上周PPT社群里布置了一份“培训课件”主题的PPT作业,这是原稿:

你可以看到这份PPT十分简陋,完全凸显不出培训师年薪几个亿的身份。
所以,接下来咱们试着盘一下这份PPT。
▎确定设计风格
按照惯例,我们先给PPT设定设计标准。
1)确定主题色
这一次的内容中提到了【OKR工作法】这本书,所以我提取了这本书的配色来作为本次改稿的主题色:

为了避免色彩单调,我又加入一个【灰色】作为辅助色:

2)确定主题字体
这是一份工作型PPT,所以这里我用了鸿蒙系列字体和Gotham系列字体,这两款字体都非常能凸显商务感。

3)确定内页版式
直接给页面左上角加个标题栏,同时插入一张图片,并为其设置高透明度,我们就得到了下图这个简单的内页版式:

准备工作完成后,接下来我们就可以开始逐页修改PPT了。
▎封面页

这一页整体内容比较少,且标题与落款之间字号大小接近,对比不够明显。
我们给标题断句,再调整文字大小来突显内容层级,然后整体左对齐:

文案整体看着还比较单调,不过不慌。
给标题添加英文,再给重要文字信息和落款添加色块,丰富内容的同时也可以突显出文案的层次感:

此时的页面右侧还比较空,我们可以插入圆角矩形,并为其填充图片进去,平衡页面的整体视觉:

最后再添加一个人物的图片呼应一下主题,提升页面层次感,完成!

▎两段内容页

这一页包含了两个部分的内容,但两组内容之间的界限不够明显。
给内容梳理逻辑后,整体内容如下:

文字这么多,咋修改才好看?
方法也很简单,为文字做图形化处理。
比如,这里我就把左侧的内容英文字母放大并标注了主题色,:

至于右侧的三段内容,分别为它们添加图标,再并列排版:

最后将这一大一小两个模块上下分栏排版:

现在看着是不是好很多?
此时页面右上角还有点空,这里我们给原稿里的【书本】图片素材换一个好看的样机:

将样机放置在页面的右边,在页面底部再插入一个白色半透明的矩形,提升页面层次感,我们看看整体的效果:

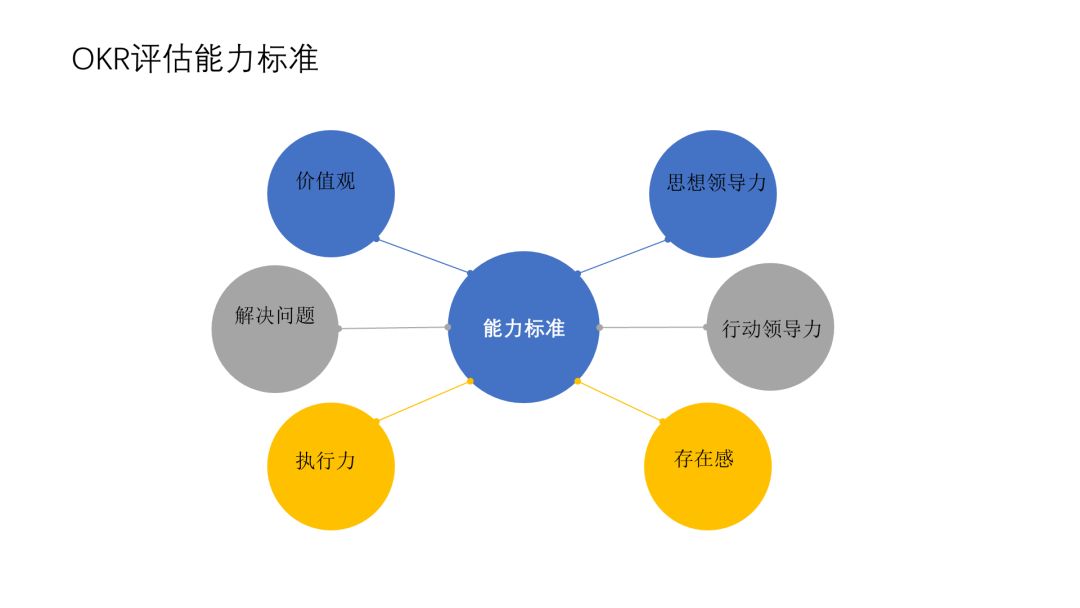
▎总分关系图

这是一个总分关系的逻辑图,内容的呈现比较单调,而且周遭的6个点本来是并列关系,随便为它们采用不同配色的话,会让观众以为它们谁跟谁是一组的。
遇到这种多个并列内容的页面,怎么排版好看呢?
这里教给大家一个好看的版式——环绕式版式,即在页面绘制一个圆,然后将内容均匀地分布在圆的周围,示意如下:

将内容信息放到页面,并添加图标装饰,得到以下效果:

最后给页面添加一下浅色的形状和渐变线条,丰富一下页面,完成!

如果你感觉以上效果太过于对称,显得呆板,你也可以根据给圆设置不同大小,让整体的页面更有灵动感:

大圆中间的文字有点单调,不慌,用图片代替形状,来看看效果:

是不是也很不错。
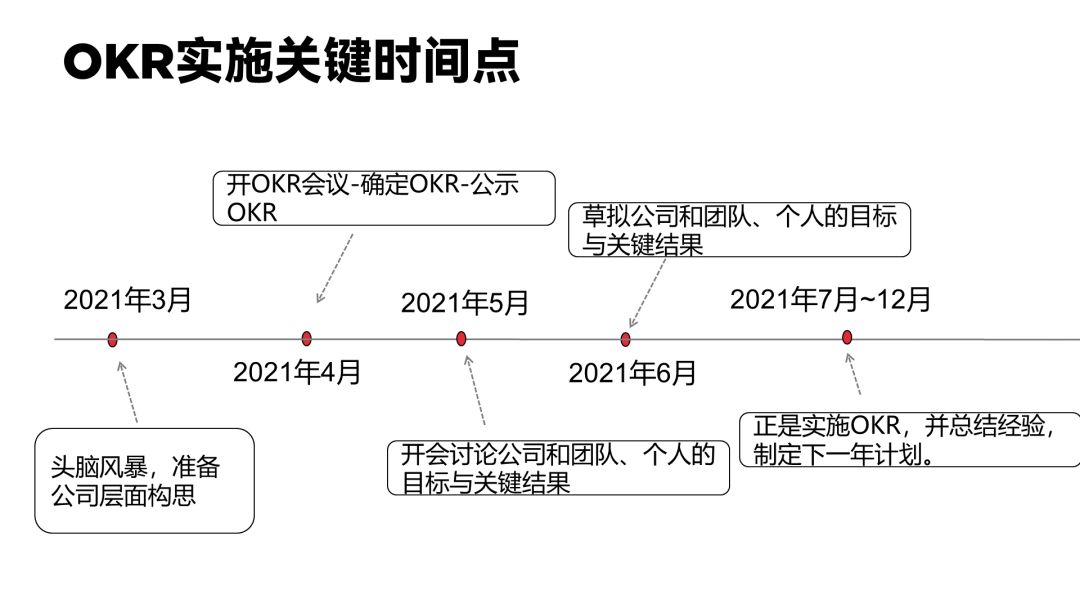
▎时间轴页面

像这种展示时间关系的页面,用时间轴来呈现也不是不可以,但我觉得既然涉及到了计划实施的推进时间,可能用甘特图会更好一点。
之前我分享过一篇美化甘特图的文章《怎么用PPT做出好看的甘特图?》,里面提到了甘特图制作的三大步骤:

下面我们就用这个方法来一步一步优化这个页面。
1)定义时间范围
由内容可知,项目推进时间跨度接近一年,这里我用线条划分出十二个区间:

2)梳理事件内容
根据信息,我们给内容划分成5个模块,然后按照时间顺序将内容放置到对应的模块当中去:

3)美化进度图例
根据时间信息,为内容添加进度图例,完成!

页面整体还有点单调,在底部插入一个红色矩形,凸显层次感。

▎总结
最后,我们来看看修改后的效果:




以上,就是这一次改稿的全部内容了,如果你觉得对你有帮助的话,记得给我点【赞】哈!
咱们下期再见。







