嗨,各位木友们好呀,我是小木。
相信大家平常在排版PPT时经常会有一种感觉:
为啥自己排版出来的PPT看起来会这么拥挤、令人痔息?
▼

很多人遇到这种情况,第一反应就是怪老板给的内容太多,导致PPT放不下。
对此我只能说:年轻人始终还是年轻人…

今天木叫兽就跟大伙儿分享一个“超简单但却超实用”的PPT排版思维——间距思维。
运用好间距思维,你的PPT就能从此告别拥挤感!
▼原图修改后

▎什么是间距思维?
如果你坐过晚高峰的地铁,你就应该知道一群人之间如果互相靠得太近,那么肯定就会很拥挤甚至还能互相闻到对方的狐臭。

做PPT也是一样的道理,如果元素都挤成一堆,那么页面看起来不拥挤才是见鬼了…
所谓的间距思维,就是指让你在做PPT时,要注意保持好元素间的间距,这样就能减少PPT的拥挤感。
这种间距思维在平面设计中其实相当常见,我举几个简单的例子~
比如,一般设计师在设计logo的时候,都会规定好logo在某个密闭空间内与其它元素间的距离(设计术语叫做“安全区域”):

又比如,杂志排版中也有“页边距”的概念:

再比如,网页设计中必备的网格工具,也是为了保持好元素间的间距:

PPT在本质上也属于平面设计的领域,所以自然没法逃脱“间距”的魔爪…
那么现在问题来了:具体该如何把“间距思维”应用到PPT排版中?
▎如何把“间距思维”应用到PPT排版中?
在PPT中,保持间距的技巧一般可以用在下面三个地方:
• 页边距
• 形状内部
• 元素与周围的元素之间
1)页边距
杂志、画册有页边距,PPT里也有!
PPT里的页边距,跟杂志里的一样,都是指页面的边缘跟内容之间的距离:

然而很多人都不知道“页边距”的概念,这就导致他们做PPT的时候总是让元素跟页面边缘贴得紧紧的,不膈应死人不罢休…
▼


其实你只需要在PPT中拉出四条参考线,规定好PPT的页边距,这种拥挤得令人痔息的情况就能缓解很多:

▼


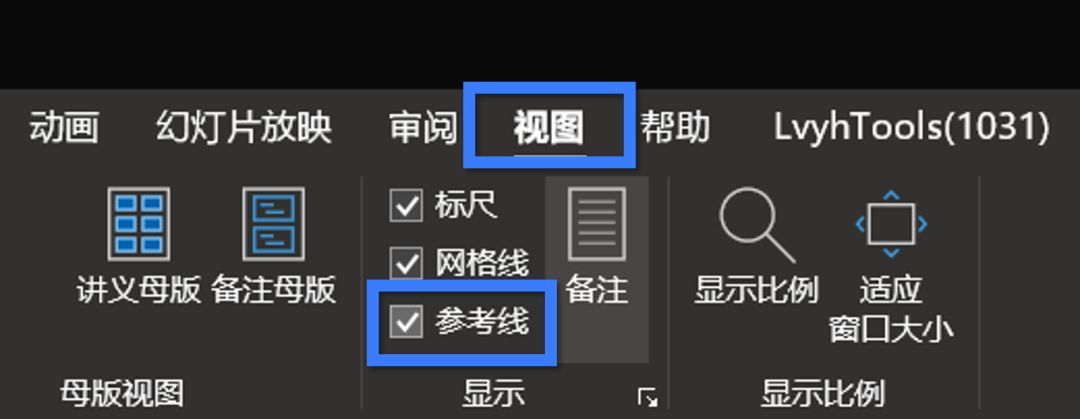
如何拉出参考线?
点击【视图】-勾选中【参考线】即可:

按住【Ctrl】键,用鼠标拖动参考线,你还能复制出多条参考线:

页边距多宽左右才合适?
这个倒是没有固定值,页面的内容如果比较多,页边距就可以窄一点,反之则可以宽一点,自己把握分寸即可:

▲内容少,页边距就宽
▲内容多,页边距就窄
2)形状内部
有时候PPT里的元素一多,看起来就容易显得很散乱,因此我经常会建议大家用形状把它们“装”起来:


▼


但是…很多人不装还好,一装就出问题…
比如,他们经常会让形状里的元素跟形状的边缘贴得紧紧的,导致形状内部看起来挤得跟广州的地铁三号线一样…


如果你真的要把内容装到形状里面,那么你就应该让“内容”跟“形状的边缘”之间保持一定的间距,这样形状才不会显得拥挤:

 <<左右滑动查看图片对比>>
<<左右滑动查看图片对比>>

 <<左右滑动查看图片对比>>
<<左右滑动查看图片对比>>
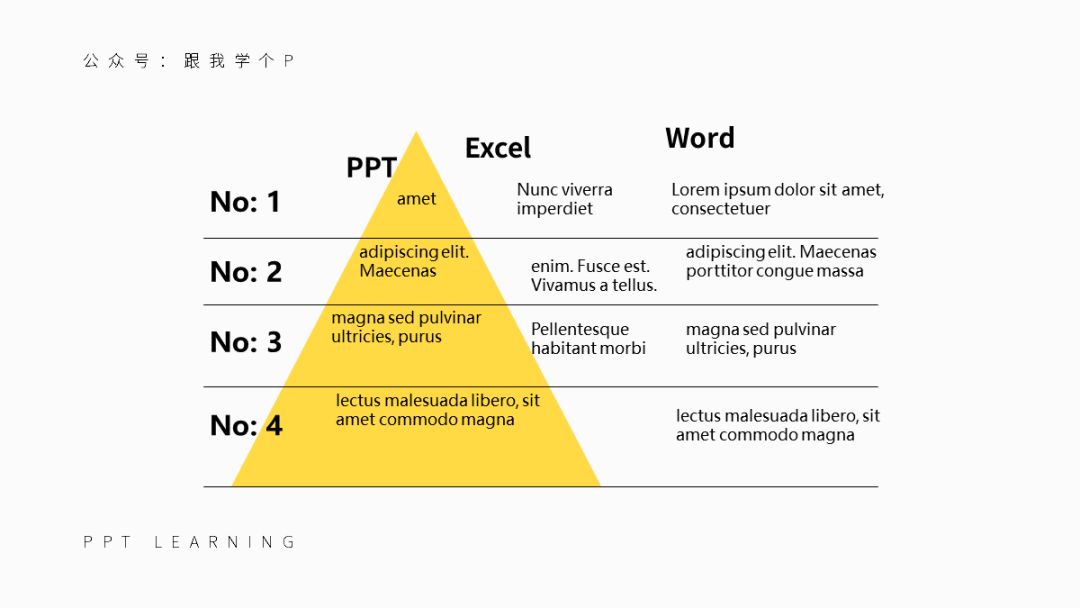
同样的原理也可以应用在表格的排版中,即:不要让单元格里的内容太过靠近单元格的边缘。


总而言之,如果你要把某些元素装进一个密闭的空间里,那么无论这个空间是形状、边框、还是单元格,你都应该让元素跟该空间的边缘之间保持好间距。
3)元素与元素之间
“保持元素与元素之间的间距”这句话其实更好理解,你只需要记住:在排版PPT时,不要让任意两个元素之间靠得太近即可。
比如,以下是两个反例:


按照间距思维来修改一下这两个反例,你能看到这两页PPT在间距变大以后要就透露出了一股呼吸感与精致感,这就是保持间距的魔力:
▼


看到这里你可能会问,在调整元素跟元素之间的间距时,怎么确定各个元素间的间距的大小?
答案是:如果两个元素之间有相关性,那就让它们之间的间距小一些,反之则可以让间距大一些。
翻译成人话就是:同类相聚,异类相斥。

我举个例子。
下面是一张内容结构比较混乱的PPT,因为各个组别的间距没有保持“同类相聚,异类相斥”的规律,所以你很难看出里面究竟有多少个信息组:


如果你能根据这个“同类相聚,异类相斥”的原则来调整元素间的间距,那么你就能做出内容结构非常清晰的PPT:

好了,瞎哔哔了这么多,现在我们来总结一下以上内容:
所谓的间距思维,就是指在做PPT时要注意保持元素之间的间距。
具体表现为:
• 保持元素与PPT页面边缘之间的页边距;
• 保持元素与形状/边框/单元格等载体的边缘之间的间距;
• 保持元素与其他元素之间的间距。
这期就到这里,有啥不明白的地方,咱们评论区再战三百回合!
再贱~







