嗨,各位木友们好呀。
本期活动我们要盘的是一份学术医疗主题的PPT,这是PPT的原稿:

学术类PPT对我这种老司机来说还是比较难的……
当然我不是指难设计,而是指难克制住自己脑子里一万种花里胡哨的设计想法,并从中找到最简单的一种……
不废话,直接扒光我的设计思路裸奔给你看。
▎设计时完全没思路咋办?
除了对象第一次提分手以外,很多人都是在拿到一份PPT时才能体会到脑子一片空白的感觉的。
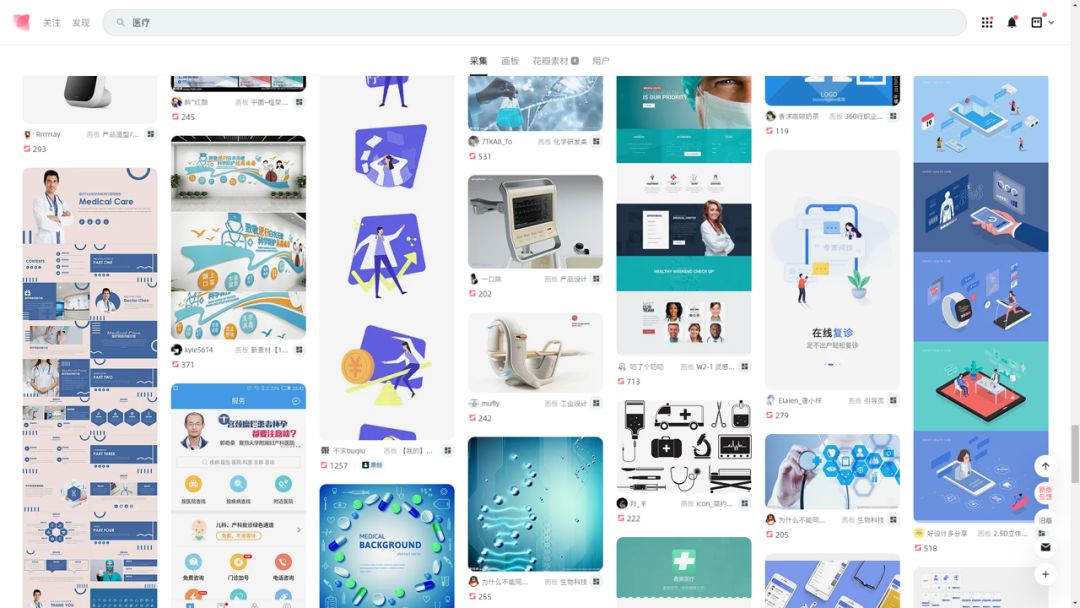
像这种时候,你可以直接打开“花瓣网”,搜一下内容关键词,看看别人的设计思路:

▲在花瓣网搜关键词“医疗”
你瞧,这里搜出来的大部分作品都是以“蓝、绿、紫”为主色调的,所以配色方面是不是就有了大概的方向?

▲我直接就确定了蓝色配色
至于设计风格方面,你可以看看哪种比较适合用于呈现你的内容。
比如,你是想要科技风?

还是想要插画风?

或是渐变风?

▲我这期确定要用这种风格
确定好想要的风格以后,你只需要在PPT里尽量模仿出这种风格的设计特征即可。
具体怎么模仿?
不慌,接下来我就一步步修改前面那个PPT给你看。
▎封面设计

面对这种白底黑字的单调封面,最有性价比的美化方式就是——右击背景,点击【设置背景格式】,并为背景设置深色的【渐变填充】:

因为深色的渐变色,可以立马减轻PPT的单调感。
不过现在你有没有觉得页面右侧有点空?
那咱们继续找找灵感。
我在【】这个网站上搜索“医疗”这个关键词以后,就看到了这么一张图:

医疗PPT,用这种十字符号用来作为装饰物再合适不过了。
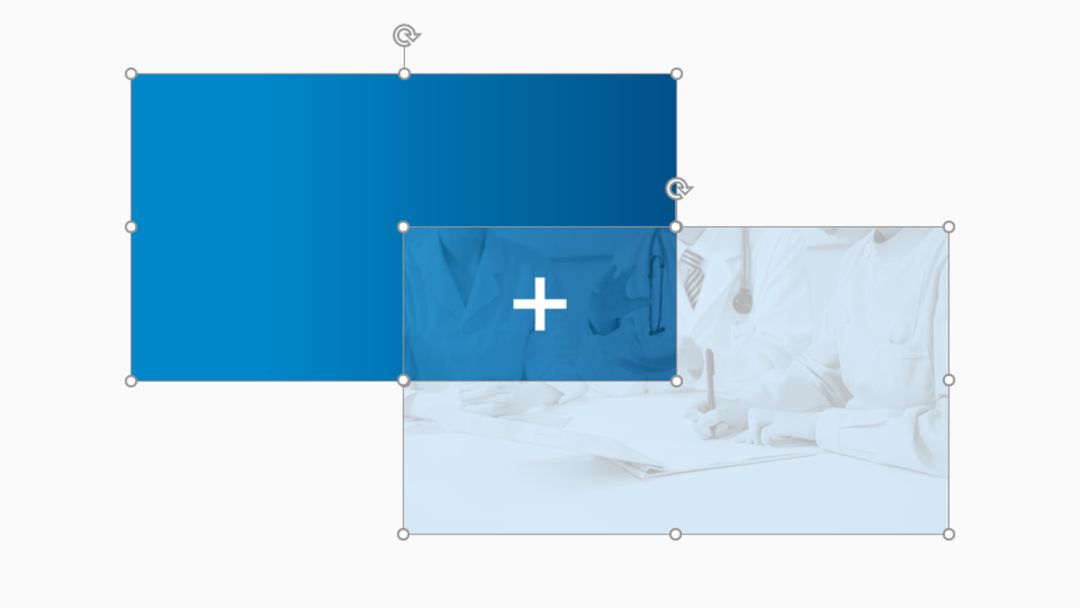
于是乎,我直接在PPT的形状库里找到了加号的形状,并为其设置了【渐变填充】以及【无填充】:

把这两样玩意儿放到页面右侧以后,就模仿出了下图效果:

喜欢简洁风格的,现在这页封面应该可以满足你了。
要是你还想再进一步,那你可以试试在背景上放一张图片,并为其设置较高的透明度:

最终你就能得到这样一个有着图片纹理的渐变色背景了:

▎图表排版

这页PPT存在两个问题。
一是图表丑了点,二是大段的文字没有经过精简或提炼,导致读起来非常非常非常…拗口。
不信的话你自己读读看:
基于慢病管理大数据分析平台提供汇集多学科“慢病专科医生、全科医生、心理医生、营养师、健身康复师、慢病专科护士”经验与智慧的健康指导、健康知识、慢病干预方案,充当患者的“健康导师”,使慢病干预方案更具针对性,更全面,更易落实。
我说拗口没骗你吧。
所以这里咱们先不管图表,文案必须得先处理。
仔细阅读文案,你会发现它可以被拆为两段:
此项目基于平台,为患者提供干预方案,充当患者的导师,使方案更易落实。
干预方案汇集了“全科医生、心理医生……”等多学科的经验与智慧。
经过这一步步的梳理过后,哪怕你是个小学生也应该看得懂了:

▲注意观察我是如何处理多分点内容的
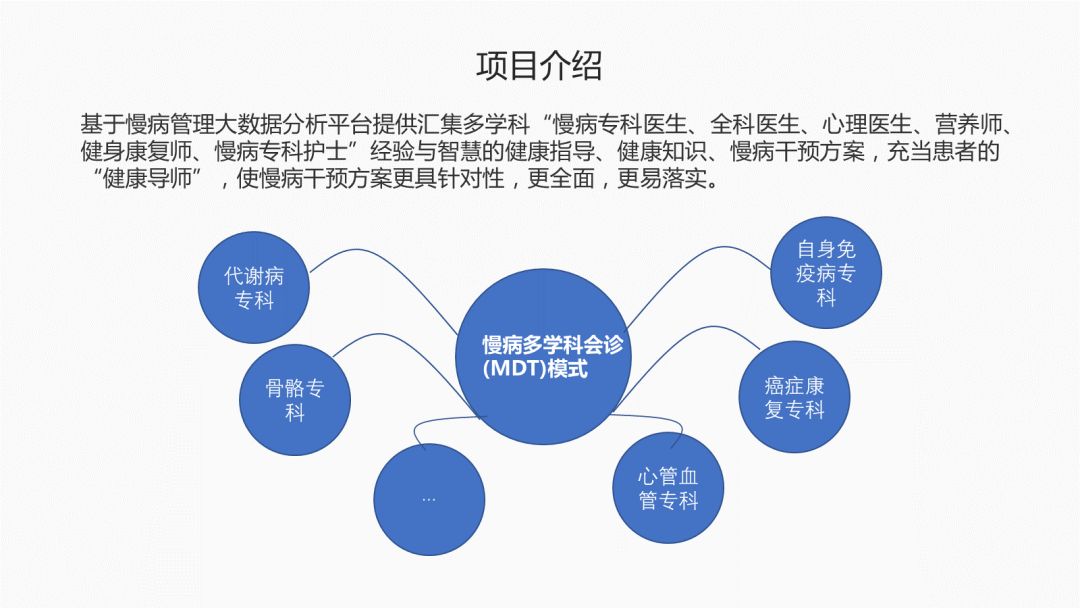
把处理后的文案放到页面左侧,就得到了下图效果:

OK,下面咱们再来看看图表部分。

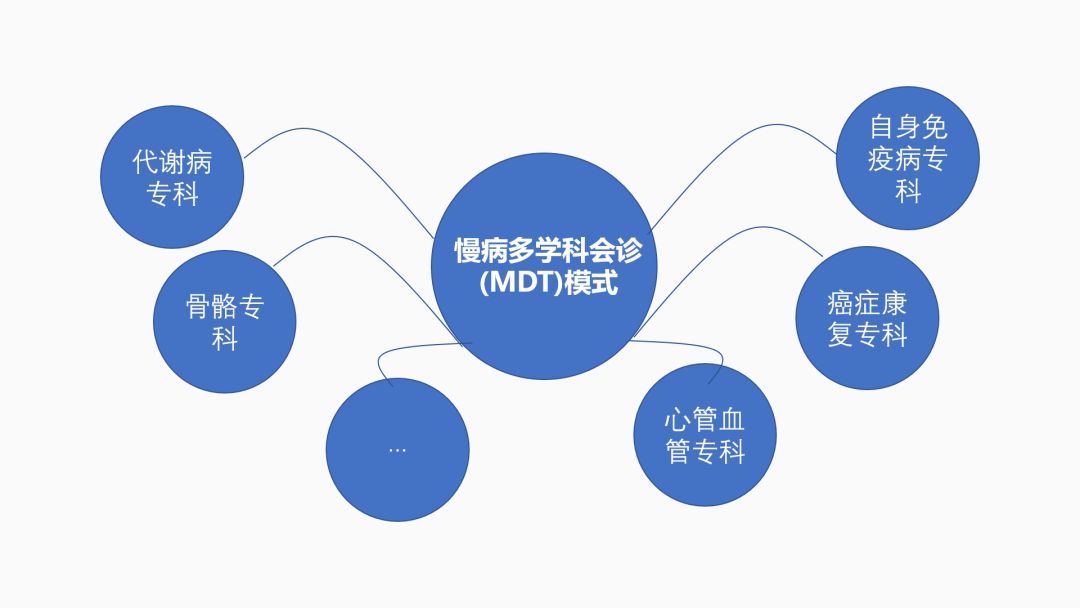
有一说一,这个图表的功能性是没问题的,就是外表魔性了点,看着像6条腿的蜘蛛。
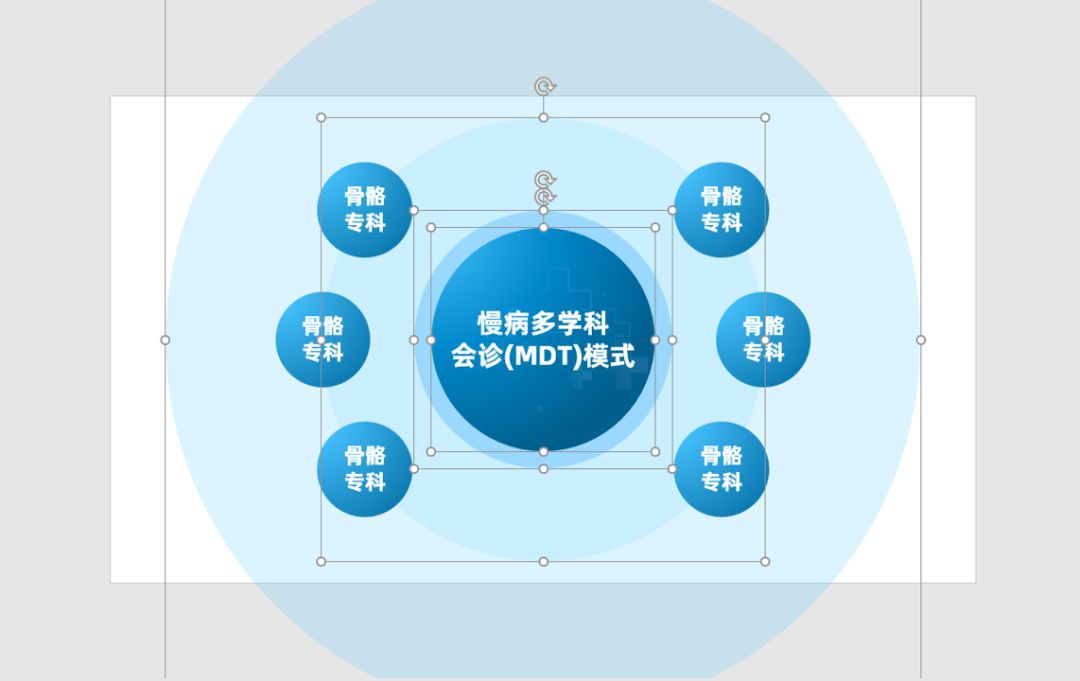
一般像这种“总分型”的图表,最常见的制作方法就是插入几个正圆,让分点环绕中心点均匀排列,营造出“中心扩散”的感觉:

当然,这么对称的图表好看是好看,但如果直接把它放到PPT里,可能会出现拥挤的情况:

这种时候咱们就要学会随机应变。
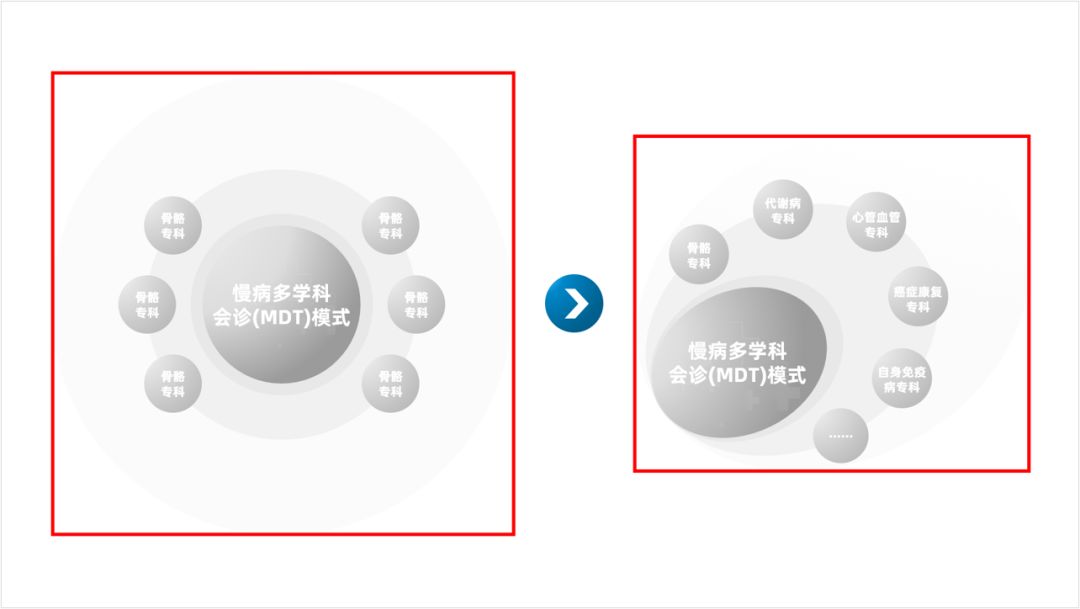
比如,把正圆拉扁成椭圆,同时调一下各个圆形的位置,压缩图表的面积,给页面腾出一些空间:

把缩小面积后的图表放到PPT里,最终我们就能得到如下和谐的效果:

别特喵跟我说像微博的logo。
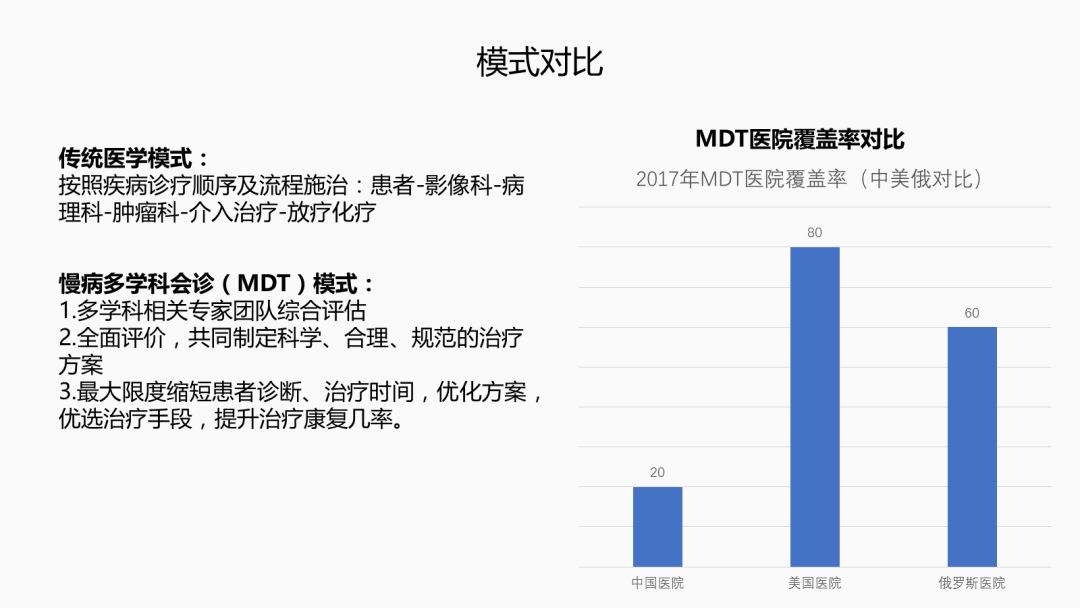
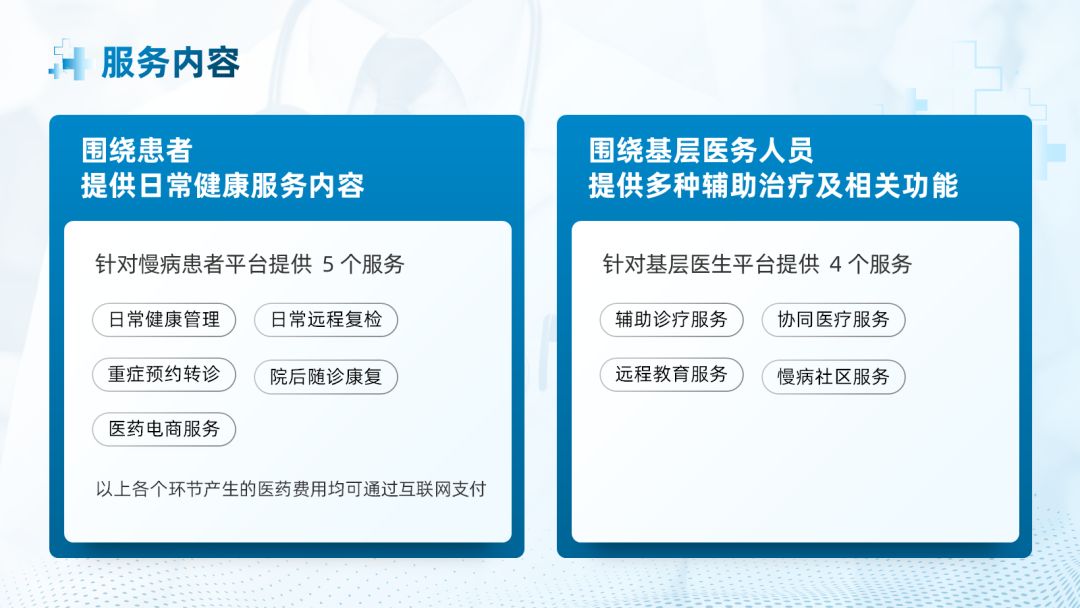
▎三段内容排版

这页PPT依旧存在“大段文字未经整理”的问题,并且数据图表的类型也选得不恰当,同时还存在信息结构不清晰的毛病。
咱们一一来解决以上问题。
1)文案
仔细阅读文案,你会发现这是两段拥有流程关系的内容。
既然是流程关系,那就可以提炼出关键分点,并用最普通的线条将它们串联起来:

将文字转换成以上这种“简单得不像图表”的图表,阅读友好度瞬间就起来了有木有。
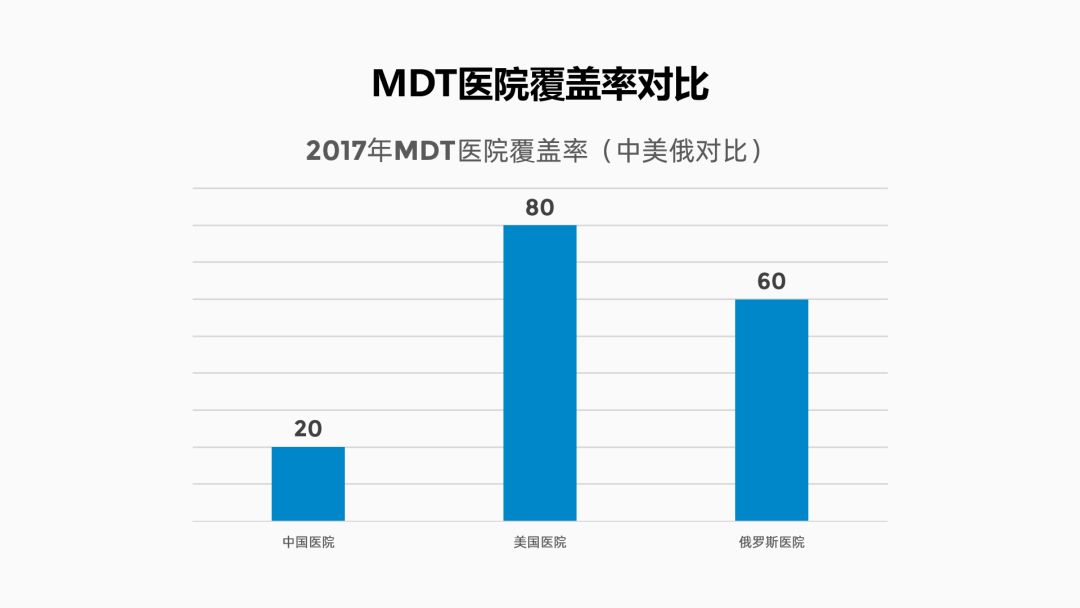
2)图表
我不知道大伙儿怎么想,反正我个人认为用条形图来表达百分比数据,总有种怪怪的感觉。

如果你非要用图形来形象地展示出数据差异,那你可以试试多层圆环图:

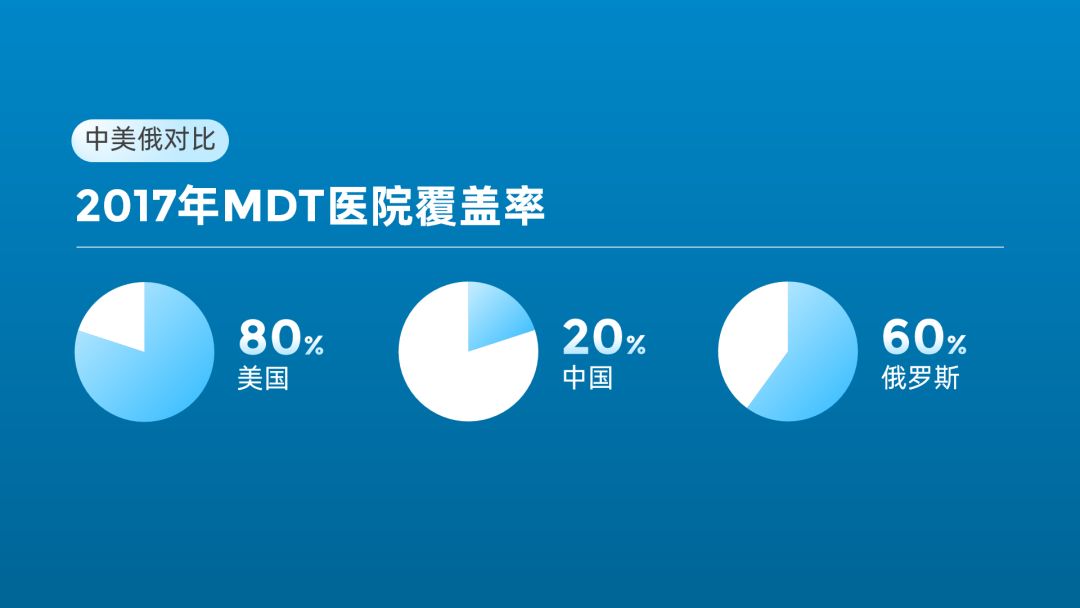
这种多层圆环图是咋整出来的?
点击【插入】-【图表】-【饼图】-【圆环图】:

在表格里填入多少列数据,你就能设置出多少层圆环了:

如果你嫌麻烦,那就干脆点,插入多个普通饼图就完事儿了:

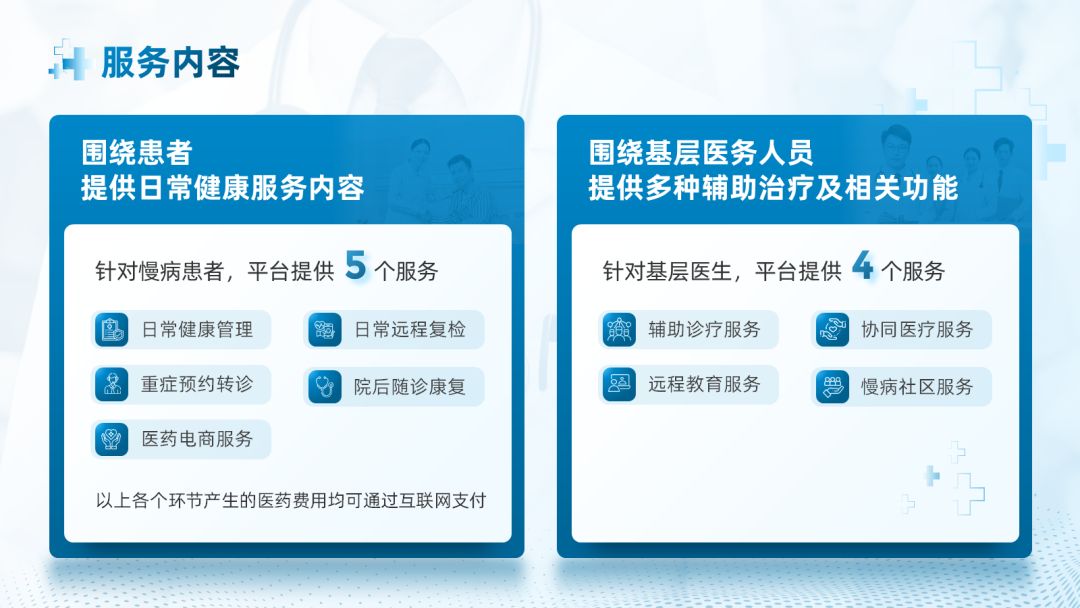
3)信息结构
把前面处理过后的内容都放到一块,你会发现这页PPT跟原稿一样,存在“模块间的界限不够明显”的问题:

不慌,用万能的形状规划一下版面结构:

最后把内容分别放到对应的版块里,搞定!


这里你可以思考一下:为什么上图左侧的那两个一样的板块,我要把其中一个设置为灰色?
▎两段内容排版

比起前面几页,这页PPT的修改难度已经无限接近于0了。
真不是我凡尔赛,不信的话我带你梳理一下内容。
首先,把主标题提取出来,设置为最显眼的主色,再将各个分点用圆角矩形装起来:

把两段处理后的文案放一块,你就能得到这么一页PPT:

现在这两个信息模块之间的界限是不是不够明显?
不慌,继续用万能的形状将它们分割开来!
具体操作为,插入一大一小两个圆角矩形,分别用它们来装载标题与正文:

于是你就得到了这么一页简洁的PPT:

你瞧,设计思路是不是非常简单且清晰?
一般人做到这里就算完事了,但如果是我这种猛男的话,我可能还会再优化一下细节。
比如,添加轻量的装饰物、用主色强调数字、用图标美化文字、为形状添加【映像】等:

最终得到下面这个细节满满的页面,顺便斩获“P圈第一细男”的美誉。

▎总结
又到了喜闻乐见的总结环节,我们来看一下PPT最终的修改效果:




OK,本期内容就到这里。
以上修改后的PPT源文件我都打包好了:

直接在公众号“跟我学个P”里回复关键词【学术】,即可无套路获取下载链接。







