
昨天分享了logo页的排版,留言区大家都在问,传送带的动画是如何制作的,让我出个教程。

其实这都不算事,我这个动画原本是这样的,更加酷!
GIF录制的时候,不太流畅,如果是幻灯片放映就没有这个问题。
那么像这样的一个效果是如何实现的呢?今天我就教大家如何用PPT制作这样一个动画效果。
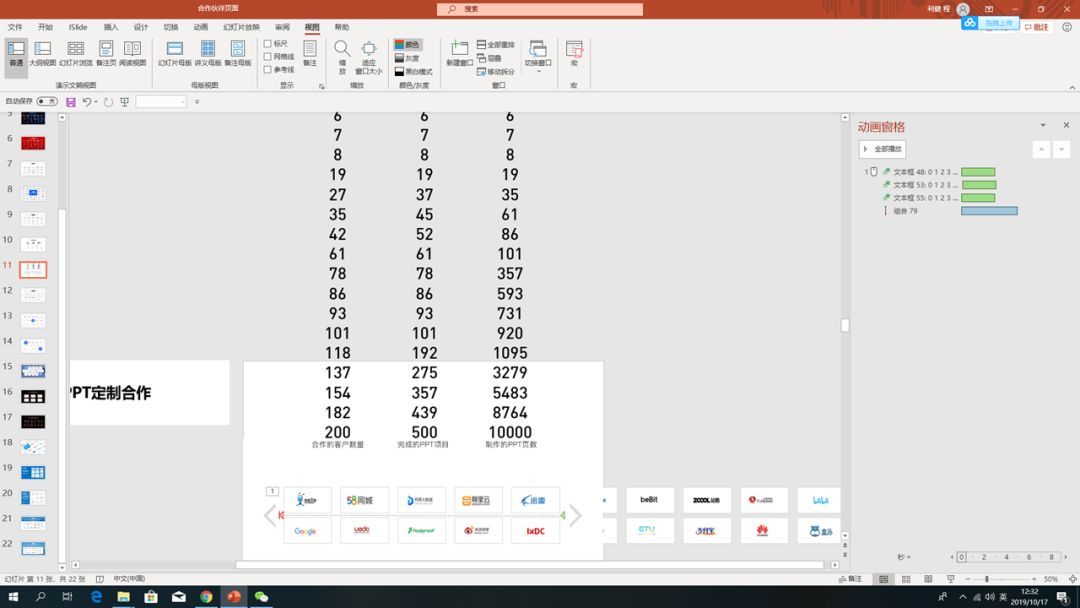
先说数字,这里的数字运用的是飞入动画,为什么会有数字的轮播效果呢?
因为我在上面添加了一串数字字符,并且分在不同行上。
当数字从下向上飞入的时候,就会有轮播的效果。

那为什么我们看不到轮播的数字呢?
因为我在字符上面加了一层白色的矩形色块,盖住了字符,就像下面这样,只把最终要呈现的数字露出来。

就类似下图这样的效果,上下都用色块盖住,这里为了让大家看清楚,我用了黄色,实际操作请用背景色白色。

最后,我们选中数字,设置动画为飞入,方向为自底部。
本来只有0.5秒,太快了,这里我们将动画的持续时间改为为2秒-3秒之间,三个动画为同时。

那么,这个轮播效果有什么用处呢?
其实这个飞入动画加遮罩还挺好用的,尤其是在展现一些数字的时候。
比如,下面这页PPT,表达每年出境游的人数时,就可以这么用。
这个案例用的是图片背景,那么如何用色块遮挡呢?
这里用幻灯片背景填充就可以了,具体可以看这篇文章。
一个超实用的PPT技能—幻灯片背景填充
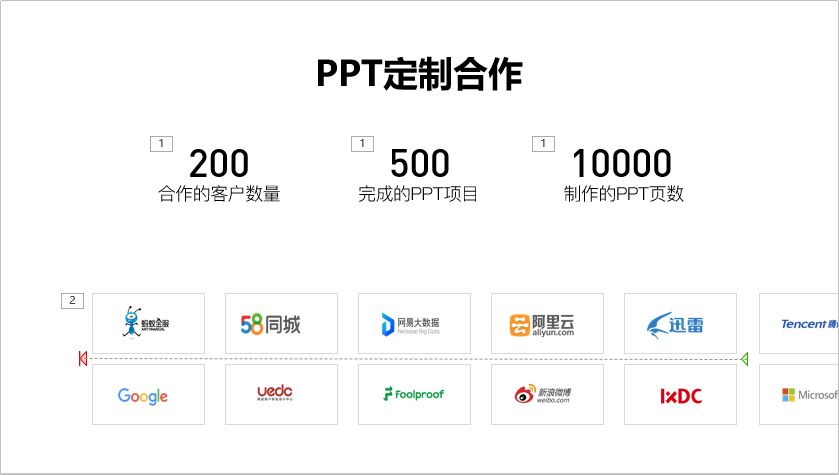
这里说的开头动画的数字轮播部分,那么下面的图片传送带是如何制作的呢?
这个用到的动画效果是路径动画。
我们先将所有的图片并排摆放好了,并且全选,按Ctrl+G组合在一起。

然后选中,设置动画为路径动画,这里选择是直线,效果选项里面我们是向左。

路径设置之后,上面有两个点,拖动绿色箭头调整的是路径的起点,拖动红色箭头,调整的是路径的终点。

设置好之后,我们调整持续的时间,就可以得到上面的传送带效果。
至于图片为什么不是从左右两边出现,那是因为我们用矩形形状遮挡住了。
那么这个路径动画,怎么用呢?我之前用一张长图,制作了这样一个效果。
我这是简单写了点文案,只是展示一下效果,如果有文案丰富一点,效果更好。
今天的内容就是这样,下期再见!
如果喜欢今日的文章,记得给我点赞打call哦,谢谢!







