嗨,各位朋友们好呀。
假如你是一名电商从业者,正要给老板看个活动复盘PPT。
你用了一个饼图来展示“店内产品的构成结构”:

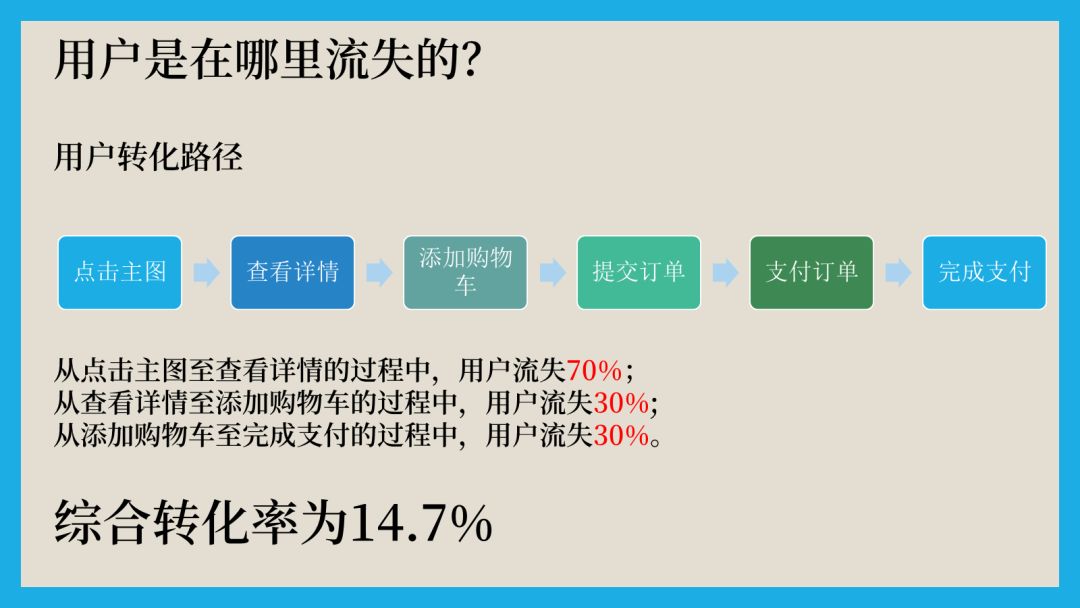
又用了一个流程图来表达“用户在浏览到下单期间不断流失”的概念:

以上图表的选择都没毛病,你也顺利完成了汇报。
不过你再仔细思考一下:
像以上这类涉及到层级结构以及流程关系的内容,还可不可以用其他图表来呈现?
其实是可以的,比如,换成锥形图。

下面咱们就通过修改几个实际案例的形式,来看看锥形图在PPT中的多种应用场景:
体现结构关系
展示流程关系
▎体现结构关系
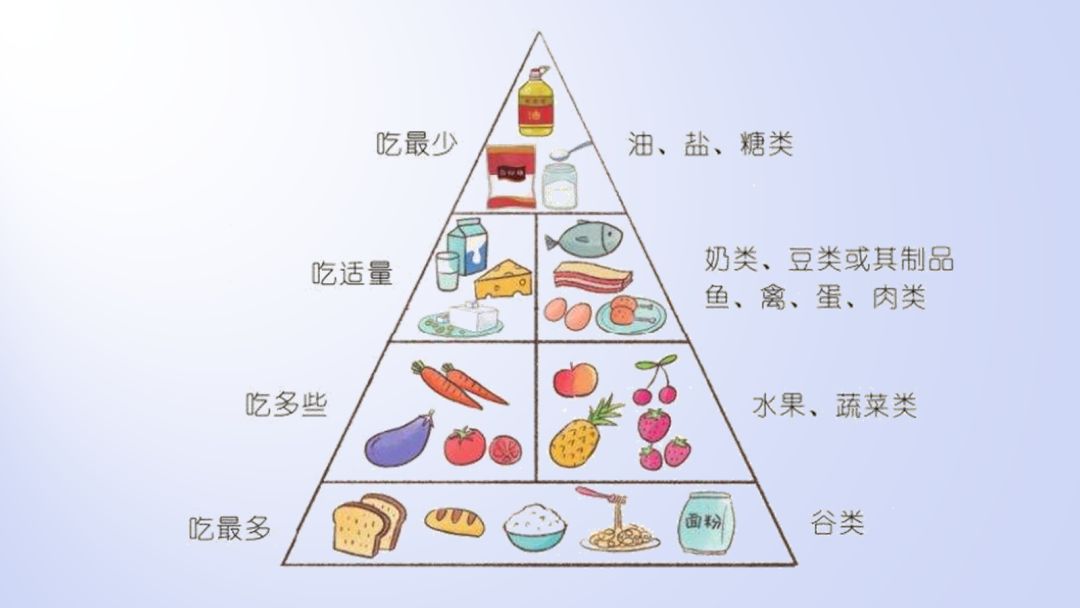
赌一根腿毛,大伙儿小时候一定在课本上看过这种锥形图插画:

而像前面那张饼图,如果你更想重点呈现出信息结构或数据间的等级关系,你就可以将其替换成金字塔锥形图:

改完以后,PPT的视觉重点就从原本的“数据大小”变成了“数据的结构关系以及等级关系”:

再看另一个案例。
假如这是你原本做的一张条形数据图,上面清晰呈现出了各项数据的大小:

如果你不需要让读者关注每个数据,而只是想让他们把注意力放到整体里的某个重点数据上,那你可以继续试试锥形图。
直接插入多个圆角矩形,居中对齐,一个锥形图的雏形就出来了:

把文案放到页面两侧,再给背景加点圆形装饰物,搞定:

把圆角矩形换成圆形,你还能得到这种贼有立体感的椭圆锥形图:

是不是还不错?
从以上两个案例你可以看出,锥形图在体现“整体结构”以及“信息等级”这两点上有很大的优势。

当然,你别看我这里用了锥形图就觉得以后可以抛弃数据图了,它们二者没有孰好孰坏之分,只是侧重点不同罢了。
也就是说,别盲目用图,而要考虑哪种图表更能实现你的表达目的。
▎展示流程关系
流程图,不一定非得是这种传统的结构:

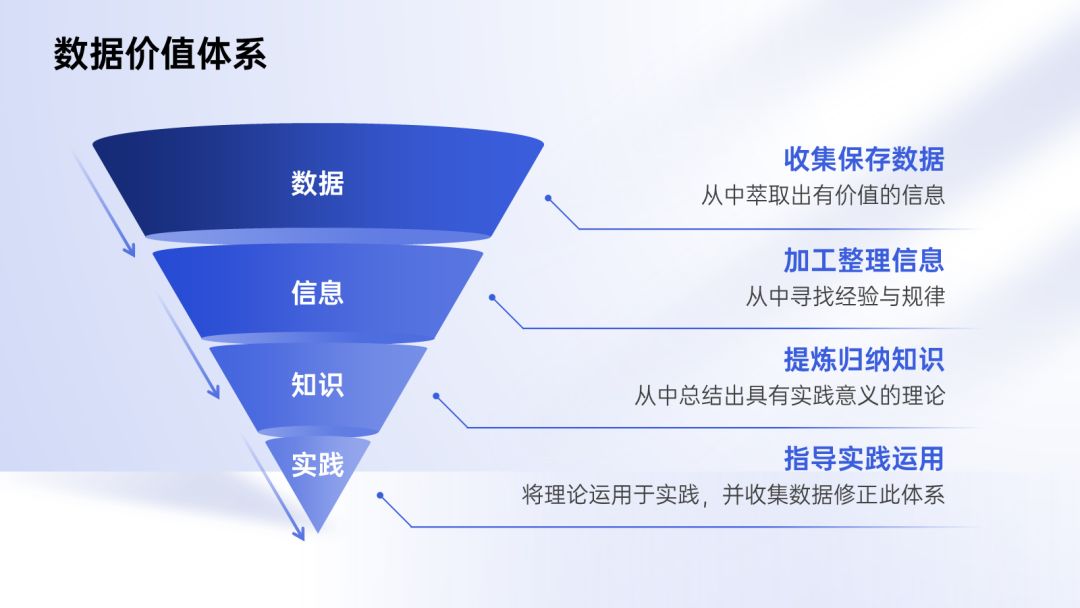
比如,翻转过后的锥形图,天生就具备从上往下的流动趋势:

用它来表现简单的流程关系,再合适不过:

现在我们再来看看文章开头的那个案例,如果现在让你改成锥形图,你有没有修改思路?

下面咱们就试着修改这页PPT。
首先,插入几个设置了【渐变填充】的梯形,把锥形的主体框架搭建起来:

接着,把其他文案放置在页面两侧,填补空白:

最后,在页面底部加点圆形线条作为装饰物,增加氛围感,这页PPT就搞定了:

用【】给梯形啥的做点【圆角处理】,你还能整出更有质感的棱锥图:

▼

不过,虽然以上案例看着很帅,但是锥形图依旧不能完全代替流程图。
比如在面对“步骤较多”的内容时,锥形图一般是hold不住的,就像下面这种:

所以我还是那句话,不要盲目用图,适合内容的才是最好的!







