在做PPT时,我相信,我们很多人都会用到色块,来承载信息,比如像文字,图表,图片… 但是呢,大多数人在使用色块的时候呢,其实并没有考虑太多,所以,往往做出来的就像这样:

但如果你看过一些优秀的设计作品,你会发现,别人在用色块承载信息时,往往却很美观:



为啥呢?色块与色块之间,到底有啥差别呢?
今天这篇文章,就来跟大家聊聊,高级感PPT信息卡片的做法。 在分享方法之前呢,先来给大家拆解一个信息卡片,可能会包含的要素。 一般会包含这些,当然,有时候会更多,有时候也会更少:
比如像这个页面里的信息卡片,可能只有标题和文字:
明白了这个以后呢,我们就可以从3个维度,来入手进行优化:
首先是卡片样式 根据PPT的风格不同,卡片样式也会有所差异,一般来讲呢,大致分为三种:
形状是最好理解的,比如很多人最常用的就是矩形:
也有圆角矩形:
如果做的是科技风格,也可能会使用符合设计风格的形状:
而卡片的效果呢,比如像扁平效果,立体效果,毛玻璃效果等,当然,也是要根据风格来使用。 比如像这个页面的信息卡片,就是典型的使用了三维效果:
那啥叫叠层呢?简单来说,就是多个卡片,嵌套在了一起。 比如像这个PPT目录页的信息卡片:

还有像这个人物排版页面,也是使用了叠层的方式,进行信息标注:
其次是信息对齐方式 这个就很简单了,一般来讲呢,无非就是左对齐,右对齐,以及居中对齐:
使用比较多的呢,一般的是左对齐,这样会让信息排列,看起来更加整齐:
最后是信息层级关系 为了能够区分不同内容的重要程度,我们需要对信息的尺寸,粗细,颜色做一些排序,这就叫层级调整。 比如像这一段信息,层级调整之后,重点立马就能呈现出来:
方法呢,很简单,关键在于实战。接下来,我们通过几个例子来去练习一下。 先来看第一个例子,这是一个读者投稿给我的PPT页面:
该咋优化呢? 页面上分成了4个板块的信息,所以呢,我们可以在页面上,画出4个信息卡片。 这里我用的是圆角矩形,会让人看起来更舒服:
另外,因为这里有标题和正文的区分,所以呢,我们可以使用叠层的方式,进行信息分割:
另外呢,为了增加可视化的效果,我们可以添加一些图标修饰:
信息的对齐方式呢?因为字数较少,可以选择居中对齐,会让页面更加平衡:
最后,加上一个空间感的背景,页面就算完成了:
与原稿对比一下,大家可以感受一下效果:
按照同样的方法,我们也可以用来优化图表的排版:
同样是使用叠层,页面呢,就可以做成这样:
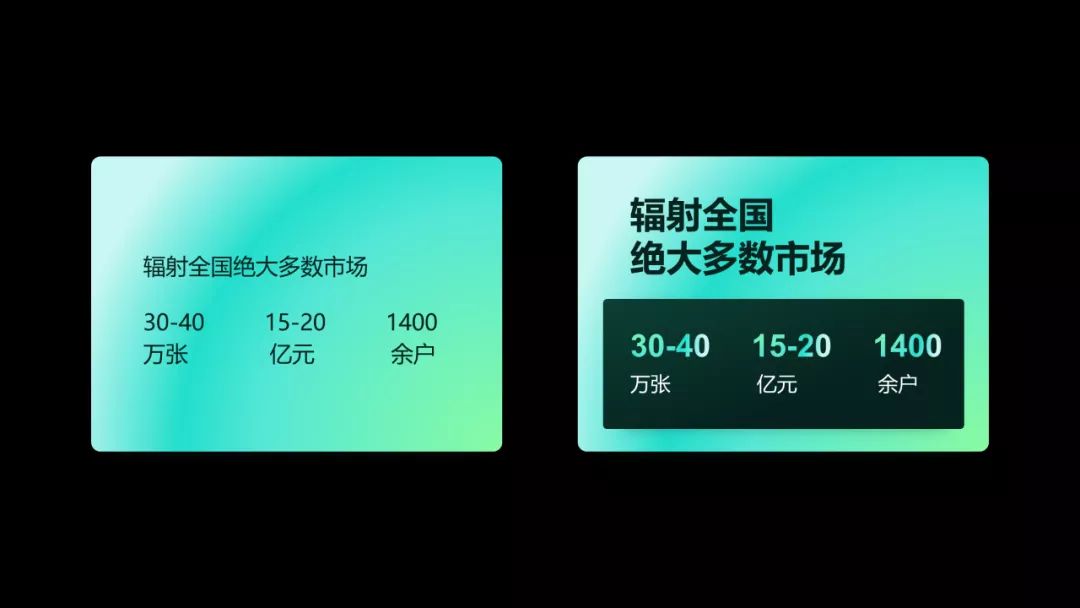
然后是第二个,这是一个少量文字的信息排版:
一样的方式,进行优化,页面上有5个数字,所以呢,我们可以把4个卡片,拆成5个:
并根据信息量的多少,来调整色块的大小:
为了避免页面单调呢,我们可以在卡片的上方,叠加一层图片:
为了让信息更加规整,可以统一左对齐,并调整字号的层级关系,突出重点:
这样一来呢,就能够轻松搞定页面,也是非常简单:
最后是第三个,这是一个多文字的页面:
页面上信息量很大,我们可以先来调整一下内容的结构:
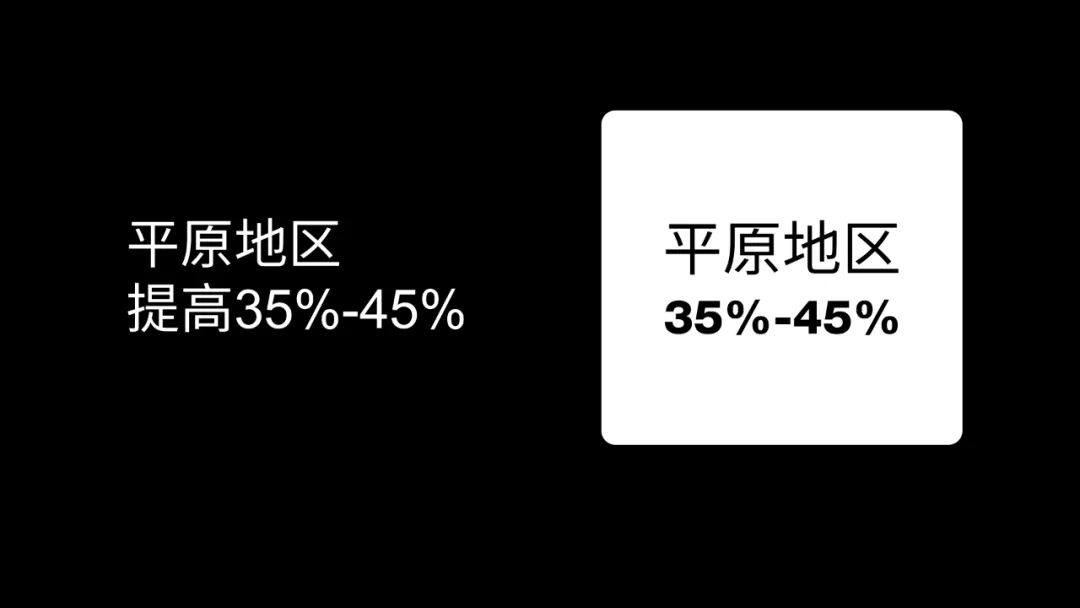
然后,该如何使用信息卡片呢? 先来看左下角的这两个数据,因为信息很少,所以会显得有些空。使用信息卡片,能增大视觉面积,比如我们可以这样做:
然后呢,从内容的字面意思来看,可以加上相关的配图,增加可视化效果:
并调整层级关系,突出重点:
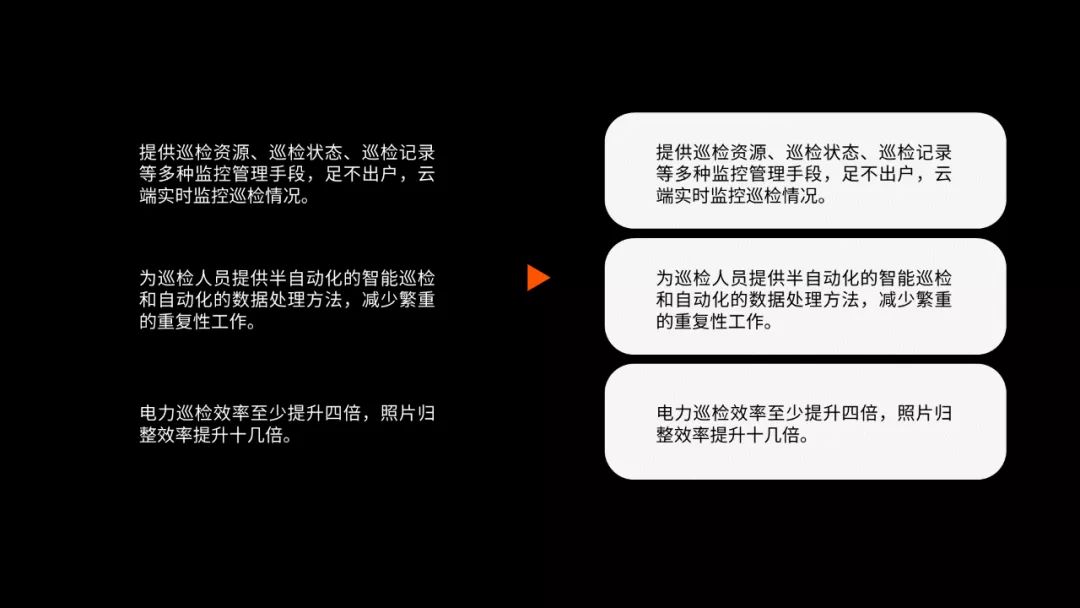
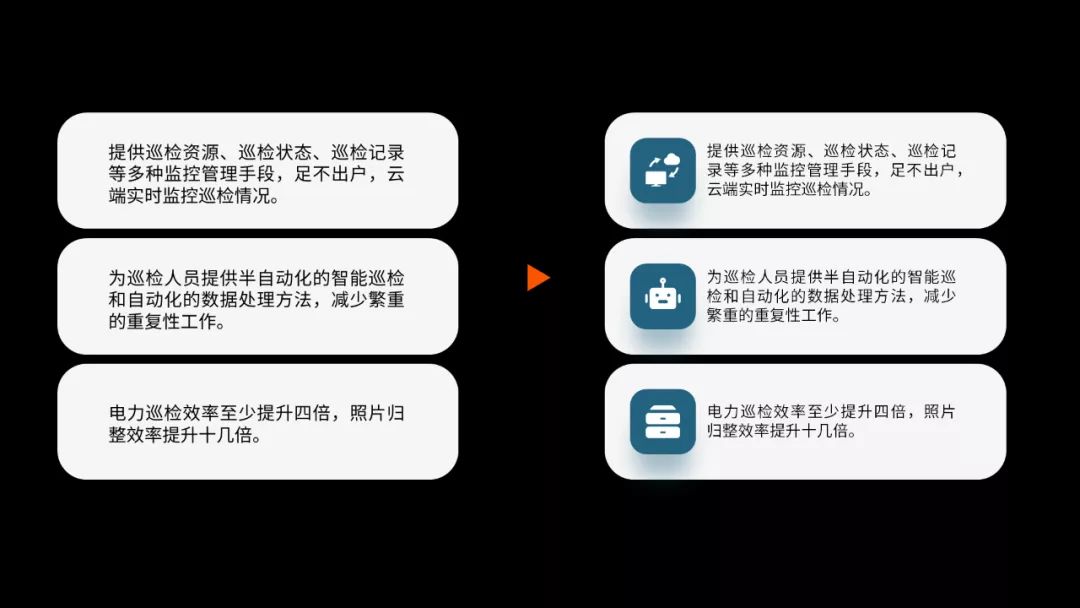
而对右侧的这三段信息,同样是采用信息卡片的方式:
为了增加可视化,我们可以叠加一个小色块,并且,在中间添加图标:
这里要注意一个细节,色块的边距,要保持相等:
最后,在这个页面左侧,添加一个色块,进行视觉分割即可:
以上,就是我们在使用信息卡片时,可能需要注意的一些方法,希望大家有所启发。







