嗨,各位朋友们好呀。
上上周,为了庆祝7·1这个特殊的节日,我们在布置了一期党政主题的作业。
PPT原稿是这样的:

你可以看到原稿虽然套用了模板,但整体的风格完全没有党政类设计的味道。
所以,今天我就给大家分享一下,像这种文字超多的党政类PPT该怎么设计。
▎设计规范
在设计一份PPT之前,我们最好能先确定好PPT的设计规范,也就是配色、字体等标准。
比如,配色我使用了党政风设计中最具有代表性的红黄配色:
字体则主要使用了“思源宋体+思源黑体”的经典组合,外加“庞门正道真贵楷体”,作为装饰字体。

最后是内页的版式设计,我直接用了一张宏伟的长城图片素材,设置透明度后,直接放在浅黄色的背景上:
准备工作完成后,下面我们进入修改环节。
▎封面页

仔细阅读标题,你会发现标题可以分成两个部分。
所以我把标题分成了两段,又调整了一下文字的大小,突出标题的主次关系,再居中对齐:
接着,我又找来了一张相关的图片,把标题排版到页面当中:

感觉有了,但是还差点,我们继续优化。
给大标题换上书法字体,然后错落排版,让标题看起来更有动感和设计感:

排版到页面中,我们看看效果:

还不错,但是还不够。
所以,我又给页面添加绸缎和线条做装饰,完成!

像这种帅气的封面,我们在这份128页的《党政风PPT灵感手册》里也设计过很多份:




看完以上案例,你可能会问,我的绸缎素材是去哪找的?
去花瓣网、觅元素网输入关键词,你就能看到一堆这类素材了:

▲花瓣网

▲觅元素
▎三段内容页
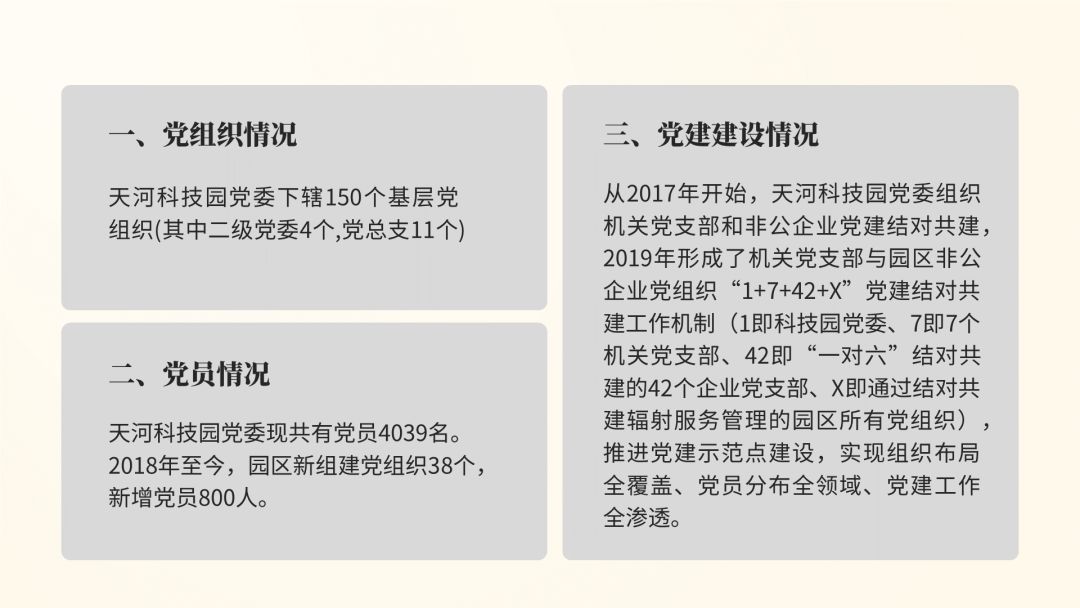
这一页PPT最大的问题就是文字太多,导致页面显得很拥挤。

咋办?
咱们先梳理一下内容结构,这页PPT包含以下三部分内容:

因为每个部分的内容比重不一致,所以我们先给这三个部分做模块化布局,让页面视觉效果看起来更加平衡,效果如下:

为了让观众能更好地了解数字信息,我又给重点数字做了一下提炼,以及图形化处理。详情如下:


将处理好的内容排版到对应的模块当中:
最后,再给页面添加红绸缎素材,映衬主题,提升层次感。
你瞧,比起原来全都是文字的页面,经过图形化处理的页面,阅读起来是不是舒服得多?
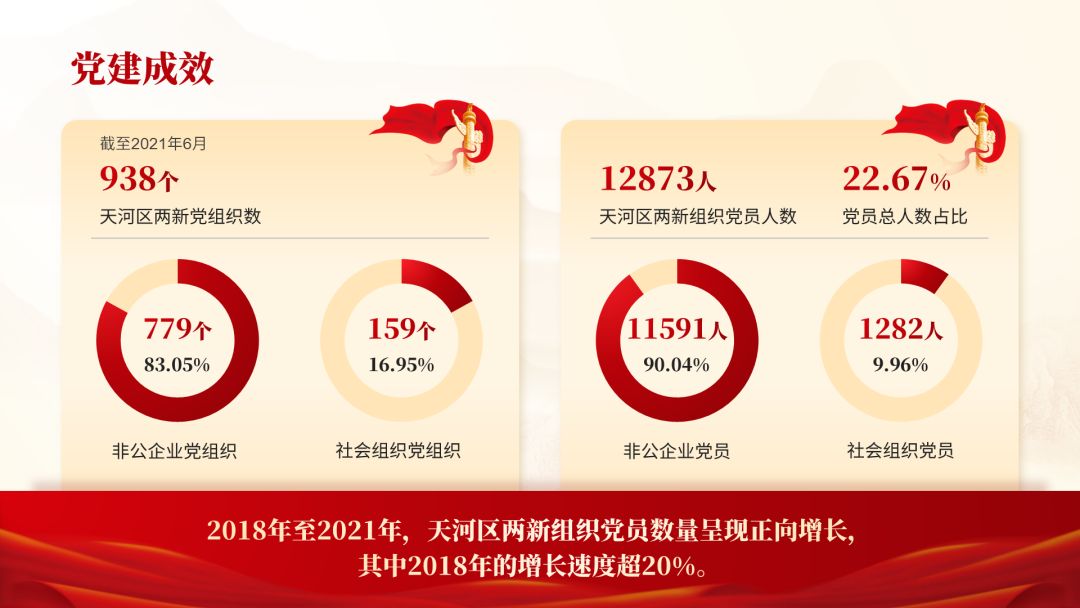
▎数据图表页
这一页,还是一段话的表现形式,数字信息比较多,但是没有进行强调处理。
该如何美化呢?
第一步,还是梳理内容,阅读过后,可以看出整体内容可以分为下面三个部分:
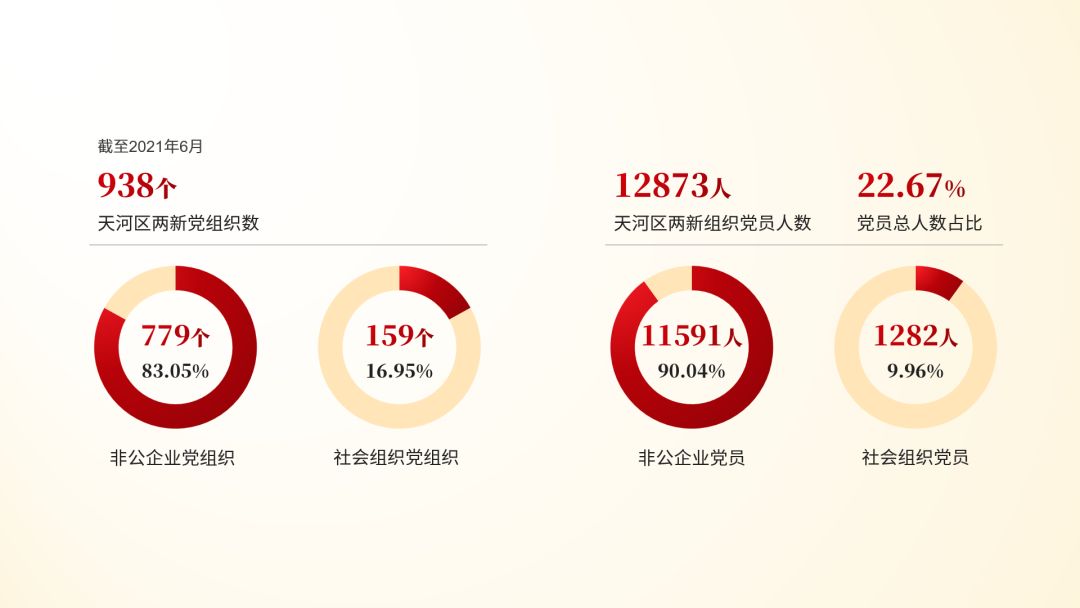
接着,提取数字内容,进行放大处理,让数字信息更加突出:

为了让数字的可视化程度更高,百分比的数据用饼图来表示:

排版到页面中:

然后在页面下方叠加一个红色色块,把总结的内容信息放到色块中:
最后,再添加【华表】和【绸缎】元素装饰页面,完成!

▎5段内容页

像这种有着多条句子的页面,修改方法也很简单。
先把内容并列排版到页面中:

再将数字放大,作为视觉亮点:

用文字代替阿拉伯数字,并设置书法字体,让它更契合党政风这种风格:

页面整体比较空,不慌。
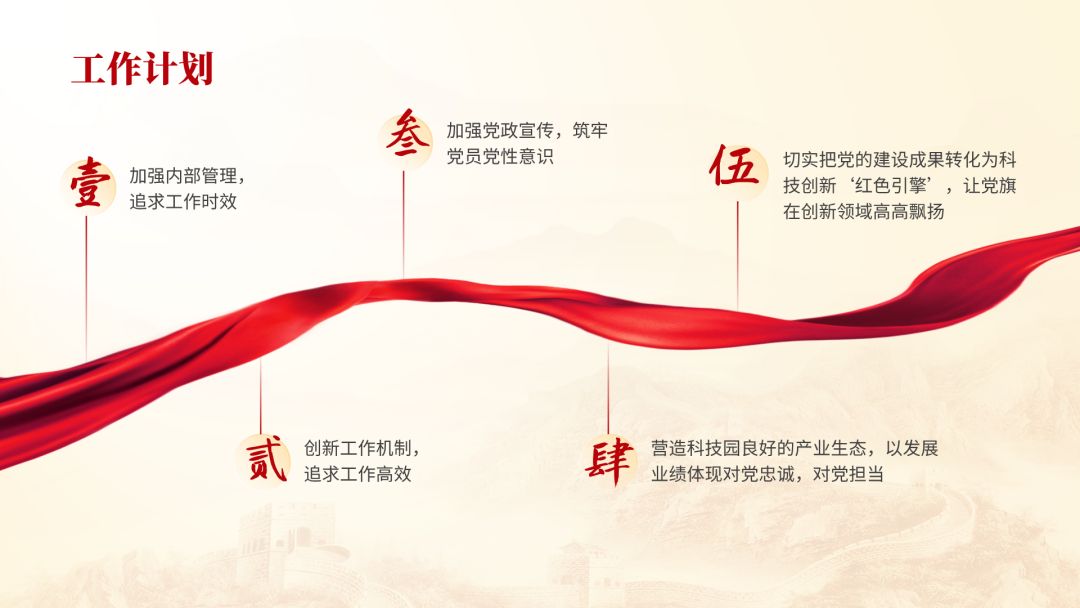
在页面插入一个缎带元素,把内容错落布局在缎带的上下两边:
页面下方还有点空,再添加【缎带】和【华表】素材点缀一下,完成!
▎总结
来看看改稿后的最终效果:




以上,就是本期改稿的所有内容了。
觉得改的还行的话,别忘了给我点【赞】哈!
我们下期见!







