嗨,各位木友们好呀。
之前有小伙伴问我,像下面这种三维的PPT效果是怎么做的:


其实,我只用到了PPT自带的【三维旋转】功能而已。
在开始之前,我们先看看什么是三维旋转。
用一句话概括就是:元素分别围绕XYZ三个轴进行旋转后得到的一个具有空间感的效果。

听不懂?
不慌,这里我们不讲复杂的,就只讲怎么利用PPT里自带的三维旋转【预设】效果,做出好看的三维效果:
改变元素排版方式
制作立体元素
打造立体场景
▎改变元素排版方式
废话不多说,直接上案例:

像这种带有截图的内容页,一般大伙儿会套用样机。
但套样机也需要找到好的样机素材才行,找不到的话又该怎么办?
此时,我们可以采用三维旋转的方式来处理图片!
效果如下:

这种图片是怎么做的?
分两步走:
首先,在【预设】中选择一个合适角度的效果!角度不理想的话,可以调整下面的参数:

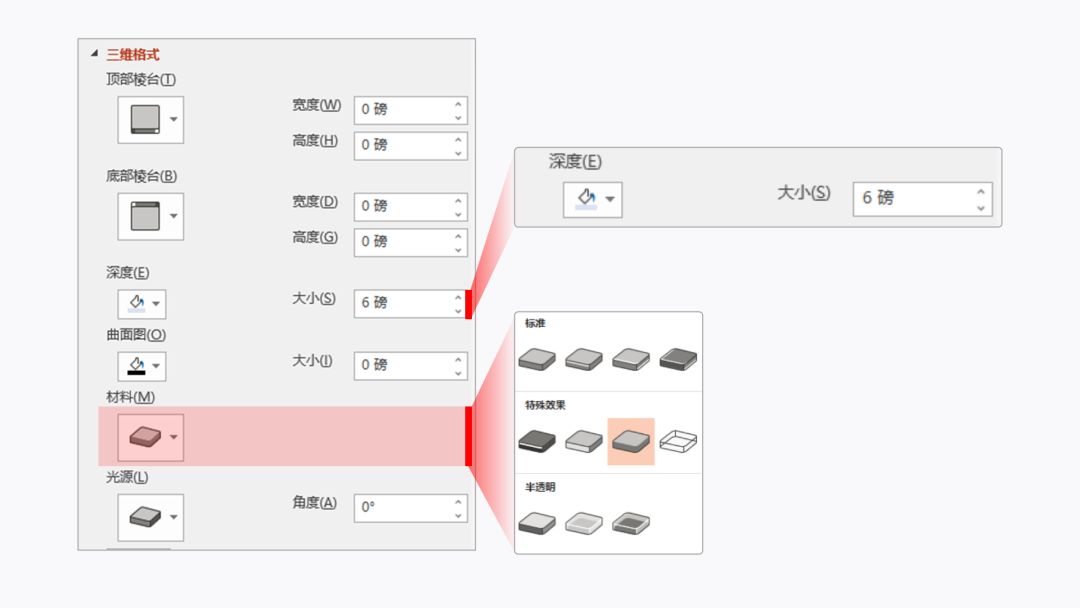
接着设置一下【三维格式】里的【深度】参数,选择一个合适的【颜色】和【大小/厚度】,完成!

以下为全过程的动图示范:

怎么样,不难吧!
再来看一个案例:

这种多张手机页面的图,我们可以利用三维旋转,做出这样的效果:

层次感瞬间出来了有没有!
方法也很简单,分三步走:
首先,调整图片的大小,尺寸从中间向两边逐渐变小:

接着,选择左边的两张图片,点击【三维旋转】-【预设】-选择一个大概的角度即可(具体参数如下),来看看效果:

用同样的方法,这次我们在【预设】中选择一个相反的角度,得到下图效果:

最后,将所有图片重叠在一起,加上色块修饰和【映像/倒影】效果,完成!

除了上面的方式,多图排版还可以做这样的透视效果:

或者结合建筑的走势,做出立体的效果:

还有这样的:

▎制作立体元素
为普通的正方形设置不同的三维旋转效果,我们可以得到这样一个正方体:

这种正方体素材可以用到哪些场景呢?
比如说这一页PPT图表:

通过上面的方法,我们可以手动绘制出立体的柱形图,得到这个更有创意的图表效果:

整个页面瞬间立体感满满了有没有!
我们也可以将立方体作为PPT封面的装饰元素:

效果是不是都还不错!
当碰到有多个分点的内容时,我们还可以为数字序号跟正方形都设置立体效果,从而得到下面这种设计感贼强的立体形状素材:

把两个立体形状叠加在一起,你甚至能手动绘制这样一个炫酷到近乎变态的插画素材:

绘制方法也不难,给元素设置相同的三维格式,然后叠加在一起就可以了。

▎打造立体场景
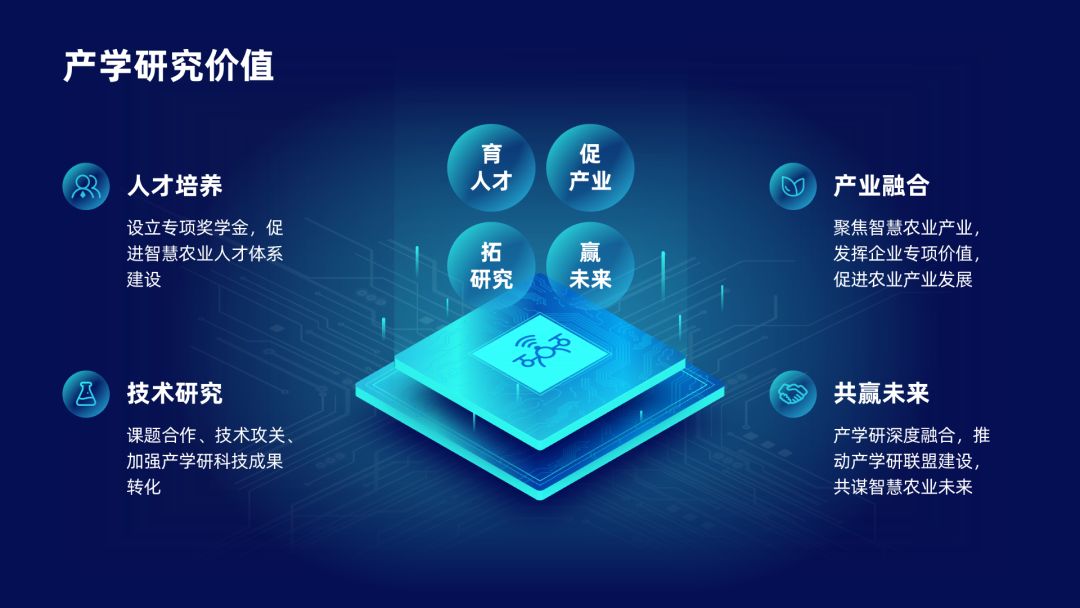
为多个形状设置三维旋转效果,拼接以后得到下图:

在这个“伪立体”的场景里放置PPT内容,你就能得到下图效果:


还有这个案例:

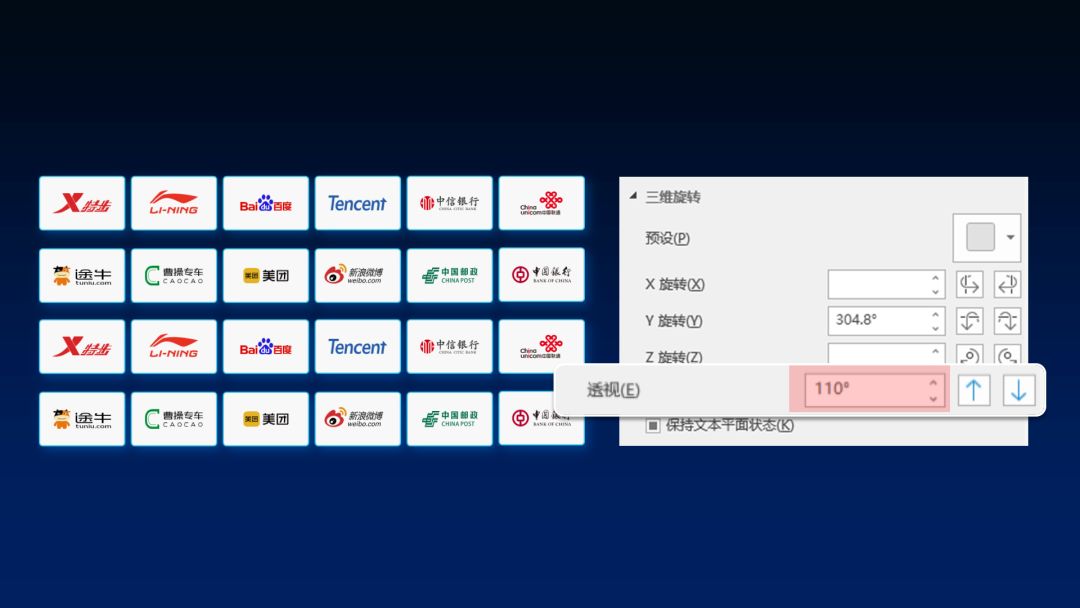
你只需要将logo都组合成一个整体,再为其设置三维效果:

最终就能得到下面这种立体的logo墙:

▎注意事项
最后还有一个细节要注意一下,在设置了三维效果后,你可能会遇到元素变亮或变模糊的情况。
此时你只需要在【三维格式】中随便修改一下【材料】或【光源】的样式即可

▎总结
以上,就是我今天的分享了!我们来回顾一下:
改变元素排版方式,从平面到立体化
制作立体元素,提升页面设计感
打造立体场景,增强页面纵深感
最后,照旧将今天文章中的用到的PPT案例源文件打包给大家:

直接在公众号“跟我学个P”里回复关键词【三维】,即可无套路获取PPT下载链接。
如果你觉得这篇文章对你有启发的话,记得给我点个【赞】哈。
咱们下期再见!







