在之前的读者改稿文章中,有一类是我很少会碰到的,那就是科技风的PPT。
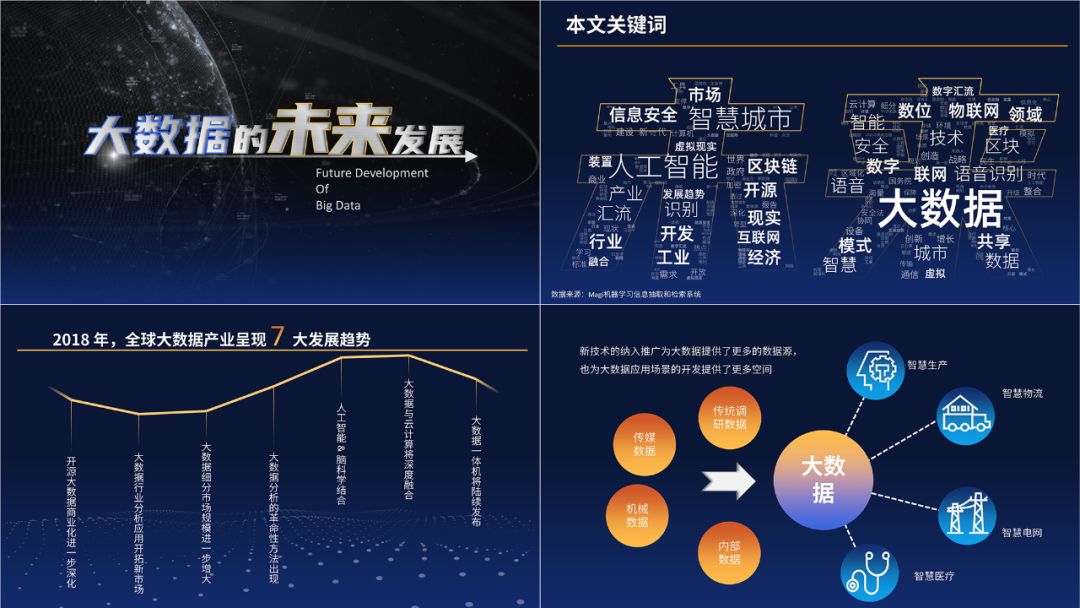
正好前两天翻邮箱时,看到了一份这样的投稿:

所以还是老规矩,咱们挑其中的四个页面,来修改一下:

内容的主题与大数据有关,所以整体的色调会偏冷色调,以蓝色为主:

接下来,咱们逐页来优化一下。
01
先来看封面:

这个页面的主要问题,就是效果有点多,而且阴影的使用,也会让标题文字看起来很脏。
怎么优化呢?我们先把信息给单独拿出来,并做一些倾斜的处理:

然后呢,找一个与大数据有关的背景图片,我找到的是这个:

但是呢,文字上的左侧会有点太亮,所以呢,我们可以把局部压暗出来:

接下来,我们可以沿着光的射线角度,来绘制一些线条:

这样不仅可以让视觉焦点落在文字上,而且又丰富了页面的视觉效果。
当然,也可以在文字底部加一些光效,让文字本身变得也更有质感:

除此之外,我还做了另外的一个版本,也是用线条和色块的修饰,来丰富页面的视觉效果:

02
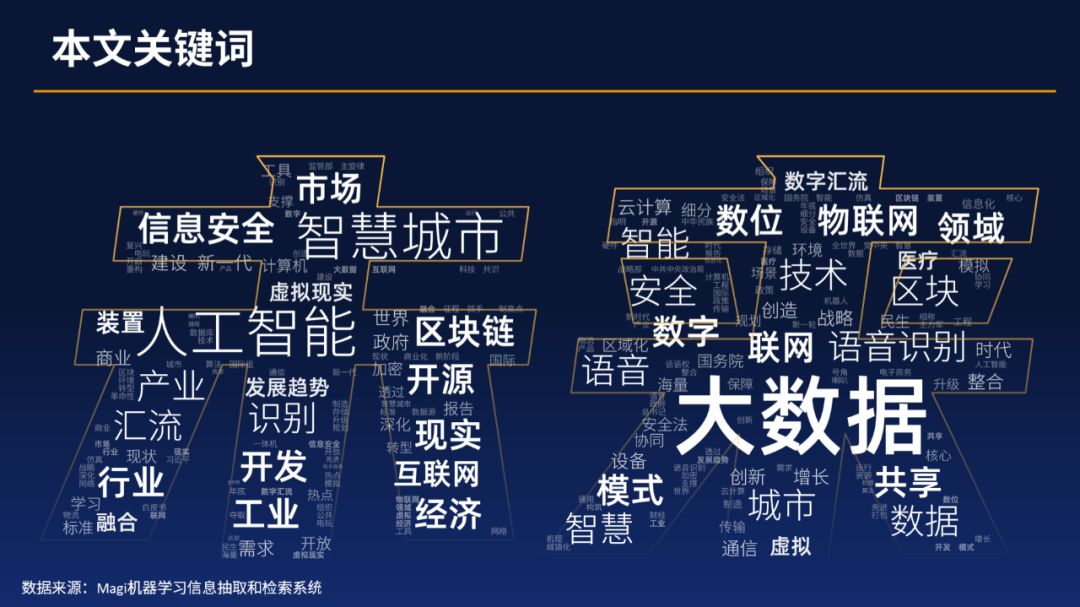
然后是第二页:

这里的话,就是一个文字云的页面,但把很多的文字填充的字体的轮廓内,会显得有一些拥挤。
其实呢,我们可以将平铺在页面上:

然后按照虚实,深浅,以及尺寸对比的方式,进行处理:

这样,就可以让文字云变得更有视觉层次感:

当然,为了与整体的视觉风格统一,可以加一个蓝色的背景图即可:

我也做了一个动态版本,动起来的效果,会更好一些:

03
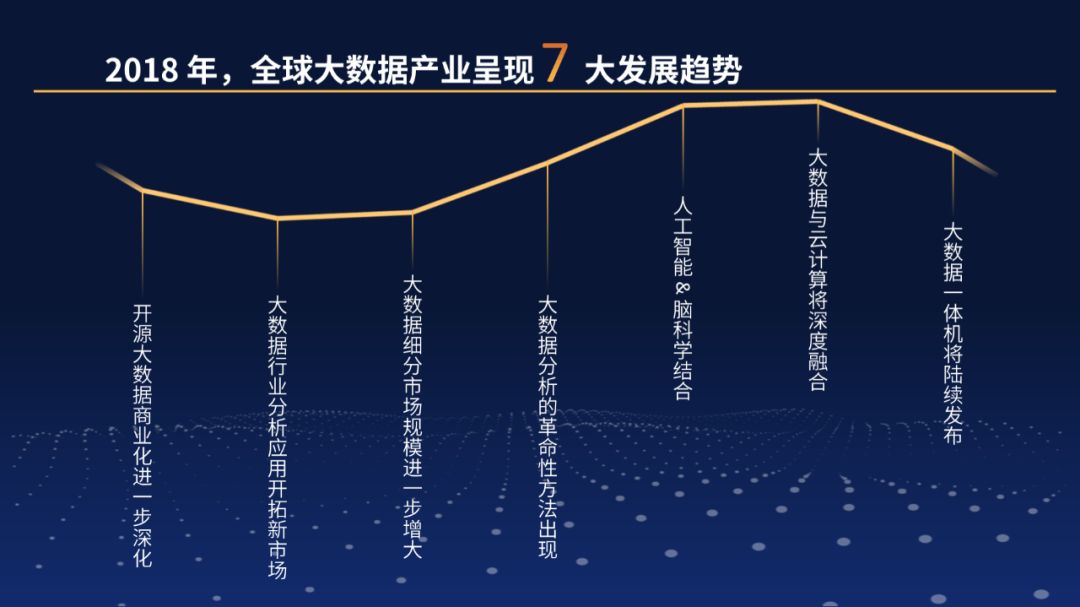
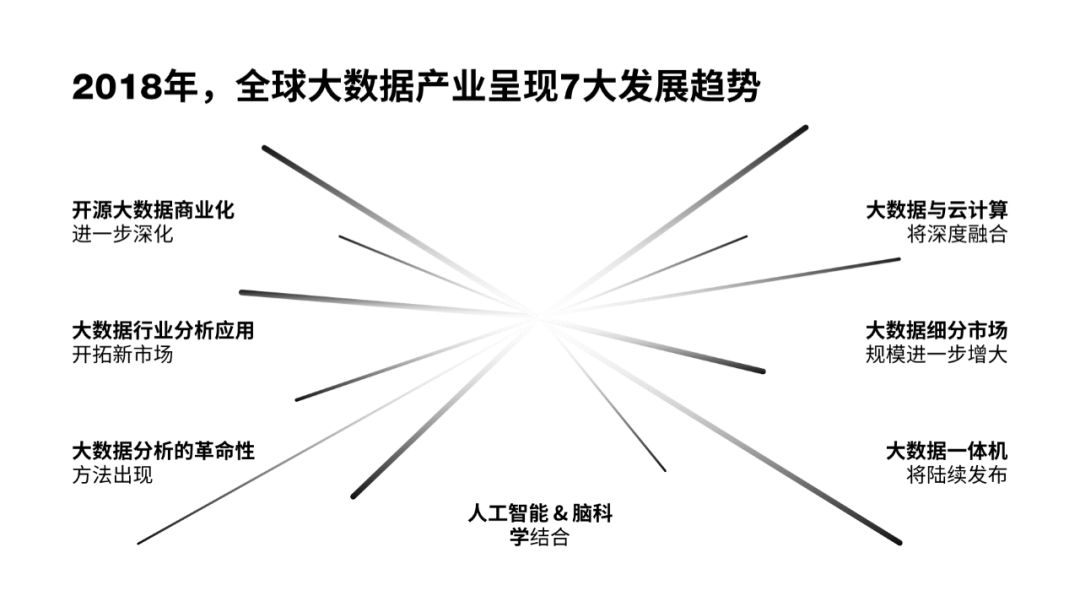
接下来是第三页:

这里呢,包含了七个点的信息,使用时间轴设计,会让人误以为有前后逻辑关系。
因此,我们可以将它换成中心扩散式的结构,进行排版:

这样一来呢,我们页面排版就可以做成这样:

接下来呢,为了贴合这种结构的排版方式,我们可以找一张背景素材:

把中间的部分压暗处理,从而避免顶部信息产生干扰:

然后呢,我们在页面上添加一个圆形,作为扩散的中心:

最后,为了避免页面空洞,可以写上一些关键词:

04
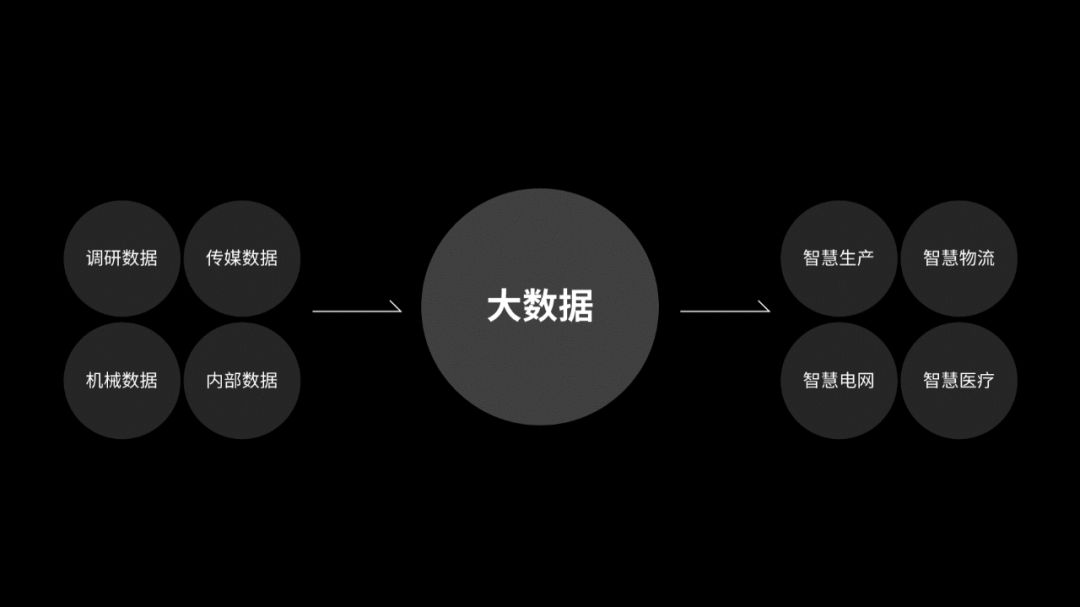
然后是第四页:

这个页面的逻辑关系很清楚,其实就是左中右的结构而已。
所以,我们可以重新梳理一下它的结构:

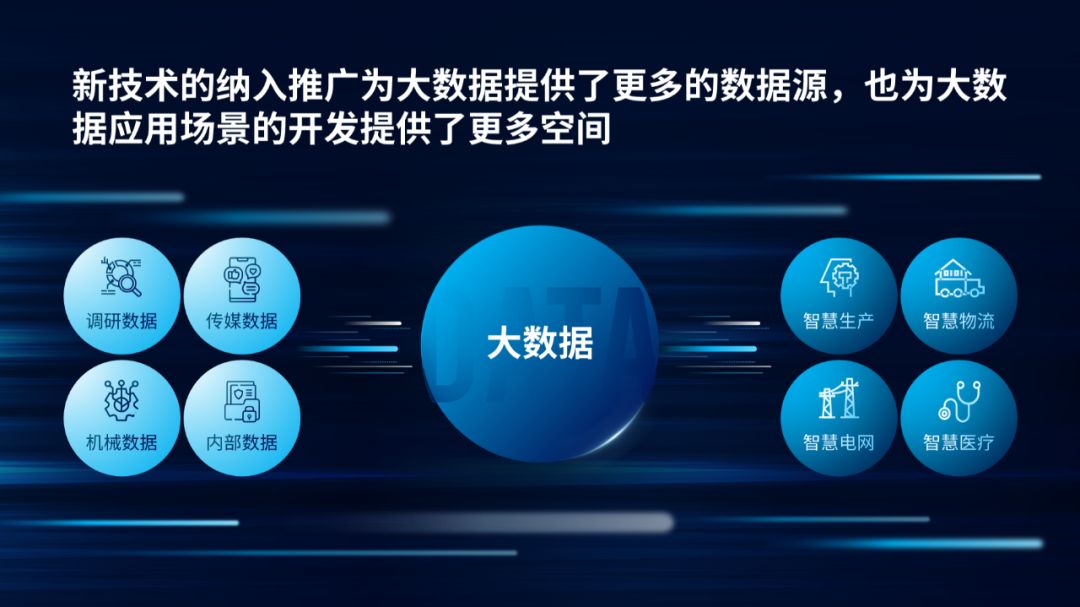
另外,为了体现出从左到右的一种递进趋势,我们可以找一张背景图:

同样是压暗处理,避免对信息干扰:

我们还可以手动的插入一些动感的线条,来表现出从左到右的递进逻辑:

最后呢,把内容填充到对应的色块上,进行排版即可:

以上呢,就是这份PPT的修改过程,咱们整体再来看一遍。
— 修改前 —

— 修改后 —

以上,希望对大家有所启发。







