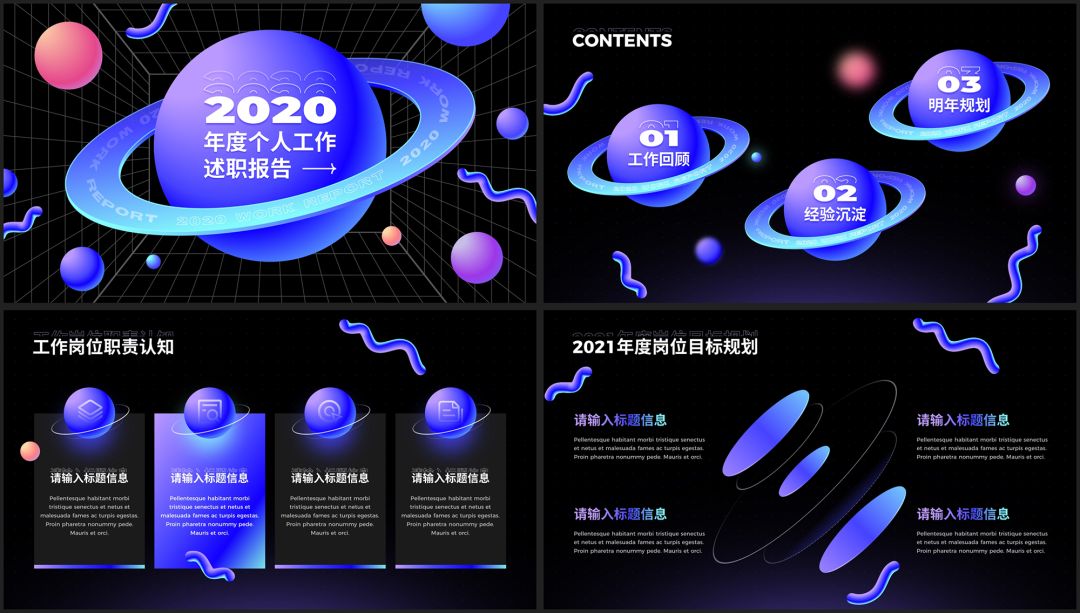
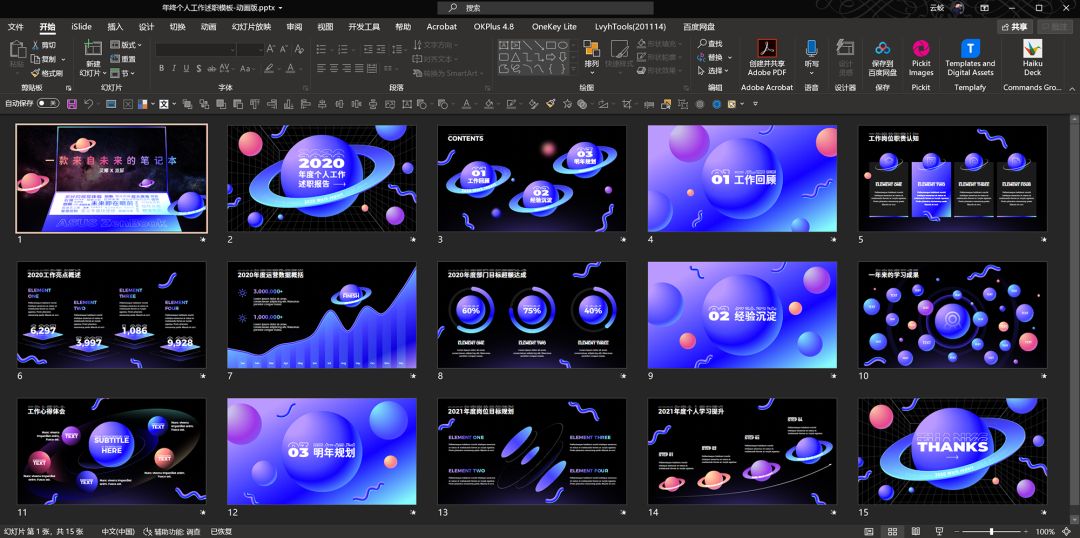
这是完整版的PPT页面:

那这篇文章呢,就来跟大家分享一下,这份PPT模板的制作全过程。
首先,不管是设计任何类型的PPT,第一步,都是寻找参考,确定风格关键词。
啥意思呢?比如在做这份 PPT 前,品牌方希望在风格呈现上,能够酷炫一点。
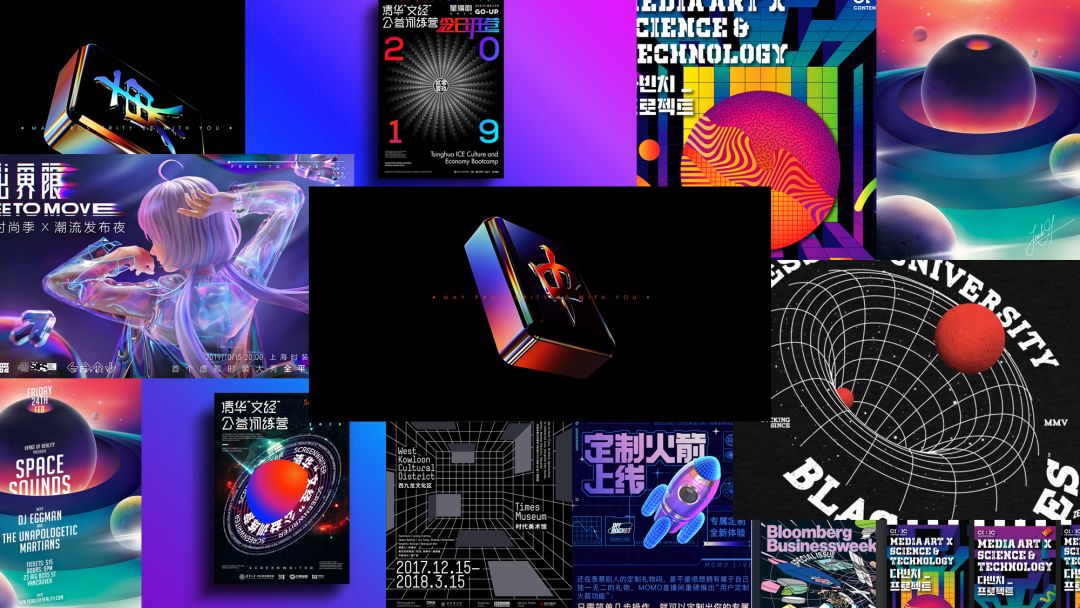
那么,啥叫酷炫呢?每个人的理解都不同,所以呢,我就在网上,找了很多酷炫风格的参考:

而最终确定下来的风格呢,大概是这样的:

如果用一些关键词,来描述这种风格的话,大概是这样的:

有了设计方向之后,接下来,就需要准备相关的素材,从而确保整体风格的一致性。
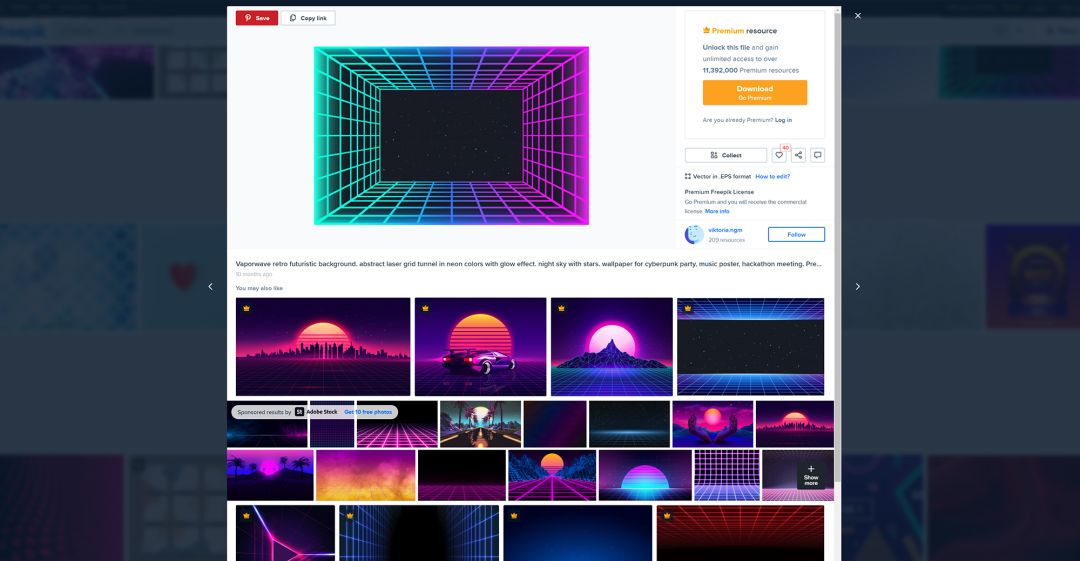
一般来讲呢,我们可以直接去图库网站,搜索一些合适的素材。
比如像这里,我找了一些与风格匹配的抽象网格素材:

有些元素呢,如果找不到,就需要自己来绘制。
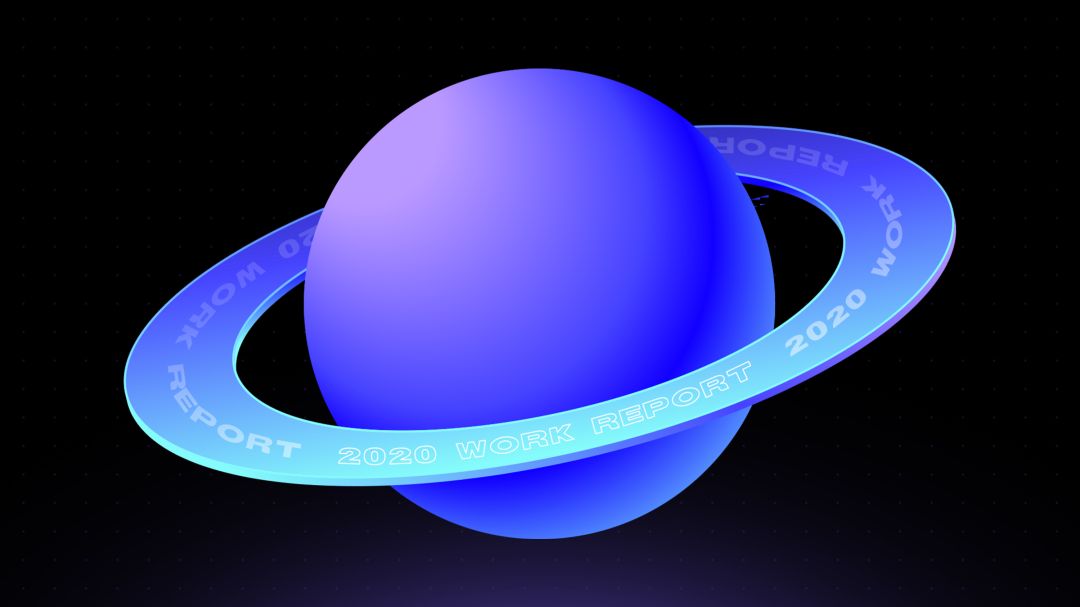
比如像这里的星球元素,行星带,以及立体渐变曲线:

那么,问题来了,他们是如何绘制的呢?看完我的方法,你也能『人造素材』。
➊ 首先是星球的绘制。

这里最难的一个点,就是如何把一个平面的圆形,营造出立体感:

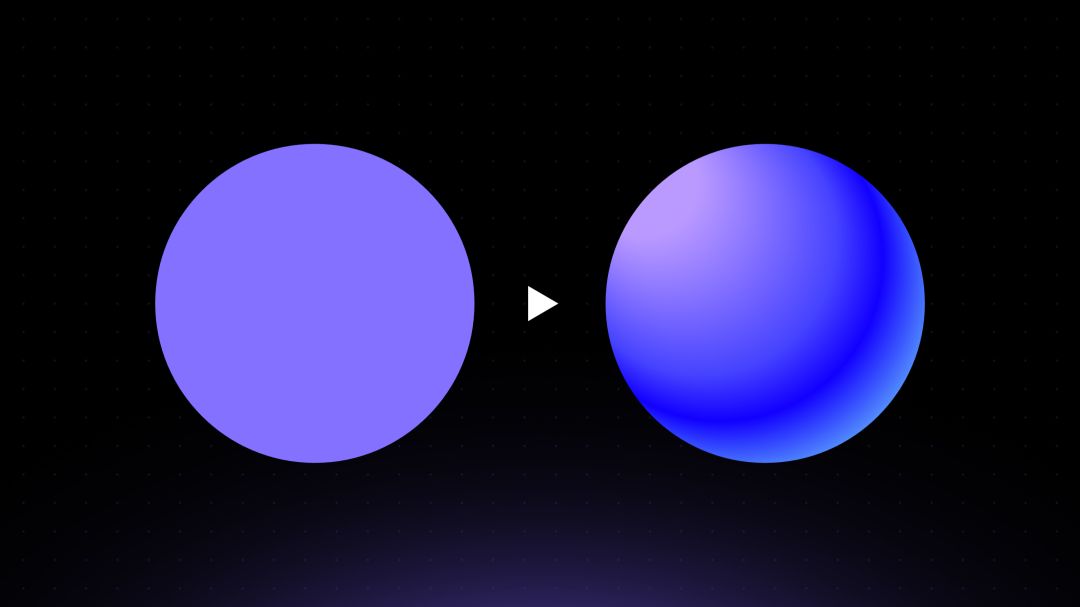
我们可以观察一下,像这些立体感的球体,都有什么特征呢?

其实很简单,无非就是有阴影和高光:

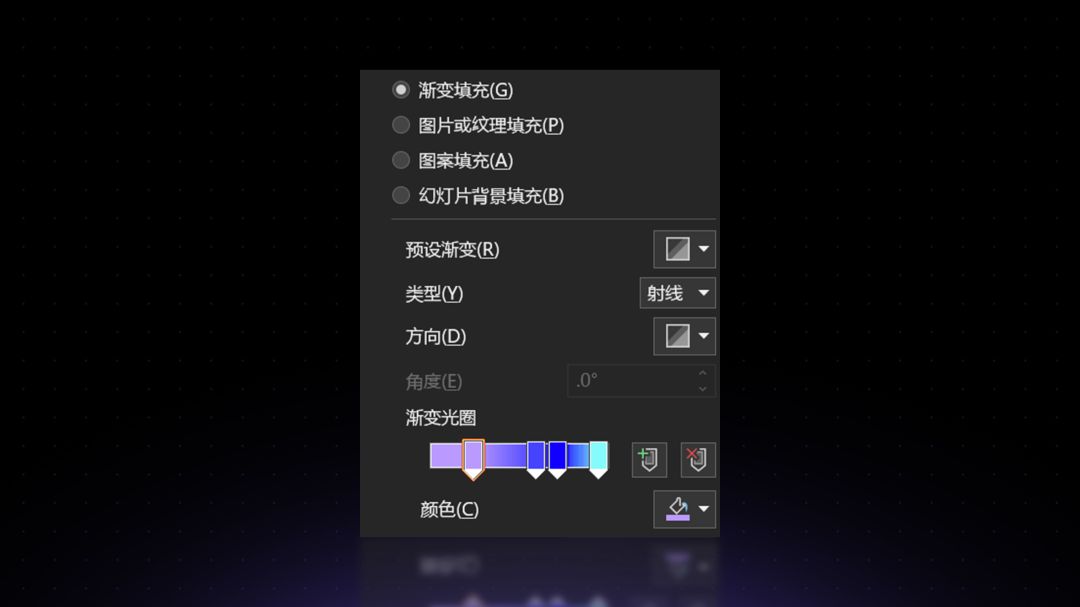
好了,明白这一点之后,那么该如何调整呢?其实我们只需要改变圆形的渐变参数即可。
我们可以选择『射线渐变』,方向从左上角到右下角,渐变的光圈,有4个:

这样一来,就能够让球体,更有立体的感觉:

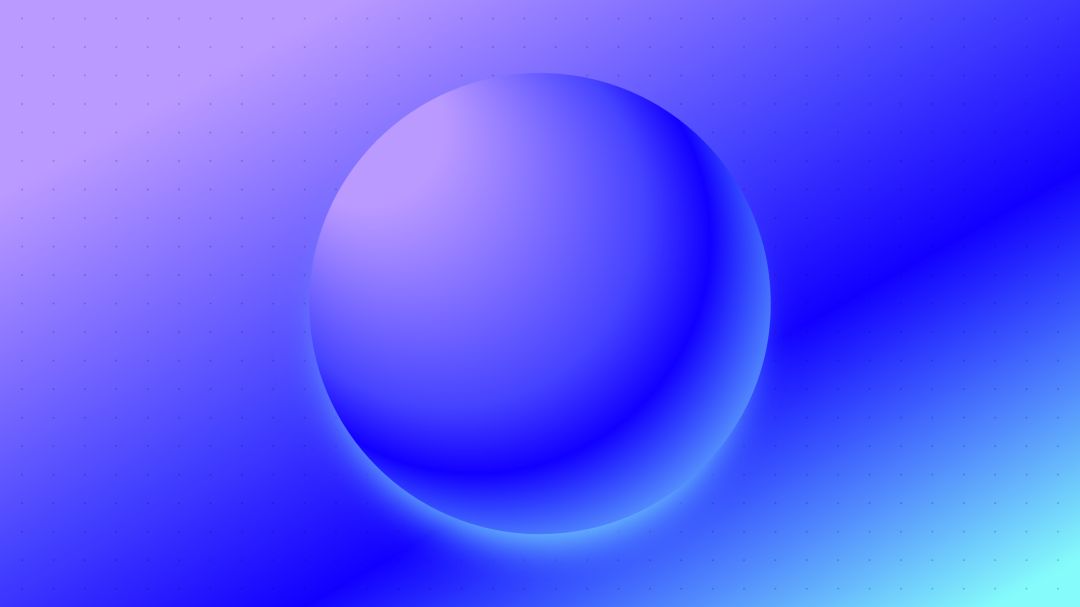
放在这张背景上,看起来效果会更好:

➋ 另外呢,这里还有一个环绕星球元素的行星带。

各位可以看到,这里也不是简单的一个椭圆,而是有一定的厚度,因为只有这样才会更加质感:

那这个是如何绘制的呢?我们先来拆解下这个元素:

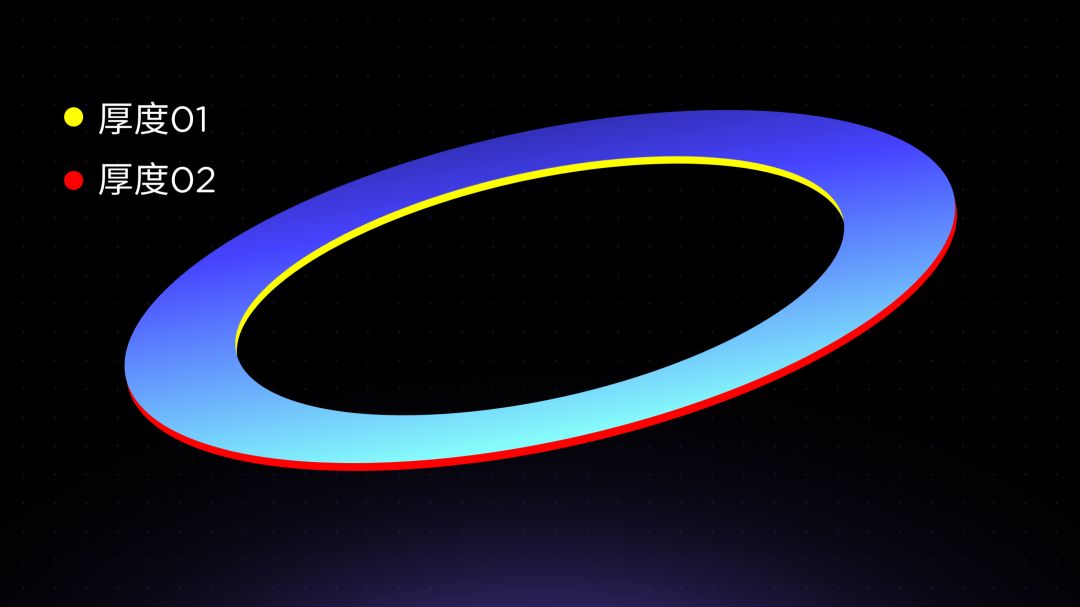
会发现,之所有有立体效果,是因为在椭圆的边缘处,有了两个厚度轮廓,对吗?

那么,该如何绘制这两个厚度轮廓呢?
第一步,把圆环复制一层,并向下移动:

红色的圆环,就是我复制的那一层
第二步,利用合并形状中的拆分功能:

把圆环重合的部分删除,只保留两个厚度轮廓:

动图演示
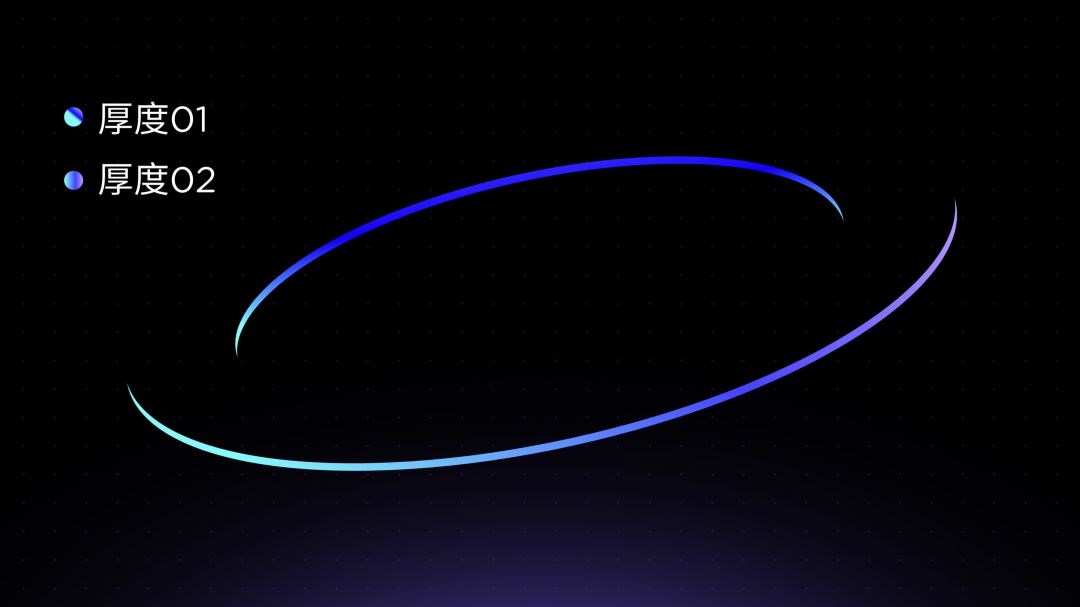
这时候,我们就可以得到这两个厚度轮廓了:

然后,再去更改轮廓的色彩,与圆环匹配即可:

明白了吗?
➌ 最后呢,就是用在页面装饰的立体渐变曲线。

这种线条呢,看起来制作难度很大,但其实非常简单。不过,需要我们借用两个插件:

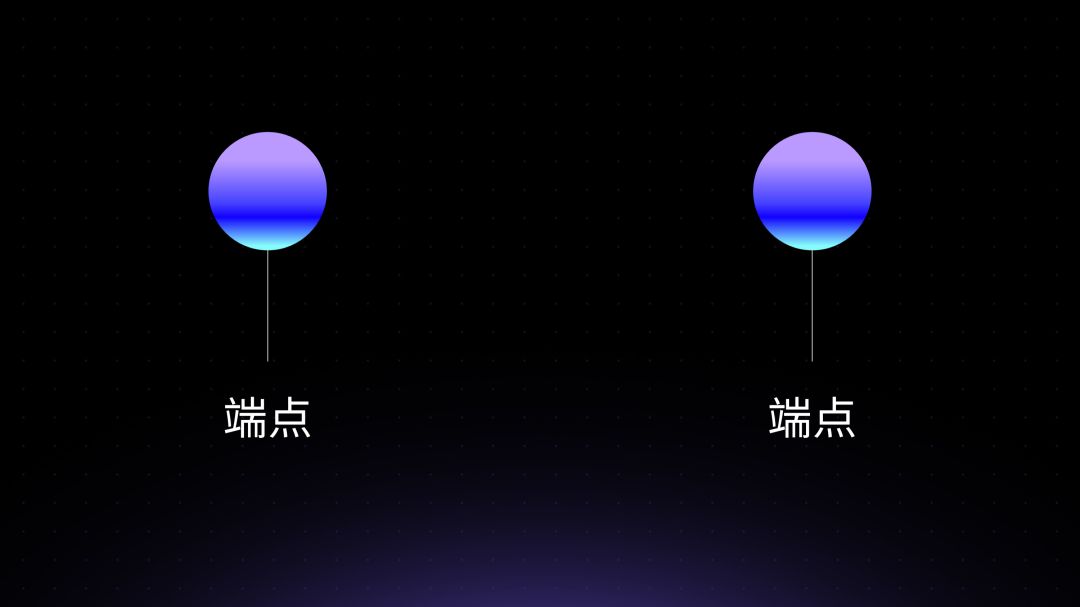
咋做呢?我们先来插入两个小的圆形,作为线条的首尾端点:

圆形的直径大小,就决定了线条的粗细
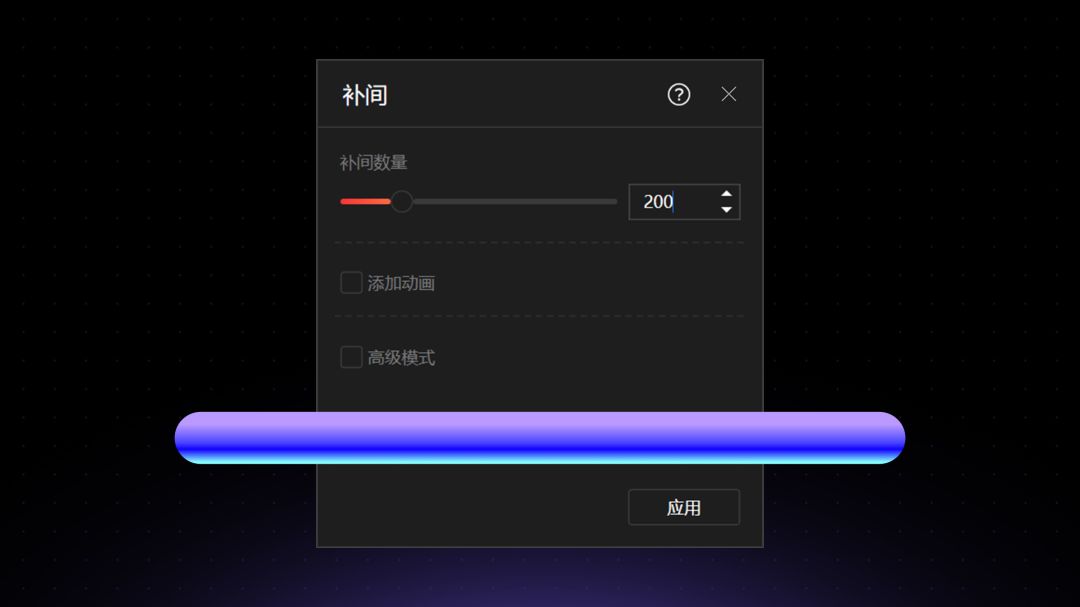
然后呢,利用 iSlide 插件的补间动画,绘制一根立体线条。给各位录制一个动图:

这里补间的数量,尽量能大一点,否则线条会出现锯齿感:

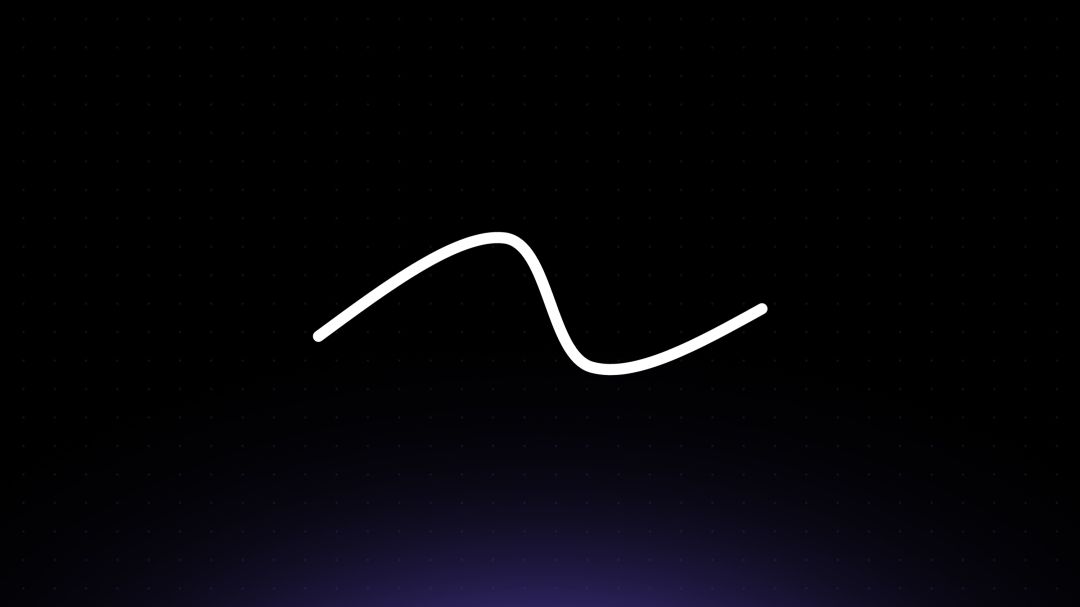
接下来,可以按你想要的形式,绘制一根曲线,我画的是这样:

最后呢,我们需要借用英豪插件中的『沿线分布』功能,让第2步中的圆形,沿着曲线进行分布:

操作方法很简单,先选择曲线,再选中所有的圆形,执行沿线分布即可:

这样一来,我们的立体渐变曲线就算完成了,可以将它另存为图片,这样一来,有两个好处:
形状数量很多,可以避免电脑卡顿;
旋转不同角度,制作不同曲线形状;
当完成了素材绘制之后,接下来,就可以将其摆放到页面的不同位置,从而确保视觉风格统一:

另外,因为每一页的素材,都是一样的,所以我们可以使用平滑切换,可以很好的建立页面与页面之间的关联:

这就是一整份PPT模板的设计过程。
最后的最后,就是福利时间了。
在公众号对话界面,回复关键词【华硕】,即可领取这份很酷的 PPT 模板源文件:

注意,是公众号对话界面回复哦,不是留言区。







