嗨,各位木友们好呀。
众所周知,一个好的设计师,ta一定是非常“花心”的。
因为只有经常去尝试各种不同的风格,ta的审美眼界才能被不断拓宽,设计上限也才能被不断拔高。
而在“花心”这一点上,本猛男做得还是比较好的。
比如今年上半年的时候,你经常能看到我跟阴影素材出双入对的:





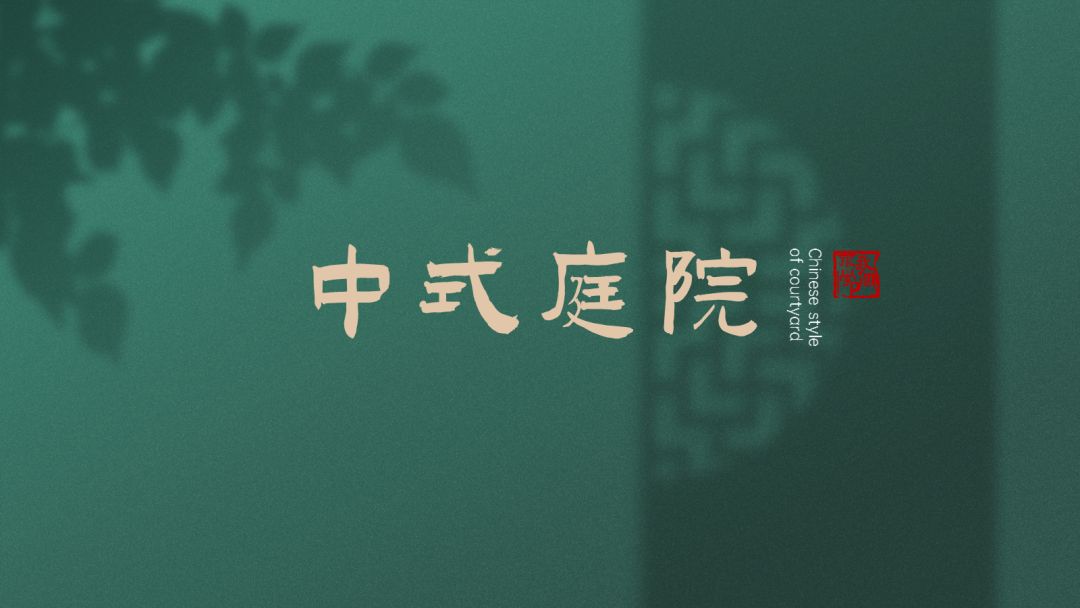
到了今年中旬,还在跟阴影素材拉拉扯扯的我,又迷恋上了中国风:





再到今年下旬,我又看上了下面这种轻盈感十足的配色风格,于是果断跟它勾搭到了一起:





关于“阴影”以及“中国风”的设计,我今年已经写过很多教程了,这里就不多哔哔了,感兴趣的可以去翻翻我的历史文章。
不过关于以上这类“轻盈”的设计风格,我还没跟大家详细唠过。
所以,今天我就着重向各位介绍一下这种设计风格该怎么去鼓捣~
具有轻盈感的PPT,有哪些设计特征?
案例实操
▎具有轻盈感的PPT,有哪些设计特征?
用你的999K钛合金血轮眼观察一下这些PPT,你能不能看出它们用了什么设计小心机?


啥?话在嘴边,但就是说不出来?
不慌,我来替你说!
1)背景:浅色渐变+图片
纯白色的背景容易让人觉得单调,但为了营造轻盈感,我们有时又不得不用它。
那么,有没有既不单调,又有轻盈感的背景?
答案是:为背景设置超浅的渐变色,再叠上一张半透明的图片。

这样你就得到了一个轻盈感十足的PPT背景:

2)形状:浅色渐变+带颜色的阴影+映像
自己的PPT经常被人说没有“设计感”?
究竟设计感这么抽象的东西,到底是从何而来的?
答案是:为最普通的元素做好细节处的设计,设计感就来了。
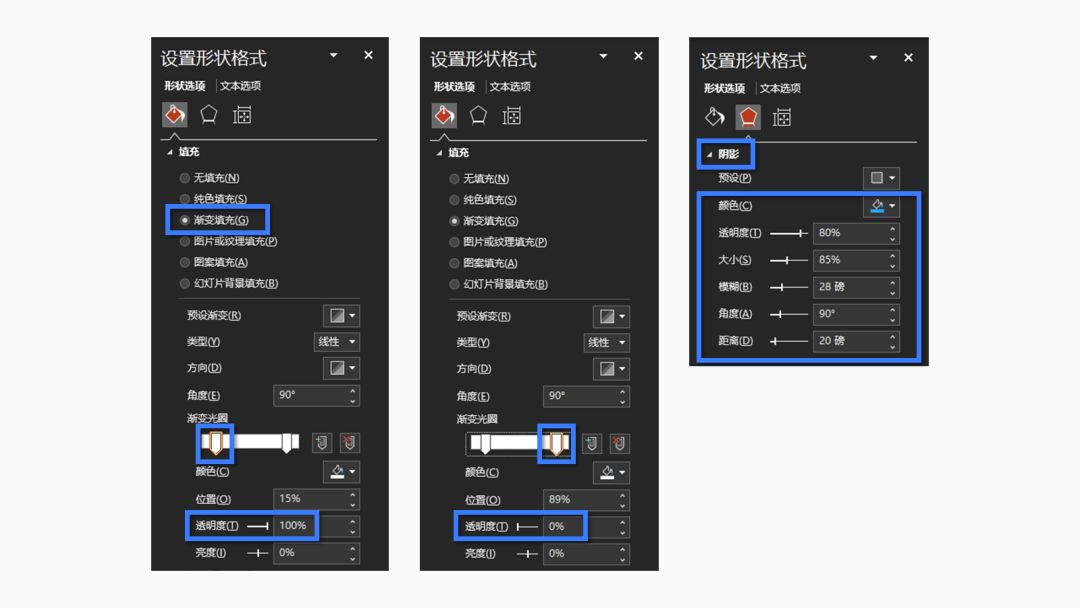
比如,白色的形状看着是最无聊的,此时我们就可以为它填充“从无到有”的透明【渐变色】,并为其添加具有弥散感的【】效果:

形状的渐变参数与阴影参数如下:

又比如,普通的纯色图标看着也很平淡,此时我们就可以为其设置细微的渐变色,再为其添加具有高模糊度的【映像】效果:

映像效果参数如下:

你瞧,细节处的设计,就是所谓“设计感”的来源。
OK,设计特征分析完了,接下来咱们试试把这些特征应用到实际案例中!
背景:使用浅色渐变背景+透明图片
形状:使用浅色渐变+弥散阴影+映像效果
▎案例实操
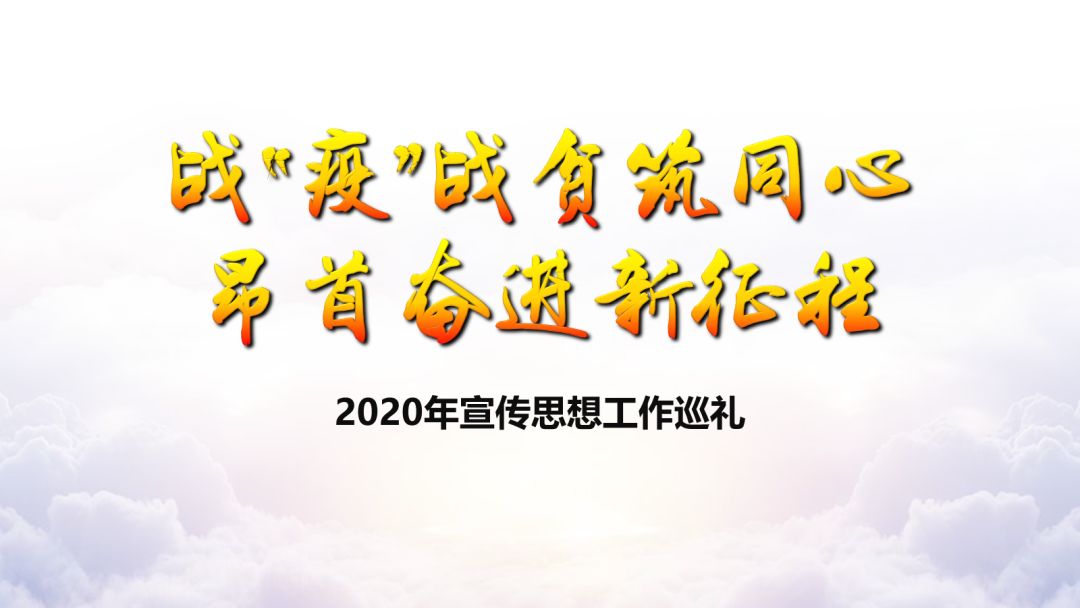
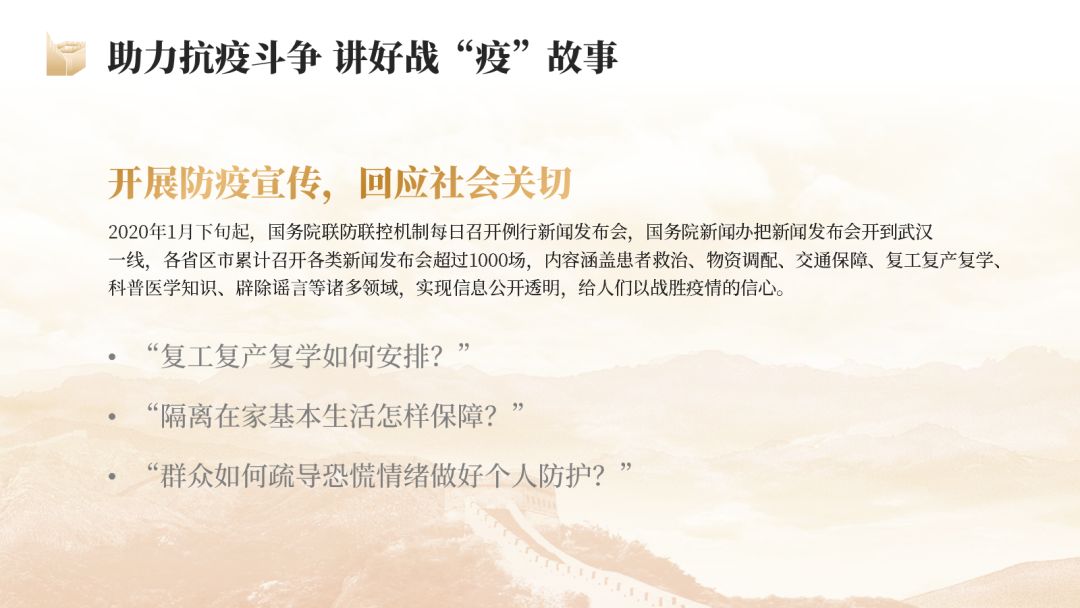
为了提升设计的难度,这次我们直接拿最难设计的党政风PPT来作为本次的修改案例:

接下来咱们就看看怎么给这么传统的风格打造出轻盈的视觉效果~
另外,像这种党政风我之前已经改过不少了,基本都是用的红色系:

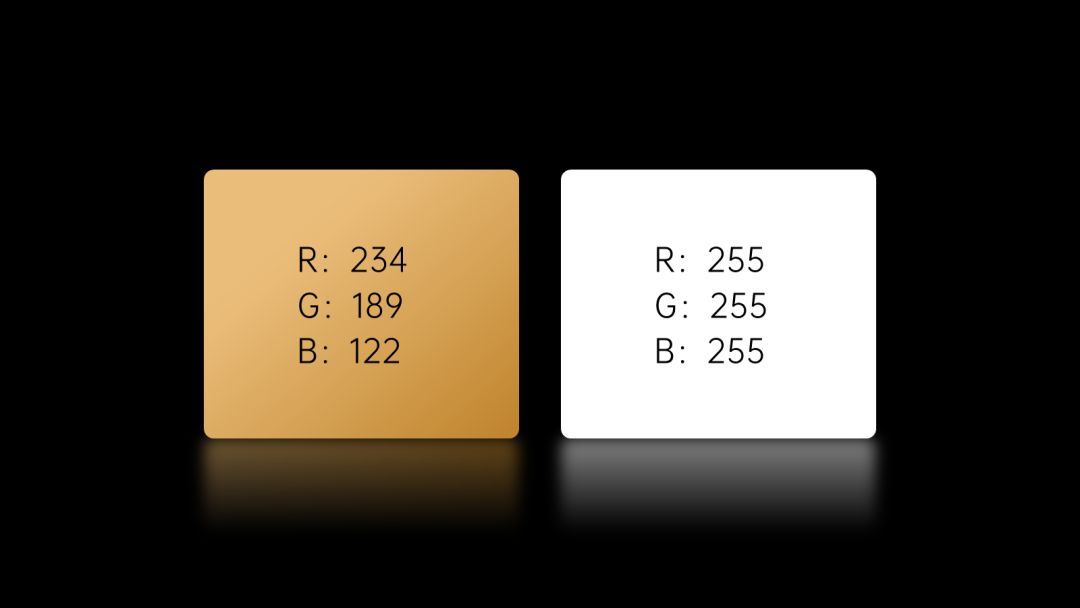
所以,这次我想试试看使用其他的配色,比如用金色,咱们待会儿看看金色能做出什么效果:

1)封面

首先,我们需要把背景换成视觉重量更轻的浅色背景:

接着再把字体换成不那么花里胡哨的思源宋体,同时字色也要换成刚刚确定好了的金色:

现在的页面看着有点单调咋办?
之所以单调,首先是因为文案只有两行孤零零的文字,视觉效果显得比较单薄。
所以这里我先给文案加了点轻量的装饰物——“和平鸽”以及几个浅色渐变形状:

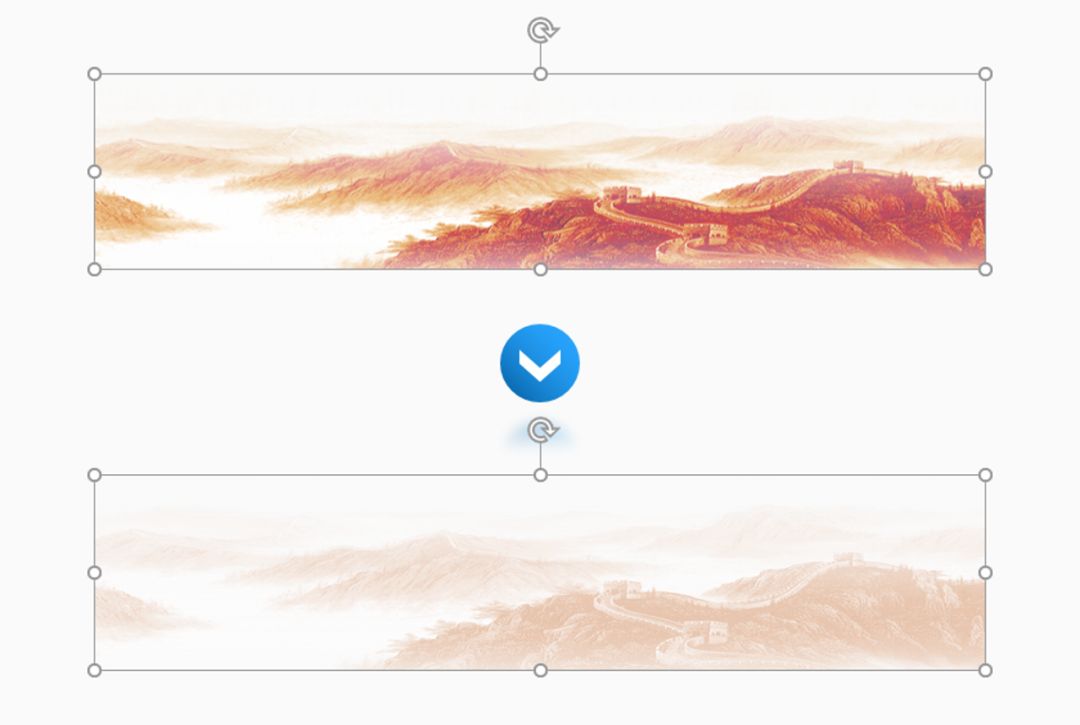
除此之外,空荡荡的背景也是造成页面单调的原因,所以这里我直接去islide的【插画库】里下载了一个长城的插画形状素材,想把它放到页面底部:

为了让插画呈现出我们想要的“轻盈”的视觉效果,我还将其修改成了浅金色,再插入到PPT里,得到了最终效果:

2)三段内容页

继续按照前面的步骤,先把背景换成浅色渐变背景,接着再修改一下字体,得到如下效果:

接着插入三个设置了渐变色的半透明形状,将文字承载起来,这样文案看着才不会太单调:

最后,继续在页面底部插入装饰素材,页面看着才不会太空:

我是怎么找到刚好合适的素材的?
其实没有“刚好合适”,只有会不会加工素材。
这里我是先去了觅元素网下载了“长城”的PNG图片素材,接着再利用PPT里自带的修改图片【颜色】的功能,才将图片修改成了金色:

3)一段内容页

继续按照老方法,先换背景,再修改字体以及字色,得到下图效果:

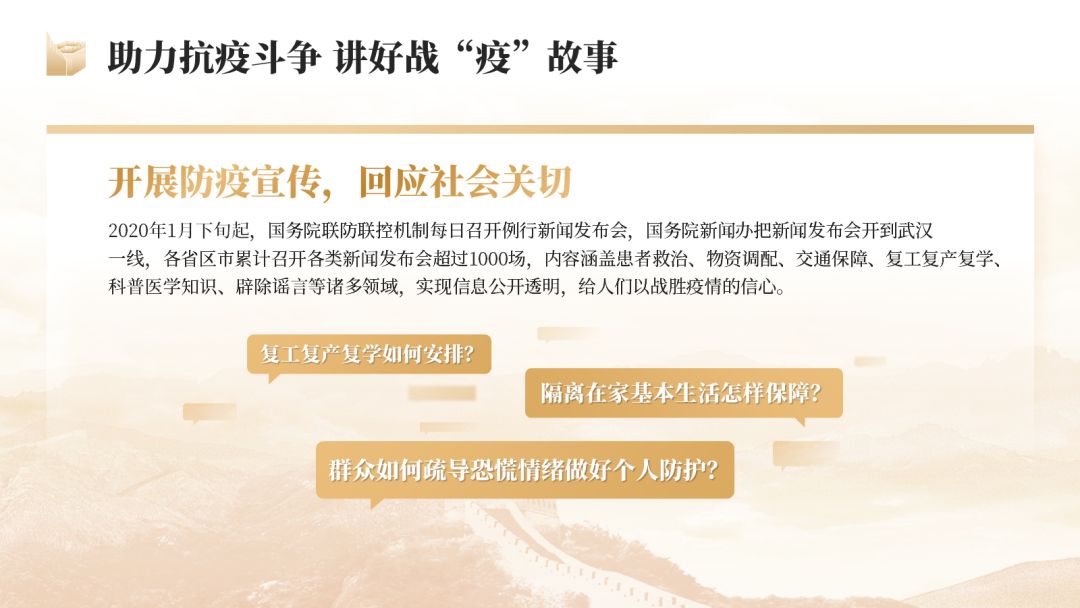
再插入一个渐变形状,装载文案,一般做到这里就已经比原稿美观很多了:

但是这里为了不让页面看着只有密密麻麻的文字,所以我插入了几个PPT自带的对话框形状,将底部的“问题”装载了起来:

把三个问题都替换成对话框形状,最终得到下图效果:

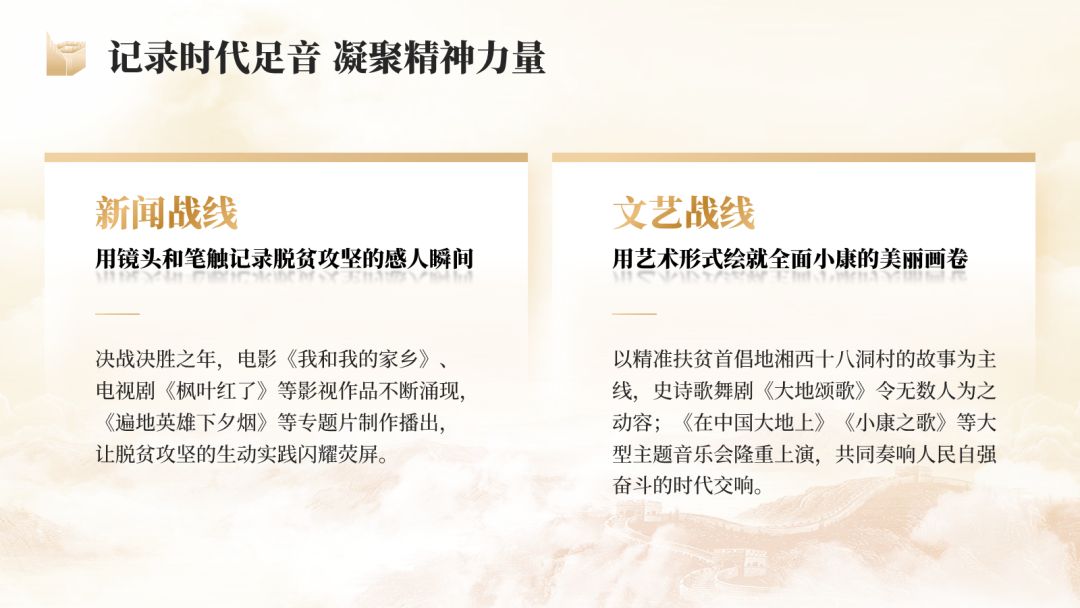
4)两段内容页

继续按照国际惯例,先换背景,再修改文字,得到如下效果:

至于文案部分,前面我已经示范过两次了,现在你看到这页PPT时,有没有那么点修改的头绪?
比如,页面有三段内容时,我们插入了三个渐变形状;
只有一段内容时,我们只插入了一个形状;
那现在这两段内容,我们是不是可以插入两个形状?

OK,到这里,最后一页也修改完毕了~
你要是还想再加点东西,那你也可以继续加几张海报的图片进去,这样页面就不会只有无聊的文字:

OK,现在我们来看一下整体最终的修改效果:




▎总结
现在我们来总结一下如何为PPT打造出轻盈感:
背景:使用浅色渐变背景+透明图片
形状:使用浅色渐变+弥散阴影
最后,本文用到的PPT案例源文件我都打包好了:

在公众号“跟我学个P”里回复关键词【轻盈】,即可无套路获取下载链接~







