嗨,各位木友们好呀。
作为一个专业的P圈打工人,我隔三差五地就能收到一些令人痔息的PPT。
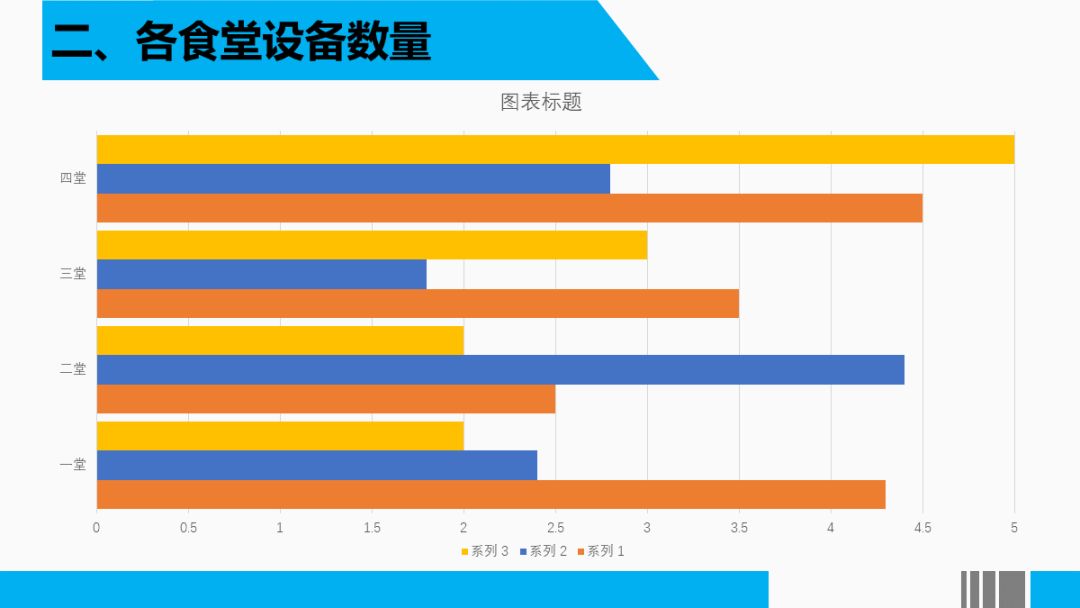
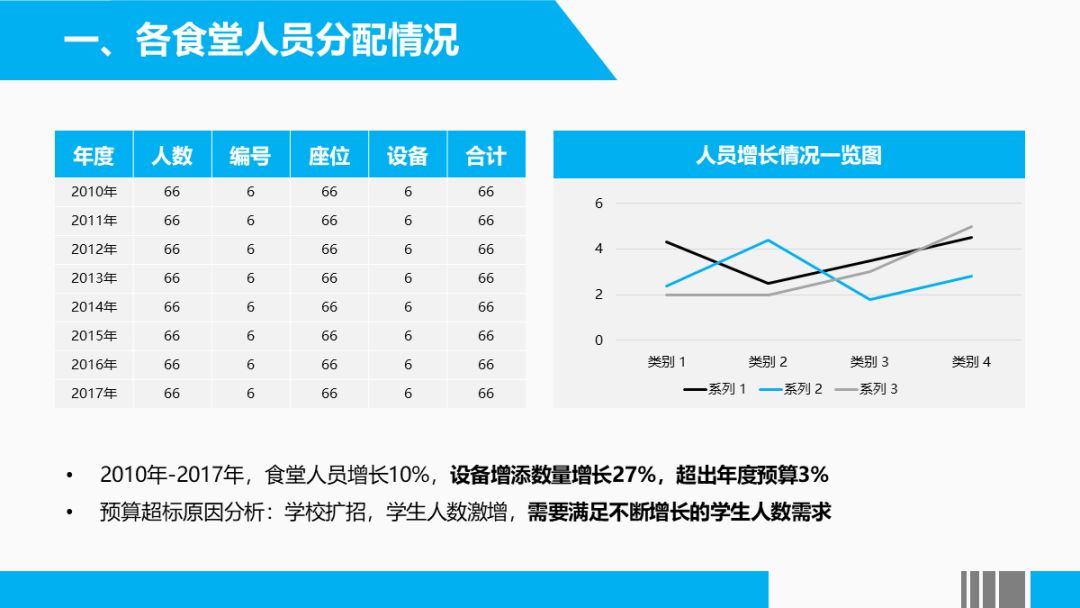
今天我们要拿来开刀的PPT,来自我一个同学,原稿长下面这个样子:



▲我把你当同学
你却用这样的PPT辣我眼睛…
当时第一眼看到这几页PPT时,一股熟悉的痔息感扑面而来:内容太多,版面显得拥挤不堪…
不慌,本资深P圈boy今天就教你两招,保证一刀见效。
看完觉得有启发的话,给我几个夺命连环赞就行:
让元素看起来更“轻”一些
让元素之间保持间距
先看一下我根据这两招修改出来的版面:



你可以看到比起原来凌乱的版面,修改后的版面简洁清爽了很多,有一股刚割完痔疮般的轻快感。
现在问题来了,这两招到底是怎么起作用的?反正不只是因为配色~
以下是详细分析。
▎让元素看起来更“轻”一些
先科普一个设计名词:视重,意思就是平面上的任何元素都是有“重量”的。
比如,颜色深的比颜色浅的要重:

面积大的比面积小的要重:

密度大的比密度小的要重:

……
知道了「视重」这个概念有啥用?不慌,先看几个例子。
告诉我,下面哪张PPT看起来更简洁一些?


很明显,虽然两张PPT的文字看着都很拥挤,但是相对来说,字体笔画较细的那张看起来就是更简洁,原因就是细笔画比粗笔画看着更“轻”。
再看一个例子,下面哪张PPT看着最简洁?



答案还是很明显,色块颜色最淡的那页看着最简洁。
通过以上例子,现在你再来看那些原稿,还能不能看出问题所在?


图表以及文字所占的面积过大;
过多地使用深色、彩色;
加粗的笔画提升了文字的密度;
以上这些问题无一不是在加重元素的“视重”,所以页面看起来才会显得很拥挤。
现在你再来看看我修改后的版本,你会发现我只是凭借“视重”的理论,尽量改善了以上问题而已:


缩小图表以及文字字号;
把深色换成浅色,把彩色换成单色;
取消部分文字的加粗效果
看到这里,现在能明白“让元素看起来更轻”这个原则的用意所在了吧?
减轻元素的视重,你就能让版面显得更简洁!
▎让元素之间保持间距
众所周知,两个男生之间的关系哪怕再好(互相让叫爸爸的那种),最好也要保持一点距离,不然要么迟早闹矛盾,要么迟早就在一起了。

而在PPT里元素之间要是离得太近,下场还会更惨一点——内容挤在一堆,读起来不仅“不清楚”,版面还拥挤得能让人怀孕…

所以,当一页PPT里有多个信息点的时候,我们就要考虑是否能在视觉上对这些信息点进行区分。
怎么对信息点进行区分?很简单,让相关的内容靠得近一点,让不相关的隔得开一点。
比如,标题跟正文可以组成一个模块,多段文字就可以组成多个模块:

信息模块分明的版面,阅读起来会更舒适,这就是让版面阅读起来“更清楚”的秘诀。

除此之外,内容模块内部的元素也应该保持适当的间距。
比如,标题跟正文虽然应该要离得近一点,但也不要完全黏在一起,只要比模块之间的间距小就行:
又比如,文字或图标也不应该离它们所在的形状的边缘太近:

这就是所谓的“模块内部也应该保持适当间距”
总而言之,任何元素之间都应该保持适当间距,只是关系“好”的可以离得近一点,关系“不好”的就离远一点。
现在我们再来对比一下修改前后的版面:
这样一对比,你可以明显看出一个道理:什么拥不拥挤痔不痔息,两刀下去,立刻见效!
最后,我们来总结一下全文要点。
想让PPT在拥挤的同时,还能保持清爽的界面以及舒适的阅读性,那你就要做到:
让元素看起来更“轻”一些
让元素之间保持间距







