
在前几天有位读者问了我这样的一个问题,说,像下面这种很复杂的PPT架构图页面,该如何优化:
我猜,很多人看到这种页面,估计都会头大,好像完全没有思路。
但是呢,在 PPT 中,架构图页面出现的频率又很高,在介绍产品方案,系统架构时,基本上都会用到:

但其实你知道吗?优化这样的页面,我在直播间里说过,只需要记住八个字:
啥意思呢?既然是架构图,肯定分成不同的层级关系,而为了区分主次,所以需要划分层级。 一般来讲,我们可以使用线条和色块的对比,进行区分:
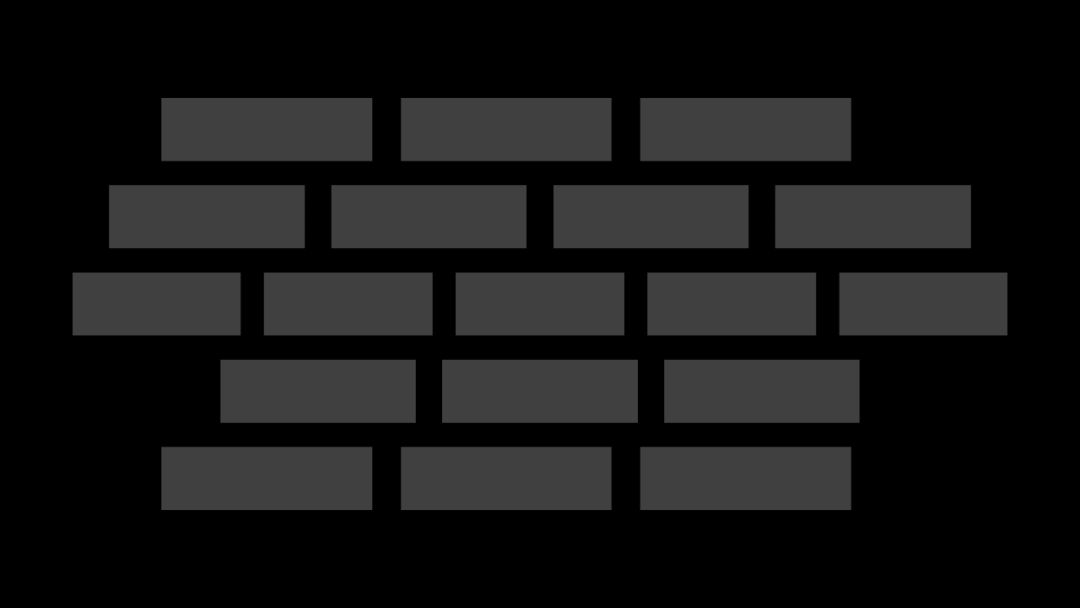
第二个点呢,就是两端对齐,这样会在视觉上,让架构图看起来更加规整。 比如原稿是这样的架构图,两边像是狗啃的,对吗?
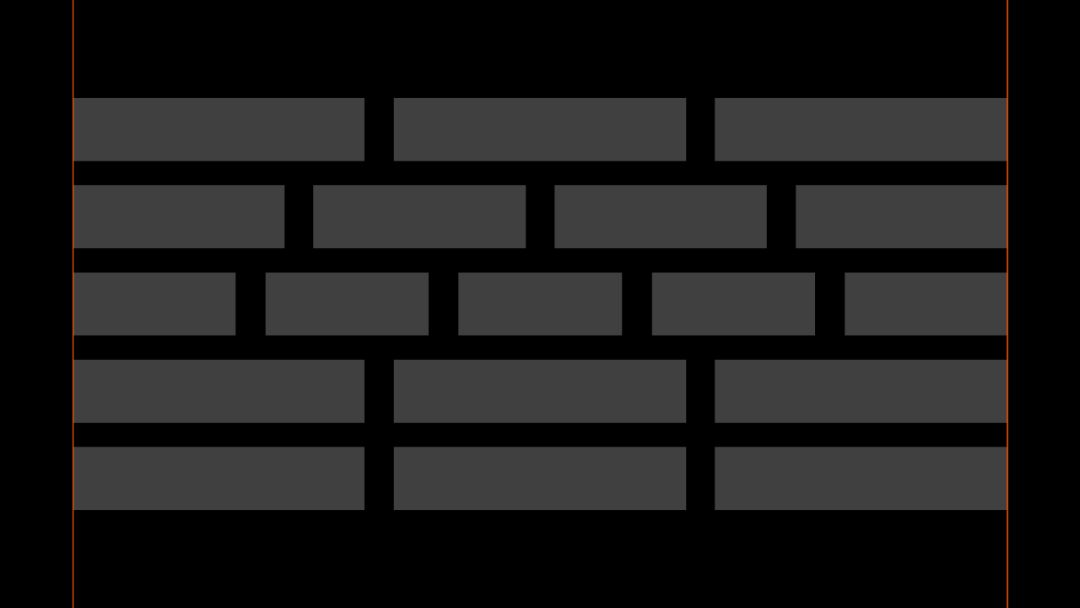
但如果变成这样呢?是不是好多了?
这里有个细节是,一定要注意,色块的间距,一定要是一样的:
大道至简,方法就这么简单。是不是很好理解? 举个实际的例子来说,比如像这个页面:
如果我们能够按照这两个步骤,进行优化,那么,就能做出这样的效果:
为了便于你来理解,接下来,我们通过两个案例,来实操一遍。 先来看第一个案例,比如就拿前面的那个问题页面来说:
首先,我们需要把架构图的两端,进行对齐,并且保证色块与色块的间距相等:
接下来,区分层级。 这里面的话呢,只有两个层级,所以,我们先用深色和浅色,进行标注:
当然,这里的颜色呢,还是需要根据整份PPT的主题色来确定:
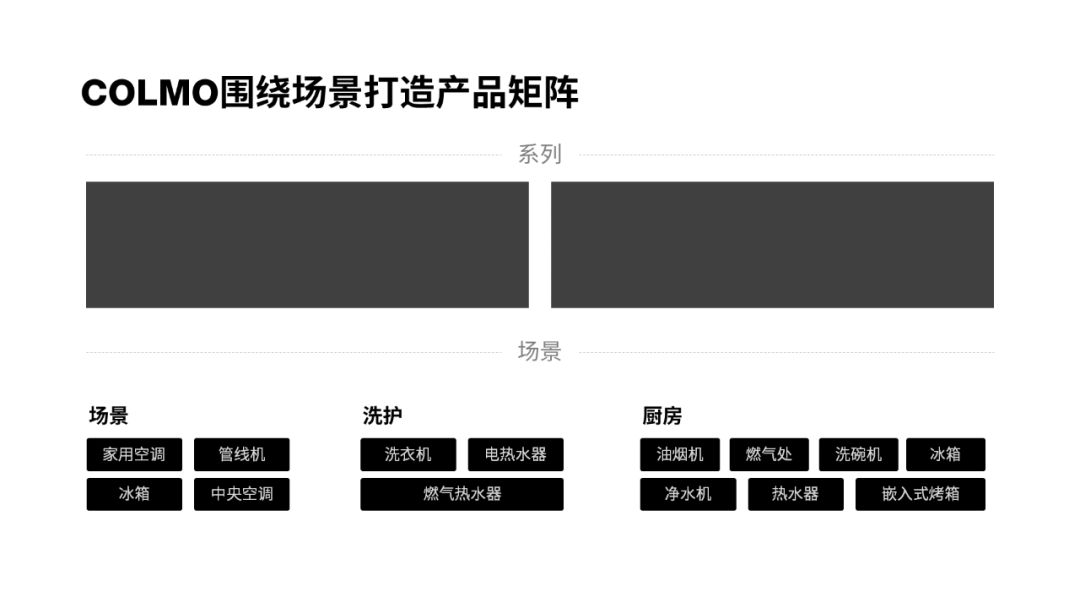
够简单吗? 再来看第二个案例,这也是直播间的一位读者,问过的问题:
这个页面的问题呢,很清晰,就是两端没有对齐,对吗? 因此,第一件事儿,我们先将信息的两端,进行对齐处理:
如果能在每一部分信息的底部,加一个统一的色块,这样一来,会在视觉上显得更加规整:
接下来呢,为了避免页面单调,我们可以在色块里,填充对应的图片:
当然,为了区分这两部分信息,我们可以使用阴影,来强化板块的分割感即可:
能明白了吗?记住这8个字,轻松搞定复杂的PPT架构图。以上,希望今天的文章,对大家有所启发。
最后说一句,作为职场人,PPT技能必不可缺。







