在之前的文章中,我曾带各位一起拆解过,很多的页面设计,比如像循环关系的流程图:


还有像人物排版的页面:

以及图表页的拆解:

这些案例,都来自旁友圈『每周模仿训练』栏目,而目前,这个栏目已经更新到第12季:

按照惯例,再挑其中两期,跟各位分享。
- 案例01 -

- 案例02 -

不废话,还是老规矩,手把手,一起走。
先来看第1个页面:

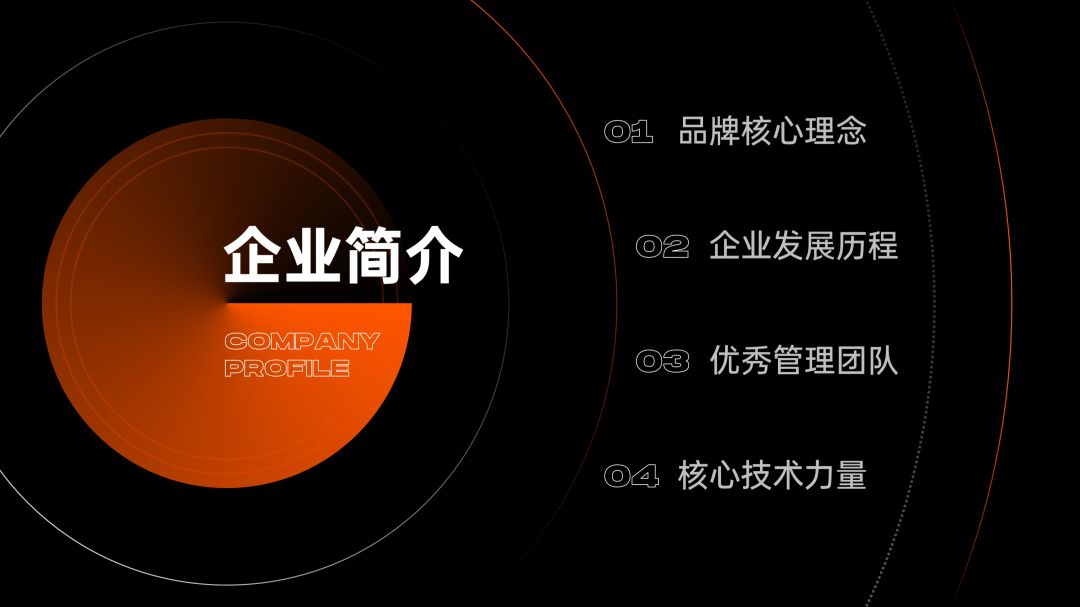
它的原稿是这样的:

那么,中间的过程,是如何完成的呢?
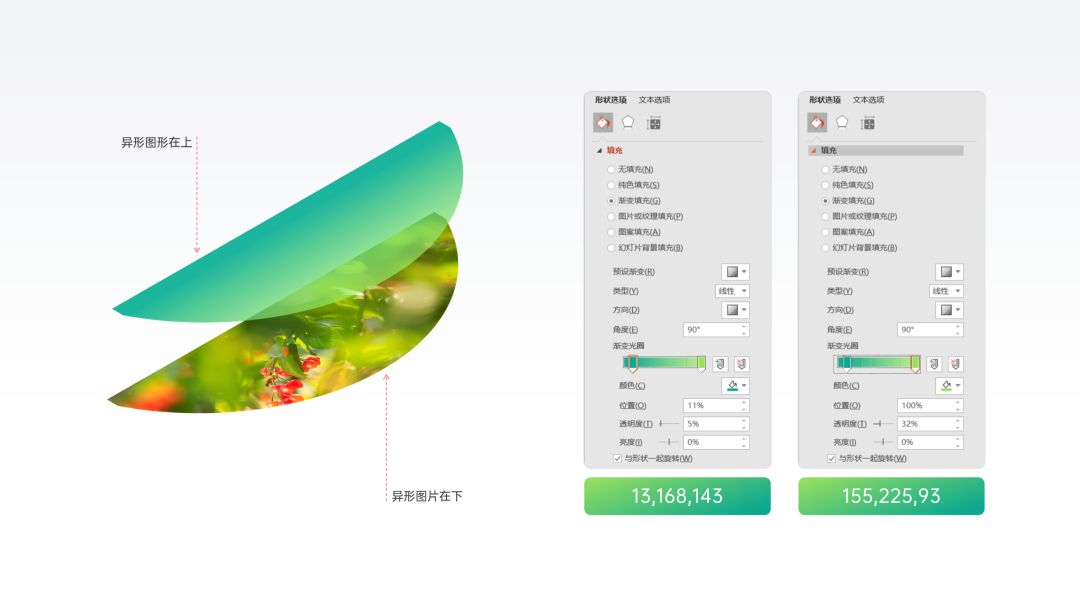
如果我们把这个页面,拆解一下会发现,其实主要分为3个部分,分别是椭圆阴影,椭圆图片,弧形排版:

所以,咱们挨个来说。
首先是椭圆阴影的制作,其实非常简单,就是先来插入一个大圆形:

然后呢,给它添加内阴影,因为只有这样,才会更有视觉层次感:

然后呢,我们可以复制一层,如此一来,层叠的效果,会更明显:

接下来呢,我们去制作椭圆的图片,操作上也非常简单。
先来插入一个图片,和一个大的圆形:

然后呢,先选中图片,再选择圆形,进行相交:

这样,就可以得到一个椭圆的图片样式:

接下来,为了调整图片本身的色调,我们可以在其上方,覆盖一层渐变蒙版:

这样的话,文字写在图片上,也不会受到图片的干扰。
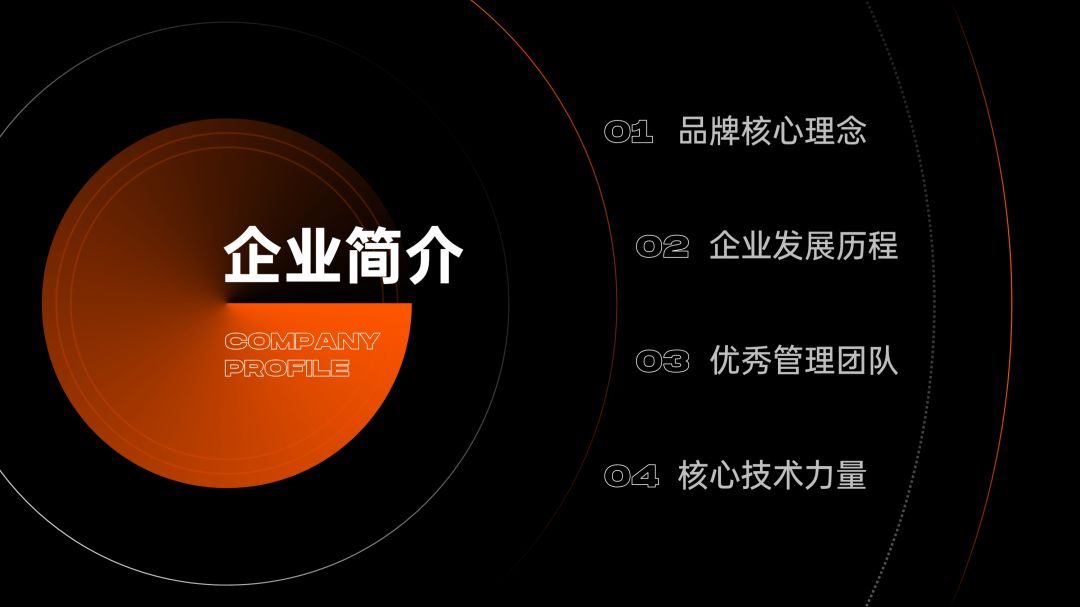
到这里,我们把已经完成的部分,放到页面上:

接下来,可以对标题的文字内容,做一些排版,采用书法字体,可以让页面更有气势:

其余的5个点呢,我们让它们沿着椭圆图形,进行分布即可:

不过,这里要注意的是,椭圆的间距要保持一致:

然后是第二个页面:

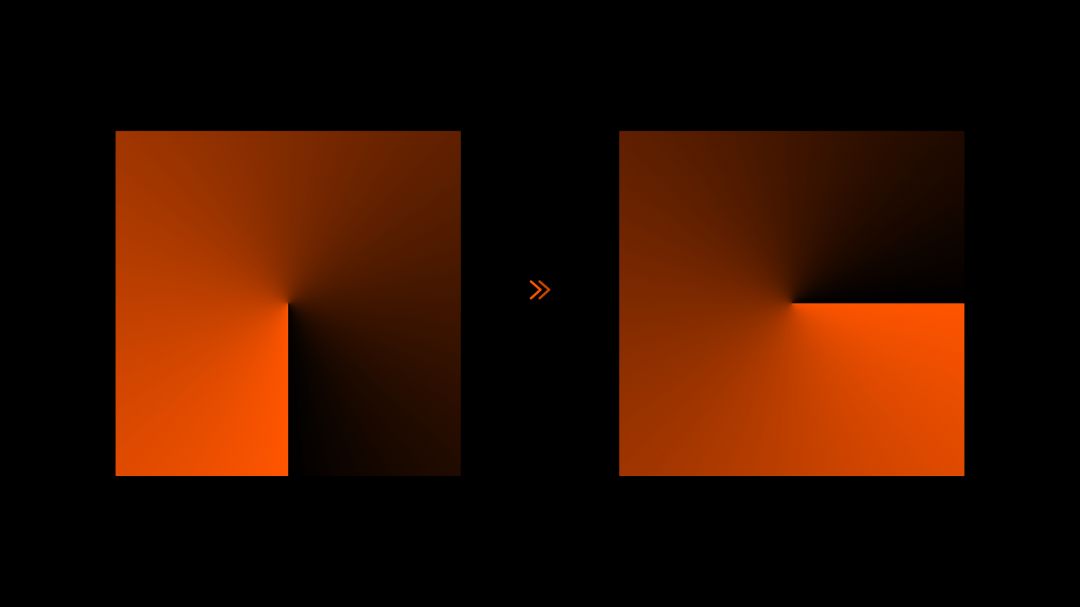
它的原稿呢,是这样的:

那这个页面看起来很有创意,它是如何制作的呢?
简单分析一下,难点的话,主要集中在两个方面,渐变图形的绘制,还有渐变线条的绘制:

首先我们先来绘制渐变的图形。
这里的话呢,推荐一个渐变色生成网站,https://gradienta.io/editor:

在这里,提供了不同的几种渐变样式,我们选择倒数第2个:

然后,把颜色进行更改,这里可以基于PPT的主色调进行选择:

完成之后呢,就可以把这个素材下载,并拖到PPT页面后,向左旋转90度:

因为我们需要的是一个正圆形,所以,把图片裁剪为圆形即可:

好了,到这里呢,我们可以先来简单的完成内容的排版:

这里之所以使用了一些描边的文字,是为了增强排版的视觉层次感
但这样的做法,未免让页面有一些单调,所以,我们可以添加一些渐变的线条:

这里的话,主要是调整渐变参数,给大家看其中一个圆形的参数:

其他的线条也是一样的。
最后,我们完成线条的添加,让页面的视觉效果,变得更加丰富即可:

好了,到这里呢,两个页面的详细制作步骤,已经跟大家分享了。
如果你的基础很薄弱,依旧有一些不懂的地方,可以查看更详细的课件:

在公众号对话界面,回复关键词【目录课件】,即可免费获取。
好了,就这么多,希望对各位有所帮助。







