
这篇文章,跟大家来聊上个问题的反面,当文字很少的时候,该怎么排版,才能避免空洞呢?
在开始之前,先来问大家一个问题,你觉得文字多的PPT好做,还是文字少的PPT好做呢?
对我自己来讲,我觉得文字较少的PPT,制作难度会更大。
原因很简单,因为文字较少,我们就需要通过一些方法,来提升视觉面积,而这,会增加难度:
那么,问题来了,该如何提升视觉面积呢?这里,就牵扯到了3个方法。
分别是:
先来说第一个元素放大
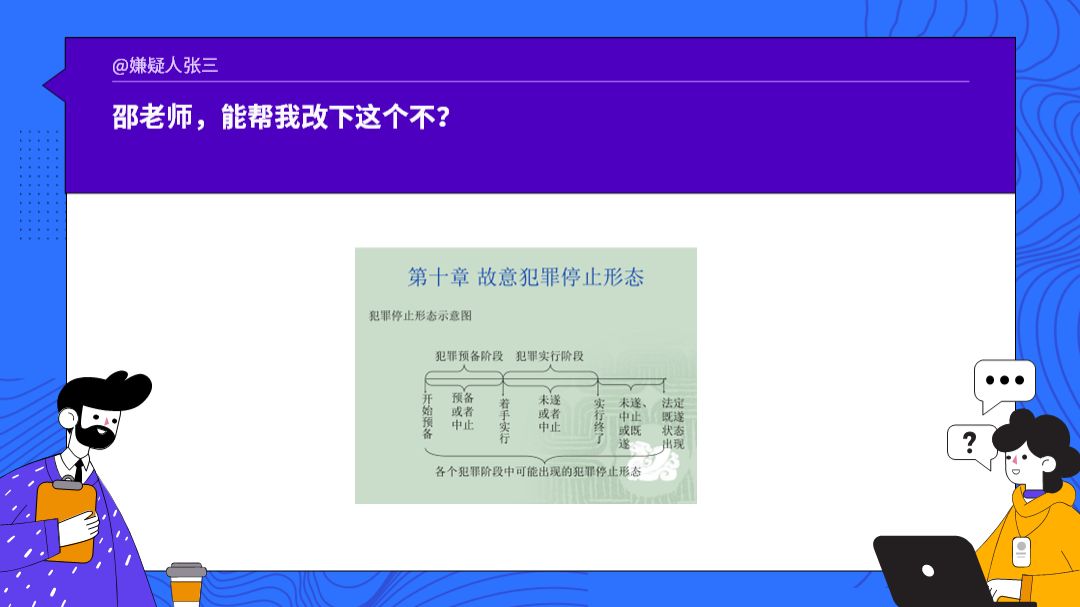
这是最简单的一个方法,就是把页面上的元素,放大即可。 举个例子,比如像这个页面,是之前一位读者提问的:
放大来看一下:
我们注意到,内容被分成3个阶段,而这3个阶段,原稿使用了线条进行呈现。
那么,相较于线条,色块的视觉面积,是不是更大呢?
因此,当我们将线条,替换成视觉面积更大的色块后,是不是显得不那么空洞了?
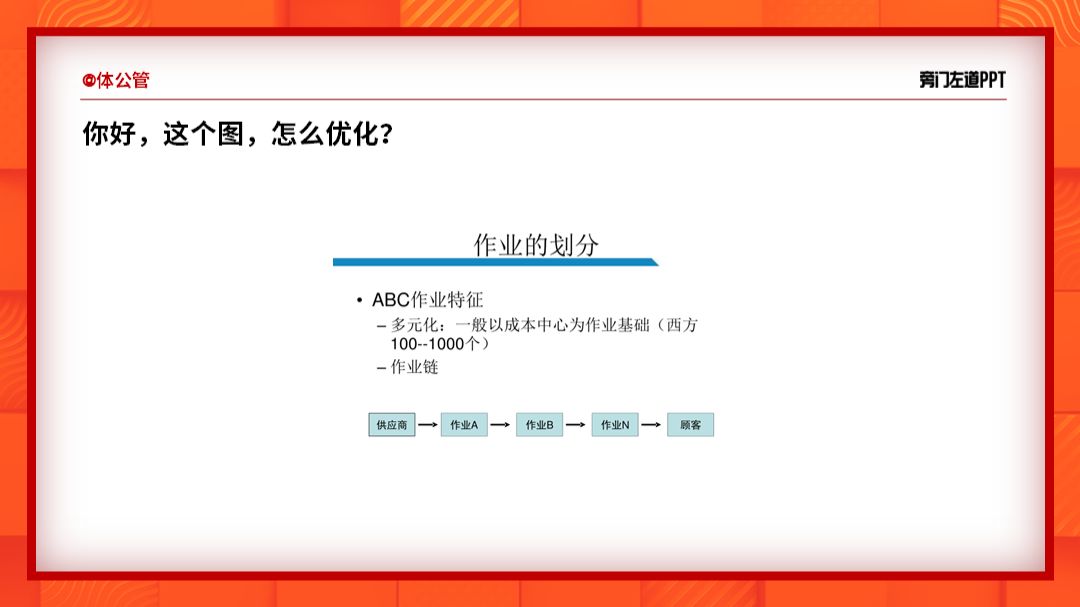
够简单吗? 再比如像这个页面,使用了色块,来承载文字信息:
如果说,想要把它的视觉面积扩大,该咋办呢? 首先,我们可以把色块,替换成视觉面积更大的红绸:

其次,书法字体的文字,会比宋体字的视觉面积更大:
最后,对文字的颜色做一些调整,那么,页面看起来是不是会好很多呢?
再来说第二个辅助图形
当页面上的信息较少时,我们还可以添加一些色块,来“显”得它很大。 啥意思呢?同样举个例子,也是来自我们直播间:
这个页面的信息,分成两大板块,所以呢,我们就可以画出两个大大的色块:
然后呢,把信息装进去,这样也会在视觉上,显得很丰富:
同样的,还有像这样的页面,包含了8个点的信息:
这时候,我们就可以把8个点,变成8个块:
最后,加上一些图标,或者是填充一些图片,也可以让页面有很好的视觉呈现:
最后是第三个信息可视化
对于存在逻辑关系的页面,这是最好的方法。
因为我们可以借用图形,将信息的逻辑关系,可视化呈现出来,从而增大视觉面积。
比如像这个页面,这里讲的是,从入库到退换货的一些流程:
所以呢,我们就可以使用线条,把流程的前后关系,呈现出来:
另外,为了更好地表现出流程的关系,我们可以使用一些图形元素:
我也做了一个深色版本的:
这样一来,是不是也能够增加视觉面积,避免页面空洞呢?以上,就是面对文字较少的情况下,我们可以采用的3种思路。







