
Hello,大家好~
如果大家经常看各大厂商的发布会,经常会看到一个动画效果,就是模拟现实手指滑动手机的效果。
给大家找了几个案例,大家感受一下,是不是还挺酷的。




这就是,我们今天要说的动画效果,手指滑动或者点击动画。
我们一个一个的来,先从一个简单的。
01手指滑动进度条

这个动画的制作,前期需要准备一个手指的PNG素材。
这里的手指动画其实非常简单,就是飞入动画+路径动画+飞出动画。
→飞入动画属于进入动画

→向右路径动画属于路径动画

→飞出动画属于退出动画

时间上,这三个动画正好设置为上一动画之后。
然后在手指向右滑动的同时,设置一下绿色色块的向右路径动画。可以看一下动画窗格。

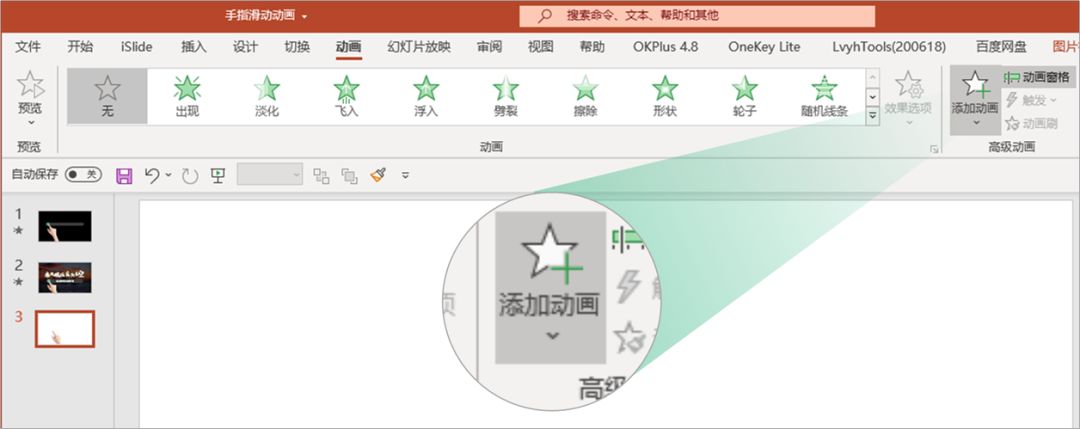
注意一下:对一个元素设置多个动画的时候,必须要点击动画菜单下右侧的添加动画中添加,不能在左侧预览区添加。

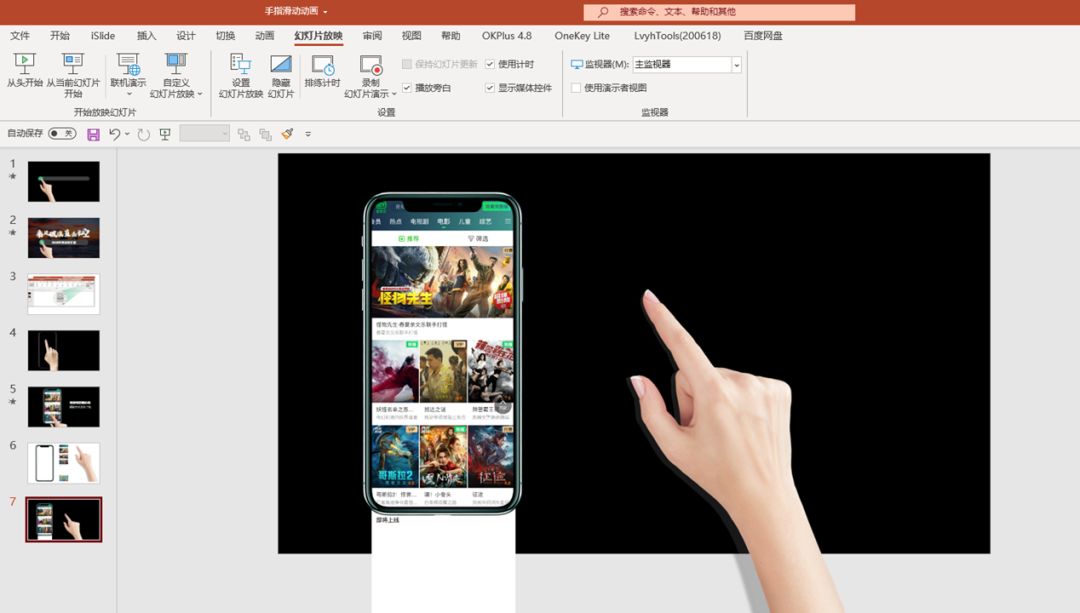
02手指滑动手机
这个动画效果如下图所示:

这个动画其实不难,用的就是路径动画+遮罩
提前准备好素材
这里需要三个素材,分别是手机PNG图片、长截图、手指素材。

将截图放到手机下面一层,变成样机的效果。

手机外的截图也出现在版面内,所以这里还要用遮罩的效果。
画一个和手机内部界面同样大小的圆角矩形,然后插入一个和版面同样大小的矩形。

先选中矩形,然后同时选中圆角矩形,使用布尔运算中的减除,把中间这一块掏空。
然后,把截图放到最下面一层,就可以遮住超出手机的截图。

然后,我们来设置动画,这个动画和上面的第一个动画类似。
设置手指为飞入+路径动画+飞出;截图设置的是向上的路径动画。
可以看一下这个动画窗格,时间上,两个路径动画是同时进行的。

我们来看一下操作动图。

这个动画如果你会做了,那么下面这个动画,我相信你也自然会了。
也是用了路径动画+遮罩的效果。
03手指点击效果
这个动画在华为matebook发布会上使用过,这是效果图。

我们尝试做一个类似的效果。

这个动画和前面的两个稍微有些不同,它不是滑动,而是点击屏幕。
首先,我们准备好素材,平板,手指,图片。
手指进入的动画是飞入动画+陀螺旋动画,这样边进入边旋转。
第一步,摆放好素材位置设置手指为飞入动画。

再选中手指设置动画为陀螺旋动画

陀螺旋默认的旋转式360度,但是我们可以选中动画,双击打开动画效果窗口,可以设置一下旋转度数,设置为40度。

设置两个动画为同时进行
由于两个动画默认的持续时长不一致,我们还需要为相同的时长。这样两个动画就同时进行了。

我们选中手指图片,稍微往左旋转一下,就可以得到这样的一个效果。

接下来是点击动画
我们选中手指,设置动画为强调动画里面的放大/缩小。

得到这样的效果。

当然,这不是我们想要的效果,我们需要设置放大/缩小它的动画效果。
将尺寸设置为96%,将自动翻转勾选一下,并且把时长调整为0.5秒。

这样,我们就可以得到这样的效果。

它的动画窗格如下图所示。

以上就是今天的主要内容,希望大家喜欢。
对了,如果还有不懂的,可以在对话框回复关键词【指尖滑动】,下载PPT源文件。
本篇完。







