嗨,各位木友们好呀
作为一个真男人,平时除了做做PPT以外,咱也就剩个打游戏的爱好了。
比如,昨天我就在王者荣耀里拿了个四杀,在我准备把视频发给兄弟们炫耀的时候,里头的两个悬浮动画突然就给了我做P的灵感!


啥?这种动画看着好像没啥卵用的样子?
不慌,真香定律只会迟到,但永远不会缺席。
我举几个例子。
平常我们在开会之前,都会有一段等待会议正式开始的时间,这段时间里如果屏幕上的封面一直是静态的,现场气氛就会显得很无聊。

此时我们就可以为PPT里的某些元素添加悬浮动画,再结合背景音乐,现场气氛就不会太沉闷。
动图演示


除此之外,很多其他类型的静态页面,我们都可以用这个动画让它们起来!
比如,人物排版页里的人物:

又比如,其他各种页面中那些不显眼的装饰元素等等:

比起静态的页面,这种似有若无的动态效果是不是显得更有心机?
那么现在问题来了:这种悬浮动画到底该怎么做?
其实你只需要理解下面这3个动画概念就行了:
路径动画;
自动翻转;
重复播放。
接下来我会手把手教大家做出下面这个沙雕悬浮动画,做完以后你就能理解这3个动画概念的意思了。


为元素添加路径动画
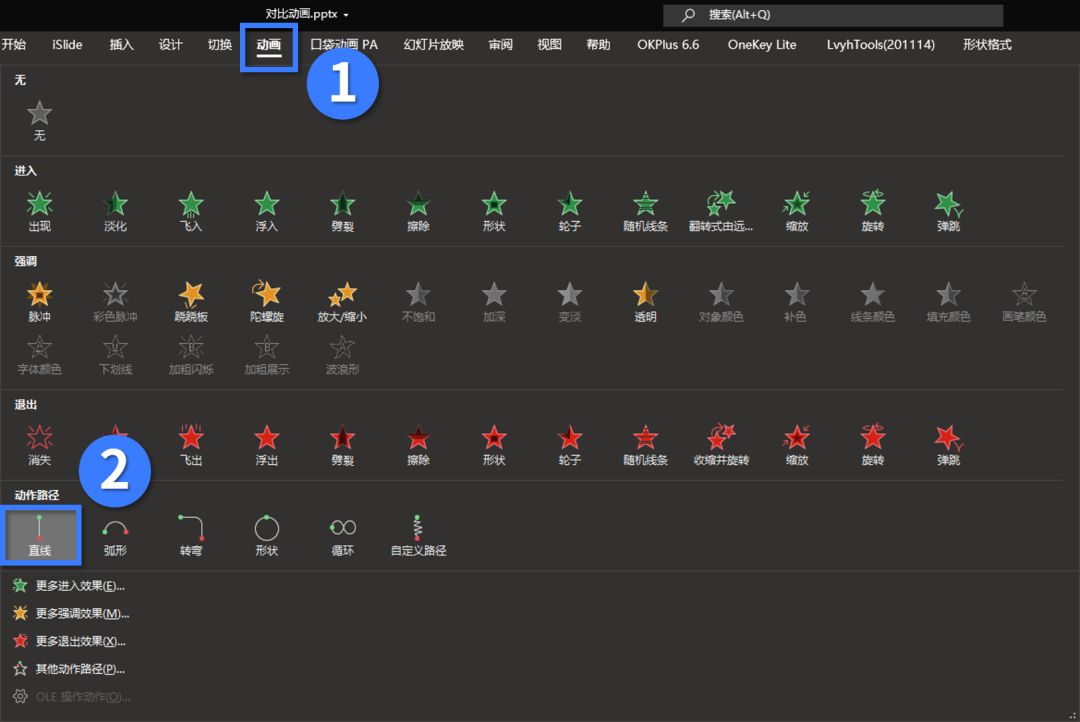
兽先,我们先选中那个表示地图定位的小图标,接着点击【动画】-【直线】:

然后你就能看到小图标沿着直线移动了起来,这种动画就被称为“路径动画”:

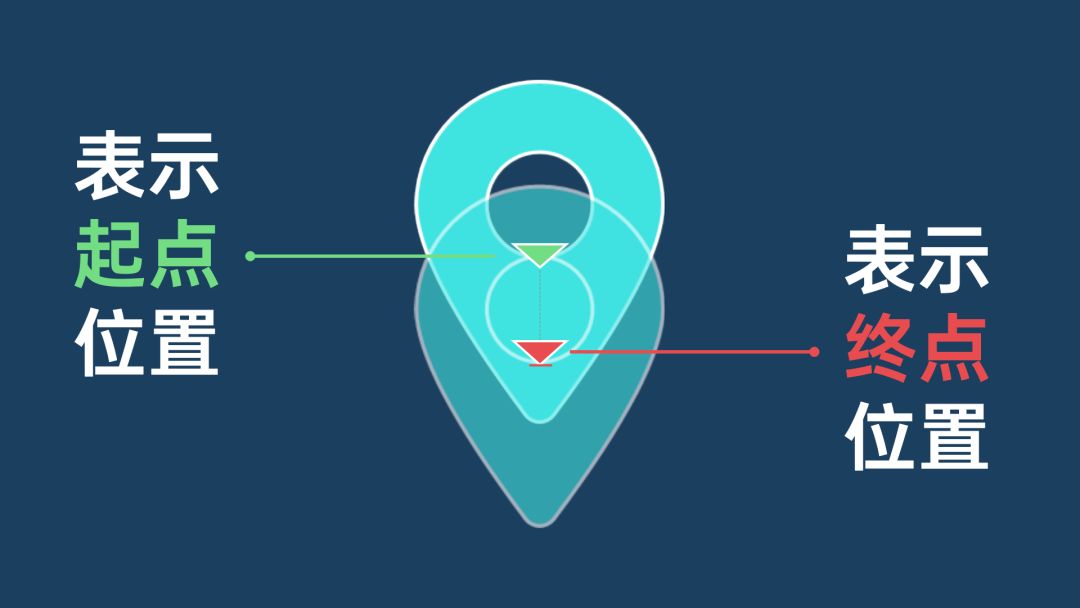
图标中的绿点代表着元素移动时的起点,红点则表示终点,这意味着你可以通过移动这两个点的位置,来调整元素移动时的起点跟终点:

另外,通过选择不同的路径动画,你可以让元素沿着直线、曲线或是其他路线进行移动,你甚至还可以点击【自定义路径】,手动绘制元素移动的路线:

以上就是路径动画的概念了,接下来咱们继续看下一步操作~

为动画设置自动翻转
为图标添加完“从起点到终点”的直线路径动画以后,接下来咱们还要让图标“从终点返回到起点”。
具体怎么设置?
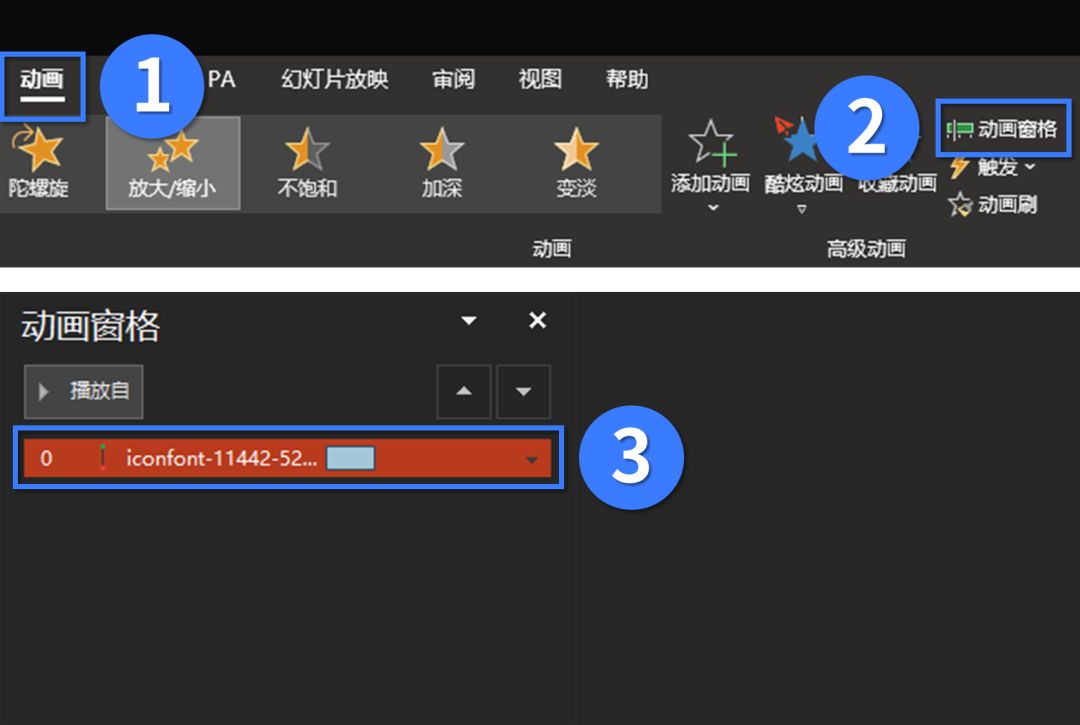
点击【动画】-【动画窗格】,此时你就能在窗格里看到我们刚刚为图标添加的那个路径动画了:

右击窗格里的这个路径动画,点击【效果选项】-【效果】-勾选中【自动翻转】,你就能让图标从终点移动回起点了:

▼

现在明白【自动翻转】这个概念的意思了吧——它能让动画在播放完毕以后再反向播放一次。
OK,接下来咱们再看看怎么让图标在返回起点以后再次移动到终点,并让其不断重复这个过程。

为动画设置重复播放
前面我们所做的操作,能让图标沿着“起点-终点-起点”移动一次,接下来我们要做的就是让它无限重复这个移动的过程。
设置方法也很简单,在【效果选项】里点击【计时】,在【重复】选项里选择【直到幻灯片末尾】:

设置完毕以后,这个路径动画就会无限重复播放下去了。现在你就已经成功做出了一个悬浮动画了:

啥?你还想知道图标下方的水波动画是怎么做的?

首先,这个水波动画跟前面的悬浮动画,设置步骤其实都是一致的——先设置动画,再设置重复播放。
具体步骤如下:
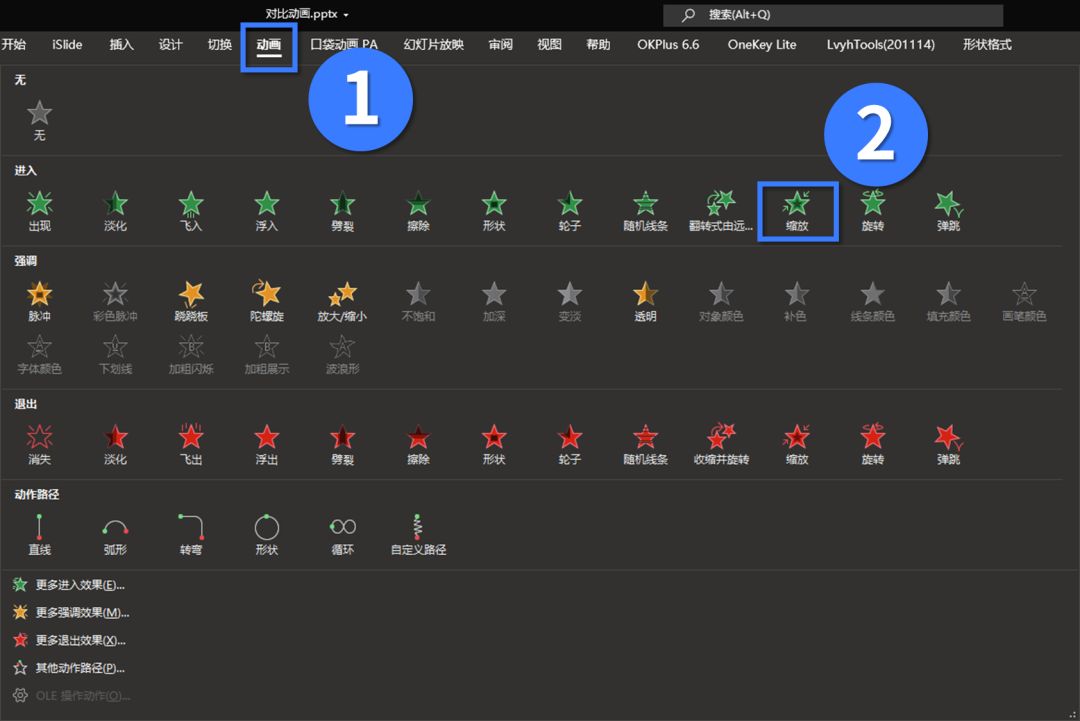
1)先插入一个小圆形,为其设置一点透明度,再为其添加一个【缩放出现】动画:

然后你就能看到小圆形从无到有、由小变大的动画效果:

2)接着,我们还需要让这个小圆形在出现以后迅速消失。
点击【动画】-【添加动画】-【淡化消失】:

此时你就能在【动画窗格】中看到这个小圆形同时具备了【缩放出现】以及【淡化消失】两个动画:

接着你还需要右击【淡化消失】的动画,点击【从上一项开始】,并为其设置【延迟】播放的时间:

设置完毕以后,这样你才能看到小圆形“出现又消失”的动画:

3)最后,我们需要让小圆形不断地“出现又消失”。
怎么操作?
我相信机智的你已经猜到可以分别为这两个动画设置重复播放【直至幻灯片末尾】的效果了:

好了,现在你就已经做出“小圆形不断出现又消失”的效果了:

最后,把这个小圆形复制多两个出来,再分别为这两个新的小圆形设置不同的【延迟】播放时间即可:

恭喜你!现在你不仅做出了悬浮动画,还做出了一个水波动画!
此时不开一包82年的辣条庆祝一下都说不过去!
▎总结
OK,咱们来回顾一下前面说过的那三个动画概念:
路径动画:让元素从A点移动到B点;
自动翻转:让动画在播放完毕以后,再反向播放一次;
重复播放:让动画重复循环播放。
我讲到腿毛都掉光了,现在大家明白这个悬浮动画制作的原理没!
最后,为了方便你学习这些动画,我已经把PPT源文件打包好了:

在公众号“跟我学个P”里回复关键词【悬浮】,即可无套路获取下载链接。
如果觉得本文有帮助的话,别忘了给我点【赞】哈。
咱们下期再贱~







