
这两天,在翻看读者投稿的PPT时,发现几乎90%的PPT中,都会存在一种页面类型,就是『递进关系』页:
不管是呈现时间轴,事件流程,发展阶段,或是多个步骤,都算是递进关系。
而大多数人在设计这种类型页面时,常用的做法呢,大概是这样的。 加线条引导:
加数字标注:
虽然能呈现出递进关系,但毕竟不太美观。而如果我们能够简单换个思路,也许会有意想不到的效果。
那么,问题来了,在设计递进关系的PPT页面时,都有哪些思路呢?
我总结了3个方法,分别是:

先来看第一个
改变箭头形式
大多数人在呈现递进关系时,用的都是直线箭头,这没错,但可以发散思维,思考更多的创意。
比如从线条的粗细角度,进行考虑,加粗也许是个不错的选择:
或者是从线条的曲率角度,把直线掰弯,也是一个方式:
如果内容足够多,你甚至可以让它山路18弯:
除了线条之外,我们还可以使用色块来表现递进方向。
比如说我们把递进的线条,改为使用色块承载:
继续来想,既然是色块,我们有没有可能把色块剁碎分段呢?好像也可以:
然后是第二个
数字放大呈现
前面说了,有些时候,我们会采用数字标注,来表现递进关系的顺序:
但其实呢,我们还可以把数字本身,处理成一个视觉图形,这样会让页面更有创意。
啥意思呢?最简单的方式,就是把数字本身放大:
或者像这样,都是比较简单的方式:
再比如拿前面这页PPT来说:
我们可以找到一些艺术化数字,并做简单处理,来打造视觉符号:

这样一来,页面看起来是不是会更有创意一些呢?
最后是第三个
色块划分流程
除了用线条和色块,来表现递进关系时,使用色块,也可以让信息的流程关系,表现得更加清晰。
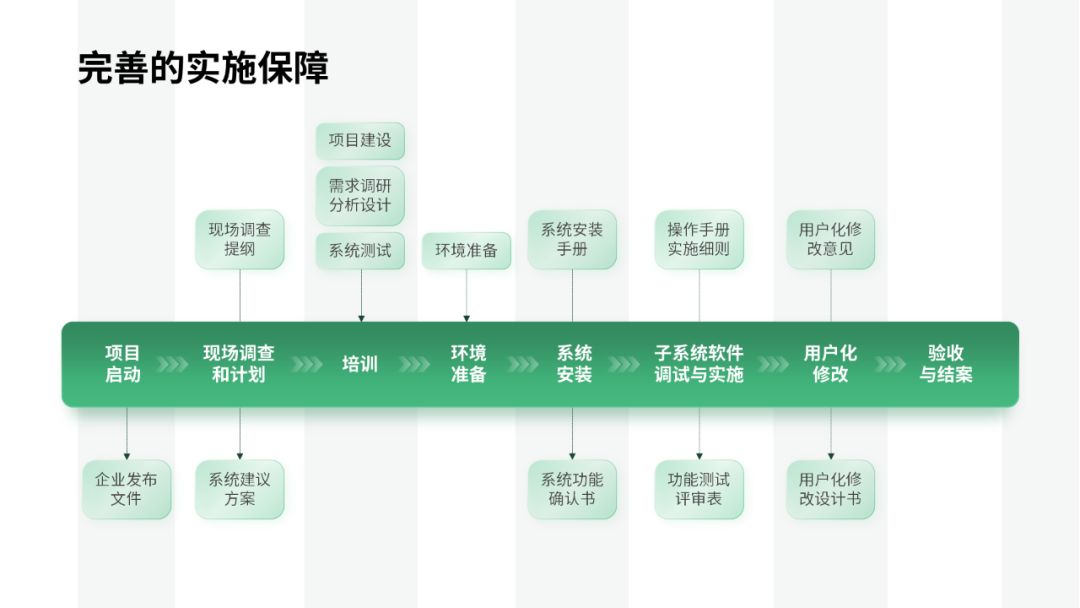
比如像这样,在活动策划类PPT中,流程节点较多,为了避免信息混乱,就可以考虑使用色块区隔:
或者是像这个页面,用3个色块,区分3个时间点,看起来也会更清晰:
这就是我们在设计递进关系的页面时,可以采用的三个思路。 为了便于各位理解,我们通过两个案例,来练习一下。
第一个案例,是之前直播时,一位读者提出的问题。

这是一个典型的时间递进型页面,咋做呢?按照老规矩,先画根线,表现递进关系:
继续想,该如何通过改变线条的形式,来表现出视觉创意呢?
既然内容跟环保家具有关,那么,用竹子,替代线条,也许是个不错的思路:
但是,如果只有一根竹子,未免太单调了,给它加一些叶子,作为点缀:
接下来,把内容放到竹子两侧进行错落排版,让页面更有节奏感:
最后,为了丰富页面视觉效果,加上一张相关的背景图即可:
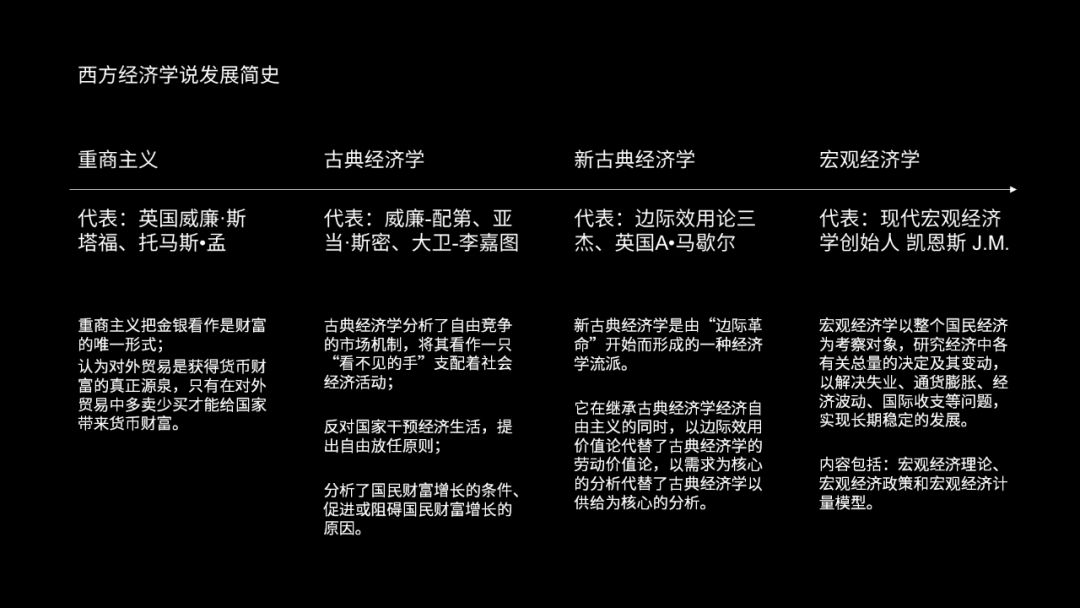
第二个案例,这是一个信息偏多的页面,共分为4个阶段:
该咋做呢?先来把内容的层级关系划分清楚,便于后面可视化呈现:
首先,先来思考第一种做法,能不能用粗箭头,来替代细线,表现递进关系呢?
这样一来,好像还不错:
另外,为了保证内容的识别性,在文字底部加个色块,即可轻松解决:
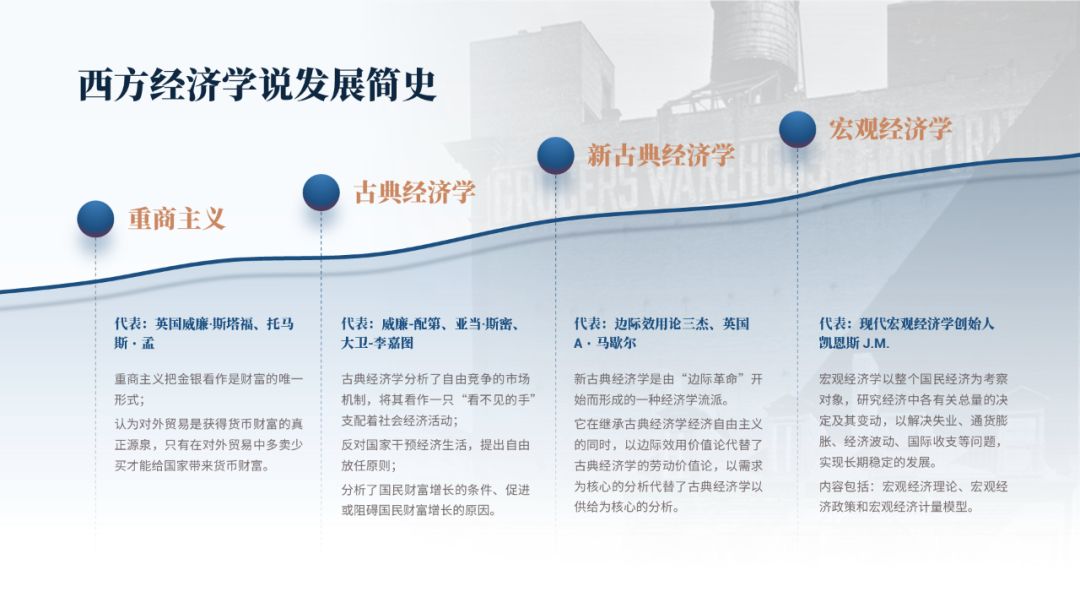
再来想第二种思路,除了加粗线条外,有没有可能把线条掰弯呢?
好像也行,然后把内容放到对应位置上排列即可:
以上,就是我们在优化递进关系的页面时,可以采取的3种思路,希望对各位有所启发。
最后说一句,作为职场人,PPT技能必不可缺。







