你知道吗?在这个世界上,有很多知名的颜色,其中克莱因蓝和勃艮第红就位列其中:

看起来还不错,对吗?但是,当把它们应用在同一张PPT页面中,看起来好像也没多高级,是吧?
我相信,我们很多人在幻灯片中,可能也见过这样配色辣瞎眼睛的作品:
这告诉我们一个最简单的道理,即便拥有了各种高级的色彩,不懂搭配,还是不行。 没有不好看的颜色,只有不好看的配色。所以,到底该如何配色呢?
想要提升配色能力
我们必须来了解颜色的基本属性
对于任何一个颜色,我们知道,都是由红绿蓝混合而成,而这3个颜色,专业称呼叫做三原色:
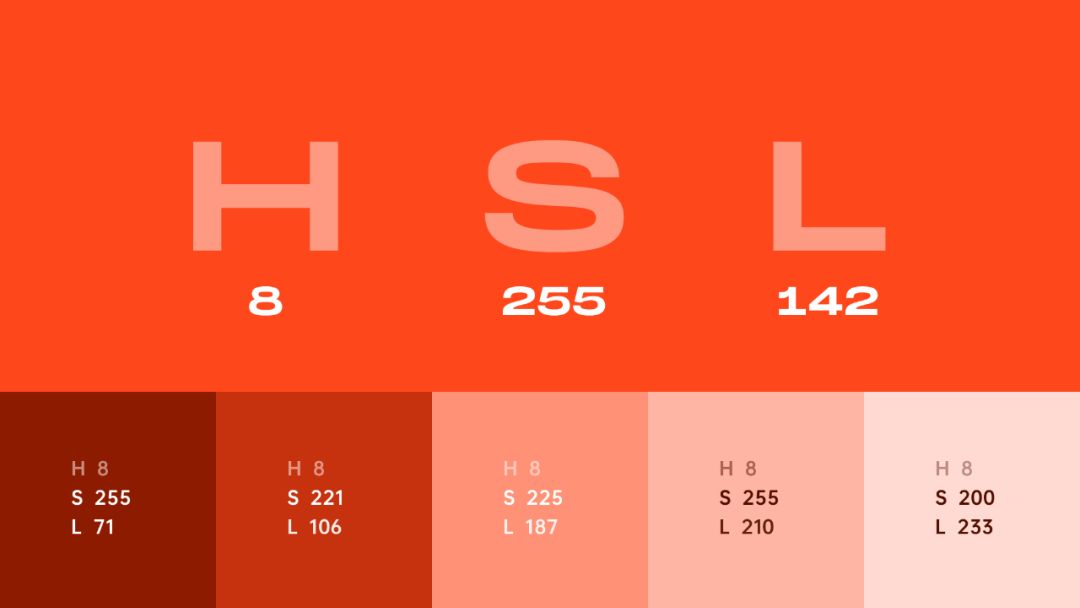
但除此之外,我们还可以打开PPT配色功能,通过色相(H)、饱和度(S)、和亮度(L)的混合,得到一个颜色:
首先色相,是颜色的相貌,也就是红、橙、黄、绿、青、蓝、紫这些颜色:
而饱和度是颜色的纯度,纯度越高越鲜艳,越低则逐渐变灰。
比如我们选择一个绿色,当把它的饱和度降低时,就显得有些灰了:
亮度表示颜色的明亮程度,颜色最亮时变白,最暗时则变黑色,这个很好理解:
了解了HSL这三个属性,你就能轻松搞定配色了。
第一个方法
同色系配色法
顾名思义,就是把相同色相的颜色,进行搭配使用:
比如这个紫色的HSL属性参数是这样的:
保持色相(H)的参数不变,通过调整饱和度或亮度的参数,我们便能得到紫色系的颜色搭配:
就好比同一牌子的口红,却能有多种不同的色号搭配一样:
回到PPT配色中,如果页面的主色只有一个,就会比较单调乏味:
而调整它的饱和度和亮度,就能得到同色系的颜色搭配:
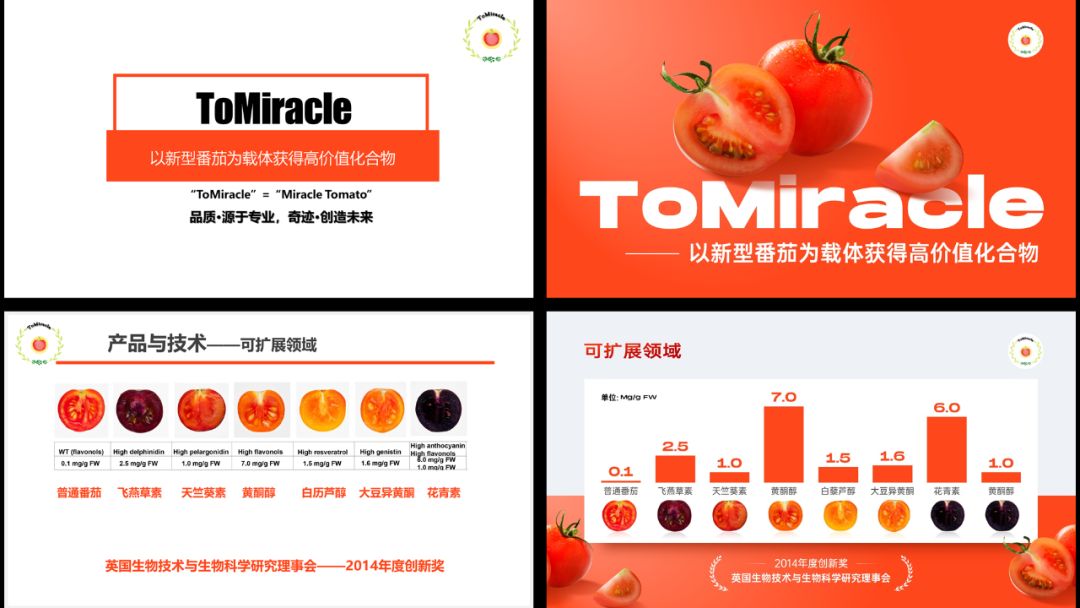
优化原稿的版式,将新的色彩搭配应用到页面中,与原稿相比,页面的层次效果是不是更为丰富呢?
而且同色系颜色形成的渐变,会有一种光泽感,能让画面看起来更有质感:

第二个方法
邻近色配色
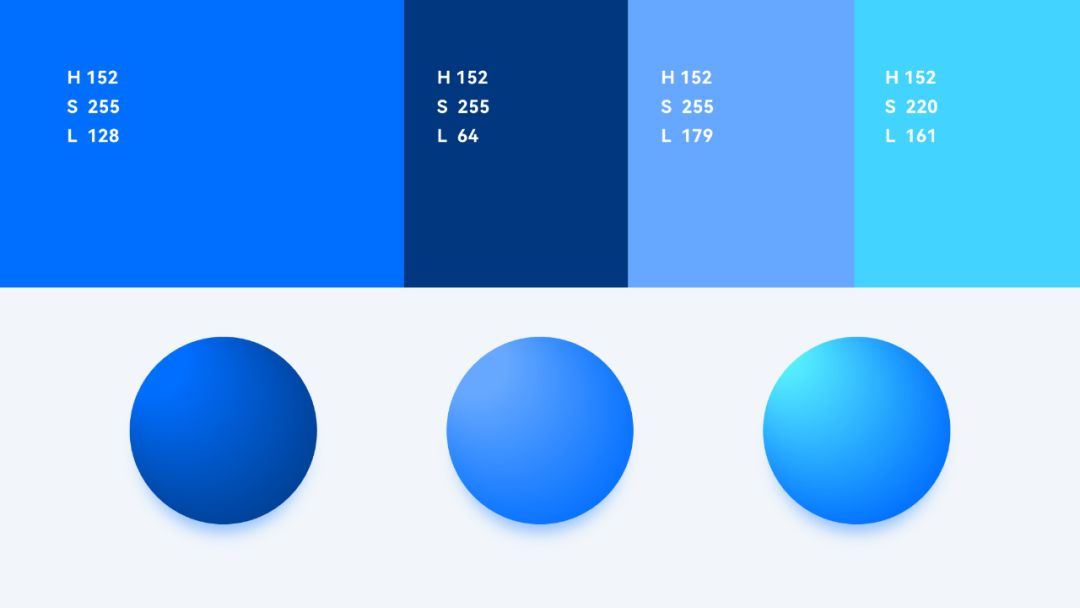
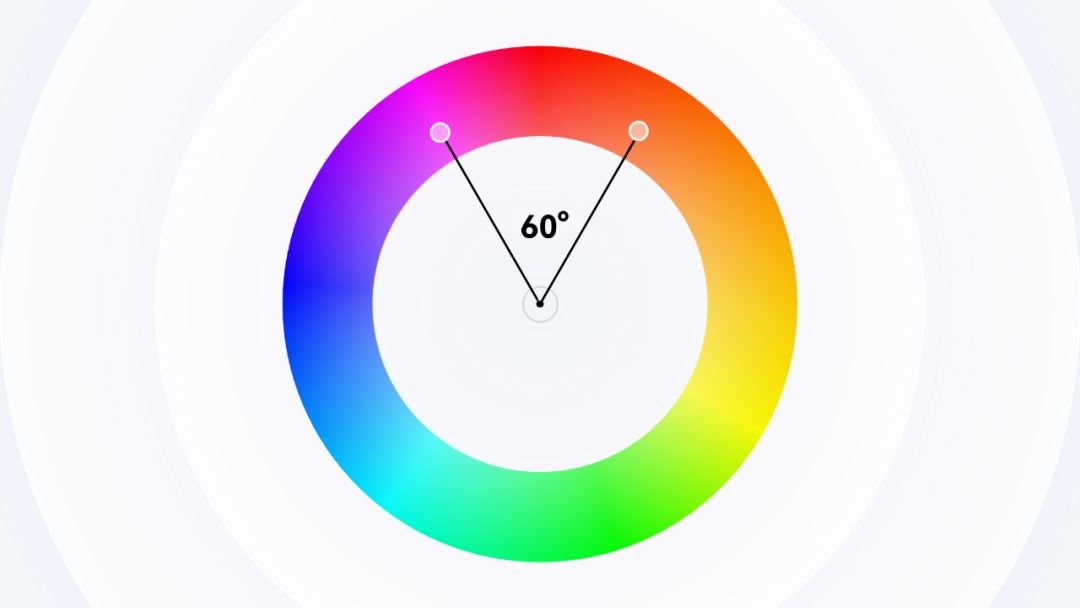
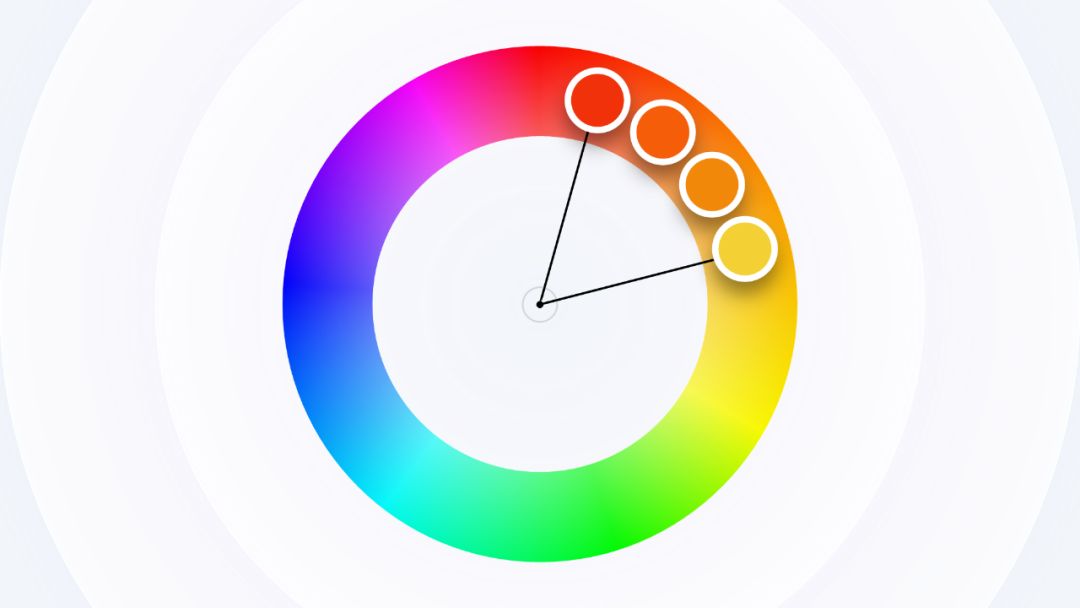
在色环中,凡在圆心角60度范围之内的颜色,都是邻近色的范围:
使用邻近色配色,可以对相同层级的信息进行区分,营造出更加协调平和的感觉:
放两张大图,感受一下:

而且,因为邻近色彼此靠近,所以,调节出来的多色渐变,也会更加流畅自然。
同样来看一些案例:

因此,当你想在页面中,运用多种色彩的渐变时,邻近色搭配就是不错的选择:
那该如何找到这些颜色呢?
你可以借助 Adobe 家的这款在线配色工具,快速生成想要的邻近色配色:
打开网页后,只需选择页面左侧的【类比】选项,把你想要颜色的十六进制值替换一下,就会自动生成:
是不是简单方便呢?
第三个方法
互补色配色

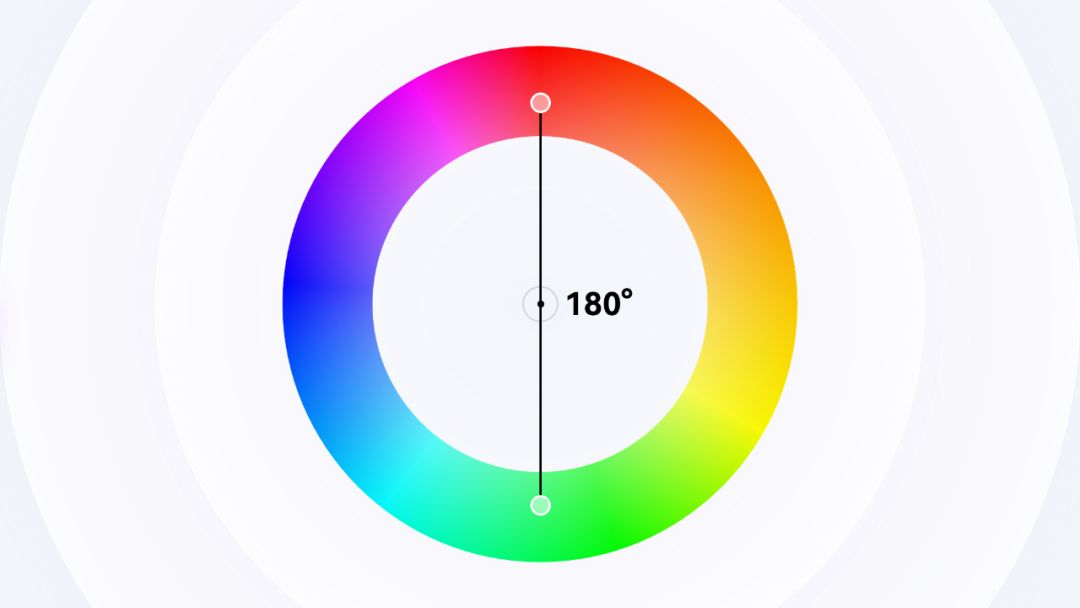
互补色是指在色环上相距180°的两种色彩:
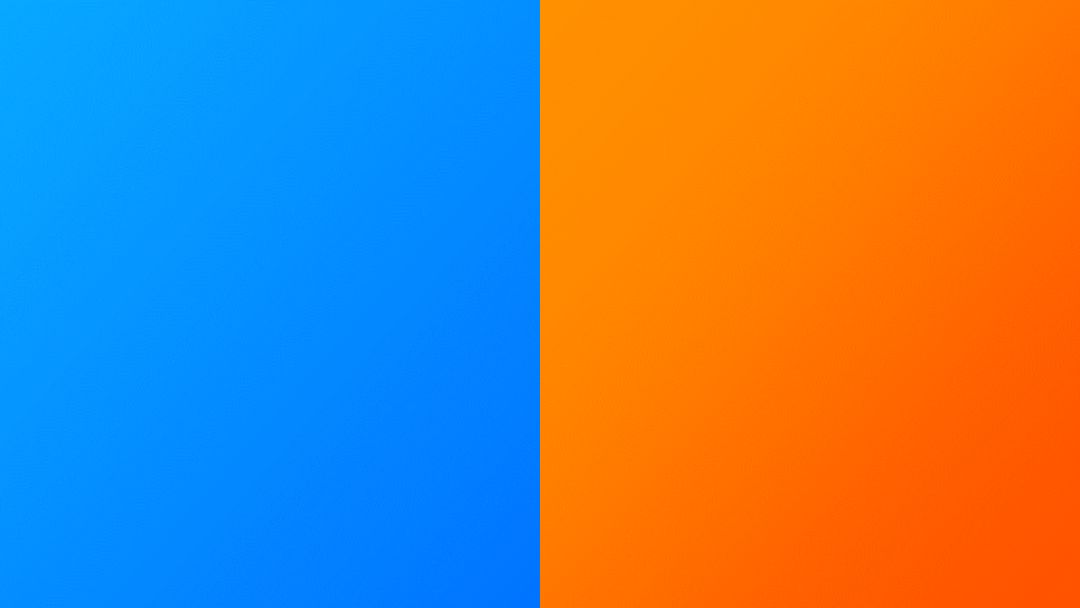
比如紫色和黄色、蓝色和橙色,都是比较典型的互补色:
同样借助 Adobe 的在线配色工具,我们可以快速生成想要的互补色配色。 在搭配使用时,互补色的视觉冲击力强,常用于对比效果的页面中:
又或是用于重点信息的强调,还可以作为点缀色修饰页面:

需要注意的是,大面积地使用互补色,容易引起视觉的不适:
降低饱和度和亮度,或是加入白色元素,都能缓解互补色搭配带来的视觉刺激:

好了,这篇文章有点难度,不过,认真看完,对你肯定有帮助。







