Hello,大家好。
开头先问大家一个问题:
你觉得PPT中最难做的页面是什么呢?
在做过这么多年PPT之后,我的回答是——
「架构图」
架构图里面的文字信息繁多,逻辑关系复杂,而且不能几乎不能删减任何内容。
整体的美化难度挺高的。

不过不用担心,经过多年的摸索,我发现了只要掌握三个要点,就能快速做出美观且层次关系清晰的架构图了。
接下来我就把这三个最最最重要的要点分享给大家,希望对你们有帮助。
想要看图文教程的朋友可以滑到下方查看。
图文版教程
▽
要想做出美观且层次关系清晰的架构图,在制作的时候需要掌握这三个要点:
01. 逻辑架构
02. 层级明显
03. 配色得体
接下来我就通过实际案例来帮助大家更好地理解这三个要点——
案例一
首先,我们可以看到这是一张比较普通的逻辑关系架构图。

里面有多个大项目,大项目内有小项目,不同项目之间也会有一定的联系。
在原案例中,我们可以看到存在的主要问题有:
① 不同项目之间层次不够明显,导致重点不突出;
② 整体看起来比较扁平;
③ 文字所套用的样式不太美观。

这些问题是大部分架构图的通病。
那么如何修改呢?
01 逻辑架构
首先我们需要保留整体框架。

虽然说视觉层面上可能会有很多问题,但是架构图本身的逻辑关系,一般都是有经过推敲的。
所以整体的框架可以保留,也方便我们后续的内容关联。

02 层级明显
接着把原案例的文字信息提取出来。

可以发现光是看文字,即便做了不同字重的处理,层次关系上感觉还是比较模糊的。
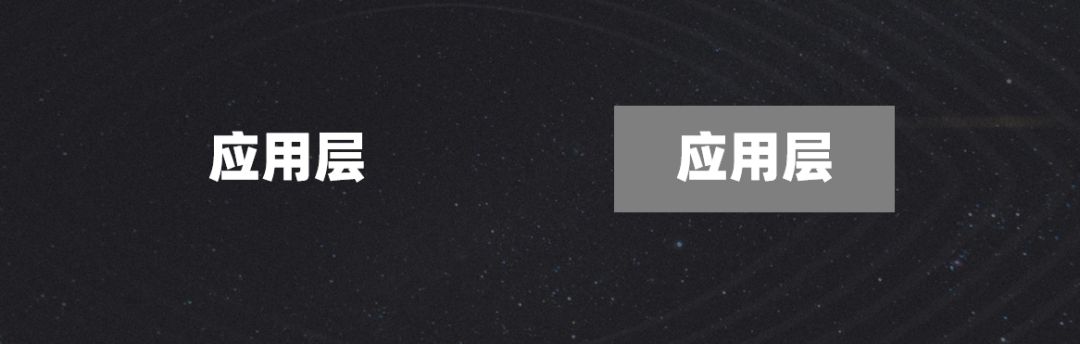
所以我们需要使得这些文字之间的区别更加明显,最简单的方法就是使用文字容器。

顾名思义就是用容器去装载文字,最简单的容器就是一个矩形。

对比起来,是不是感觉加了容器的文字更加显眼呢?
当然单单一个矩形,也不是很美观,所以可以替换成略微发光的圆角矩形,更有设计感。
在这里我们插入一个圆角矩形,角度拉到最大,填充好颜色之后,右键设置形状格式:
① 添加阴影;
② 预设中选择【偏移:中】;
③ 颜色与之前填充的一致;
④ 模糊调整为20磅;
⑤ 其他保持预设数值。
把文字与这个形状居中对齐后,组合,这样就做好了。

对于不同层级的内容,需要不同的文字容器。
这就是层次对比。

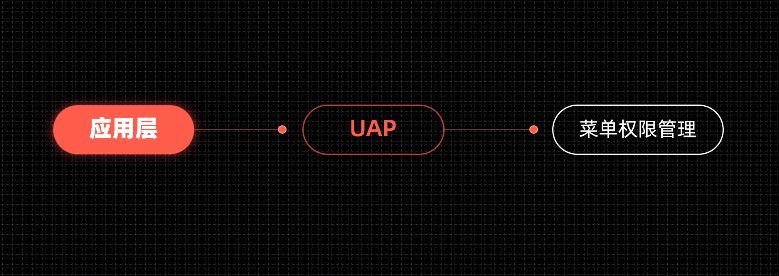
选取原稿中的一段逻辑链,从左到右依次降级,接着给他们套用上不同样式的文字容器,区分开它们。

接着可以建立关系链,最常见的关系链可以用箭头表示。

虽然说是箭头,但是样式不一定就是我们平常所认知的箭头。
比如用三角形来代替箭头。

意思没变,效果反而更好了。
因为圆形的占位比较大,所以我们还是用回圆角矩形。

箭头可以再替换成这种小圆点。
另外除了直线的连接以外,还能改成曲线,给画面带来一丝灵动的感觉,不会过于生硬。

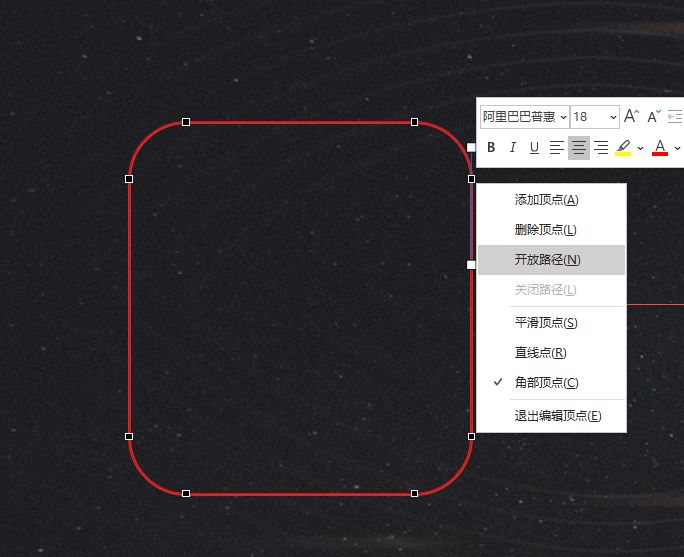
像这样带有弧度的线段怎么做呢?
首先插入一个圆角矩形,设置无填充;
接着右键编辑顶点,在边框处右键增加顶点;
然后再选择开放路径,删除多余的顶点,仅保留三个顶点,以通过拖拽直线尾端的顶点,控制线段的长度。

准备工作做好后,我们再回到纯文字页,把文字容器和连接线段换上去。

就能做出这样美观层次关系明显的架构图了。
不过这样还没结束,关于配色问题我们还得展开讲讲——
03 配色得体
我们在优化的案例可以发现里面使用了两种颜色,进行大项目的区分。
如果我们想要改变这两种颜色,一个一个去替换太麻烦了,这时候如果使用主题色就能实现一键替换。
主题色这个操作需要在最开始设计文字容器的时候设定。

我们打开设计选项卡,变体中可以选择颜色,这里就是PPT自带的颜色方案,继续点击自定义颜色,这里就是主题色了。

把需要使用的颜色设置在【着色】中,弄好就保存。

在后续使用颜色的时候,仅使用填充中【主题颜色】,不要再另外吸取使用其他颜色,这样后续更改着色的时候,就能实现一键替换。

其中也可以尝试PPT自带的配色方案,也许会有惊喜哦。
以上内容就是我们的实战案例1,为了让大家更好地理解这些要点,我们用同样的方法再来实战一次。
案例2
这是一张更为常见的组织架构图。

首先我们先保留框架,提取出纯文字。

接着抽取一段逻辑关系链,设计好不同的文字容器。

再回到纯文字页,填充进刚刚设计好文字容器,并连接起来。

最后使用主题色可以快速替换颜色。

就是这么简单,大家学废了吗?
好了,以上就是本期的全部内容了。







