嗨,各位木友们好呀,我是小木。
出来装P的,总是要还的…比如前阵子答应大伙儿要写的这篇光效教程,今天总算肝出来了:

其实关于光效在PPT中的运用,相关的文章已经被写过很多了,无非都是给文字、线条,或是给整个页面作为装饰用:



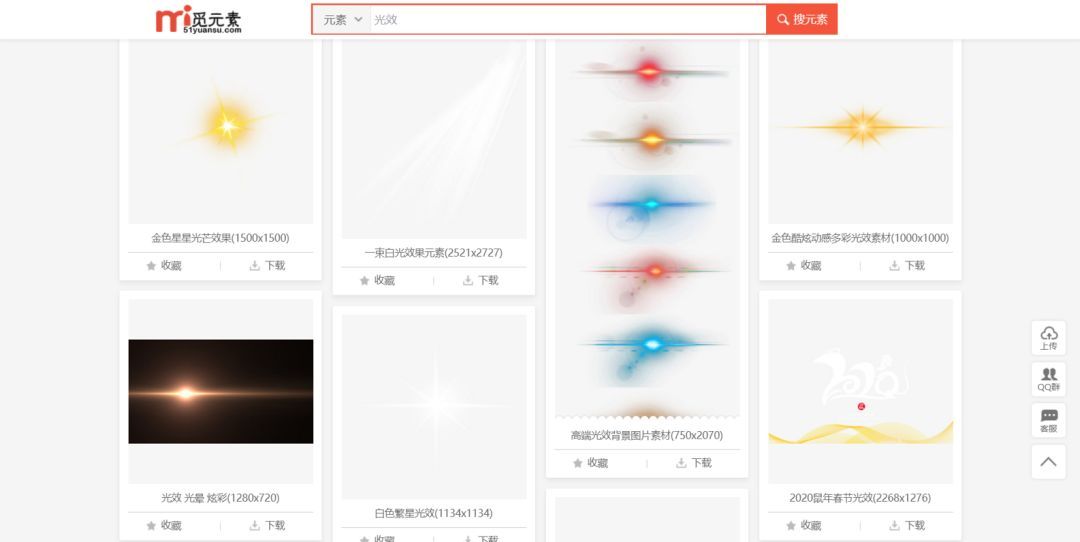
这类发光效果的制作方法也很简单,直接去觅元素网下载光效素材(一般为无背景的PNG格式),然后直接把它丢到元素上方或下方即可:

▼

这里我就不再重复那些已经被写过很多遍的东西了,今天我要给大伙儿看的是几个光效动画,其中一个还是在苹果发布会上出现过的:



这几个动画都是咋做的?
不慌,下面我就手摸手地教给大家~

呼吸灯动画

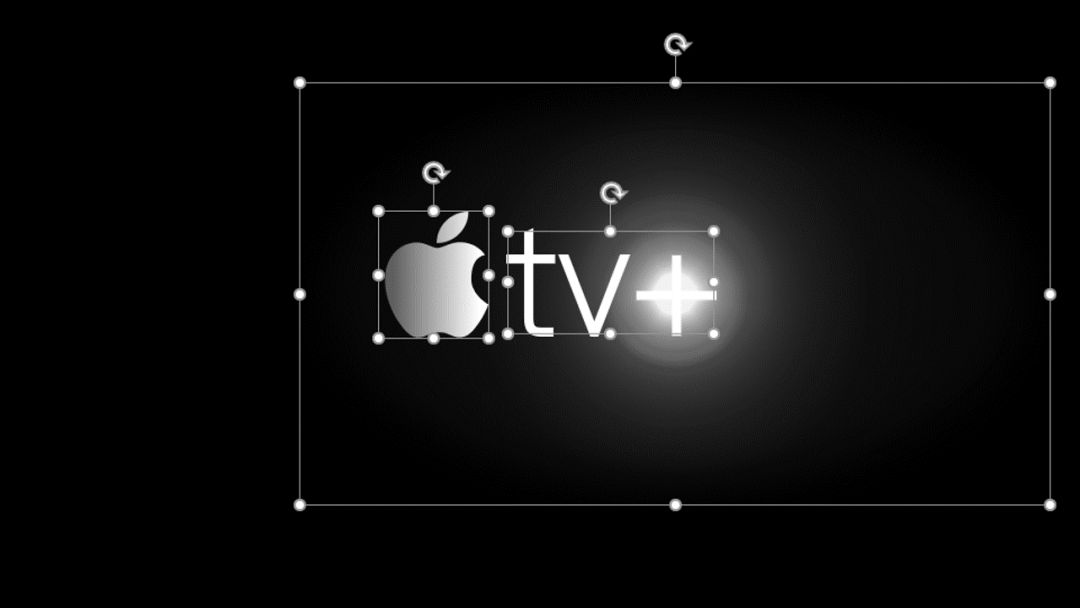
苹果的这个PPT动画,其实就是常见的呼吸灯效果。
制作方法简单得简直令人发指!
插入一个合适的光效图片素材,将其置于文字的底层:

接着点击【动画】-【放大/缩小】,然后你就能看到光效图片被放大了:

▼

放大以后怎么让它缩小?
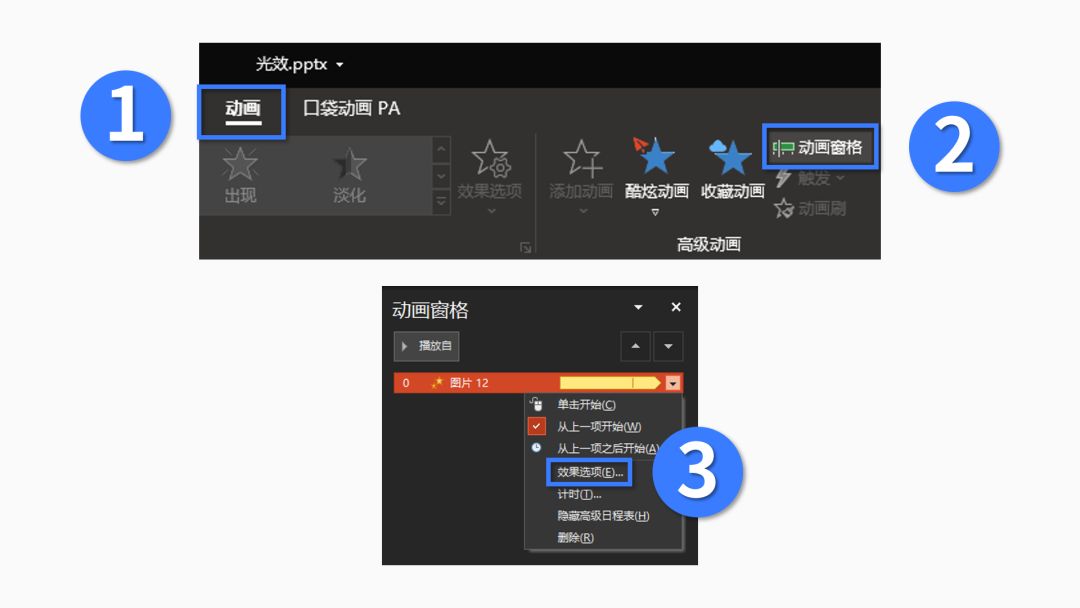
在【动画】选项卡中打开【动画窗格】,并在窗格中右击【放大/缩小】的动画-点击【效果选项】:

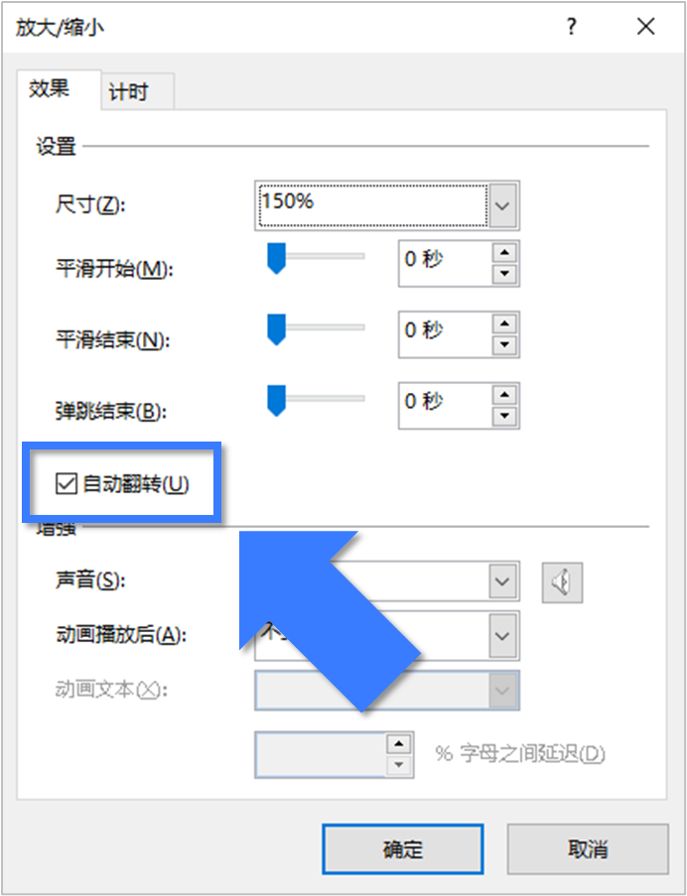
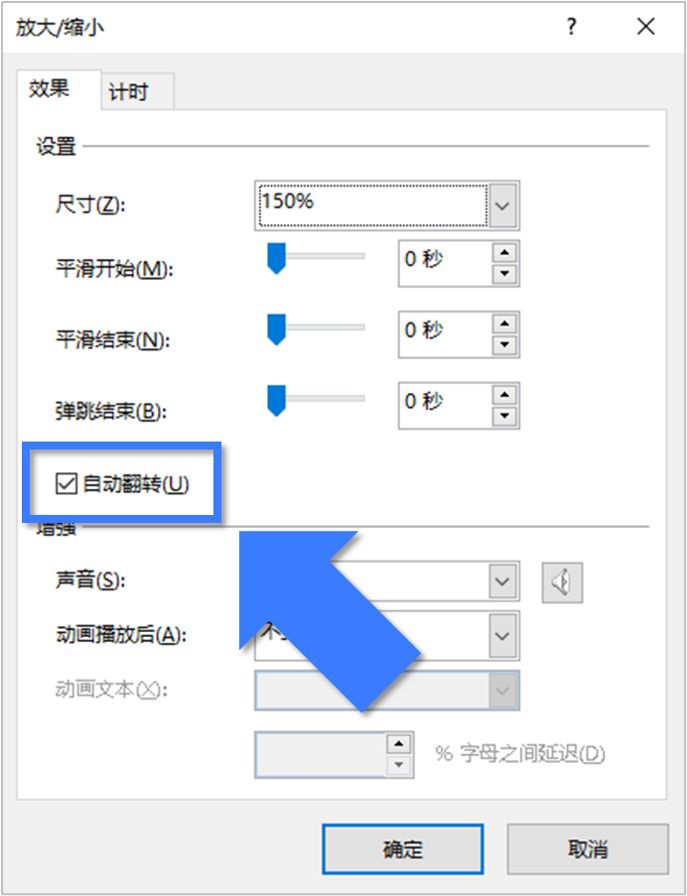
勾选中【自动翻转】-【确定】:

然后你就能看到光效放大以后又自动缩小了:

【自动翻转】这个菜单,指的就是“倒放动画,恢复到刚开始的状态”,所以勾选中这个选项以后你就能看到光效在被放大以后又恢复到了初始的大小。
接着在【效果选项】中找到【计时】菜单,选择【直到幻灯片末尾】,这样你就能让这个动画一直重复播放了:

恭喜你,此时你已经做出了这个呼吸灯动画了!
试试把这个呼吸灯动画用到其他页面上,你会发现效果照样沙雕!


流动灯光动画
很多发布会在开始之前,都会有一段嘉宾以及观众进场的时间,这段时间一般会在大屏幕上先放映PPT的封面。

如果封面是静态的,页面就会显得很沉闷,此时来点呼吸动画或是流动动画就非常合适。

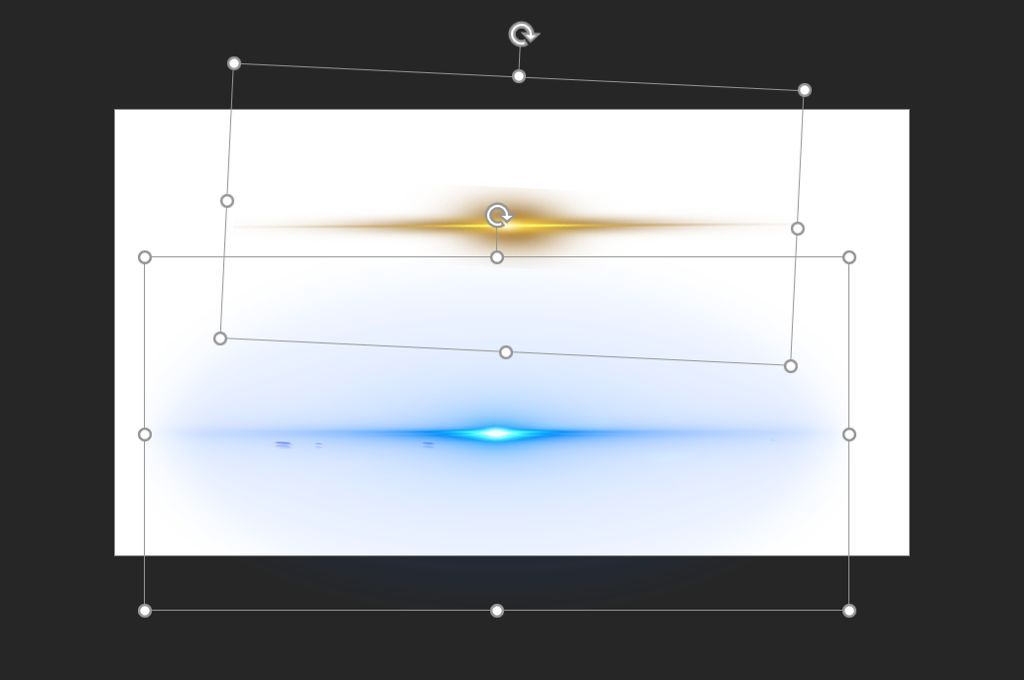
这个流动的光效,其实是由两个动画合成的:【脉冲】+【路径】

先为光效设置【脉冲】动画,再点击【添加动画】,为其添加【路径】动画(绿点代表起点,红点代表终点),你就能做出下面的效果:

▼

在【动画窗格】中,右击【路径】动画-【效果选项】-把【自动翻转】选项勾选上,这样它才能如上图所示那样滑出去又滑回来:

在【动画】-【动画窗格】中分别右击【脉冲】跟【路径】,在【效果选项】中把这两个动画的重复播放次数设置为【直到幻灯片末尾】:

这样它们就能一直滑到天荒地老海枯石烂了…
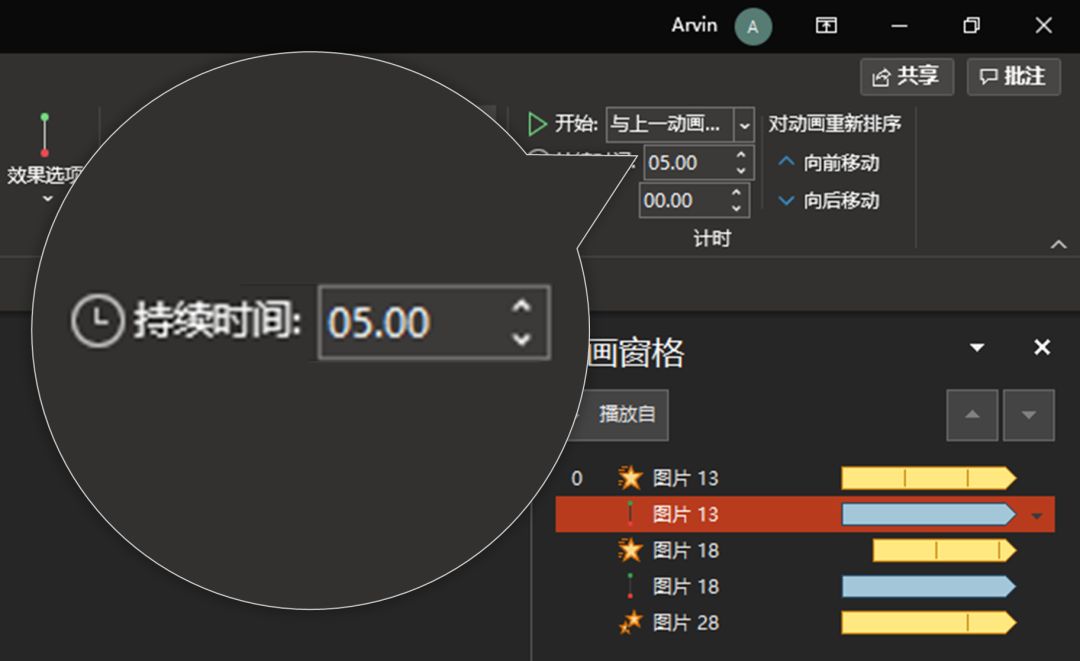
把【路径】动画的【持续时间】降低一点,你还能让光效移动得更快一点:

▼

这种滑动光效还能怎么用?
比如我们常见的地图轨迹动画,就是用这种方法做出来的:

简直炫酷到没人性!

文字擦除动画

这个动画是PPT插件【口袋动画】里自带的一个动画,如果你有安装这个插件,那么你可以直接一键插入这个动画:

不过,这个动画需要VIP才能下载…
钱不钱的对本土豪来说完全不是问题,主要是我想自力更生,挑战一下自己…
如果你也跟本土豪一样有这种伟大的想法,那么下面我们就来看看具体怎么做出这个动画…
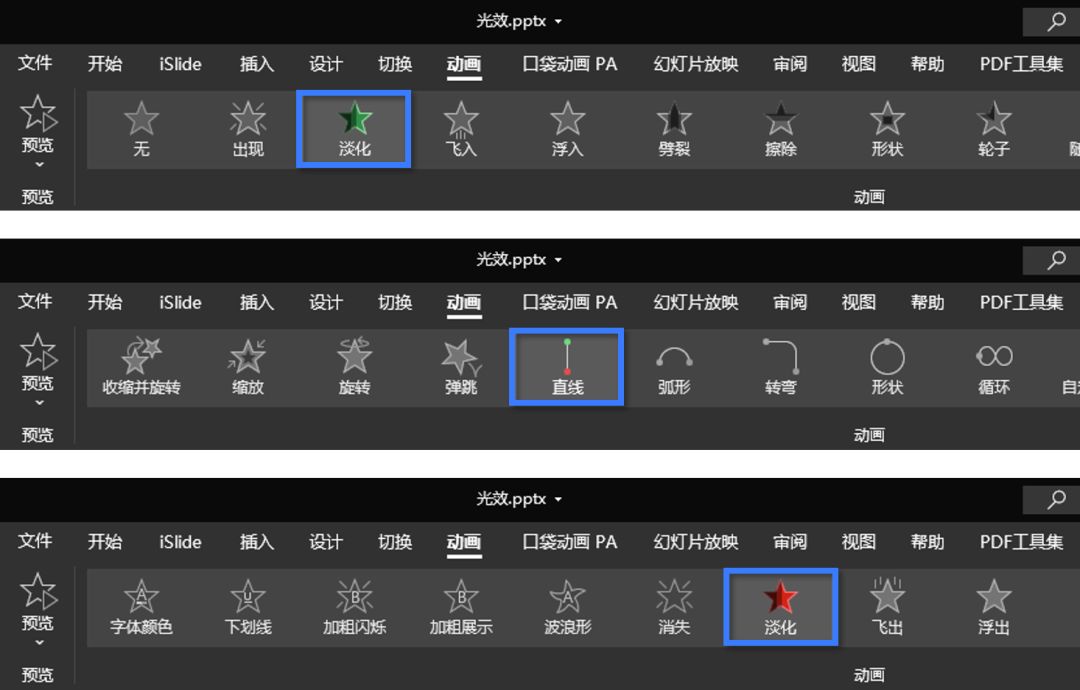
先不看文本框,只看光效,光效的动画是由三个动画合成的:【淡入】+【路径】+【淡出】

▼

为单个光效同时添加以上三个动画,你就能做出以下效果了:

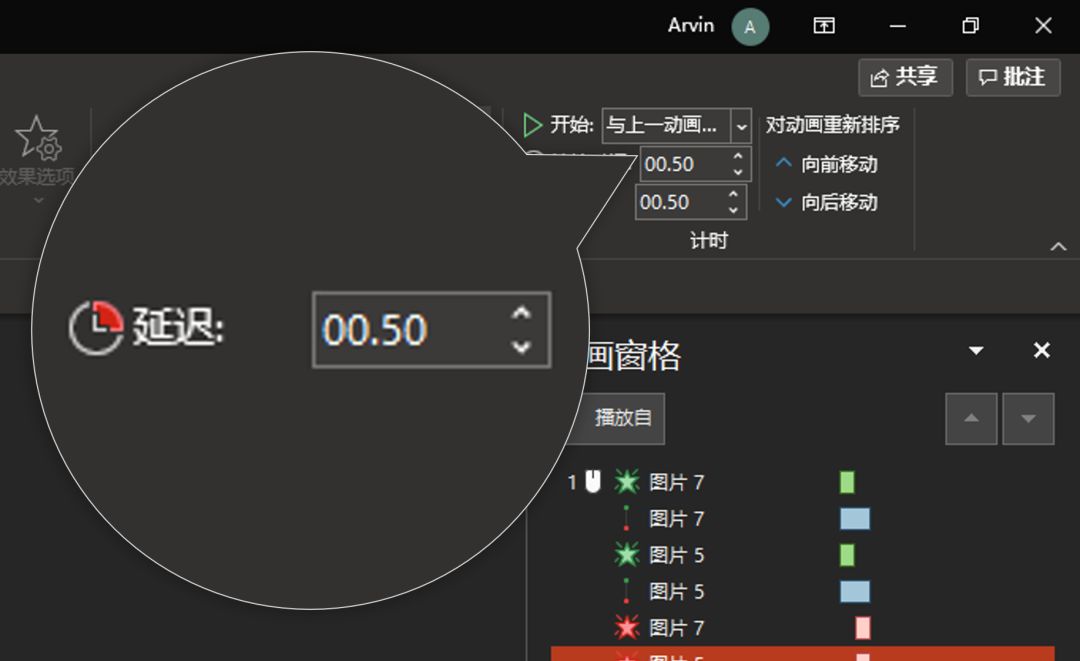
需要注意的是,你需要为【淡出】设置一点【延迟时间】,否则光效还没滑起来就会马上消失…

至于文本框的动画那就更简单了,直接添加一个【擦除】的动画即可:

▼

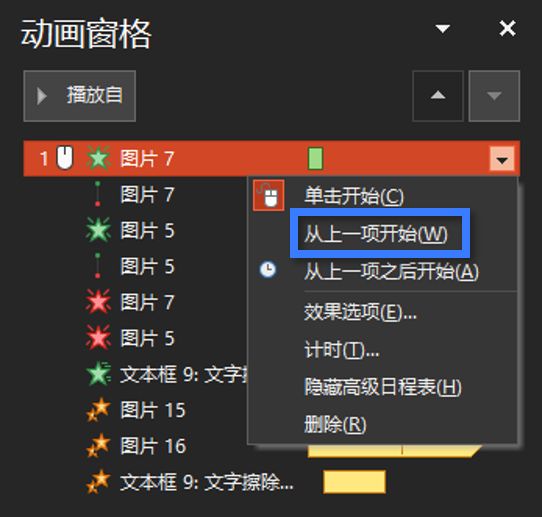
为光效跟文本框添加完动画以后,在【动画窗格】中将它们的播放顺序都设置为【从上一项开始】,也就是同时播放的意思:

最后,你就能看到以下效果了:

▎小总结
动画用好了能为PPT增色不少,但是在一般场合中动画还是用得比较少的。对于小白们来说,先把静态的页面设计好,再来挑战动画也不迟~
另外,答应要给大家的福利,在公众号“跟我学个P”里回复【光效】,可以免费无套路下载一大坨光效素材,以及今天的PPT动画源文件~

这期就到这里,咱们下期再贱~







