在 PPT 中遇到截图,该如何处理呢?

套用样机?
的确,这是一个可行的方法。但是,它也存在一定的问题。比如,截图长度不够,无法与样机适配:
或者,手机外壳与页面风格不匹配:
而这种三维透视的样机,还需要使用 PS,有一定的门槛。
相信这些问题,你一定遇到过。
那,有没有更简单的截图处理方法呢?
今天这篇文章,就向你分享一个,我一直在用的万能处理法。
我给它起了一个非常响亮(直白)的名字,叫做形状衬底法。
听名字,就知道很简单,就是在截图下边,加一个形状。
与直接给截图加个手机壳相比,使用形状衬底有以下 4 个优点!
让截图更加突出
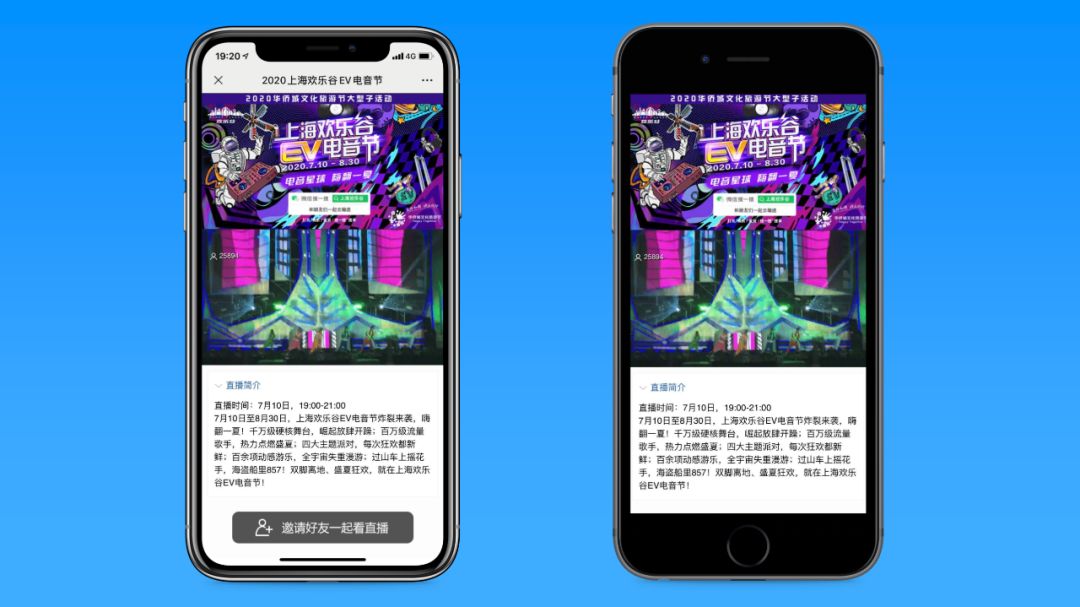
普通样机的手机边框会过于粗壮,有些干扰截图的呈现,特别是老款手机:
而使用形状,我们可以自由调整形状的宽度,让边框收窄,从而突出展示截图:
自适应截图大小
利用这个方法,我们就不需要考虑的截图是来自什么系统,该找安卓外壳,还是苹果手机外壳。
只要加上形状,就能完美适配:
更不需要考虑截图的大小和比例,无论是瘦高型的手机截图:
还是矮胖型的网页截图:
都能轻松搞定~
自适应页面风格
除此之外,使用形状衬底,我们可以通过调控形状的颜色来匹配幻灯片的风格,让截图完美融入到页面中。
比如前面所展示这个案例,手机的黑色边框,看起来很是突兀:
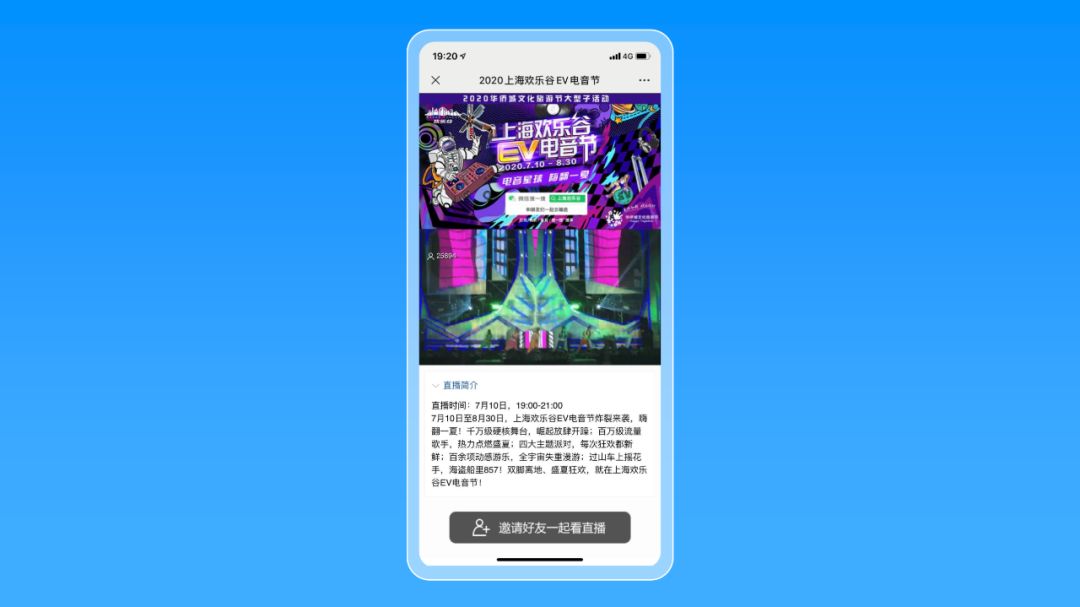
换用金色形状,页面就会和谐很多:
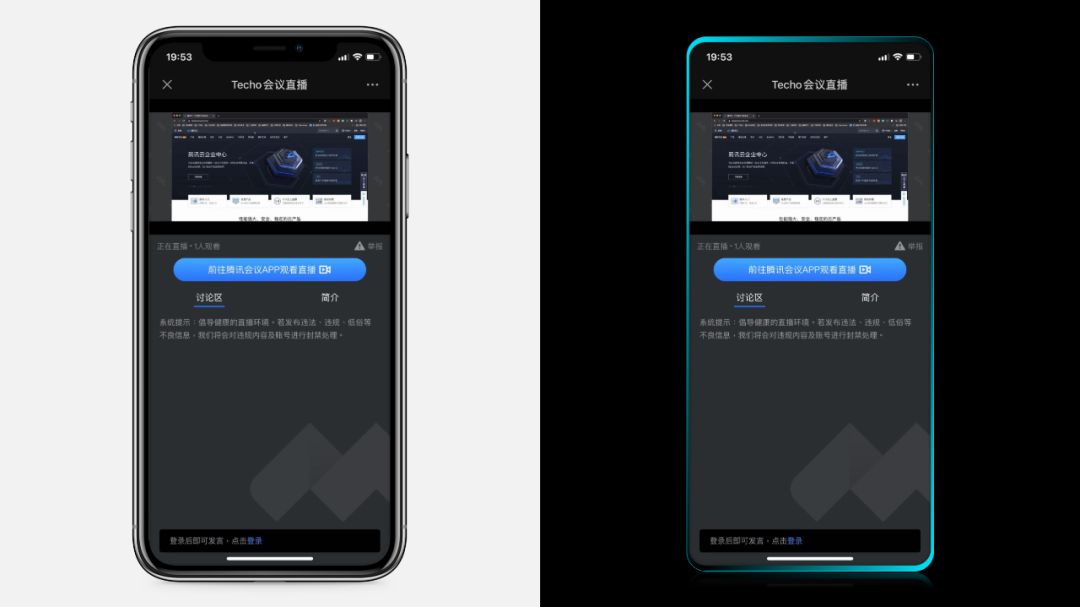
尤其是这种截图较多的页面,一眼望去,全是黑色的手机壳:
使用形状,并应用页面的配色,就能避免这样的问题:
还有像这个页面:
我们也可以通过加入渐变形状,对海报截图风格化处理:
从而让页面视觉更加统一:
任意调整三维角度
想要让截图三维倾斜,普通方法就需要用到 Ps 了。
如果你不会用 PS,就可以使用形状衬底法,在 PPT 中直接调整形状三维旋转,并增加深度数值,模拟厚度:
而且旋转角度能够随意调整:
借助这个方法,能够让原本普通的页面:
立马变得更有空间感:
好了,以上就是使用形状衬底修饰截图的优点,为了让你更容易理解,我们再来看一个实战案例。
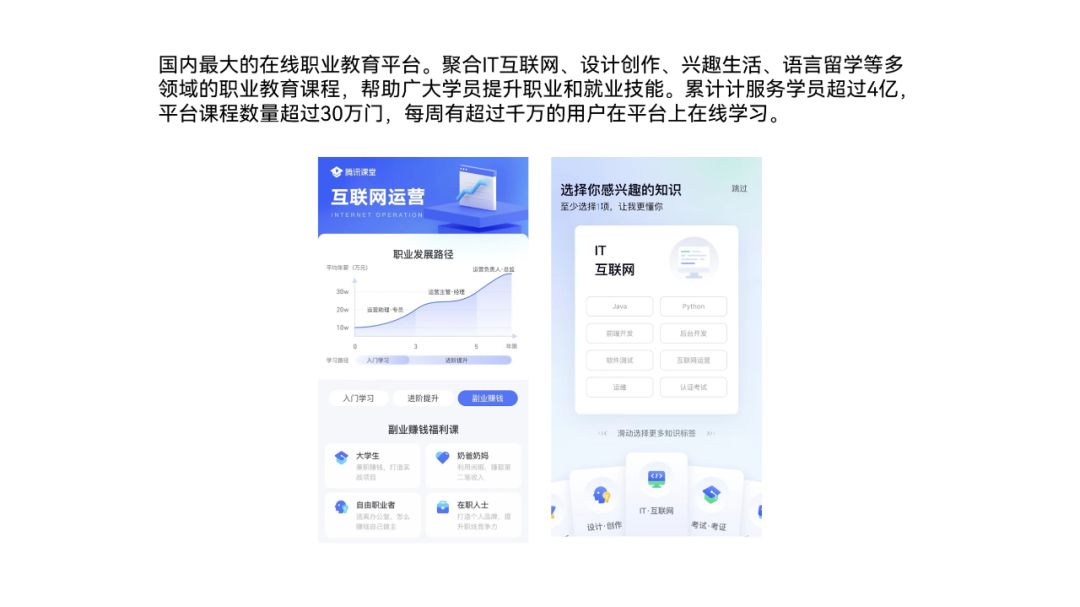
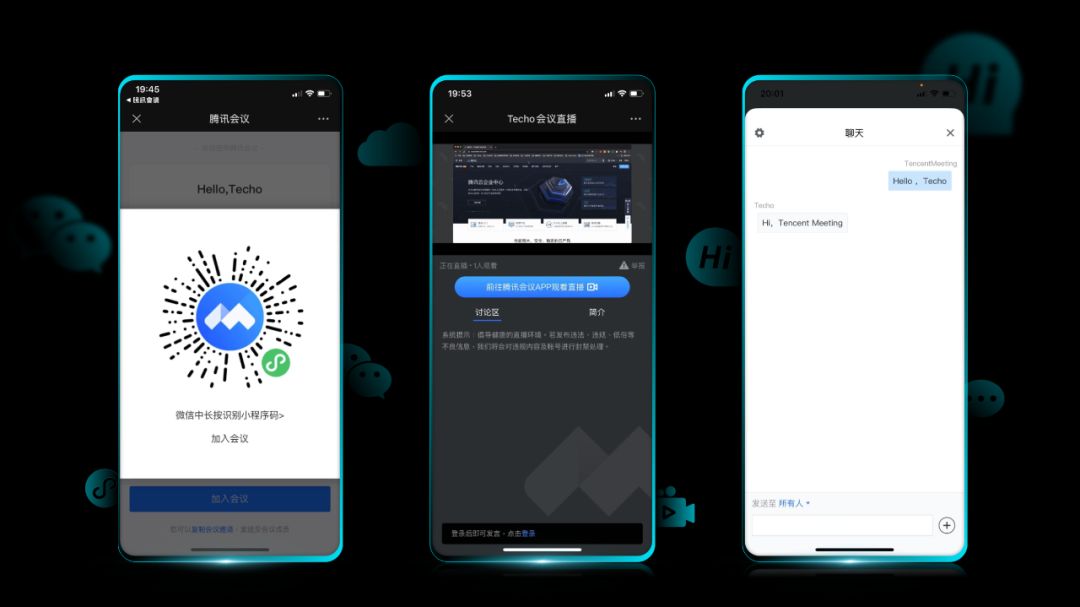
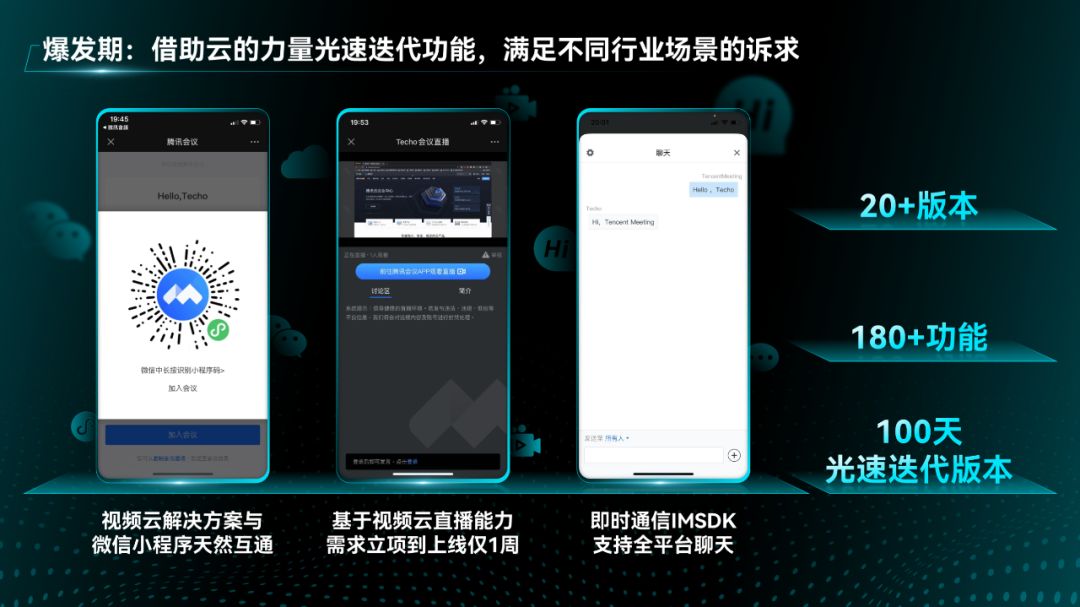
这是原稿,内容偏向技术流,所以风格上可以往科技风上靠拢:
对于截图的处理,不用手机外壳,而是用窄边框的形状作为衬底:
为了边框更具质感,可以在底部加入光效修饰:
同时,在截图后方添加虚实结合的小图标,丰富页面的层次。
最后,分别用渐变梯形模拟平台,承载截图和重点数据:
好了,以上就是这篇文章的全部内容了,这个处理截图的小技巧,你学会了吗?







